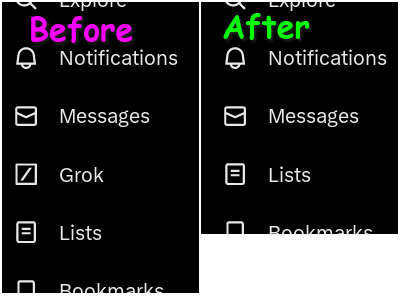
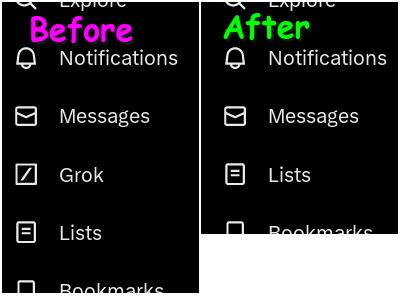
Hides the "Grok" AI assistant on Twitter
Twitter: hide Grok in sidebar by rybak

Details
Authorrybak
LicenseCC Zero
Categorytwitter.com
Created
Updated
Code size1.6 kB
Code checksum4a811b0a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This userstyle works even in Firefox for Android!
See also style Twitter: hide Verified/Premium in sidebar. If you don't like recent renaming of Twitter, userscript Twitter: bring back old name and logo is great.
Changelog
- v8: hide "Grok drawer"
- v7: hide "Profile Summary" button, add changelog as a comment
- v6: hide "Try it" ads
- v5: hide "explain this post" button
- v4: hide "generate image" button in tweet editor/composer
- v3: hide some of the ads about Grok
- v2: added support for https://x.com
- v1: initial release
Source code
/* ==UserStyle==
@name Twitter: hide Grok in sidebar
@namespace github.com/rybak
@version 8
@description Hides the "Grok" AI assistant on Twitter
@homepageURL https://github.com/rybak/
@license CC Zero
@author Andrei Rybak
==/UserStyle== */
/*
Changelog
v8: hide "Grok drawer"
v7: hide "Profile Summary" button, add changelog as a comment
v6: hide "Try it" ads
v5: hide "explain this post" button
v4: hide "generate image" button in tweet editor/composer
v3: hide some of the ads about Grok
v2: added support for https://x.com
v1: initial release
*/
@-moz-document domain("twitter.com"),
domain("x.com") {
/* hide links to Grok in the sidebar */
[aria-label="Grok"],
nav [href="/i/grok"] {
display: none;
}
/* hide Grok ads in the timeline */
section > div > div > div:has(img[src$="grok2_upsell_candidate_1.png"]),
section > div > div > div:has(img[src$="grok2_upsell_candidate_1.png"]) + div {
display: none;
}
/* hide "Try it" ad */
section > div > div > div:has(a[href^="/i/grok"]),
section > div > div > div:has(a[href^="/i/grok"]) + div {
display: none;
}
/* hide Grok image generation button in tweet editor */
div:has(> button[data-testid="grokImgGen"]) {
display: none;
}
/* hide "explain with grok" button */
div:has(> button[aria-label="Grok actions"]) {
display: none;
}
/* hide "Profile Summary" button */
button[aria-label="Profile Summary"] {
display: none;
}
/* hide "Grok Drawer" button at the bottom right */
[data-testid="GrokDrawer"] {
display: none;
}
/* border: 1px solid magenta; */
}