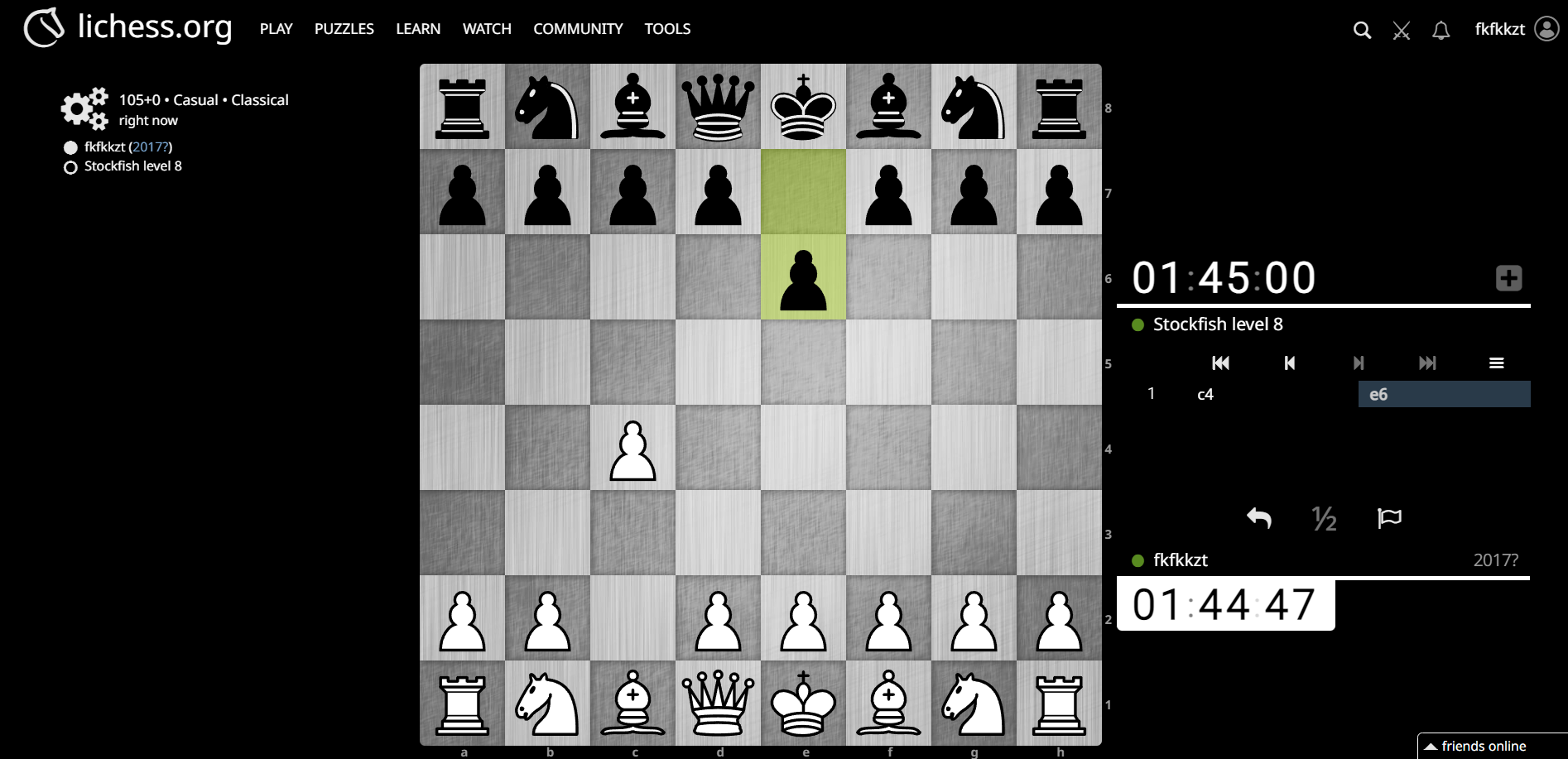
Changes the color theme to black and white
lichess.org black and white by sirgeshdb

Details
Authorsirgeshdb
LicenseNo License
Categorylichess.org chess
Created
Updated
Code size20 kB
Code checksum9123f7d0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* Quelltext hier eingeben... *//* ==UserStyle==
@name Black & White Theme Lichess.org
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("lichess.org") {
body {
background: #000;
color: #fff;
}
.msg-app__convo__head {
flex: 0 0 4em;
background: #000;
border-bottom: 1px solid #fff;
}
.msg-app__side__search {
background: #000;
border-bottom: 1px solid #fff;
}
.msg-app__side {
background: #000;
border-right: 1px solid #fff;
}
body ::-webkit-scrollbar-thumb {
background: #fff;
}
.msg-app__convo__reply {
background: #000;
border-top: 1px solid #fff;
}
.msg-app__side__search input, .msg-app__convo__post__text {
outline: 0;
border-color: #fff;
}
.msg-app__side__search input {
background: #000;
}
input, textarea, select {
background: #000;
border: 1px solid #fff;
}
textarea {
color: #000;
background-color: #000;
border-color: #fff;
}
.msg-app__side__contact__msg {
color: #fff;
}
.msg-app__side__contact__date time {
color: #fff;
}
.lpools>div {
border: 1px solid #fff;
background: rgba(0,0,0,1);
color: #fff;
}
.lobby__app__content {
background: #000;
}
.lobby__forum .lobby__box__top, .lobby__blog .lobby__box__top {
border-bottom: 1px solid #000;
}
.lobby__box .user-link {
color: #fff;
}
.site-buttons .shown .toggle {
background: #000;
color: #fff;
}
.site-buttons .dropdown {
background: #000;
}
.tour-spotlight {
background: #000;
}
.tour-spotlight {
color: #fff;
}
#hook .opponent, .lobby__box__top {
background: #000;
}
.game-setup .optional_config {
border-bottom: 1px solid #fff;
}
.game-setup .optional_config, .game-setup .ratings {
background: #000;
border-top: 1px solid #fff;
}
#modal-wrap {
background: #000;
}
button, input, optgroup, select, textarea {
color: #fff;
}
.button.button-metal, .button.button-metal:hover {
color: #fff;
}
#topnav div {
border-left: 2px solid #fff;
}
.button.button-empty.button-red:not(.disabled):hover, .button.button-metal, #friend_box .friend_box_title, .btn-rack__btn, .btn-rack form {
background: #000;
}
group.radio label {
border-right: 1px solid #fff;
}
group.radio label {
background:#000;
}
#clinput input{color:#fff}
.tabs-horiz, .lobby__counters, .lobby__streams .stream, .timeline, .lobby__about a, .timeline .entry a {
color: #fff;
}
.tabs-horiz {
border-bottom: 2px solid #fff;
}
.tour-spotlight.invert, .tour-spotlight.event-spotlight, .tour-spotlight:hover {
background: #000;
}
.tabs-horiz span::after {
background:#000;
}
.lobby__streams .more, .timeline .more {
color: #fff;
}
.lobby__counters a {
color: #fff;
}
.site-title span {
color: #fff;
}
.site-title a {
color: #fff;
}
.site-buttons .link:hover {
color: #fff;
}
.site-buttons .link {
color: #fff;
}
.lobby__support a {
background: #000;
}
.lobby__blog .post {
color: #fff;
}
.lobby__box__content {
background: #000;
}
.lobby__box__top .title {
color: #fff;
}
#powerTip, #miniGame {
background: #000;
}
.lobby__box td {
