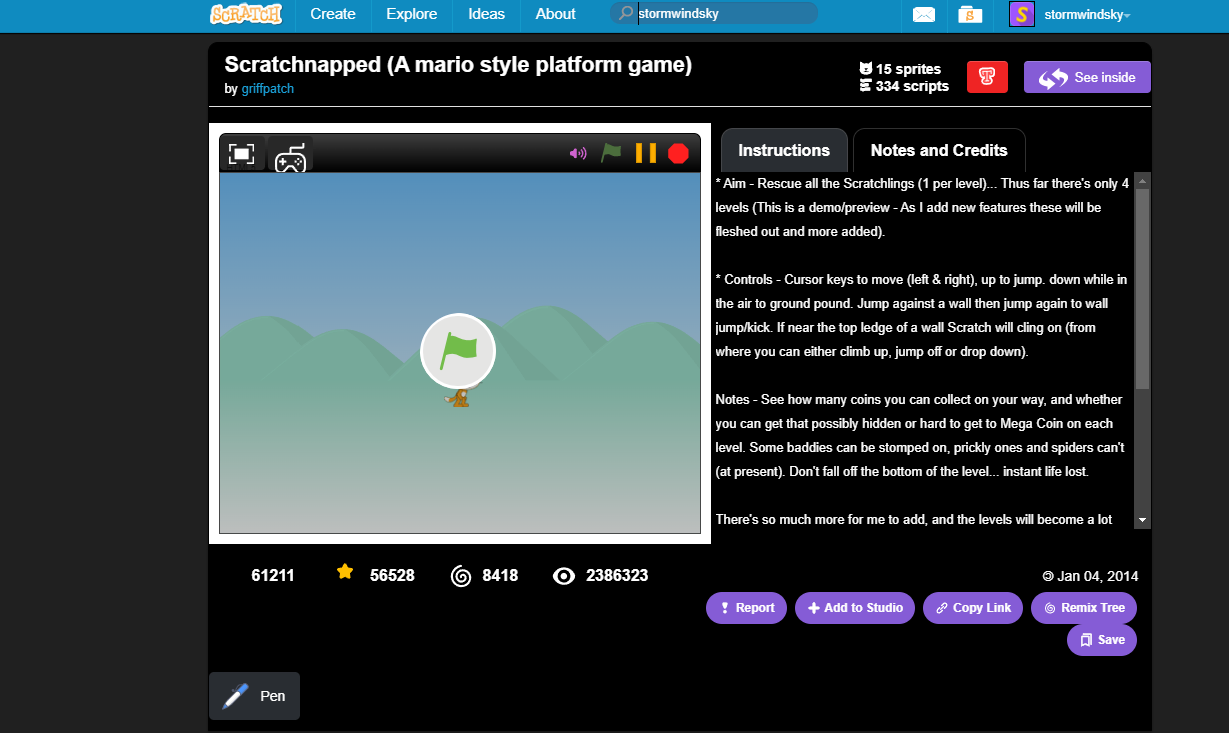
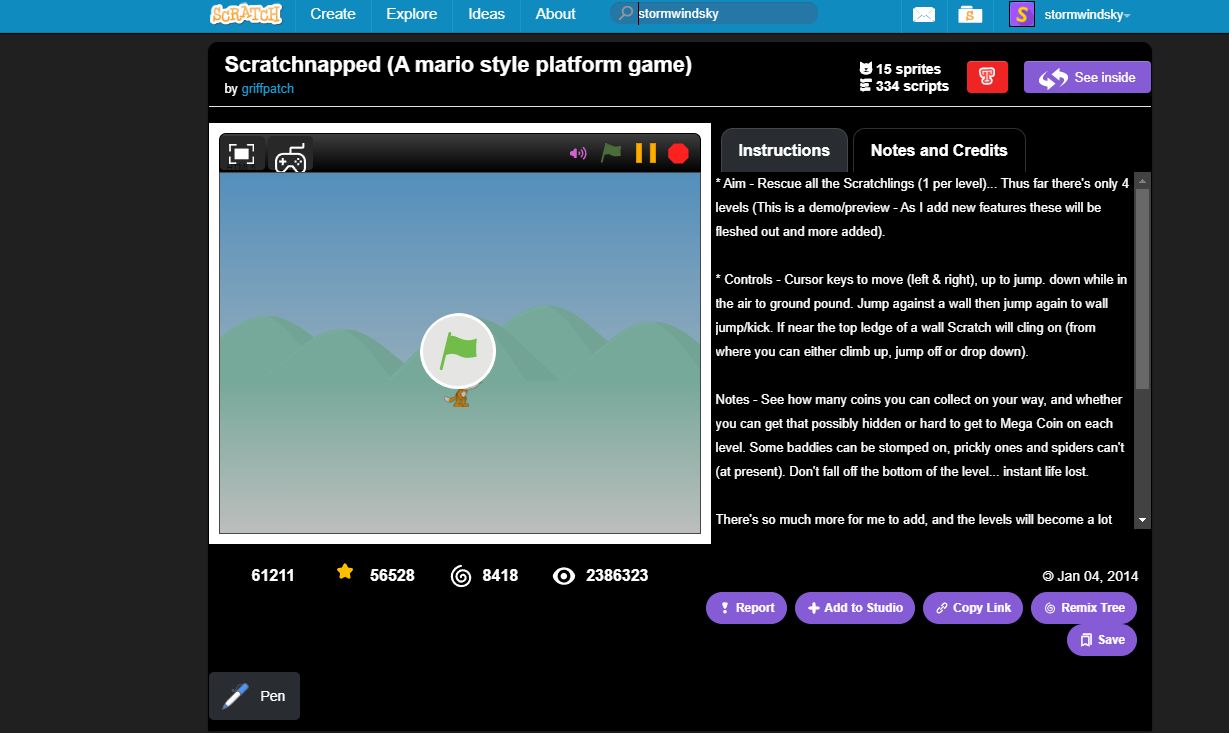
Accurate 3.0 to 2.0 userstyle!
Scratch 2.0 css recreation (DarkMode Version) by Stormwindsky

Details
AuthorStormwindsky
LicenseNo License
CategoryScratch
Created
Updated
Code size39 kB
Code checksumbbc7ab9b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You need to activate the Dark Mode of Scratch Addons
Original Author: WindowsAdmin
Here: https://userstyles.world/style/11500/scratch-2-0-css-recreation
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Scratch 2.0 css recreation
@namespace scratch.mit.edu
@version 1.0.0
@description Accurate 3.0 to 2.0 userstyle!
@author WindowsAdmin
==/UserStyle== */
@-moz-document domain("scratch.mit.edu") {
#navigation {
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 200/*10000*/;
overflow: visible;
text-shadow: none;
height: 35px;
background-color: #0f8bc0;
-webkit-box-shadow: 0 1px 1px #000;
-moz-box-shadow: 0 1px 1px #000;
-o-box-shadow: 0 1px 1px #000;
box-shadow: 0 1px 1px #000;
}
#navigation .logo a:hover {
transition: unset;
}
/*.title-banner.intro-banner,*/.title-banner.donate-banner {
display:none;
}
#navigation .logo a {
background: url("http://web.archive.org/web/20130511012400im_/http://cdn.scratch.mit.edu/scratchr2/static/__v-2013-05-09-03-24-104-g0cdb9a3__/images/logo_sm.f6dd46a01e56.png") no-repeat left center;
background-image: url("http://web.archive.org/web/20130511012400im_/http://cdn.scratch.mit.edu/scratchr2/static/__v-2013-05-09-03-24-104-g0cdb9a3__/images/logo_sm.f6dd46a01e56.png");
width: 80px;
height: 35px;
display: inline-block;
}
#navigation .logo a:hover {
background-image: url("http://web.archive.org/web/20130511012400im_/http://cdn.scratch.mit.edu/scratchr2/static/__v-2013-05-09-03-24-104-g0cdb9a3__/images/logo_sm_highlight.a233c00b8dfe.png");
}
#navigation .link {
display: inline-block !important;
border-left: 1px solid #149acb;
margin: 0;
cursor: pointer;
height: 35px !important;
}
#navigation .link > a {
