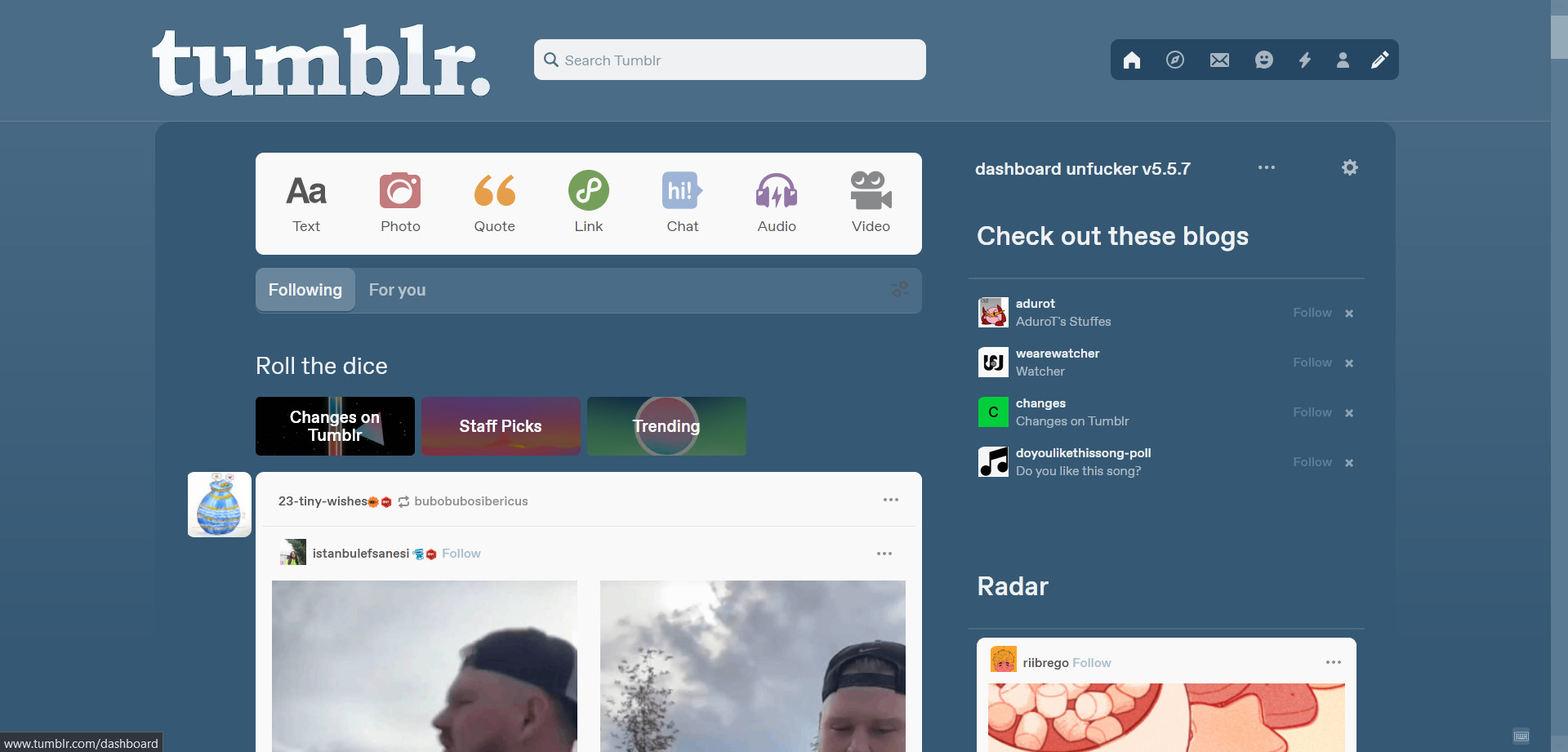
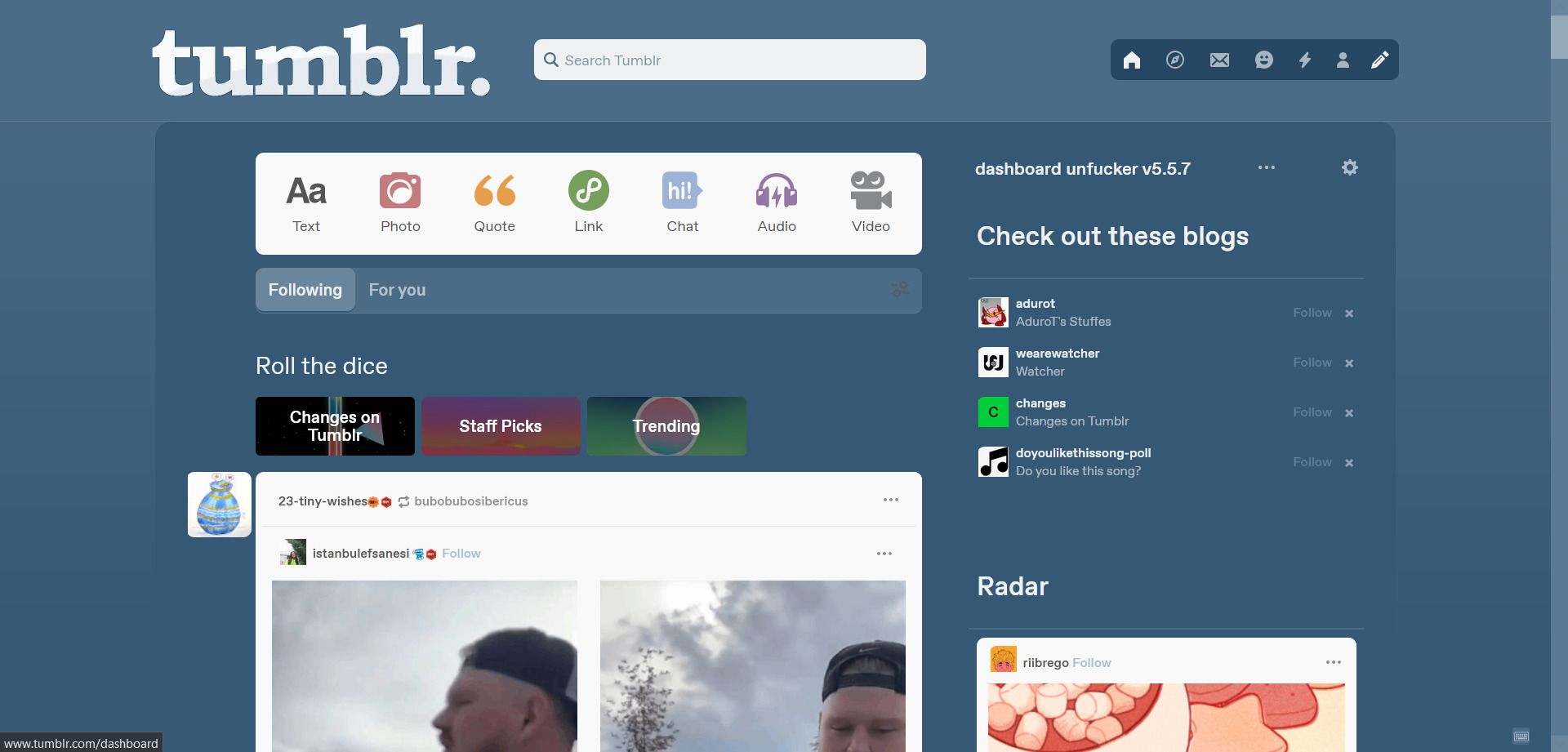
Custom overlay to mimic 2009 tumblr
Tumblr 2009 Overlay by happycigarettes

Details
Authorhappycigarettes
LicenseNo License
Categorytumblr.com
Created
Updated
Code size7.8 kB
Code checksum20286d0e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name 09/11/2022, 10:37:01
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Tumblr 2009 Wide Edition
@author SomeCuntTookMyURL
==/UserStyle== */
@-moz-document domain("tumblr.com") {
html, body, div {
scrollbar-width: auto !important;
}
/*set global colour variables*/
:root {
--black: 86, 86, 86!important;
--white: 250, 250, 250!important;
--white-on-dark: 240, 242, 243!important;
--navy: 74, 109, 136!important;
--red: 197, 124, 126!important;
--orange: 231, 159, 74!important;
--yellow: 197, 208, 116!important;
--green: 118, 160, 89!important;
--blue: 157, 181, 216!important;
--purple: 148, 119, 167!important;
--pink: 136, 138, 140!important;
--accent: 53, 89, 117!important;
--secondary-accent: 240, 242, 243!important;
--follow: 37, 72, 100!important;
--bluetext: 117, 152, 180!important;
--darkgreen: 59, 65, 0!important;
--color-title: rgb(var(--white-on-dark));
--color-text: rgb(var(--white-on-dark));
--color-subtext: rgb(var(--white-on-dark));
--color-primary-link: rgb(var(--accent));
--color-bluespace-background: rgb(var(--navy));
--color-bluespace-card-background: rgba(var(--white-on-dark), 0.07);
--color-modal-close-button: rgb(var(--navy));
--color-modal-close-button-background: rgb(var(--white-on-dark));
--font-family: "Favorit",
"Helvetica Neue",
"HelveticaNeue",
Helvetica,
Arial,
sans-serif;
--border-radius-small: 3px;
