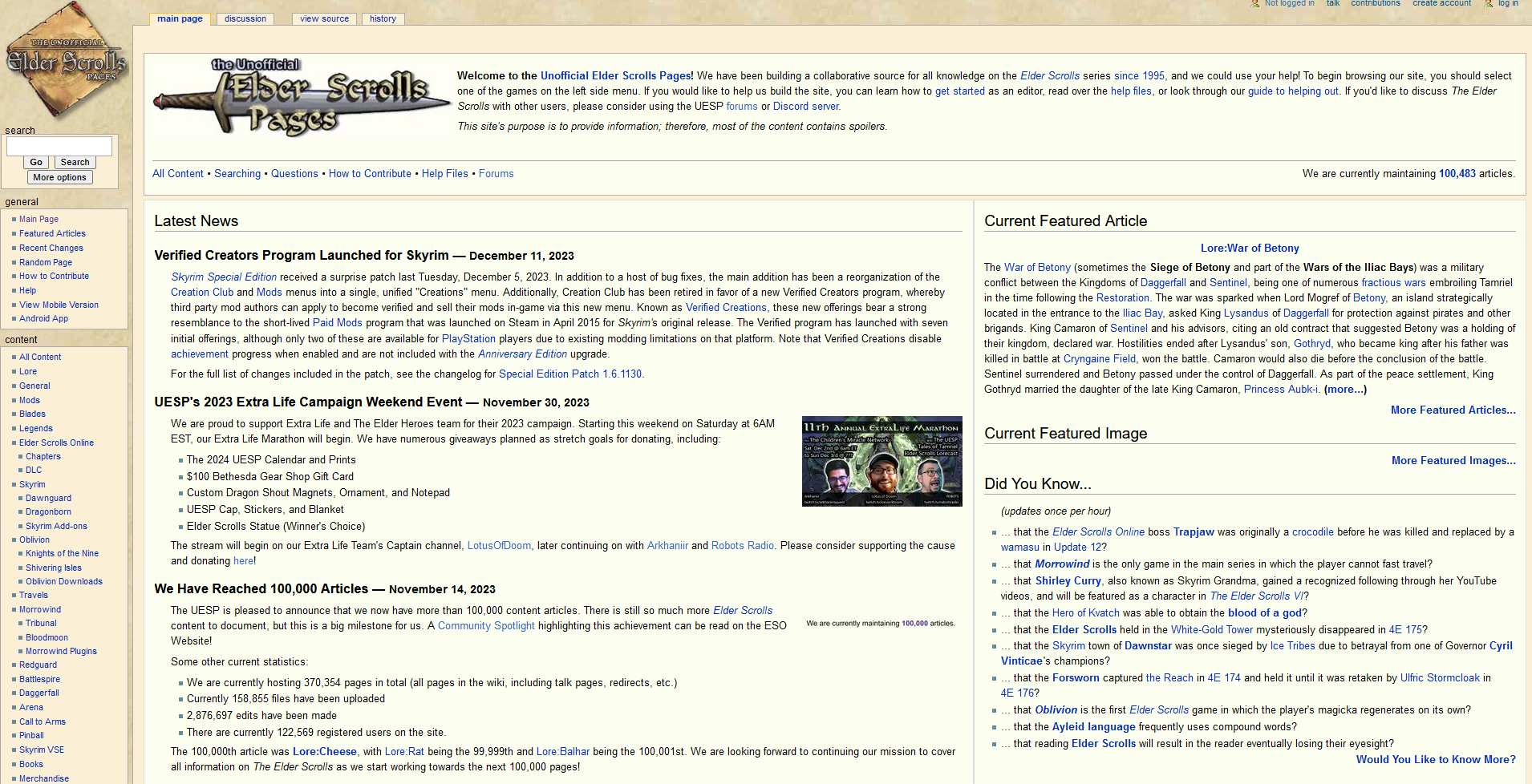
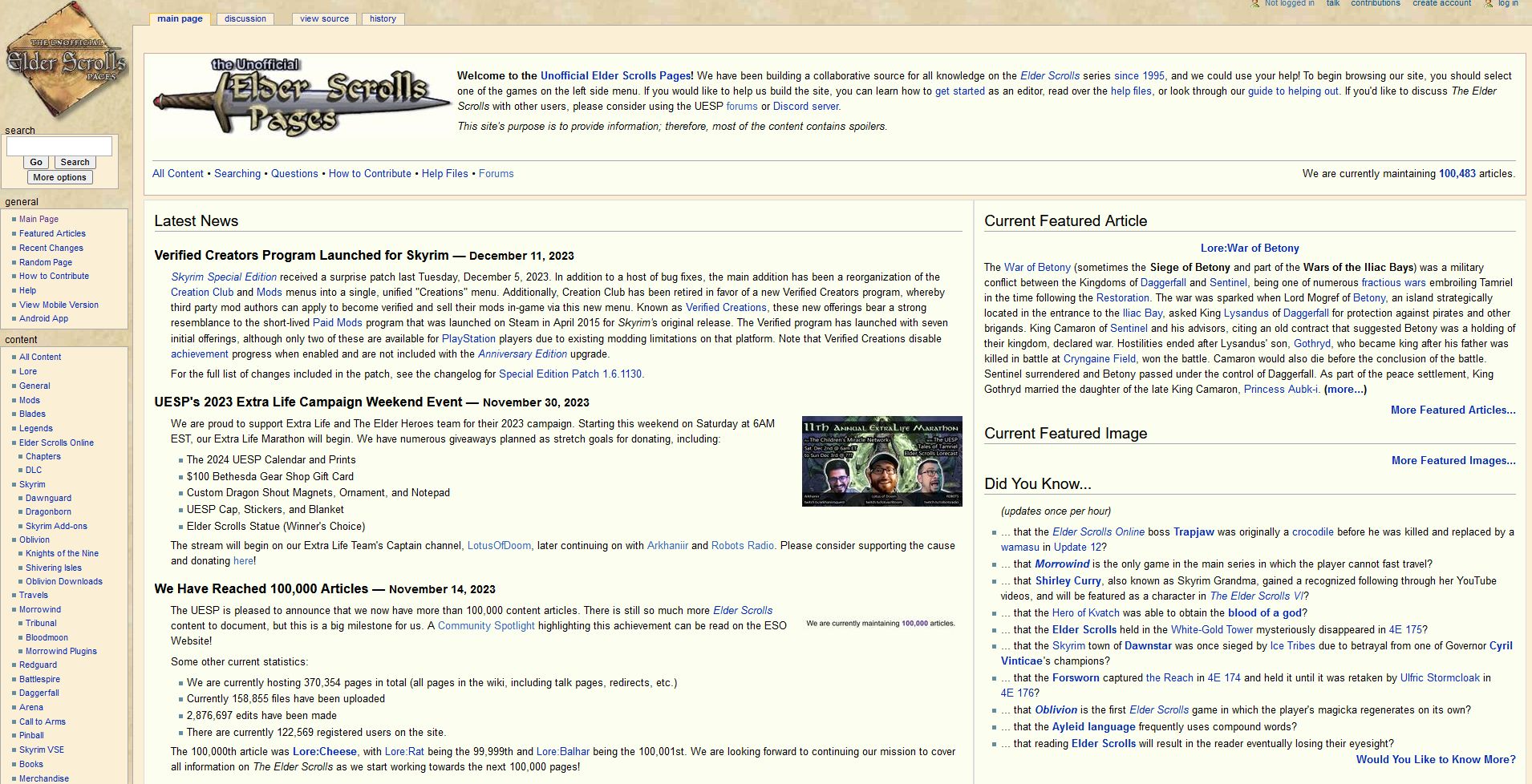
Replaces the logo with the one used in 2011, with a few other minor changes.
UESP 2011 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://en.uesp.net/
Created
Updated
Code size1.7 kB
Code checksuma1ff720b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name UESP 2011
@version 20231222.07.42
@namespace ?
==/UserStyle== */
@-moz-document domain("uesp.net") {
#p-logo a, #p-logo a:hover {
background: url('https://web.archive.org/web/20111115054913im_/http://uesp.net/w/extensions/UespCustomCode/files/UespLogo.jpg');
background-repeat: no-repeat;
}
body {
background: url(https://web.archive.org/web/20111116045650im_/http://skins.uesp.net/w/extensions/UespCustomCode/files/Parchment_bg.jpg) 0 0 repeat;
}
#uesp_game_list {
content: url("https://web.archive.org/web/20111116044908im_/http://images.uesp.net/3/30/Mainpage-logo.jpg");
z-index: 10;
position: absolute;
margin-top: -176px;
margin-left: 10px;
}
#uespMainLogo {
padding-left: 390px;
height: 150px;
}
#uespMainLogo div {
margin-left: -380px;
height: 30px;
}
#uespMainLogo hr {
margin-left: -380px;
}
#topad {
display: none
}
#Support_the_UESP {
display: none
}
#uespFADiv p:first-of-type {
display: none
}
#uespFADiv p:nth-of-type(2) {
display: none
}
#uespFADiv p:nth-of-type(3) {
display: none
}
#uespFADiv div:first-of-type {
display: none
}
#uespFADiv h2:first-of-type {
display: none
}
.mw-collapsible-toggle {
display: none
}
#searchButton {
display: none
}
#searchBody {
width: 120px;
margin-left: 8px;
}
#searchInput {
margin-left: 8px !important;
}
#p-logo:before {
content: url("https://i.imgur.com/U7bxRrX.png");
position: absolute;
z-index: 20;
margin-top: 172px;
margin-left: -1px;
}
.suggestions {
display: none !important;
}
#p-general {
margin-top: 50px;
}
#f-poweredbyico {
visibility: hidden;
}
#f-poweredbyico::after {
visibility: visible;
content: url("https://i.imgur.com/W5pJnKW.png");
cursor: pointer;
}
}