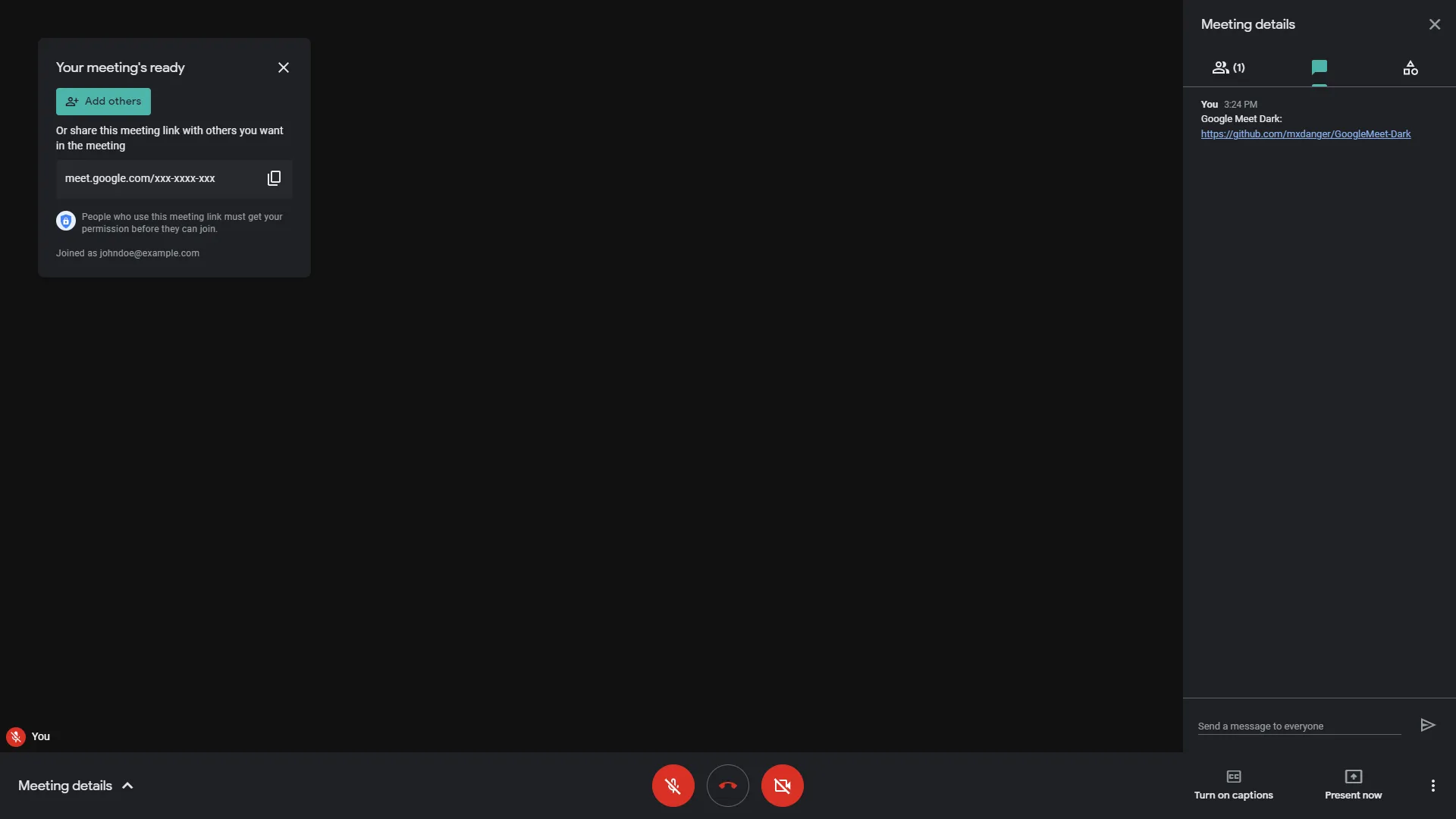
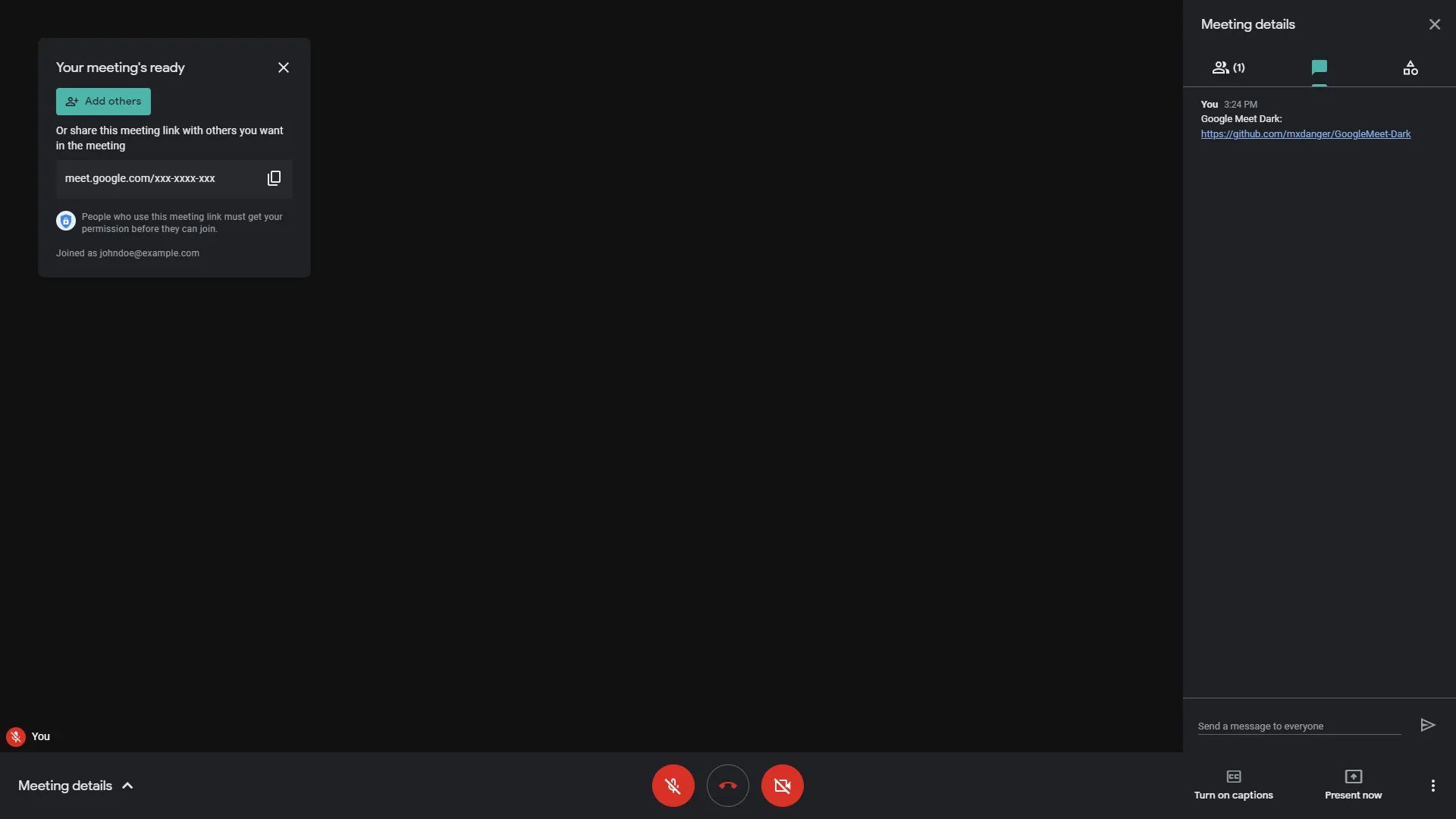
Dark theme for Google Meet
Google Meet Dark by forivall

Details
Authorforivall
LicenseMIT
Categorymeet.google.com
Created
Updated
Code size63 kB
Code checksum9b35c9a6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Meet Dark
@namespace github.com/mxdanger/GoogleMeet-Dark
@version 1.1.2-forivall
@description Dark theme for Google Meet
@author mxdanger
@homepageURL https://github.com/mxdanger/GoogleMeet-Dark
@supportURL https://github.com/mxdanger/GoogleMeet-Dark/issues
@license MIT
@preprocessor uso
@var select backdrop-blur "Backdrop Blur" {
"Enabled*": "@supports (backdrop-filter: blur()) or (-webkit-backdrop-filter: blur()){.kPfa,.XrLeg,.SKeFg,.JKr5wd,.X1OLdb.qqMC3e .SKeFg,.X1OLdb.qqMC3e .JKr5wd,.eje4af,.btrcPe {-webkit-backdrop-filter: saturate(180%) blur(10px);backdrop-filter: saturate(180%) blur(10px);}.JPdR6b,.MslXUd,.TZFSLb,.g3VIld:not(.MslXUd)::before {background-color: var(--background-color-transparent,var(--gm-background-color));-webkit-backdrop-filter: saturate(180%) blur(20px);backdrop-filter: saturate(180%) blur(20px);}.g3VIld:not(.MslXUd) {background-color: transparent;}.g3VIld:not(.MslXUd)::before {content: '';position: absolute;width: 100%;height: 100%;z-index: -1;}.Ssc6Id{border-color: var(--background-color-transparent,var(--gm-background-color));-webkit-backdrop-filter: saturate(180%) blur(20px);backdrop-filter: saturate(180%) blur(20px);}}",
"Disabled": ""
}
==/UserStyle== */
@-moz-document domain("meet.google.com") {
/* Custom variables */
:root {
--gm-background-color-elevated: #28292c;
--background-color-transparent: #202124bf;
--link-color: #8ab4f8;
}
/* Main variables */
body, :root, .sPMzxf.sPMzxf.sPMzxf.sPMzxf, .WXLFfb.WXLFfb.WXLFfb.WXLFfb.WXLFfb,
.GhEnC-NLe8Jc-yrriRe {
--gm-background-color: #202124; /*#fff*/
--gm-body-text-color: #e8eaed !important; /*#3c4043*/
--gm-caption-color: #9aa0a6; /*#5f6368*/
