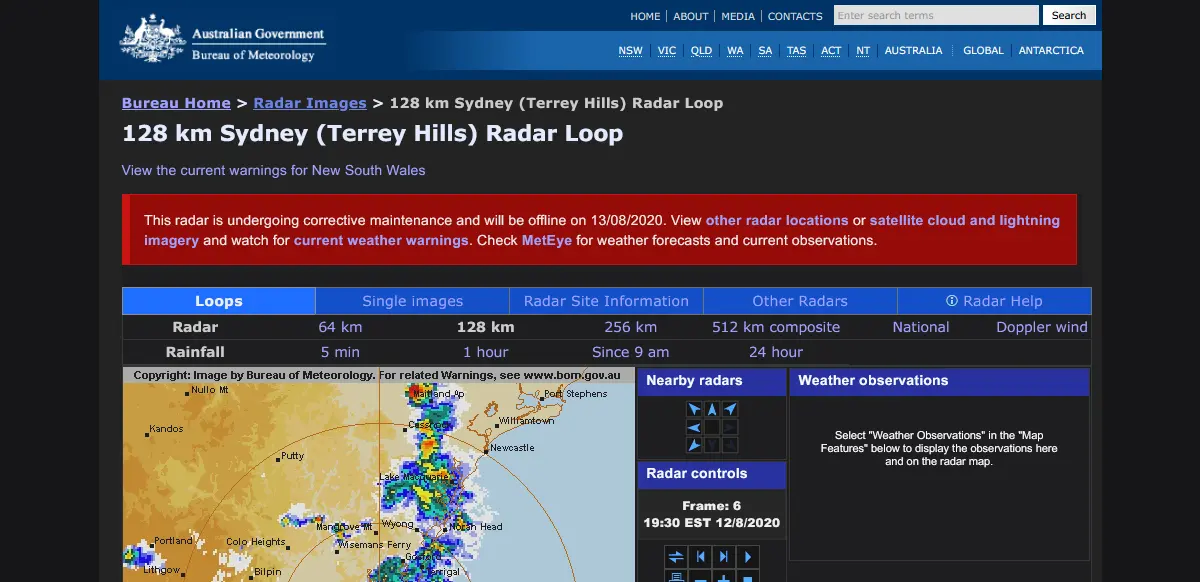
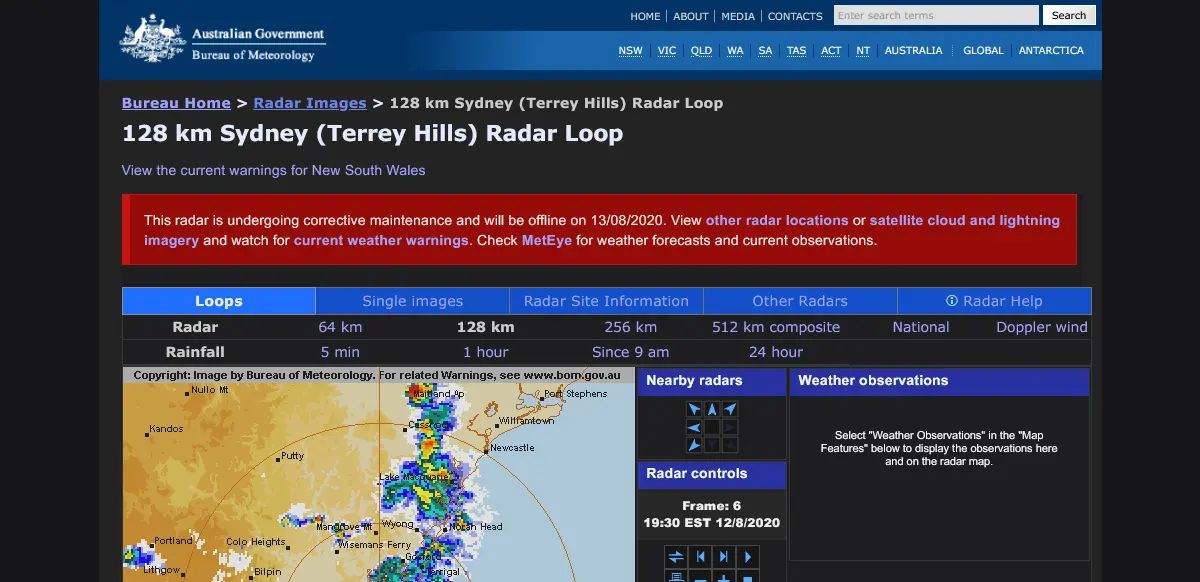
Bureau of Meteorology radar image pages.
