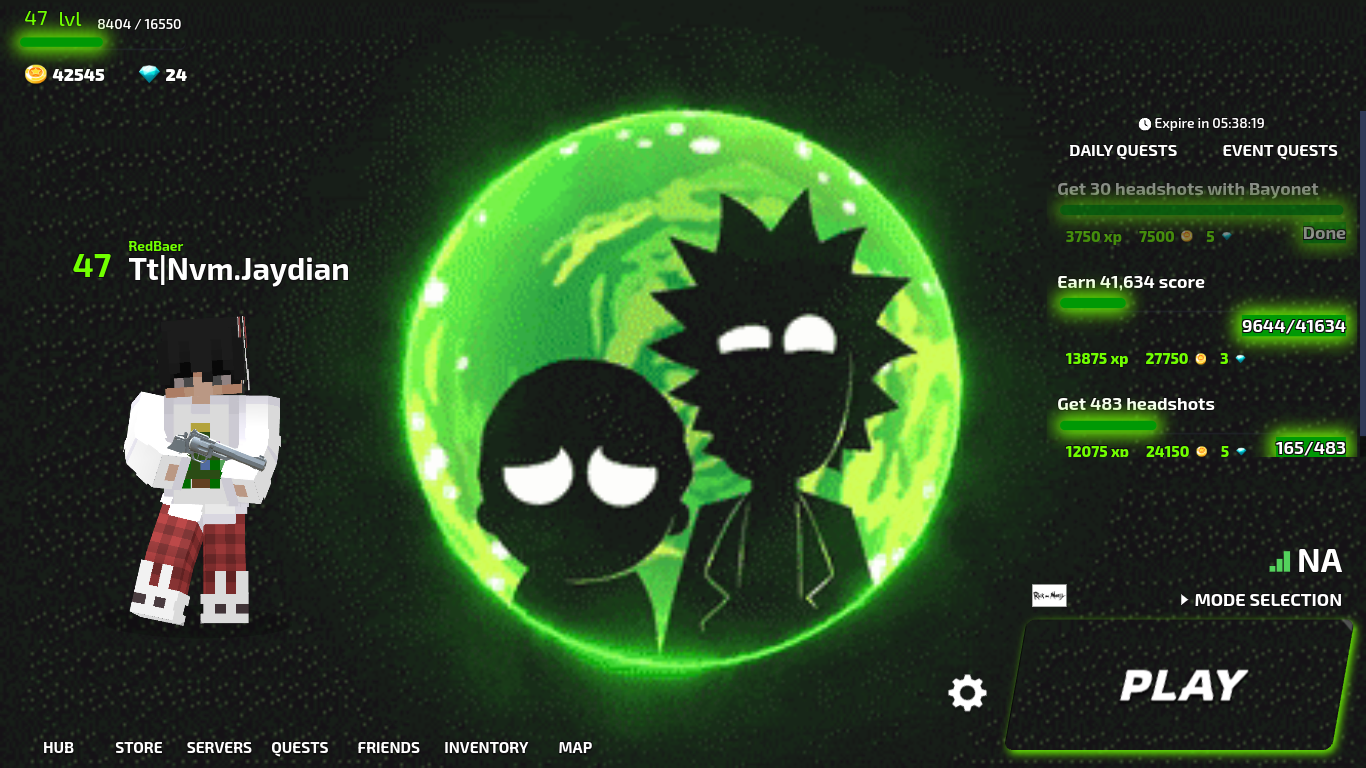
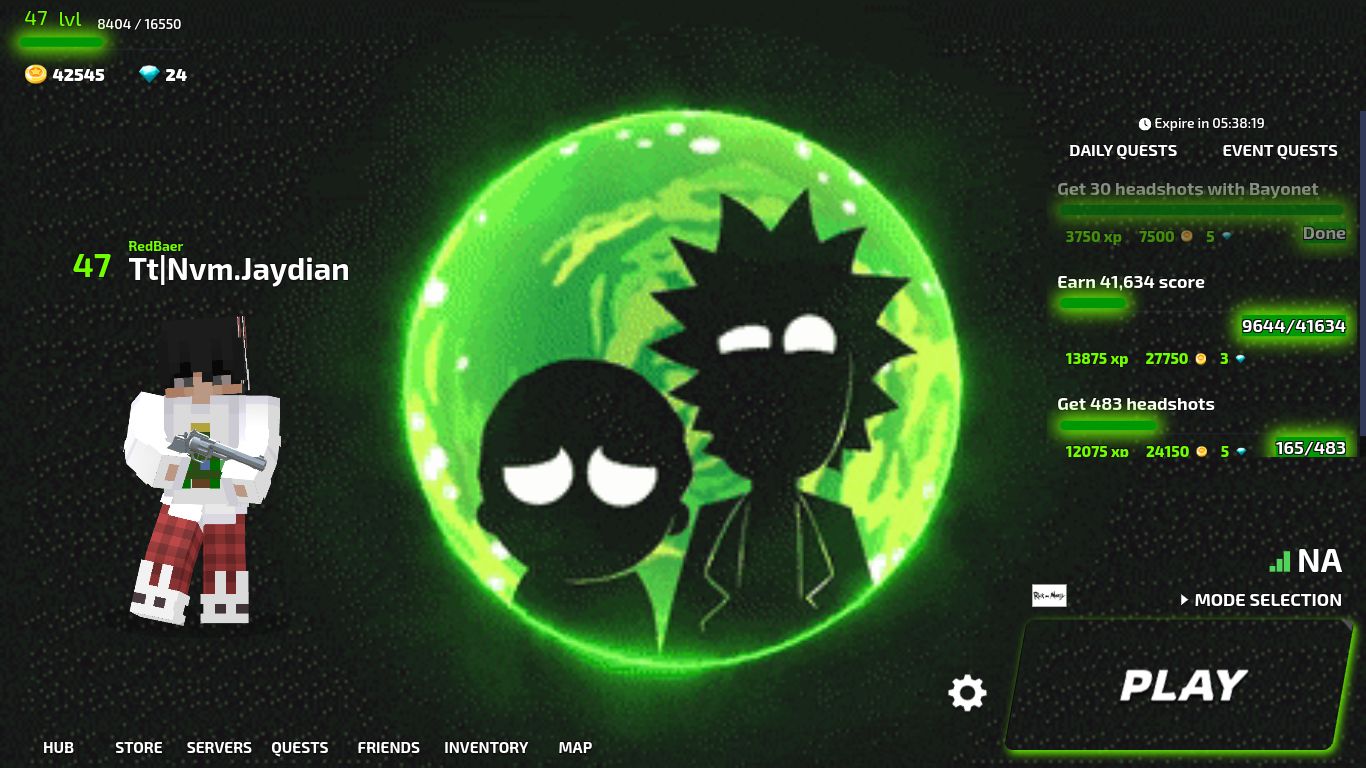
this is my rick and morty css hopefully u enjoy
rick and morty by niggerUNKNOWN

Details
AuthorniggerUNKNOWN
LicenseNo License
Categorykirka
Created
Updated
Code size24 kB
Code checksumb899d0dd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name kirka.io - 4/6/2023, 3:22:22 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://kirka.io/") {
/* Insert code here... *//* Home */
:root {
--asscentColor: #009905;
--textColor: #71ff00;
--bg-image: url(https://i.pinimg.com/originals/26/3f/8a/263f8a2cbfc9d6e90f37e32f88d3265d.gif);
}
/* Hide Logo */
.interface .logo {
display: none;
visibility: hidden;
}
.promo-link-btn {
display: none !important;
}
.soc-group[data-v-3c44abf2] {
display: none;
}
/* Custom Backgorund */
#app > div.interface.text-2 > div.background {
background-image: var(--bg-image) !important;
background-size: cover !important;
}
#app > div.interface.text-2 > div.background > div.pattern-bg,
#app > div.interface.text-2 > div.background > div.bg-radial {
display: none !important
}
.achive {
display: none !important;
}
/* Transparent */
.box,
.input,
.settings,
.quests,
.quest,
.tip,
.amount,
.reward,
.progress-line,
.card-cont,
.container-card,
.progress[data-v-49c6809c],
.background,
.container button .border-top,
.container button .border-bottom,
.messages.messages-cont.small,
.title,
.card-list,
.head,
.changelog-item,
.card,
.live-streams,
.left,
.level,
.clans,
.hub-container,
.mobile-fullscreen,
.add-friends,
.tab-bar,
.top-items,
.subject,
.inventory .avatar,
.inventory .bottom,
.head-text,
.reset-time,
.info-awards,
.news,
.list-cont,
.card-profile,
.profile .k-d,
.profile,
.cont {
background: transparent !important;
border: none !important;
}
.progress[data-v-0f7a25c2] {
background: transparent !important;
box-shadow: none !important;
border-bottom: none !important;
}
.active {
border-bottom: var(--asscentColor) solid 0.125rem !important;
}
/* Text Color */
.level-value,
.levels,
.clan-tag,
.top-name,
.list-labels,
.active,
.level,
.header,
.lvl-leader,
.label-primary,
.awards-span,
.champions-league,
.champions-scores,
.all-scores-label,
.stat-name,
.available-rooms,
.light,
.online,
.progress-level-value,
.label,
.amount {
color: var(--textColor) !important;
}
.tab:hover,
.nav:hover {