border-top: 1px solid #fff;
}
.lobby__box tr:nth-child(even) {
background: #000;
}
.lobby__box__top .more {
color: #fff;
}
#modal-wrap .close {
background: #fff;
}
.lobby__puzzle .text {
color: #fff;
}
.lobby__blog .post time {
color: #fff;
}
.lobby__box td.name a {
color: #fff;
}
.user-link .line {
color: #fff;
}
.timeline .entry::after {
background: linear-gradient(to left, #fff 20%, #000);
}
#topnav section>a {
color: #fff;
}
#topnav div {
background: #000;
}
.analyse__moves {
border-top: 1px solid #000;
}
.copyable {
background: #000;
color: #fff;
}
.mselect__label:hover {
background:#000;
color: #fff;
}
.crosstable__users, .crosstable__score, .crosstable povs:hover, .cmn-toggle+label::after, .mselect__label, #analyse-cm .title {
background: #000;
}
.mselect__list {
background: #000;
}
.mselect__list .current {
background: #000;
}
.analyse__tools {
background: #000;
}
.ceval help, .ceval .engine {
color: #fff;
}
.coords-out coords coord {
color: #000 !important;
}
body ::-webkit-scrollbar, body ::-webkit-scrollbar-corner {
background: #000;
}
#friend_box .friend_box_title {
border-bottom: 1px solid #fff;
}
#friend_box :hover{
background: #000;
border: 1px solid #fff;
}
#friend_box{
background: #000;
border: 1px solid #fff;
}
#friend_box .friend_box_title:hover{
background: #000;
border: 1px solid #fff;
color:#fff
}
#topnav.hover section:hover>a,#topnav section:active>a{height:var(--nav-section-hover);background:#000;color:#fff;border-color:#fff}
.crosstable fill, .crosstable povs {
background: #000;
flex: 1 1 auto;
}
.user-link {
color: #fff;
}
body ::-webkit-scrollbar, body ::-webkit-scrollbar-corner {
width: 0.5rem;
background: #000;
}
.ruser a {
color: #fff;
}
.site-buttons .dropdown a,.site-buttons .dropdown button{color:#fff}
.round__app__table {
background: #000;
}
.box {
background: #000;
}
.slist thead th {
border-top: 1px solid #000;
border-bottom: 1px solid #fff;
}
.slist thead {
background: #000;
}
.slist tbody tr:nth-child(even) {
background: #000;
}
.slist {
border-bottom: 1px solid #fff;
}
.swiss-home .swisses a {
color: #fff;
}
.user-show__header {
background: #000;
}
.user-show__social {
background: #000;
}
.number-menu .nm-item {
color: #fff;
}
.number-menu {
background: #000;
}
rect{
fill: rgba(255, 255, 255, 0);
}
.crosstable__users, .crosstable__score, .crosstable povs:hover, .cmn-toggle+label::after, .user-show .angles {
background:#000;
}
.user-show .angles {
border-top: 1px solid #fff;
}
.number-menu--tabs .nm-item {
border-bottom: 1px solid #fff;
}
.number-menu--tabs .nm-item.active {
color: #fff;
border: 1px solid #fff;
background: #000;
}
.sub-ratings a {
color: #fff;
}
.sub-ratings strong {
color: #fff;
}
#us_profile .profile-side {
border-left: 1px solid #fff;
}
#us_profile .insight {
border-top: 1px solid #fff;
color: #fff;
}
a {
color: #fff;
}
.sub-ratings a::before {
opacity: 1;
}
.btn-rack {
border: 1px solid #fff;
}
.btn-rack__btn,.btn-rack form{background:#000}
.btn-rack__btn:hover,.btn-rack form:hover{background:#000;color:#fff}
.btn-rack__btn.active{box-shadow:0 3px 4px rgba(0,0,0,0) inset}
.btn-rack__btn, .btn-rack form {
border-right: 1px solid #fff;
color: #fff;
