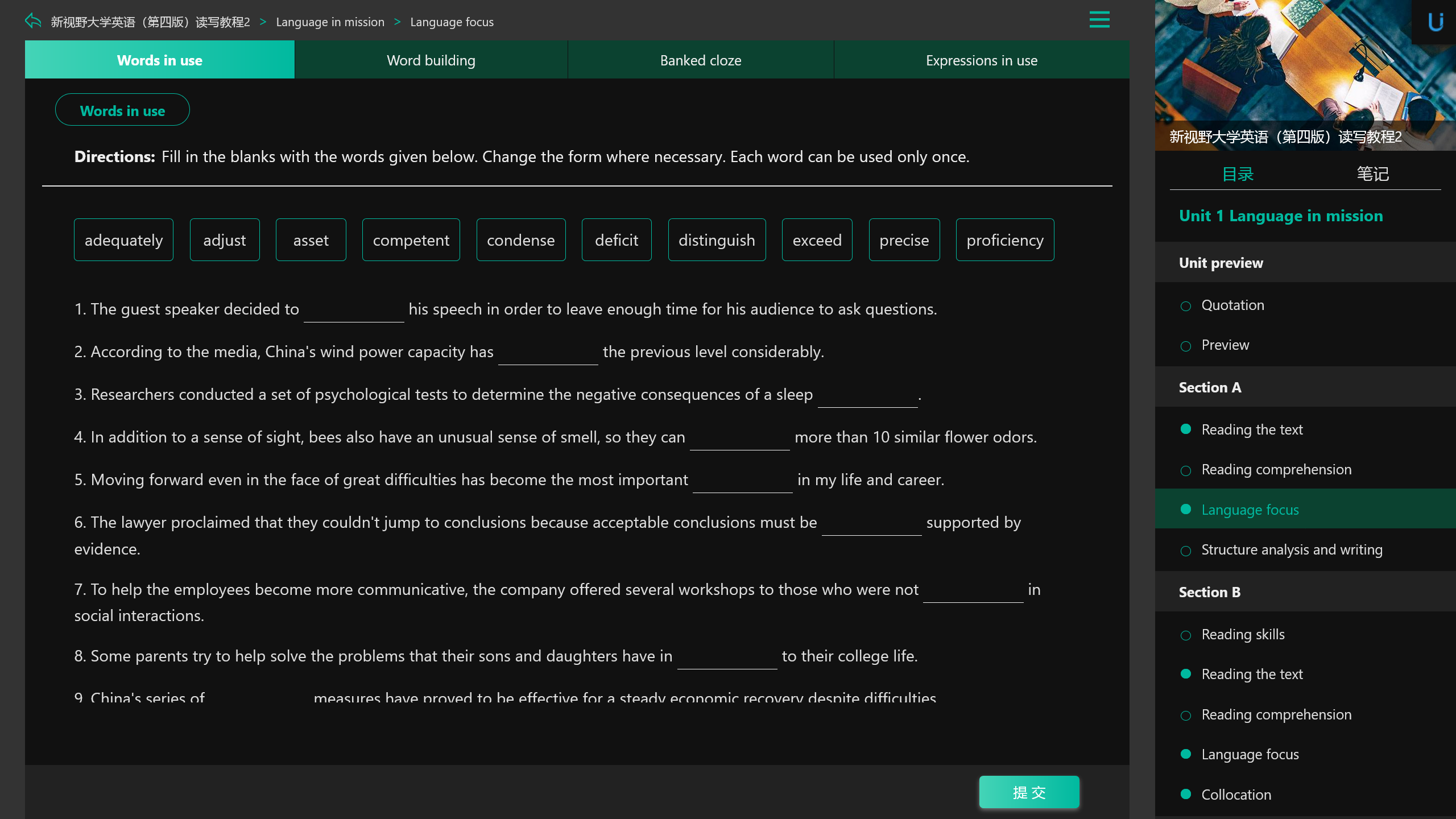
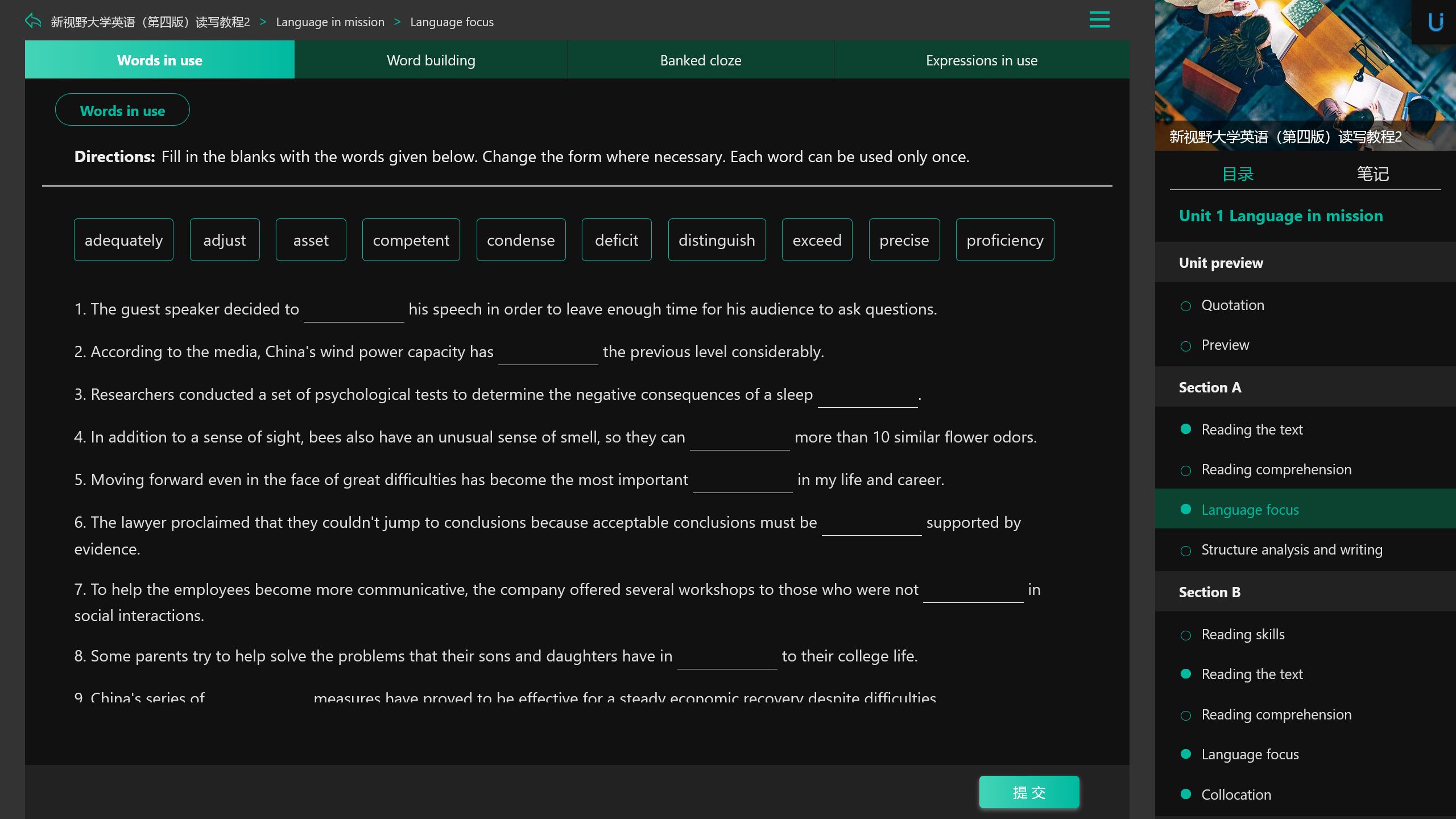
暗色U校园
Dark Unipus by Myitian

Details
AuthorMyitian
LicenseMIT
Categoryunipus.cn
Created
Updated
Code size29 kB
Code checksum1c0899c3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Unipus
@namespace net.myitian.style.DarkUnipus
@author Myitian
@version 20240611.12.35
@license MIT
==/UserStyle== */
@-moz-document domain("unipus.cn") {
/* 通用 */
:root {
--adm-color-text: #ddd;
--audioSkinBg: #222;
--baseWordColor: #eee;
--backgroundMasjColorLoadding: #222;
}
.ant-table-thead>tr>th,
.ant-table {
color: #eee;
}
html,
body,
.layui-layer-btn a {
color: #ddd;
}
[style*="z-index: 999999999;"]>div>p {
color: #ddd !important;
}
svg[data-icon="close"],
svg[data-icon="caret-down"],
svg[data-icon="search"],
svg[data-icon="loading"] {
fill: #ddd;
}
.layui-layer-title {
color: #bbb;
}
.top_ucampus .user-inf .hiden-menu .menu-li:hover,
.top_ucampus .user-inf .hiden-menu .menuChanges .out-menuChanges .menuChanges-li:hover {
background-color: #444;
}
.top_ucampus .user-inf .hiden-menu,
.top_ucampus .user-inf .hiden-menu .menuChanges .out-menuChanges,
.ugsso-layout,
.ticket-view .category-name,
.ant-table-tbody>tr.ant-table-row:hover>td {
background-color: #333;
}
html,
body {
background-color: #333 !important;
}
.layui-layer-title {
border-color: #333;
}
[style*="z-index: 999999999;"]>div>p {
border-color: #333 !important;
}
.layui-layer-title,
.Popup .alert .top {
background-color: #222;
}
.top_ucampus,
.top_ucampus_small:hover,
.top_ucampus_small.top_ucampus_keep,
.layui-layer,
.layui-layer-btn,
.layui-layer-btn a,
.con-403,
.ant-table,
.Popup .alert,
.main {
background-color: #111;
}
[style*="z-index: 999999999;"]>div>p {
background-color: #111 !important;
}
[style*="z-index: 999999999;"] div {
background-color: #000 !important;
}
.top_ucampus,
.top_ucampus_small:hover,
.top_ucampus_small.top_ucampus_keep {
box-shadow: 1px 1px 5px #111;
}
.top_ucampus .service-logo {
color: #d11 !important;
}
.layui-layer-close.layui-layer-ico {
filter: invert(100%);
}
}
@-moz-document url-prefix("https://u.unipus.cn/index.html"),
