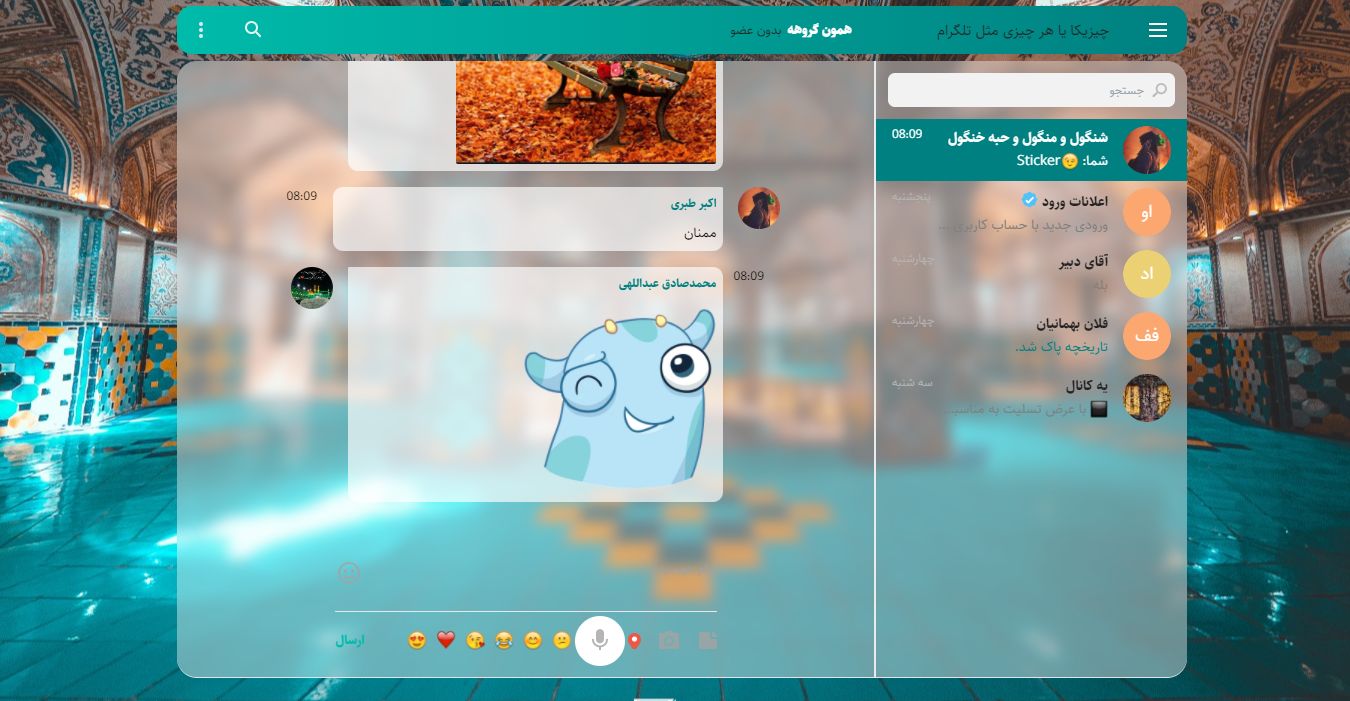
SuperWebogram
telegram and Rubika and shad supported :)
warning: eitaa not supported
تم جدید وبوگرام (وب تلگرام ، روبیکا ، شاد)
هشدار :ایتا پشتیبانی نمی شود

Authormimsadalef
LicenseNo License
Categorymessenger
Created
Updated
Size9.7 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
telegram and Rubika and shad supported :)
warning: eitaa not supported
هشدار :ایتا پشتیبانی نمی شود
/* ==UserStyle==
@name super webogram
@version 1
@namespace userstyles.world/user/mimsadAlef
@description webogram new style :)
@author mimvahedi & mimsadAlef
@license CC BY-NC-SA
@preprocessor stylus
@var color color1 'color darker ' #008080
@var color color2 'color primary ' #00bbaa
@var color color3 'color lighten ' #00bbaa
==/UserStyle== */
@-moz-document domain("web.rubika.ir"),
domain("web.shad.ir"),
url-prefix("https://web.telegram.org/?legacy=1") {
@import url('https://v1.fontapi.ir/css/SahelFD');
:root {
--color1: color1;
--color2: color2;
--color3: color3;
}
html {
height: 100vh;
background: url(https://cdn.jsdelivr.net/gh/mimsadAlef/upload@main/images/kashan___iran-wallpaper-1366x768.jpg) center/cover;
}
body {
font: 14px/18px 'Sahel FD' !important;
}
* {
transition: 0.3s;
}
a {
color: #222 !important
}
.md_modal_head,
.tg_head_split,
.tg_page_head .navbar-inverse {
background: var(--color2) !important
}
.dropdown.open .tg_head_btn,
.im_message_reply_border,
.login_head_bg,
.tg_checkbox.tg_checkbox_on i.icon-checkbox-inner,
.tg_down_progress .progress-bar,
.tg_head_btn:hover,
.tg_radio.tg_radio_on i.icon-radio,
.tg_up_progress .progress-bar {
background: var(--color1) !important
}
.active a.im_dialog .im_dialog_chat_from_wrap,
.active a.im_dialog .im_dialog_draft_from,
.active a.im_dialog .im_dialog_message,
.active a.im_dialog .im_short_message_media,
.active a.im_dialog .im_short_message_service,
.active a.im_dialog .im_short_message_text,
.media_modal_action_btn {
color: #fff!important;
}
.md-input-focused,
.tg_radio.tg_radio_on .icon-radio-outer {
border-color: var(--color3) !important
}
.tg_head_btn,
.tg_page_head .navbar-inverse .navbar-quick-nav > li > a,
a:not(:hover).md_modal_action {
color: #ddf1e0
}
.im_submit,
.im_submit:hover,
.tg_head_logo_dropdown .dropdown-menu > li > a {
color: var(--color2) !important
}
.btn-md,
.btn-md:focus,
.btn-md:hover,
.login_footer_wrap {
color: var(--color3) !important
}
.btn-link,
.btn-link:focus,
.btn-link:hover,
.btn-md-primary,
.btn-md-primary:focus,
.btn-md-primary:hover,
.contacts_modal_contact_name,
.contacts_modal_members_list .active a.contacts_modal_contact .contacts_modal_contact_status,
.contacts_modal_members_list .active a.contacts_modal_contact .md_modal_list_peer_description,
.im_message_author,
.im_message_document_name,
.im_message_fwd_author,
.im_message_reply_author,
.im_start_btn,
.md_modal_list_peer_description.status_online,