}
.user-show .number-menu .to-games.active, .user-show #games.number-menu {
background: #000 !important;
}
.game-row:nth-child(odd) {
background: #000;
}
.game-row {
border-bottom: 1px solid #fff;
}
.activity section h2 time {
background: #000;
}
#us_profile .insight:hover, #us_profile .insight:hover::before {
background: #fff;
color: #000;
}
#us_profile {
border-top: 1px solid #fff;
}
.button.button-metal:not(.disabled):hover, #friend_box .friend_box_title:hover, .btn-rack__btn:hover, .btn-rack form:hover {
background: #fff;
color: #000;
}
.site-title a:hover {
color: #fff;
}
.site-title a:hover span {
color: #fff;
}
.lobby__support a:hover {
background: #fff;
}
.lobby__support a:hover .lobby__support__text, .lobby__support a:hover i::before {
color: #000;
}
.lobby__support a .lobby__support__text, .lobby__support a i::before {
color: #fff
}
.mchat__content {
background: #000;
}
.game__meta {
background: #000;
}
.mchat__tab {
color: #fff;
}
.mchat__tab-active {
background: #000!important;
}
.chat__members,.rclock .tour-rank,.round__now-playing .now-playing{color:#fff}
.crosstable__users,.crosstable__score,.crosstable povs:hover,.cmn-toggle+label::after,.rcontrols .rematch.fbt,#powerTip .forecast-info .title{background:#000}
.cmn-toggle:hover+label::after{background:#000;color:#fff}
.variant-racingKings .cg-wrap.cg-wrap cg-container::before{box-shadow:0 14px 28px rgba(0,0,0,0.),0 10px 10px rgba(0,0,0,0.)}
.fbt{background:none;border:none;outline:none;color:#fff}
.mchat__tab input{-webkit-appearance:none;background:#000;border:1px solid #fff;display:inline-block;padding:0.5em}
.mchat__tab input:checked{background:#fff;border-color:#fff}
.cmn-toggle:focus+label,.cmn-toggle:hover+label{box-shadow:0 0 12px #fff}
.crosstable,.mchat,.game__meta,.context-streamer,.round__app__table,.rclock .time,rm6 .buttons,.rcontrols .rematch-decline{box-shadow:0 2px 2px 0 rgba(255,255,255,0),0 3px 1px -2px rgba(0,0,0,0),0 1px 5px 0 rgba(0,0,0,0)}
.coords-out coords coord{color:#fff !important}
.team-show .mchat__tabs, .team-show .mchat__content, .team-show .mchat__say, .team-show .mchat__tab-active {
background: #000 !important;
}
.team-show__desc {
background: #000;
}
.lpools>div:hover {
background: rgba(255,255,255,0.2);
}
.rclock .time {
background: #000;
}
rm6 .result {
border-top: 1px solid #fff;
}
rm6 .buttons {
background: #000;
}
rm6 {
background: #000;
}
rm6 i5z {
background: #000;
}
.rclock .bar {
background: #fff;
}
.rclock.running .time{
background: #fff;
color: #000;}
.lobby__blog .post:hover {
background: #fff;
color: #000
}
.expiration {
background: #fff;
color: #000;
}
.fbt.active {
background: #fff !important;
color: #000!important;
}
.ceval {
background:#000;
}
.analyse__moves .result, .analyse__moves .status {
background: #000;
}
.analyse__moves .result {
border-top: 1px solid #fff;
}
.tview2-column>index {
border-right: 1px solid #fff;
background: #000;
color: #fff;
}
.pv_box .pv {
border-top: 1px solid #fff;
}
.pv_box {
background: #000;
}
.tview2-column>interrupt {
background: #000;
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
}
.analyse__tools .sub-box, .action-menu {
border-bottom: 3px...