url-prefix("http://u.unipus.cn/index.html") {
/* 首页 */
.task,
.task .tips .tips_li {
color: #ddd;
}
.top .phone,
.task .t2,
.footer {
color: #bbb;
}
.top,
.footer {
background-color: #111;
}
.top .btn {
color: #adbfd2;
border-color: #adbfd2;
}
.SpecilBg {
background-color: #021a31;
}
}
@-moz-document url-prefix("https://sso.unipus.cn/sso/login"),
url-prefix("http://sso.unipus.cn/sso/login") {
/* 登录页 */
.tabs-nav {
color: #eee;
}
.tips,
.help-block,
.footer .footer-inner {
color: #bbb;
}
.footer {
border-top-color: #666;
}
.main .login-box .login-others div.title-wrap h2,
.footer {
background-color: #111;
}
.main .login-box .forgetPw a:hover,
a.highlight:hover {
color: #7abeeb;
}
}
@-moz-document url-prefix("https://sso.unipus.cn/sso/"),
url-prefix("http://sso.unipus.cn/sso/") {
/* 单点登录页(通用) */
.form-control {
background-color: #222;
color: #bbb;
}
.autoClose {
background-color: #333;
}
}
@-moz-document url-prefix("https://sso.unipus.cn/sso/gl/user-center"),
url-prefix("http://sso.unipus.cn/sso/gl/user-center") {
/* 用户页 */
h1,
h2,
h3,
h4,
h5,
h6,
.ugsso-tabs,
[class*="style_module-title__"] {
color: #eee;
}
.ugsso-tabs-tab,
[class*="style_module-content__"] [class*="style_tips__"],
[class*="styles_header__"] [class*="styles_logout-wrap__"] {
color: #bbb;
}
.ugsso-select:not(.ugsso-select-customize-input) .ugsso-select-selector,
.ugsso-tabs-top>.ugsso-tabs-nav::before,
.ugsso-tabs-bottom>.ugsso-tabs-nav::before,
.ugsso-tabs-top>div>.ugsso-tabs-nav::before,
.ugsso-tabs-bottom>div>.ugsso-tabs-nav::before,
[class*="style_module-header__"] {
border-color: #666;
}
[class*="styles_languages-popup__"] .ugsso-select-item:hover {
background-color: #222;
}
.ugsso-select-dropdown,
.ugsso-select-item-option-active:not(.ugsso-select-item-option-disabled),
.ugsso-select:not(.ugsso-select-customize-input) .ugsso-select-selector {
background-color: #111;
}
[class*="styles_main__"] [class*="styles_main-inner__"],
[class*="styles_footer__"] {
background-color: #111;
}
[class*="styles_main__"] [class*="styles_main-inner__"] {
box-shadow: rgba(30, 30, 30, 0.61) 0px 7px 26px 0px;
}
}
