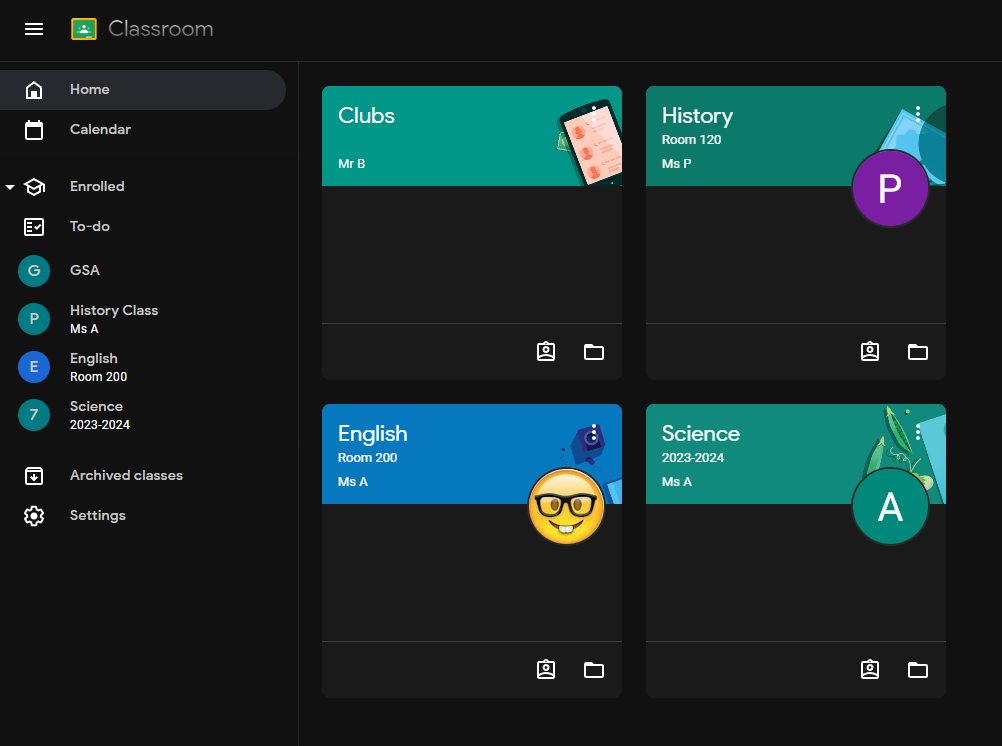
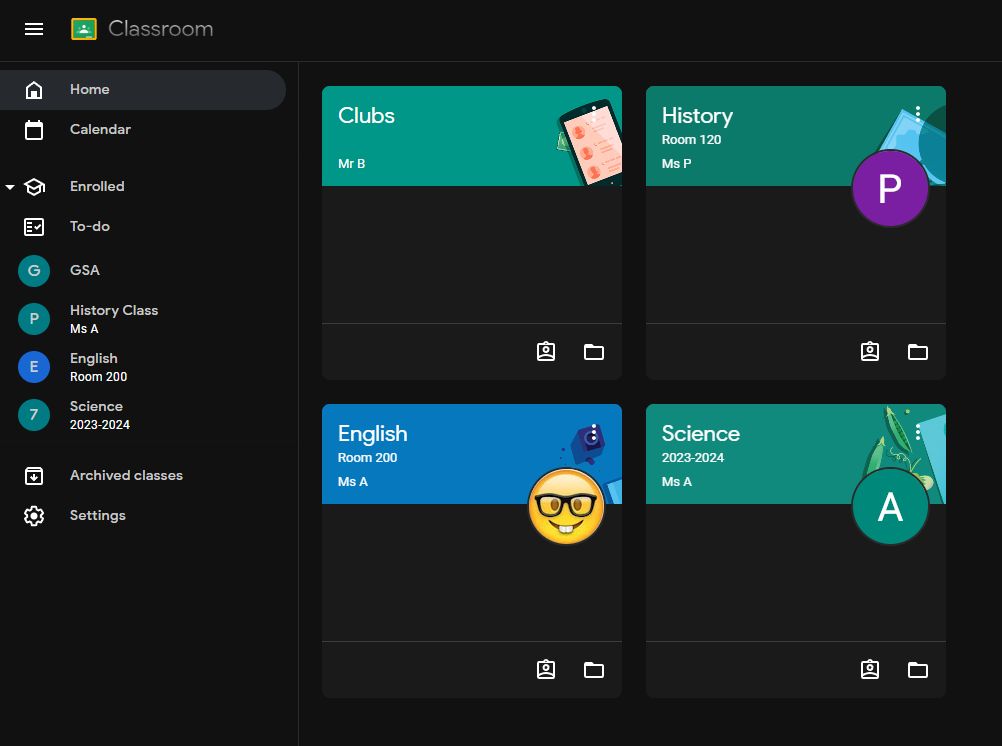
A sleek, modern dark theme for Classroom.