BOM Radar Dark Mode Modern by loopy750

Details
Authorloopy750
LicenseNO-REDISTRIBUTION
Categoryuserstyles.org
Created
Updated
Size6.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name BOM Radar Dark Mode Modern
@namespace USO Archive
@author loopy750
@description `Bureau of Meteorology radar image pages.`
@version 20230528.12.28
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document url-prefix("http://www.bom.gov.au/products/"), url-prefix("https://www.bom.gov.au/products/"), url-prefix("http://reg.bom.gov.au/products/"), url-prefix("https://reg.bom.gov.au/products/") {
#pageheight {
background-image: none;
background-color: rgb(22, 22, 24);
color: rgb(238, 238, 240) !important
}
body {
background: rgb(30, 30, 32) !important;
color: #fefeff !important;
font-size: .88em;
font-family: "Segoe UI", Tahoma, Arial, Verdana, sans-serif;
min-width: 1003px;
-webkit-text-size-adjust: 100%;
-moz-text-size-adjust: 100%;
-ms-text-size-adjust: 100%
}
#header-logo img {
width: 110% !important;
}
#header,
#header .l_shadow {
background-color: #003366 !important;
background-image: none !important
}
div#content table.tabs td.links {
border: 1px solid #333;
background-color: rgb(50, 50, 50) !important;
background-image: none !important
}
h1,
h2,
h3,
h4,
h5,
h6,
#breadcrumb {
font-weight: bold;
font-family: "Segoe UI", Tahoma, Verdana, Arial, sans-serif;
color: rgb(227, 236, 255) !important
}
#columns {
background: rgb(35, 35, 36) !important
}
#content,
.box-feature,
.notice {
color: rgb(238, 238, 240) !important;
background: rgb(30, 30, 32);
border-color: rgb(47, 47, 48)
}
.align-center {
font-family: Verdana, Arial, sans-serif;
color: #f9f9f9 !important;
border: 1px solid #333;
padding-top: 10px
}
.radarLabel {
font-family: Verdana, Arial, sans-serif;
background-color: #2832A0 !important;
color: #f9f9f9 !important
}
div#content table.tabs td.activetab a:not(:hover) {
background-color: rgb(20, 80, 200) !important;
}
div#content table.tabs td.notactivetab {
font-family: Verdana, Arial, sans-serif;
border: 1px solid rgb(140, 140, 141) !important;
background-color: rgb(32, 110, 255) !important;
color: rgb(238, 238, 240) !important
}
div#content table.tabs td.activetab {
font-family: Verdana, Arial, sans-serif;
border: 1px solid rgb(110, 110, 110) !important;
background-color: rgb(20, 80, 200) !important;
color: rgb(238, 238, 240) !important;
font-weight: 300
}
div#content table.tabs td.notactivetab {
border-bottom: none;
font-weight: 600
}
table.viewer table.obstable th {
color: #eee !important
}
table.viewer .border_disabled,
table.viewer .border_item {
border: 1px #363636 solid !important;
color: #eee !important;
margin: 1px
}
#displayFrameNoLocalTime,
table.viewer #control_form input[type=text],
table.viewer #pointer input[type=text],
table.viewer #coordinates input[type=text],
table.viewer #offsets input[type=text],
table.viewer .info input[type=text] {
background: #262626 !important;
border: 1px solid #d5d5e0 !important;
border-color: #2e2e2f !important;
color: #eee !important;
font-size: .86em
}
.loopcontrols,
#nearby-radars,
input[type='checkbox']:not([disabled]),
input[type='radio']:not([disabled]),
input[type='button']:not([disabled]) {
filter: invert(.95) hue-rotate(180deg) brightness(1.25) contrast(.95) !important
}
div#content table.tabs {
font-family: "Segoe UI", Verdana, Arial, sans-serif;
background-color: #111 !important;
border-collapse: collapse;
border: 1px solid #505050;
border-bottom: none !important;
color: #fefeff
}
#public-radar,
.viewer,
#pointer-data,
.border_item,
#observationsView,
#observationsView .align-left,
#observationsView th:not(.red):not(.blue):not(.green),
#observationsView td,
#tabs-can table,
#tabs-can th,
#tabs-can td {
background: rgb(30, 30, 32) !important;
border-color: #363636 !important
}
#obs-instruct,
#controls-col1,
#controls-col2,
#overlayCell,
.info,
#weather-obs {
background: rgb(30, 30, 32) !important;
color: #fefeff !important
}
.obstable {
font-size: 94% !important
}
strong,
div#content table.tabs td.activetab a,
div#content table.tabs td.activetab a:link,
div#content table.tabs td.activetab a:active {
color: #ccc
}
div#content table.tabs td.activetab a:hover {
color: #333
}
td a,
td a:link,
td a:active,
p a,
p a:link,
p a:active {
color: rgb(158, 162, 255) !important;
text-decoration: none
}
p a:visited {
color: #6d83e6 !important
}
td a:hover,
p a:hover {
color: #66c1d5 !important;
text-decoration: underline
}
div#content table.tabs td.activetab a img,
div#content table.tabs td.activetab a:hover img {
filter: invert(.8) hue-rotate(180deg) brightness(1.75) !important
}
div#content table.tabs td.activetab a:hover {
background-color: rgb(40, 50, 160)
}
#footer-columns {
background-color: #2e2e2e !important;
color: #fefeff !important
}
#footer-columns a:link {
color: rgb(220, 220, 224) !important
}
#footer-columns li.icon-link a#icon-link-warnings {
filter: invert(.865) hue-rotate(180deg);
color: #333 !important
}
div#overlay {
mix-blend-mode: difference;
filter: brightness(1.0125) contrast(1.125)
}
#footer-columns {
border-top: 2px solid #404040
}
div.service-notice {
border-color: rgb(200, 20, 18);
background-color: rgb(150, 12, 8);
color: rgb(238, 238, 240) !important
}
div.service-notice a {
color: rgb(238, 238, 240);
text-decoration: none;
font-weight: 600
}
table.viewer .border_disabled {
border: 1px solid #363636 !important;
background: rgb(30, 30, 32) !important
}
table.viewer td.border_disabled #displayRadarOutageMgs {
color: #3888d8
}
}