color: var(--textColor) !important;
}
/* Transparent Containers */
.clans,
.hub-container,
.mobile-fullscreen,
.add-friends,
.tab-bar,
.top-items,
.subject,
.inventory .avatar,
.player-right,
.inventory .bottom,
.button.create-btn.rectangle,
.border-top.border,
.border-bottom.border,
.level-value,
.background,
.time-left,
.rewards {
background: transparent !important;
}
.head-text,
.reset-time,
.info-awards,
.news,
.list-cont,
.card-profile,
.profile .k-d,
.profile .statistics,
.profile-cont .progress[data-v-d2be3bc6] {
background: transparent !important;
box-shadow: none !important;
}
/* Left icons */
.left-icons {
background: #6fffd700 !important;
backdrop-filter: blur(0px);
left: 100% !important;
height: 100px
border-right: 5px solid #fff0;
border-radius: 5px !important;
border-left: 5px solid #fff0;
border-color: 5px solid #fff0;
}
.left-icons .icon-btn {
background: #6fffd700;
border: #fff0;
width: 100px;
height: 10%
}
.left-icons .icon-btn svg {
display: none;
}
#left-icons {
display: row;
flex-direction: row;
align-items: row;
position: row;
left: 1% !important;
top: 93% !important;
z-index: 1 !important;
}
.coin-icon {
padding-right: 7px !important;
}
/* Hover to Show*/
.soc-group,
.left-icons,
.select-mod,
.button,
.select-region,
.private-btn,
.settings,
.avatar-info,
.progress-label,
.user-info,
.moneys,
.quests {
opacity: 1 !important;
}
.soc-group:hover,
.left-icons:hover,
.select-mod:hover,
.button:hover,
.select-region:hover,
.private-btn:hover,
.settings:hover,
.avatar-info:hover,
.progress-label:hover,
.user-info:hover,
.moneys:hover,
.quests:hover {
opacity: 1 !important;
transition: all 0.4s ease-in-out;
}
.soc-group:hover,
.left-icons:hover,
.select-mod:hover,
.button:hover,
.select-region:hover,
.private-btn:hover,
.settings:hover,
.avatar-info:hover,
.moneys:hover,
.quests:hover {
opacity: 1 !important;
transition: all 0.4s ease-in-out;
}
/*End Screen Background*/
#app > .end-modal {
background: var(--bg-image) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
/* Login/Signup*/
.auth-form {
margin-left: 0 !important;
background: transparent !important;
border: none !important;
border-radius: 0 !important;
}
.auth-form .btns button {
transform: none !important;
padding: 0px;
}
.auth-user .loading {
background: transparent !important;
border: none;
border-bottom: none !important;