position: relative;
top: -6px;
font-weight: normal !important;
font-size: 15px !important;
padding: 3px 15px 4px 15px;
line-height: 40px;
}
#navigation .link > a:hover {
background-color: #0c6185;
}
#view {
margin-top: 35px;
}
#navigation .link.about {
border-right: 1px solid #149acb;
}
#navigation .inner > ul > li.search .input[type="text"], #navigation .inner > ul > li.search .button[type="text"] {
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
display: inline-block;
padding-left: 28px;
width: 170px;
background:#000;
height:22px;
}
#navigation .inner > ul > li.search .input[type="text"], #navigation .inner > ul > li.search .button[type="text"]::placeholder {
color: #202020;
}
input,textarea {
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075);
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,0.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,0.075);
-webkit-transition: border linear .2s,box-shadow linear .2s;
-moz-transition: border linear .2s,box-shadow linear .2s;
-ms-transition: border linear .2s,box-shadow linear .2s;
-o-transition: border linear .2s,box-shadow linear .2s;
transition: border linear .2s,box-shadow linear .2s;
}
select {
display: inline-block;
padding: 4px;
padding-left: 4px;
margin-bottom: 9px;
font-size: 13px;
line-height: 18px;
color: #070707;
border: 1px solid #000;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
#navigation .inner > ul > li.search .input[type="text"]::placeholder, #navigation .inner > ul > li.search .button[type="text"]::placeholder {
color: unset;
}
#navigation .inner > ul > li.search .btn-search {
width: 28.8px;
height: 23px;
background: url("http://web.archive.org/web/20140630194548im_/http://cdn.scratch.mit.edu/scratchr2/static/__2cb0be42b0fa9989b2853d1b081c7967__/images/nav-search-glass.62d43b28d86a.png") no-repeat 9px center;
border-right: 1px solid #000;
border-radius: 0px;
padding: unset;
}
#navigation .messages > a {