--gm-color-caption: var(--gm-caption-color);
--gm-error-color-highlight: #a50e0e; /*red-900*/
--gm-error-color: #d93025; /*red-600*/
--gm-hairline-color: #5f6368; /*#dadce0*/
--gm-hint-color: #80868b; /*#80868b*/
--gm-label-color: #9aa0a6; /*#5f6368*/
--gm-navigation-icon-color: #e8eaed;
--gm-neutral-highlight-color: #5f6368;
--gm-neutral-outline-color: #5f6168;
--gm-overlay-color--on-theme-background: #2e2f33;
--gm-secondary-icon-color: var(--gm-label-color);
--gm-text-color--on-dark-background: var(--gm-text-color--on-theme-background);
--gm-text-color--on-theme-background: #202124;
--gm-theme-color--base: #8ab4f8; /*blue-300*/
--gm-theme-color--elevation-shadow-1: rgba(138, 180, 248, 0.149);
--gm-theme-color--elevation-shadow-2: rgba(138, 180, 248, 0.302);
--gm-theme-color--stateful: #669df6; /*blue-400*/
--gm-theme-color-highlight: #262b35;
--gm-theme-color: #8ab4f8; /*blue-300*/
--gm-tooltip-background-color: #3c4043;
--mdc-theme-primary: var(--gm-theme-color);
--mdc-outlined-text-field-input-text-color: var(--mdc-theme-text-primary-on-background);
/* --mdc-outlined-text-field-input-text-color: #ffffff; */
--mdc-outlined-text-field-focus-input-text-color: #ffffff;
--mdc-outlined-text-field-hover-input-text-color: rgba(255, 255, 255, 0.93);
--mdc-outlined-text-field-caret-color: rgba(255, 255, 255, 0.79);
--gm-fillbutton-container-color: var(--gm-theme-color);
--gm-fillbutton-ink-color: var(--gm-text-color--on-theme-background);
--gm-fillbutton-state-color: var(--gm-overlay-color--on-theme-background);
--gm-fillbutton-ambient-color: var(--gm-theme-color--elevation-shadow-1);
--gm-fillbutton-keyshadow-color: var(--gm-theme-color--elevation-shadow-2);
--gm-hairlinebutton-outline-color: var(--gm-neutral-outline-color);
--gm-hairlinebutton-outline-color--stateful: var(--gm-theme-color--stateful);
--gm-hairlinebutton-ink-color: var(--gm-theme-color);