border-radius: 0;
}
.auth-user .loader-container {
margin-right: 95% !important;
}
.auth-form .btns button:hover {
background-color: transparent !important;
box-shadow: none !important;
}
.auth-form button,
.auth-form button .border-top,
.auth-form button .border-bottom {
background: transparent !important;
box-shadow: none !important;
}
.auth-form button .triangle {
display: none;
}
.button[data-v-02c36fca]:after {
border: none;
}
.moneys[data-v-2484b84e] {
display: flex;
flex-direction: row;
margin-left: -50px;
margin-top: 23px;
}
/* Right Interface */
.right-interface {
padding-top: 20px;
}
.soc-group:nth-child(1),
.soc-group:nth-child(2) {
background: transparent !important;
border: none;
visibility: hidden;
}
.soc-group:nth-child(1):hover,
.soc-group:nth-child(2):hover {
background: none !important;
transform: scale(1.5);
visibility: hidden;
}
.right-interface .settings {
background: transparent;
border: #fff0;
margin-left: -830px;
margin-top: 770px;
width: 2px !important;
}
/* Removed Profile Card */
.avatar-info,
.progress-label {
display: none !important;
}
.user-info {
padding-left: 3vw !important;
}
.progress {
background: var(--asscentColor) !important;
display: block !important;
}
.progress {
box-shadow: 0px 0px 20px 6px var(--textColor);
}
.left-interface[data-v-6ef47e92] {
position: absolute;
left: 42%;
top: 3%;
z-index: 9;
transform-origin: top left;
}
/* Server & Play */
.select-mod,
.select-region {
background: transparent !important;
border-right: none !important;
border-left: none !important;
border-top: none !important;
border-bottom: none !important;
}
.select-regions-cont {
background: transparent !important;
border-right: none !important;
border-left: none !important;
border-top: none !important;
border-bottom: none !important;
}
.container button {
background: transparent !important;
border-right: none !important;
border-left: none !important;
border-top: none !important;
border-bottom: none !important;
border-radius: 0 !important;
}
.container button {
background: transparent !important;
border-radius: 0 !important;
transform: none !important;
}
.container button .border-top,
.container button .border-bottom {
display: none;
}
/* Join URL Button (For client only) */
.join-using-link {
background: transparent !important;
border-right: none !important;