background-image: url(https://cdn.scratch.mit.edu/scratchr2/static/__7c0bf135becb6330562ada83eab5a1c1__/images/nav-notifications.png);
background-size: 22px 15px;
}
#navigation .mystuff > a {
background-image: url("https://cdn.scratch.mit.edu/scratchr2/static/__7c0bf135becb6330562ada83eab5a1c1__/images/mystuff.png");
background-size: 25px 19px;
}
.link.right.messages {
border:0px !important;
top: -10px;
}
.link.right.mystuff {
border:0px !important;
top: -10px;
}
.link.right.account-nav {
border:0px !important;
top: -25px;
}
.account-nav .user-info .avatar {
border-radius: unset;
border: 1px solid #000;
}
.profile-name {
top: 2px;
position: relative;
}
.preview .inner {
background: #000;
border: 1px solid #000;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
box-shadow: 0 2px 3px rgba(0, 0, 0, .3);
/*margin: 0 0 20px;*/
padding: 0px;
position:relative;
top:10px;
}
.preview img.avatar {
border-radius: unset;
}
.preview .project-header img.avatar {
display:none;
}
.preview .project-title.no-edit {
font-weight: 700;
line-height: 32px;
color: #fff;
font-size: 1.6923em;
}
.flex-row.preview-row.force-row {
border-bottom: 1px solid #e0e0e0;
}
.button.see-inside-button {
text-decoration: none;
text-shadow: none;
font-weight: normal;
font-size: 13px;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.2),0 1px 2px rgba(0,0,0,0.05);
height: 32px;
vertical-align: middle;
background-image: -moz-linear-gradient(top,#30aadf,#169fdb);
}
.preview .see-inside-button::before {
background: url("http://web.archive.org/web/20140703004734im_/http://cdn.scratch.mit.edu/scratchr2/static/__941392a638c48a0b5f912c7993da1b5c__/images/stats-icons-dark.058048e8a3c1.png") no-repeat top;
background-position: 0 -280px;
width: 30px;
height: 30px;
top: -7px;
position: relative;
}
.button.see-inside-button span {
top: -7px;
position: relative;
}
#navigation .link.right.join,#navigation .link.right.login-item {
display: inline-block !important;
border-left: 1px solid #149acb;
margin: 0;
cursor: pointer;
height: 35px !important;
font-weight: bold;