.md_modal_list_peer_description .status_online,
a.contacts_modal_contact:hover .contacts_modal_contact_status,
a.contacts_modal_contact:hover .md_modal_list_peer_description,
a.im_dialog .im_dialog_chat_from_wrap,
a.im_dialog .im_short_message_media,
a.im_dialog .im_short_message_service {
color: var(--color1) !important
}
.contacts_modal_members_list a.contacts_modal_contact:hover,
.im_dialogs_scrollable_wrap a.im_dialog:hover,
.im_dialogs_scrollable_wrap a.im_dialog_selected,
.im_history_select_active .im_message_outer_wrap:hover,
.im_message_selected .im_message_outer_wrap,
.tg_head_logo_dropdown .dropdown-menu > li > a:hover {
background: #f2faf566
}
.im_dialogs_scrollable_wrap .active a.im_dialog {
background: var(--color1) !important
}
.contacts_modal_col .nano > .nano-pane,
.im_dialogs_modal_col .nano > .nano-pane,
.im_history_col .nano > .nano-pane,
.sessions_modal_col .nano > .nano-pane,
.stickerset_modal_col .nano > .nano-pane {
background: rgba(221, 241, 224, .45)
}
.contacts_modal_col .nano > .nano-pane > .nano-slider,
.im_dialogs_modal_col .nano > .nano-pane > .nano-slider,
.im_history_col .nano > .nano-pane > .nano-slider,
.sessions_modal_col .nano > .nano-pane > .nano-slider,
.stickerset_modal_col .nano > .nano-pane > .nano-slider {
background: rgba(137, 179, 150, .5)
}
.audio_player_seek_slider .tg_slider_track_fill,
.btn-primary,
.tg_slider_thumb {
background-color: var(--color2) !important
}
.btn-primary {
color: #fff
}
.btn-primary.active,
.btn-primary:active,
.btn-primary:focus,
.btn-primary:hover,
.open .btn-primary.dropdown-toggle {
background-color: var(--color3) !important
}
.btn-link:focus,
.btn-link:hover,
.btn-md:hover {
background: #f2faf566
}
.im_message_reply_wrap,
.media_modal_author {
color: inherit
}
.media_modal_date,
a.media_modal_date:hover {
color: hsla(0, 0%, 100%, .4)
}
.md_modal_list_peer_description,
a.im_dialog:hover .im_dialog_date,
a.im_dialog_selected .im_dialog_date {
color: #89b396
}
.im_message_unread_split {
background: #f2faf566;
color: #89b396
}
.composer_rich_textarea:focus,
.composer_textarea:focus {
box-shadow: 0 2px 0 0 var(--color3) !important
}
.active .im_dialog_unread,
.im_dialog_unread,
a.im_dialog:hover .im_dialog_unread,
a.im_dialog_selected .im_dialog_unread {
background: #89b396
}
.progress-arc-intermediate .progress-arc .progress-arc-bar {
stroke: var(--color3) !important;
}
.video_modal_window .progress-arc-intermediate .progress-arc .progress-arc-bar {
stroke: #fff!important
}
.navbar-toggle-wrap .navbar-toggle .icon-bar,
.tg_checkbox.tg_checkbox_on span.icon-checkbox-outer {
background-color: #ddf1e0
}
.login-bg {
background-color: #e7f0ea
}
@media (min-width: 481px) {
.login_head_submit_btn,
.login_head_submit_progress {
color: #fff
}
}
@media (max-width: 480px) {
.im_message_out .im_message_body,
.im_message_out .im_message_body_media .im_message_audio,