--gm-hairlinebutton-ink-color--stateful: var(--gm-theme-color--stateful);
--gm-hairlinebutton-state-color: var(--gm-theme-color);
--gm-colortextbutton-ink-color: var(--gm-theme-color);
--gm-colortextbutton-ink-color--stateful: var(--gm-theme-color--stateful);
--gm-colortextbutton-disabled-ink-color: var(--gm-hint-color);
--gm-colortextbutton-state-color: var(--gm-theme-color);
--gm-neutraltextbutton-ink-color: var(--gm-label-color);
--gm-neutraltextbutton-ink-color--stateful: var(--gm-body-text-color);
--gm-neutraltextbutton-state-color: var(--gm-label-color);
--gm-switch-track-color--on: var(--gm-theme-color--base);
--gm-switch-track-color--off: var(--mdc-theme-on-surface);
--gm-switch-thumb-color--on: var(--gm-theme-color);
--gm-switch-thumb-color--off: var(--gm-body-text-color);
--gm-switch-ripple-color--on: var(--gm-theme-color--base);
--gm-outlinedtextfield-outline-color: var(--gm-neutral-outline-color);
--gm-outlinedtextfield-outline-color--stateful: var(--gm-theme-color);
--gm-outlinedtextfield-outline-color--error: var(--gm-error-color);
--gm-outlinedtextfield-outline-color--error-hover: var(--gm-error-color-highlight);
--gm-outlinedtextfield-outline-color--error-stateful: var(--gm-error-color);
--gm-outlinedtextfield-ink-color: var(--gm-theme-color);
--gm-outlinedtextfield-ink-color--stateful: var(--gm-theme-color--stateful);
--gm-outlinedtextfield-label-color: var(--gm-hint-color);
--gm-outlinedtextfield-label-color--hover: var(--gm-label-color);
--gm-outlinedtextfield-label-color--stateful: var(--gm-theme-color);
--gm-outlinedtextfield-label-color--error: var(--gm-error-color);
--gm-outlinedtextfield-caret-color: var(--gm-theme-color);
--gm-outlinedtextfield-caret-color--error: var(--gm-error-color);
--gm-outlinedtextfield-helper-text-color: var(--gm-caption-color);
--gm-outlinedtextfield-helper-text-color--error: var(--gm-error-color);
--gm-outlinedtextfield-helper-text-color--error-hover: var(--gm-error-color-highlight);