top:-14px;
}
.preview .title {
position: relative;
top: -10px;
}
.preview .guiPlayer {
background: white;
padding: 10px;
}
a:hover, a:active, a.black:hover, a.black:active {
color: #1aa0d8;
cursor: pointer;
text-decoration: underline;
}
main#view a {
color: #1aa0d8 !important;
text-shadow: none;
font-weight: unset;
}
.preview .project-notes {
margin-left: 5px;
}
.preview .project-description {
border: unset;
background-color: unset;
padding: unset !important;
font-size: 13px;
color:#fff;
}
.preview .description-block .project-textlabel {
font-size: 13px;
color:#322f31;
}
body {
color:#322f31;
}
.comment .comment-body .comment-bubble {
position: relative;
margin-left: .5rem;
border: unset;
border-radius: 0 .5rem .5rem .5rem;
background-color: unset;
padding: unset;
width: calc(100% - .5rem);
box-sizing: border-box;
font-size:13px;
}
.comment .comment-body .comment-bubble::before {
display:none;
}
.emoji-text {
font-size:13px;
}
#view a:hover, a:active, a.black:hover, a.black:active, input.link:hover, input.link:active, input.link.black:hover, input.link.black:active {
color: #1aa0d8 !important;
text-decoration: underline;
cursor: pointer;
}
a, input.link {
color: #1aa0d8;
text-decoration: none;
text-shadow: none;
}
.intro-banner .intro-container {
background:unset;
}
.intro-banner .intro-header {
color: #F9A739;
position: relative;
font-weight: 400;
top: 12px;
}
.video-image img {
visibility:hidden;
}
.video-image {
background: url(https://cdn.scratch.mit.edu/scratchr2/static/__d227dda79ab53b07e3b30c100291aaac__//images/hp-video-screenshot.png) no-repeat;
}
.login {
padding: 3px;
}
.dropdown.with-arrow::before {
border-radius: unset !important;
}
.stage_green-flag-overlay_gNXnv {