@-moz-document url-prefix("https://u.unipus.cn/user/student"),
url-prefix("http://u.unipus.cn/user/student") {
/* 学生页(通用) */
.cc_course_intro_text h3,
.my_course_catalog,
.my_course_name,
.pc-default-page p,
.pc-word-search,
.pc-word-search .search-input form input[type="text"],
.pc-dict-set h3,
.uword-ant-radio-wrapper,
.learning_diag_detail,
.learning_diag_detail_table tr th,
.notice_title h3,
.notice_content_txt p {
color: #eee;
}
.pc-word-search .search-set .header {
color: #ddd;
}
.cc_Crumbs,
.cc_course_intro_text p,
.cc_Navigation .NavigationUl li,
.pc-word-search .search-input form input[type="text"]::placeholder,
.pc-dict-set .tips,
.content_right_bottom_left_text,
.location a,
.notice_title p,
.today_nine_twofor_list span {
color: #bbb;
}
.pc-word-search .search-input form input[type="text"],
.pc-word-search .search-input form .select-type {
border-color: #bbb;
}
.learning_diag_detail_table tr td::before {
background-color: #444;
}
.class-content .my_course_item,
.qimo-help,
.learning_diag_detail_table tr:nth-child(2n) td,
.learning_diag_detail_table tr:nth-child(2n+1) td {
border-color: #444;
}
.content_right,
.cc_course_intro,
.cc_content_Navigation,
.my_course_box,
.learning_diag_box,
.content_right_bottom {
background-color: #333;
}
.content_left,
.my_course_item,
.qimo-help,
.learning_diag_detail_table tr th,
.learning_diag_detail_table tr:nth-child(2n) td {
background-color: #222;
}
.cc_Navigation {
background-color: #171717;
}
.content_new_bottom,
.class-content,
.searchWordDom .searchWord,
.pc-word-search,
.pc-search-history,
.pc-default-page,
.pc-word-search .search-input form input[type="text"],
.pc-word-search .search-set .header,
.pc-word-search .search-set,
.learning_diag_detail_table tr:nth-child(2n+1) td,
.notice_content,
p#notdata {
background-color: #111;
}
.class-content .my_course_item:hover {
box-shadow: 1px 1px 10px #222;
}
.qimo-help .message {
color: #d11;
}
.qimo-help .returntop:not(:hover) {
filter: invert(87%);
}
}
@-moz-document url-prefix("https://u.unipus.cn/user/student/myscore/go2ScoreDetailNew"),
url-prefix("http://u.unipus.cn/user/student/myscore/go2ScoreDetailNew") {
/* 我的成绩页 */