--base-font-size: 18px;
}
/*HEADER*/
/*resize header container*/
.hlDot,
._3kR_ {
height: 150px;
border-bottom: unset;
padding-left: 5%;
padding-right: 5%;
}
/*navigation bar*/
.uuWZ2 {
height: 50px;
background-color: rgb(var(--follow));
border-radius: 10px;
}
/*nav bar icon colours and spacing for some reason*/
._3kR_ .xxqHJ,
.aVu3s {
margin-left: 0;
margin-right: 0px;
position: relative;
top: 0;
--icon-color-primary: rgb(var(--white-on-dark));
background: none;
}
/*notification dot colour*/
.jpu7k {
background: rgb(var(--white), 0.85);
}
/*resize/colour search bar*/
.oPa7v {
height: 50px;
background-color: rgb(var(--white-on-dark));
color: rgb(var(--accent), 0.6);
}
/*search icon svg*/
svg#managed-icon__search {
fill: rgb(var(--accent), 0.85);
}
/*make current logo invisible*/
svg.GjGsN {
display: none;
}
/*insert new logo as bg image. adjust w/h to match image dimensions. add extra width for space before search bar*/
div.FQkf4.tSe6h {
background-image: url(https://64.media.tumblr.com/45b9628717c9d7735d073c39c6e76d22/a9ec96c02e881ee0-86/s500x750/fe93491b16f2e8caf91ab830e66969fc98d3b109.pnj);
background-repeat: no-repeat;
width: 450px !important;
height: 89px !important;
}
/*remove rainbow hover effect*/
.tSe6h:hover .FP6oS {
background: unset;
}
/*BODY*/
/*set background of main body .D5eCV and header .h1Dot*/
.D5eCV,
.hlDot {
background-image: linear-gradient(to bottom, rgb(var(--navy))10px, rgb(var(--accent)) 800px);
}
/*main content container*/
.gPQR5 {
margin-top: 0%;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
max-width: 85%;
padding-left: 5%;
padding-right: 2%;
padding-bottom: 0px;
padding-top: 2%;
width: 80%;
border-radius: 20px;