--gm-tonalbutton-ink-color: var(--gm-theme-color);
--gm-tonalbutton-ink-color--stateful: var(--gm-theme-color);
--gm-tonalbutton-state-color: var(--gm-theme-color--stateful);
--gm-tonalbutton-container-color: var(--gm-theme-color--elevation-shadow-1);
--gm-tonalbutton-disabled-ink-color: rgba(255, 255, 255, 0.38);
--gm-tonalbutton-disabled-container-color: rgba(255, 255, 255, 0.12);
--gm-chip-ink-color: var(--gm-body-text-color);
--gm-chip-ink-color--stateful: var(--gm-body-text-color);
--gm-chip-outline-color: var(--gm-hairline-color);
--gm-chip-outline-color--stateful: var(--gm-label-color);
--gm-chip-state-color: var(--gm-body-text-color);
--mdc-theme-surface: var(--gm-background-color);
--mdc-theme-on-surface: var(--gm-body-text-color); /*#000*/
--mdc-theme-secondary: var(--gm-theme-color); /*#018786*/
--mdc-theme-error: var(--gm-error-color);
--mdc-checkbox-checked-color: var(--mdc-theme-secondary);
--mdc-checkbox-unchecked-color: rgba(255, 255, 255, 0.54);
--mdc-checkbox-disabled-color: rgba(255, 255, 255, 0.38);
--mdc-checkbox-ink-color: var(--gm-background-color);
--mdc-theme-text-primary-on-background: rgba(255, 255, 255, 0.87);
--mdc-theme-text-secondary-on-background: rgba(255, 255, 255, 0.54);
--mdc-theme-text-disabled-on-light: var(--gm-hairline-color);
--gm-outlinedselect-ink-color: var(--gm-body-text-color);
--gm-outlinedselect-icon-color: var(--gm-label-color);
--gm-outlinedselect-icon-color--disabled: var(--gm-hint-color);
--gm-iconbutton-disabled-ink-color: var(--gm-hairline-color);
--mdc-ripple-color: var(--gm-body-text-color);
--gm-outlinedselect-dropdown-icon-color: var(--gm-hint-color);
--gm-outlinedselect-dropdown-icon-color--hover: var(--gm-label-color);
--gm-outlinedselect-dropdown-icon-color--disabled: var(--gm-hint-color);
--gm-outlinedselect-focused-dropdown-icon-color--stateful: var(--gm-theme-color);
--gm-outlinedselect-outline-color: var(--gm-hairline-color);