.im_message_out .im_message_body_media .im_message_document {
background: #ddf1e0
}
.im_history_select_active .im_message_outer_wrap:hover .audio_player_duration,
.im_history_select_active .im_message_outer_wrap:hover .audio_player_size,
.im_history_select_active .im_message_outer_wrap:hover .im_message_document_size,
.im_history_select_active .im_message_outer_wrap:hover .im_message_fwd_date,
.im_message_focus .audio_player_duration,
.im_message_focus .audio_player_size,
.im_message_focus .im_message_document_size,
.im_message_focus .im_message_fwd_date,
.im_message_out .audio_player_duration,
.im_message_out .audio_player_size,
.im_message_out .im_message_document_size,
.im_message_out .im_message_fwd_date,
.im_message_selected .audio_player_duration,
.im_message_selected .audio_player_size,
.im_message_selected .im_message_document_size,
.im_message_selected .im_message_fwd_date {
color: #89b396
}
}
.poll-wrapper.answered .poll-list .tg_radio.tg_radio_on .icon-radio-outer {
border-color: var(--color1) !important
}
.poll-wrapper.answered .poll-list .tg_radio.tg_radio_on i.icon-radio {
background-color: var(--color1) !important
}
.poll-wrapper.answered .poll-list .tg_radio.tg_radio_on .tg_down_progress .progress-bar,
.poll-wrapper.answered .poll-list .tg_radio.tg_radio_on .tg_up_progress .progress-bar {
background: var(--color1) !important
}
.poll-wrapper.answered.is_quiz .poll-list.is_correct .tg_radio .icon-radio-outer {
border-color: var(--color1) !important
}
.poll-wrapper.answered.is_quiz .poll-list.is_correct .tg_radio i.icon-radio {
background-color: var(--color1) !important
}
.poll-wrapper.answered.is_quiz .poll-list.is_correct .tg_radio .tg_down_progress .progress-bar,
.poll-wrapper.answered.is_quiz .poll-list.is_correct .tg_radio .tg_up_progress .progress-bar {
background: var(--color1) !important
}
.im_dialog_message {
color: var(--color1);
}
.im_service_message,
.im_dialog_date {
color: var(--color1);
font-weight: bold;
}
.im_page_wrap {
border: none;
background: #fff6;
border-radius: 20px;
backdrop-filter: blur(7px);
}
.tg_head_split {
margin: 7px auto;
/*overflow: hidden;*/
border-radius: 15px;
background: linear-gradient(to left,
var(--color1),
var(--color2)) !important;
}
.im_message_body {
background: #fffa;
padding: 7px;
border-radius: 10px;
}
.im_content_message_wrap.im_message_in .im_message_body {
border-top-right-radius: 1px;
}
.im_content_message_wrap:not(.im_message_in) .im_message_body {
border-top-left-radius: 1px;
}
.im_content_message_wrap:not(.im_message_in) .pull-left {
float: left!important;
margin-right: 15px
}
.im_content_message_wrap:not(.im_message_in) .pull-right {
float: right!important
}
input[type="search"] {
border-radius: 7px;
}
.tg_head_btn {
border-radius: 15px;
font-weight: 900
}
.im_message_date,
.im_message_fwd_date {
color: #000;
}
}