Yea I did this
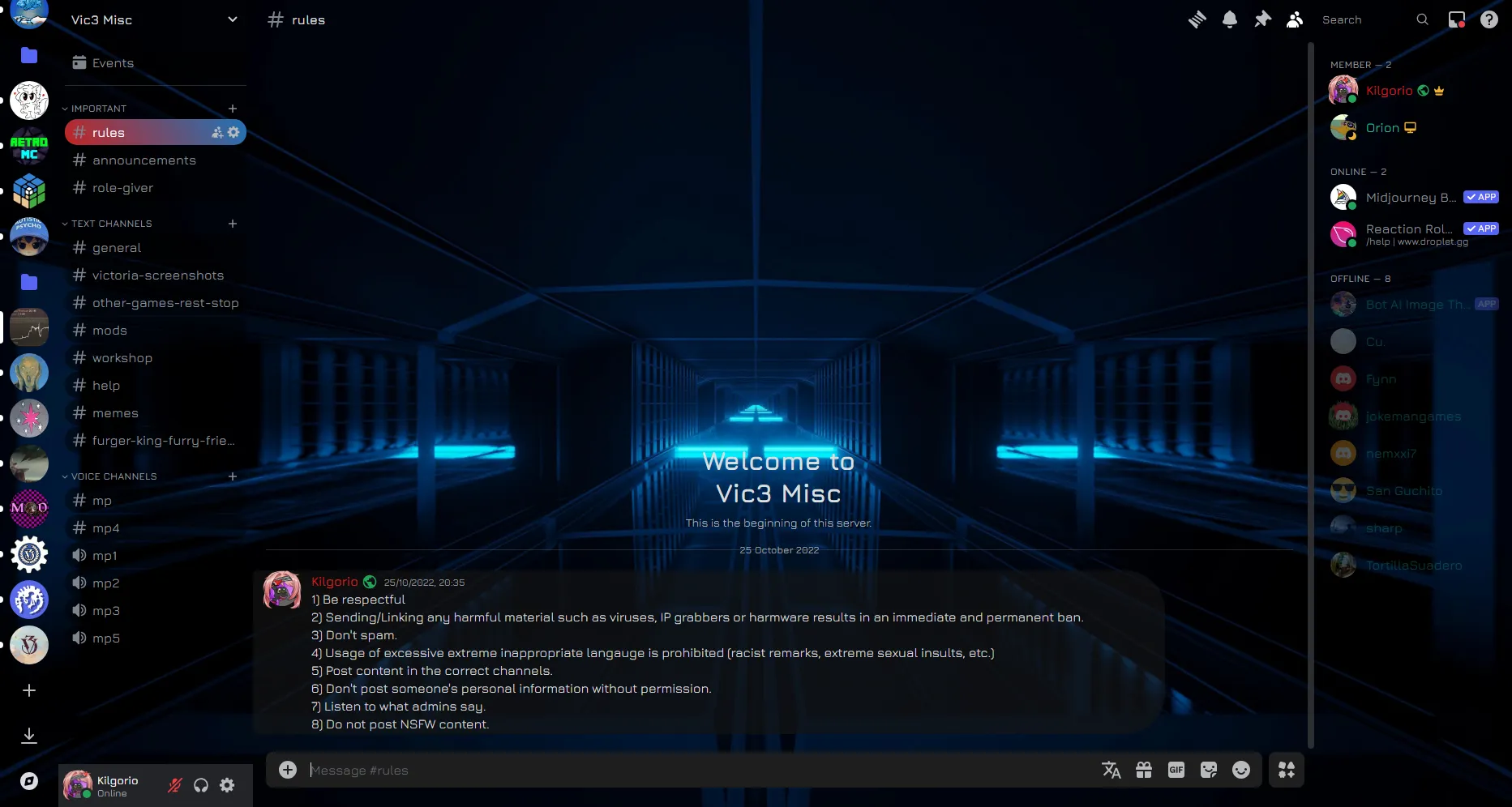
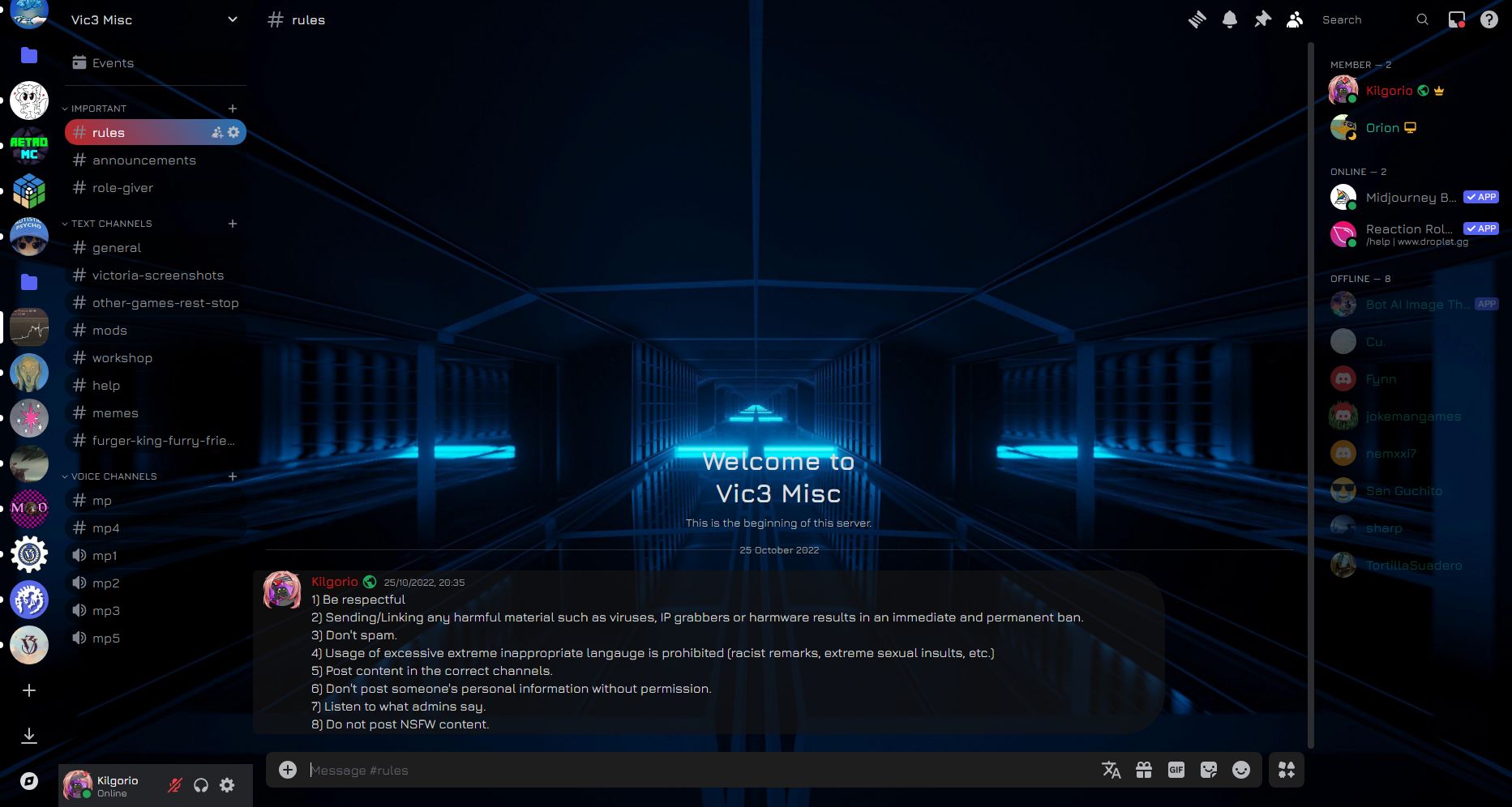
Discord Energy Theme by kilgorio

Details
Authorkilgorio
LicenseCC Zero
Categorydiscord
Created
Updated
Size28 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
7 wallpapers + custom
4 fonts
custom font
Message Bubbles (3 options) - fixed
Custom Banners
Update log (started Feb 5th 2025):
Contrast update - Feb 5th 2025
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discord Energy Theme
@namespace USO Archive
@author Kilgorio/ZodianAutos
@description theme yes
@version 2025.02.05
@license NONE
@preprocessor uso
@advanced dropdown background "Background Image" {
1. "Future City" <<<EOT https://i.imgur.com/XmqNtkw.jpeg EOT;
2. "Simple" <<<EOT blob:https://imgur.com/05f61ca1-8329-4b32-8521-3bd2640a02c2 EOT;
3. "Car" <<<EOT https://i.imgur.com/SqAzK9I.png EOT;
4. "Galaxy" <<<EOT https://i.imgur.com/InJxDOy.jpeg EOT;
5. "Feline" <<<EOT https://i.imgur.com/P1RNUH9.jpeg EOT;
6. "Moon" <<<EOT https://i.imgur.com/MXwoN1f.jpeg EOT;
7. "Tunnel" <<<EOT https://i.imgur.com/ygNLEsS.jpeg EOT;
background-custom-dropdown "Custom" <<<EOT /*[[background-custom]]*\/ EOT;
}
@advanced text background-custom "Custom Background" "(ex) cdn.discordapp.com/attachments/.gif"
@advanced dropdown font "Font Family" {
1. "Jura" <<<EOT 'Jura', sans-serif EOT;
2. "Atkinson Hyperlegible" <<<EOT 'Atkinson Hyperlegible', sans-serif EOT;
3. "Standard" <<<EOT EOT;
4. "Roboto" <<<EOT 'Roboto', sans-serif EOT;
5. "Custom Font" <<<EOT var(--custom-font), sans-serif EOT;
}
@advanced text customFontName "Custom Font Name" "Enter the exact name of your Google Font"
@advanced text customFontURL "Custom Font URL" "(https://fonts.googleapis.com/css2?family=...)"