body .ant-tooltip-inner,
.ant-table,
[class*="table"] thead tr th,
[class*="root"] [class*="totalScore"] [class*="sumSore"],
[class*="root"] [class*="item"] [class*="subItem"] [class*="itemGrade"],
[class*="root"] [class*="item"] [class*="grade"] [class*="sumGrade"] {
color: #eee;
}
[class*="root"] [class*="describe"] {
color: #ddd;
}
[class*="root"],
body .ant-modal-header .ant-modal-title {
color: #bbb;
}
[class*="rule"] {
color: #bbb !important;
}
.group_task_box,
body .ant-modal-header,
[class*="table"] thead tr th,
[class*="table"] tbody tr td::after {
background-color: #333;
}
[class*="root"] [class*="item"] [class*="subItem"] [class*="itemGrade"],
body .ant-modal-header,
.ant-table-thead>tr>th,
[class*="table"] tbody tr td {
border-color: #333;
}
[class*="root"] [class*="item"] [class*="subItem"] [class*="modelDescribe"],
[class*="table"] tbody tr:nth-child(2n):not(:hover) {
background-color: #222;
}
[class*="root"] [class*="totalScore"],
[class*="root"] [class*="item"] [class*="subItem"] [class*="itemGrade"],
[class*="table"] tbody tr {
background-color: #111;
}
body .ant-tooltip-inner,
.ant-modal-content {
background-color: #000;
}
[class*="table"] tr:hover {
background: #023a64;
}
}
@-moz-document url-prefix("https://u.unipus.cn/user/student/discuss"),
url-prefix("http://u.unipus.cn/user/student/discuss") {
/* 我的讨论页 */
.ant-breadcrumb a,
.ant-breadcrumb>span:last-child,
[class*="myDiscuss--my-discuss-con"] {
color: #eee;
}
.mainbox {
background-color: #333;
}
[class*="myDiscuss--my-discuss-nav"] {
background-color: #222;
}
[class*="myDiscuss--my-discuss-con"] {
background-color: #111;
}
}
@-moz-document url-prefix("https://u.unipus.cn/user/student/info/index"),
url-prefix("http://u.unipus.cn/user/student/info/index") {
/* 个人设置页 */
.ant-breadcrumb a,
.ant-breadcrumb>span:last-child,
.radio_school,
.addAccount_out,
[class*="myDiscuss--my-discuss-con"] {
color: #eee;
}
.addAccount input,
.addAccount input[disabled],
body .layui-layer-title {
color: #bbb;
}
input::placeholder {
color: #999;
}
input,
.selectSchool_style,
#mainbox {
background-color: #222;
}
.layui-layer-load,
...