Darkroom for Classroom by GavinGoGaming

Details
AuthorGavinGoGaming
LicenseGNU GPL v2
Categoryclassroom.google.com
Created
Updated
Code size3.0 kB
Code checksum91907f5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name classroom.google.com - Dec 2023
@version 20231220.02.22
@namespace ?
==/UserStyle== */
@-moz-document domain("classroom.google.com") {
body {
background: #111;
color: white;
}
.GWZ7yf {
box-shadow: none;
border: 1px solid #333;
}
.tLDEHd, .asQXV {
color: #cacaca;
}
.Aopndd, .hgjBDc, .d4Fe0d {
background: #1a1a1a !important;
color: white;
border: none !important;
}
.mwJvDe .KEDCCd {
background-color: #1a1a1a;
border-bottom: 0.0625rem solid rgb(42 42 42);
}
.vnnr5e .I9OJHe, .vnnr5e .CIy9F {
background: #222;
}
.vnnr5e:not(.RDPZE):hover .I9OJHe, .vnnr5e:not(.RDPZE):hover .CIy9F {
background: #2a2a2a;
}
.wZTANe .J1raN, .PazDv, .UvHKof .VnOHwf-Tvm9db {
color: #ccc;
}
.Aopndd:hover, .hgjBDc {
box-shadow: 0px 0px 2px white;
}
.qk0lee.QRiHXd.VBEdtc-Wvd9Cc {
background: #1a1a1a;
}
/* Color for Text*/
.TQYOZc>div>h2, .A6dC2c-J3yWx, .dDKhVc, .K6Ovqd, .EZrbnd, .z3vRcc, .tDxNLe {
color: white !important;
}
.sdDCme, .nforOe, .LjDxcd:not(:disabled), .A6dC2c, .saYe1e, .oBSRLe, .ReCbLb:not(.VfPpkd-O1htCb-OWXEXe-OWB6Me), .VfPpkd-uusGie-fmcmS {
color: #ccc !important;
}
.TQYOZc>div>.hrUpcomingAssignmentGroup>a, .apFsO.onkcGd, .apFsO.onkcGd:visited {
color:#8ebeff !important;
}
.OlXwxf:not(.xp2dJ):hover > div, .u73Apc:hover > div,
.UvHKof .UISY8d-Ysl7Fe:hover, .UvHKof.MymH0d:hover .UISY8d-Ysl7Fe, .UvHKof .MymH0d:hover .UISY8d-Ysl7Fe,
.tUJKGd:hover > div,
.Mupove .tUJKGd:not(.xp2dJ):not(.rZXyy):hover .idtp4e{
background: #2a2a2a;
border:none;
}
.tfGBod:hover > div, .tfGBod:active > div, .tfGBod:focus-within > div {
background: #2a2a2a !important;
}
.S3aLQd .UISY8d-Ysl7Fe:hover, .S3aLQd.MymH0d:hover .UISY8d-Ysl7Fe, .S3aLQd .MymH0d:hover .UISY8d-Ysl7Fe {
background-color: #1a1a1a;
}
.oC328b {
background-color: rgb(255 255 255 / 24%)!important;
}
.PNzAWd {
border: 2px solid rgb(42 42 42);
background: #333;
}
.Mupove.bFjUmb-Ysl7Fe, .Mupove .bFjUmb-Ysl7Fe, .Mupove.CNpREd.bFjUmb-Ysl7Fe, .Mupove.CNpREd .bFjUmb-Ysl7Fe,
.S3aLQd.bFjUmb-Ysl7Fe, .S3aLQd .bFjUmb-Ysl7Fe, .S3aLQd.CNpREd.bFjUmb-Ysl7Fe, .S3aLQd.CNpREd .bFjUmb-Ysl7Fe,
.LlcfK.bFjUmb-Ysl7Fe
{
background-color: rgb(243 232 253 / 12%);
}
.Du1LZe, .joJglb, .STek2d, .OX4Vcb, .Tabkde, .OX4Vcb {
background: #111 !important;
color: white;
}
.kYtXye .Xi8cpb.qs41qe .LlcfK {
background-color: rgba(190, 218, 255, .12);
}
.Tabkde, .Niache {
border-right: 0.0625rem solid rgb(42 42 42);
}
.joJglb, .u73Apc {
border-bottom: 0.0625rem solid rgb(42 42 42);
}
.SZ0kZe {
border-top: 0.0625rem solid rgb(60, 60, 60);
}
.s2g3Xd {
border-top: 0.0625rem solid rgb(42 42 42);
}
.q1Kmyc {
border: .0625rem solid rgb(60,60,60);
}
.gb_Ja svg, .gb_Nc svg, .gb_9c .gb_hd, .gb_Zc .gb_hd, .NMm5M {
color: white;
}
.rpo4wf-J3yWx {
background: -webkit-linear-gradient(#eee, #444);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
}