@advanced dropdown bubble "Message Bubble" {
1. "On" <<<EOT
background: rgba(20, 20, 20, .65) !important;
border-radius: 5px 50px 50px 5px;
display: inline-block;
padding-right: 100px !important;
EOT;
2. "Full Screen" <<<EOT
background: rgba(20, 20, 20, .65) !important;
border-radius: 5px 50px 50px 5px;
EOT;
3. "Off" <<<EOT EOT;
}
@advanced dropdown banner "Banner Image" {
1. "Future City" <<<EOT https://media.discordapp.net/attachments/1005239551880597678/1081568570997211146/7d3a2dc9-3a2d-4ac9-96a1-e5edac26c963.png?width=400&height=120 EOT;
2. "Off" <<<EOT EOT;
banner-custom-dropdown "Custom" <<<EOT /*[[banner-custom]]*\/ EOT;
}
@advanced text banner-custom "Custom Banner" "(ex) cdn.discordapp.com/attachments/.gif?width=400&height=120"
==/UserStyle== */
@-moz-document domain("discord.com"),
domain("discordapp.com") {
@import url('https://fonts.googleapis.com/css2?family=Atkinson+Hyperlegible&family=Jura:wght@300;400;500;600;700&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
/* Custom Font Import */
@import url(/*[[customFontURL]]*/);
:root {
--custom-font: /*[[customFontName]]*/;
}
* {
font-family: /*[[font]]*/
!important;
}
/*---------------------------------------- BACKGROUND ----------------------------------------*/
body {
background-image: url(/*[[background]]*/);
background-color: rgb(14, 14, 14);
background-attachment: fixed;
background-position: center;
background-size: cover;
}
.appMount-3lHmkl {
background: rgba(0, 0, 0, .6);
}
/*---------------------------------------- REMOVE DARK & WHITE THEME BACKGROUNDS ----------------------------------------*/
.theme-dark,
.theme-light {
--background-message-hover: rgba(0, 0, 0, 0);
--header-primary: #fff;
--header-secondary: #b9bbbe;
--text-normal: #dcddde;
--text-muted: #9d9d9d;
--channels-default: #8e9297;
--interactive-normal: #b9bbbe;
--interactive-hover: #dcddde;
--interactive-active: #fff;
--interactive-muted: #4f545c;
--background-primary: transparent;
--background-secondary: transparent;
--background-tertiary: transparent;
--background-accent: transparent;
--background-floating: rgba(0, 0, 0, .8);
--activity-card-background: transparent;
--deprecated-panel-background: transparent
}
/*---------------------------------------- SLIDE IN AND OUT ANIMATION ----------------------------------------*/
.theme-dark,
.theme-light {
--background-primary: linear-gradient;
--background-secondary: transparent;
--background-tertiary: transparent;
--background-floating: linear-gradient(55deg, #C42424, #1F74B7);
--channeltextarea-background: rgb(30, 30, 30);
--deprecated-panel-background: rgb(30, 30, 30);
--background-modifier-hover: linear-gradient(55deg, #C42424, #1F74B7);
--background-modifier-selected: linear-gradient(55deg, #C42424, #1F74B7);
}
.banner__6d414.popoutBanner__9f5b9 {
/* user profile */
background: url(/*[[banner]]*/);
}
.bannerSVGWrapper__3e7b0 {
/* user profile */
background: linear-gradient(#0040A7 10px, #0B0045 60px, #0E0E0E);
}
.userPopoutInner_f545a3.userProfileInner__8065b.userProfileInnerThemedNonPremium__3d0a6 {
background: linear-gradient(#0040A7 10px, #0B0045 60px, #0E0E0E);
}
.banner__6d414.panelBanner__90b8a.bannerPremium__42693 {
background: url(/*[[banner]]*/);
}
.userPanelInner_eddf4c.userProfileInner__8065b.userPanelInnerThemed__1804b {
background: linear-gradient(#0040A7 10px, #0B0045 60px, #0E0E0E);
}