background-color: rgb(var(--accent));
}
/*round element corners .oPa7v search bar .ZaYRY .wttFd new post bar .p4DiZ & .ZaYRY following/for you tab bar
.FtjPK post/radar container .BjErQ post/radar header .ntiBu avatars*/
.wttFd,
.ZaYRY,
.p4DiZ,
.oPa7v,
.FtjPK,
.FtjPK.__headerFixed,
.BjErQ,
.ntiBu {
border-radius: 10px!important;
}
/*MAIN COLUMN*/
/*resize/position post container*/
.lSyOz {
max-width: 100% !important;
width: 65% !important;
margin-left: 2%;
margin-right: 2%;
position: relative;
}
/*resize/position post container (2) idk why this is a thing it doesn't work otherwise*/
.O4V_R {
max-width: 100%;
width: 100%;
}
/*post headers*/
.BjErQ {
max-width: 100%;
width: 99%;
}
/*keep little corner post flicky thing in the right place*/
.BjErQ,
.qYXF9 {
margin-left: 1%;
margin-right: 1%;
width: 99%;
}
/*resize avatars*/
.r6n1Q,
.j4akp > .ESMam.ntiBu,
.r6n1Q img.RoN4R.tPU70,
.JZ10N img.RoN4R.tPU70 {
width: 80px !important;
height: 80px !important;
}
/*resize/position posts*/
.FtjPK {
max-width: 100%;
width: 100%;
}
/*actual post content no idk why this has so many layers either*/
.u2tXn {
width: 98%;
max-width: 98%;
margin-left: 1%;
margin-right: 1%;
}
/*size of videos in post literally why does this not just conform to post size*/
.HsI7c,
.ypwxx,
.Cf37 {
margin-left: 3%;
margin-right: 3%;
max-width: 94%;
}
/*new post bar*/
.wttFd {
min-height: 125px;
}
.FOqaP {
color: RGB(var(--black));
}
/*new post icons*/
.FOqaP .ADK9v svg {
width: 50px;
height: 50px;
}
/*remove excess scrollbars*/
.WVvBo, .q1ZAL,.jxu4l
{overflow-x:hidden;
overflow-y:hidden;}
/* recolour highlighted/active tab on following/for you bar*/
.wl0Ka.sSq2h {
box-shadow: inset 0 -2px 0 RGB(var(--accent));