--gm-outlinedselect-outline-color--hover: var(--gm-hint-color);
--gm-outlinedselect-outline-color--stateful: var(--gm-theme-color);
--gm-outlinedselect-outline-color--disabled: var(--gm-hairline-color);
--gm-outlinedselect-label-color: var(--gm-hint-color);
--gm-outlinedselect-label-color--hover: var(--gm-label-color);
--gm-outlinedselect-label-color--stateful: var(--gm-theme-color);
--gm-outlinedselect-label-color--disabled: var(--gm-hint-color);
--gm-outlinedselect-label-color--error: var(--gm-error-color);
--gm3-text-field-outlined-caret-color: var(--mdc-outlined-text-field-caret-color);
--gm3-text-field-outlined-input-text-color: var(--gm-body-text-color);
--gm3-text-field-outlined-focus-input-text-color: var(--gm-body-text-color);
--gm3-text-field-outlined-hover-input-text-color: var(--gm-body-text-color);
--gm3-sys-color-on-surface: var(--gm-body-text-color);
--gm3-sys-color-on-surface-variant: var(--gm-label-color);
--gm3-sys-color-primary: var(--gm-theme-color);
--gm3-form-field-label-text-color: var(--gm-label-color);
--gm3-button-text-label-text-color: var(--gm-theme-color);
--gm3-button-text-hover-label-text-color: var(--gm-theme-color);
--gm3-button-text-with-icon-icon-color: var(--gm-theme-color);
--gm3-button-text-with-icon-hover-icon-color: var(--gm-theme-color);
--gm3-sys-color-background: #131314;
--gm3-sys-color-background-rgb: 19, 19, 20;
/* --gm3-sys-color-error: #f2b8b5;
--gm3-sys-color-error-rgb: 242, 184, 181;
--gm3-sys-color-error-container: #8c1d18;
--gm3-sys-color-error-container-rgb: 140, 29, 24;
--gm3-sys-color-inverse-on-surface: #303030;
--gm3-sys-color-inverse-on-surface-rgb: 48, 48, 48;
--gm3-sys-color-inverse-primary: #0b57d0;
--gm3-sys-color-inverse-primary-rgb: 11, 87, 208;
--gm3-sys-color-inverse-surface: #e3e3e3;
--gm3-sys-color-inverse-surface-rgb: 227, 227, 227;
--gm3-sys-color-on-background: #e3e3e3;
--gm3-sys-color-on-background-rgb: 227, 227, 227;
--gm3-sys-c...