border-left: none !important;
border-top: none !important;
border-bottom: none !important;
}
.join-using-link:active {
background: transparent !important;
border-right: none !important;
border-left: none !important;
border-top: none !important;
border-bottom: none !important;
}
#clientJoinButton {
background: transparent !important;
border-right: none !important;
border-left: none !important;
border-top: none !important;
border-bottom: none !important;
}
#clientJoinButton:active {
background: transparent !important;
border-right: #009905 !important;
border-left: none !important;
border-top: none !important;
border-bottom: none !important;
}
#play-btn {
background: transparent !important;
box-shadow: 4px 4px 10px #71ff00 !important;
}
#play-btn .border-top,
#play-btn .border-bottom {
background: none;
}
.button[data-v-02c36fca] {
-webkit-text-stroke: 0px !important;
}
.button[data-v-02c36fca]:after {
border: none;
background: transparent!important;
}
.triangle[data-v-02c36fca] {
display: none !important;
background: transparent;
}
.progress[data-v-cd9878b6] {
background: linear-gradient(306deg, #009905, #71ff00)!important;
}
/* Ad Removal */
.ad-bottom,
.ad-left {
display: none !important;
visibility: hidden !important;
}
.className {
display: none !important;
}
/* Mode Selection */
.select-mods-cont,
.select-mods-cont > hr {
background: transparent!important;
border: none !important;
margin-right: 500px;
border: 1px solid var(--asscentColor);
}
.custom-checkbox > input:checked + span[data-v-47e1b746]:before {
background-color: var(--asscentColor);
border-color: var(--asscentColor);
}
.soc-group[data-v-f6928a74],
.text-soc[data-v-26102dd2] {
display: none !important;
}
/* Checkbox and Private */
.private-btn > span[data-v-47e1b746] {
content: url(https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRA0zS7TCU4_yx99tlHGCS95y0ftVKq-bSq8HZdJ1X-0g3B_Wn5GxLPYAu0hYQ8SYI2rnk&usqp=CAU);
position: fixed;
left: 50px;
width: 40px;
}
.custom-checkbox > span[data-v-47e1b746]:before {
border-radius: 50px;
background-color: #595959;
border: none;
}
.custom-checkbox > input:checked + span[data-v-47e1b746]:before {
background-color: var(--asscentColor);
}
.input .items[data-v-4f6bb432] {
background: transparent !important;
backdrop-filter: blur(15px);
}
/* chat */
.desktop-game-interface #WMNn {
transform: scale(0);
tra...