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEwAAABMCAYAAADHl1ErAAAGfElEQVR42u2c709bVRjH64vplpgYfaEv9IUaNcY/QV/4Qn3hjw3nYhZfqDP+CmoyM2CwOKOOjMjYDzecoszpxDk1sIUFMxOg40eB0kKlwIZQWigtTBg/bDYorMrj81zozeHuFmjvOb33Nvck37SU9t5zP3nOOc95znOOzaZDAYA7UNmoY6hqlHtxcXEYNYPvb8BSWUTN42dT+OpHtaGqUAdRr6FutWVywQe8H/UVKrwMQ2v5D+VD7UfdlSmQHkdVopVMJ0MCvy8pyTKGKkc9YkZQT6FCqz3dwsICXL9+DSKRCExPT8Pk5FUYH/8brlwZg9HRsCR6T5/R/+g79F36Df12jdKFetQMoB5DdSeymmg0CjMz0yugpCq6Bl2LrpnAGunDOtTdRgR1D8qu7JvoQWZnZ2FqahLGxkY1Q0okujbdg+6lAo/6utOojUaBVbpcqRVlbm5Oak6iICUS3ZPurdYLoHbqCWoDql1Zq/n5eZiYmEg7KKWoDlQXlXIm7bDQ7O9DjbO1iMVuSM1Cb1BKUZ2oborSi9qULst6mgyJvTv1HSL7KB59HNVR0b/OCHdB8Cb5yo49EvnHsKCUoroqSgy1VZRl7VWOgEZsgutpooqRlP7YwhvWs6xlxWIxXUZAniMpPQNTqJN7iBesB5gJsXQjHo6n3qJnYKEtT982aYW1ETXJNkMzW5aapbHNE997tQLrYu3WjH3Wevo0Rd9ckSqsH8w6GnIYPd9LFtbDbCdPPkymwopL4adF0dJuSwZYB+vBi3BKQ+ERwzm3ihlB+XphPSGy3/IGnFBg3wZFjrcgEBowbH+GFvYvvty5HmB+diLNu1In3IWwq+45SS7fRcM1TcWEvWYtWC+z3xYRdfi08VUZmC942XDA6JkVs4AHE8G6BXWVjWfxrkzfcLcMi8BR8/T4W2AkPGwoaIp4WnsiYNtFO6i1lytlYKzy6rdAScsH8GtXqQTVaA4tlnvVgDWIdiO+7yhSBcYqt34zfOv6BDr9zUZyM0rUmmNUtEe/r3HHmsBYFTW/AzW9P+Jo6ktxRHaBe7CRxwwgoIxzPck2RxF+10DwUlKwWO2uz4KvXR9Bdc9JaWQNhodU7zEUGoS2gVqo9JbB4dad0m8P4WuqfhnTLOnN7ayFnZVd3GhUiHXV951LGZhasy1sekPy5T53vAsHWrLRGt/Gz1+46bvUvFOtM7FgSg4LTJ5M0VqfCGCnOoq5AUtGNJCkWmdicVMkg1aIWYyiYl37m9/UBRj1gVpiZgrPfwMBK2aX70XA8gX7dIFFavirWlPdFWkJz9iWU4ikQnkLIoBd7DuvGzCXr0FT3YkJU3Jt7GIsJXuIAFbhKdENWHfArTFWFmGBlRGwQPwvypARAYz8KbMCIyZMuWBjc7corYg3LArh5NQ9ryMwl6b6ExM2jcq2nKQhFRHzx6b+33WDRfJqBEZMmBK2iXYpTnuO6AvMrw0Y61pguWZjp0Qi+q9iR7bOFtau+RniUyTyxYQCC4z4VKcr6QXmFANMRJN09P+hKyxS52AL9yYprNP/5c+jq06gKepKE+i8+iyBnn4N305fpFtBUdR4xT9ueAVOdhRJXn9/sAfC4dCKJbfeoU7p4So6D0K+fSs3YOd7TnF3K4Q4rsMhP+TWbZYqvce+bQWgteQf6YcqbxnsbdiuGdhPnkN8HVdRU6PWgVq50l86C1K6BgUKKY523LlHhp9MzIxG6Au9Z7hPjYRMvn/rOi5XniKlWq9HVkcPT+sCR9tyYF/TDvis8XU44HgfSp358J27EH72fCHdq91nRwsPcHkOtcm3kPBOPES8NFI5TJtzoRbe4R5AHMGmREtnBKvA/pLh8ig0BRBFhKidA3bZukqdeaa1LtUQtYhFEFq1iQM75z1hWmAJF0F4L7Mdad0lA3MPNpkS1lrLbNwWckPhoLSOSLDy7S9CaDSYCamcAWGpArTSHLcuGv4zJCOxRFgyyllvuQysyvtNRmRXJ0pG4ZLudMyZKwNrN2DCHLd0Jx4JddR/kd+1lMKUZbi8L64JdTxSNi8Ne2TrOtz6oSmtK6mUTa1JweThU5IIAWvUGIcyTVKw1rRzijCkms9lyrRza2NDChsbrK0zSW6dsTZnWdv/0rP9z9pgam1hFr+F2dokbx3DkJ5jGKyDPqyjZNJzlIx1WJF1HJZ14JqhD1yzjvSzDo2...