.scroller__3d071.none__51a8f.scrollerBase_dc3aa9 {
background: rgba(0, 0, 0, .45);
}
.sidebar_ded4b5 {
background: rgba(0, 0, 0, .30);
}
.upperContainer__993ba {
background: rgba(0, 0, 0, 0);
}
.buttonsInner_bca8fa.wrapper_c727b6 {
background: rgba(0, 0, 0, .8);
}
.animatorLeft_b2289c.translate_c2f6c4.didRender_f1da13 {
background: rgba(0, 0, 0, .8);
}
.inspector__993e1.inspector__17331 {
background: rgba(0, 0, 0, .8);
}
.scrollableContainer__33e06.themedBackground__6b1b6.webkit__8d35a {
background: rgba(28, 28, 28, .95);
}
.popout__24e32 {
background: rgba(0, 0, 0, .8);
}
.messagesPopoutWrap_b3b384 {
background: rgba(0, 0, 0, .8);
}
.members__9f47b.thin_b1c063.scrollerBase_dc3aa9.fade_ba0fa0.customTheme_db4d28 {
background: hsla(0, 0%, 13%, .6);
}
.popoutContainer__7b9a3.popoutContent__9c53d {
background: hsla(0, 0%, 0%, .6);
}
.banner__6d414.profileBanner__8414b.roundedBanner__9fa0a {
background: url(/*[[banner]]*/);
}
.userProfileModalInner__7c87d.userProfileInner__8065b.userProfileInnerThemedNonPremium__3d0a6 {
background: linear-gradient(#0040A7 10px, #0B0045 60px, #0E0E0E);
}
.browser_fece63.container__8261a {
background: hsla(0, 0%, 0%, .6);
}
.container__20de0.recentMentionsPopout__826a9.group-spacing-0 {
background: hsla(0, 0%, 0%, .6);
}
.drawerSizingWrapper__30274 {
background: hsla(0, 0%, 0%, .6);
}
.noPointerEvents__16aad {
color: hsla(0, 0%, 0%, 0) !important;
}
/* CHANNELS/DMS */
div.sidebar-2K8pFh {
opacity: 0;
width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
div.sidebar-2K8pFh:hover {
opacity: 1;
width: 250px;
}
/* MEMBER LIST */
[class|=membersWrap] {
opacity: 0;
width: 10px;
min-width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
[class|=membersWrap]:hover {
opacity: 1;
width: 240px;
}
.members-1998pB {
opacity: 0;
width: 40px;
-webkit-transition: opacity 0.3s ease-in-out, width 0.5s;
-moz-transition: opacity 0.3s ease-in-out;
-ms-transition: opacity 0.3s ease-in-out;
-o-transition: opacity 0.3s ease-in-out;
}
.members-1998pB:hover {
opacity: 1;
width: 240px;
}
.message__5126c {
/*[[bubble]]*/
}
/*---------------------------------------- VOICE/VIDEO CALL WINDOW TRANSPARENVY ----------------------------------------*/
.video-1FfuMD {
background: rgba(0, 0, 0, .35);
}
.theme-light .video-1FfuMD.minimum-1pRSEN {
background: #000000;
background: rgba(0, 0, 0, .35);
}
.theme-light .wrapper-29NfPK,
.theme-dark .wrapper-29NfPK {
background: rgba(0, 0, 0, 0);
}
.video-1kutKI {
background-color: rgba(0, 0, 0, 0);
}
/*---------------------------------------- CHANGES "JUMP TO PRESENT" BAR TO LIGHT BLUE (JUST LIKE THE "NEW MESSAGE" BAR) ----------------------------------------*/
.jumpToPresentBar-9P20AM {
background-color: rgba(114, 137, 218, 1);
}
/*---------------------------------------- REMOVALS ----------------------------------------*/
/* PROFILE TAB BORDER ABOVE MESSAGE BOX */
.footer-1fjuF6 {
border-top: 0 solid;
}
/* WHITE THEME TAG/PING BACKGROUND */
.theme-light .wrapper-3WhCwL {
background-color: rgba(114, 137, 218, .1);
border-radius: 4px
}
/* BORDERS BETWEEN CHAT MESSAGES */
.divider-32i8lo {
opacity: 0;
}
/* VIDEO CALL BLACK BORDER */
.videoBackgroundWrapper-2dCt49 {
background-color: rgba(0, 0, 0, 0);
}
/* PROFILE POPUP MESSAGE BOX BORDER */
.quickMessage-2XpSaN {
border: 0px solid #dcddde;
}
/* PROFILE POPUP BORDER */
.theme-light .userPopout-3XzG_A,
.theme-dark .userPopout-3XzG...