background-color: RGB(var(--white-on-dark), 0.2);
border-radius: 10px;
}
/*rounded corners for you container*/
.Dk06o {
border-radius:10px !important;
}
/*explore bar buttons*/
.aJgDC {
width: 195px;
}
/*SIDEBAR*/
/* resize/position sidebar */
.e1knl {
width: 35%;
position: relative;
}
/* 'check out these blogs' header DO NOT DELETE FIRST OF TYPE doing so will also affect radar header*/
.e1knl > aside > div:first-of-type > h1:first-of-type {
color: rgb(var(--darkgreen));
background-color: rgb(var(--yellow));
padding: 5%;
border-radius: 10px;
min-height: 85px;
}
.hF8Wr {
font-size: 1.8rem;
line-height: 2.6;
}
/* 'follow' colour in check out these blogs*/
.f68ED {
color: rgb(var(--bluetext), 0.6)!important;
}
/*ACTIVITY PAGE*/
/*position & colour graph drop-down menu options*/
.C7ZIb {
background-color: rgb(var(--follow));
border-radius: 10px;
}
/*menu container*/
.sw6Ng .C7ZIb,
.PArAC {
justify-content: center;
width: 80%;
color: RGB(var(--white-on-dark));
margin-right: 10%;
margin-left: 10%;
}
/*activity chart colours*/
path.visx-linepath {
stroke: rgb(var(--follow));
stroke-width: 3;
}
path.visx-area {
fill: rgba(var(--follow), 0.4);
}
/*mutuals in notes*/
.TZgeO.jdZxE.MFUX1 {
background-color: RGB(var(--white-on-dark), 0.5);
}
/*blog title in sidebar*/
.jk3gM:first-child {
background-color: rgb(var(--yellow));
border-radius: 10px;
}
.jk3gM:first-child:hover {
background-color: rgb(var(--yellow))!important;
}
/*blog title text*/
.etiBG {
color: rgb(var(--darkgreen))!important;
}
.etiBG:hover {
color: rgb(var(--darkgreen), 0.5)!important;
}
.EN5yb {
color: rgba(var(--green))!important;
}
.EN5yb:hover {
color: rgba(var(--green), 0.5)!important;
}
}