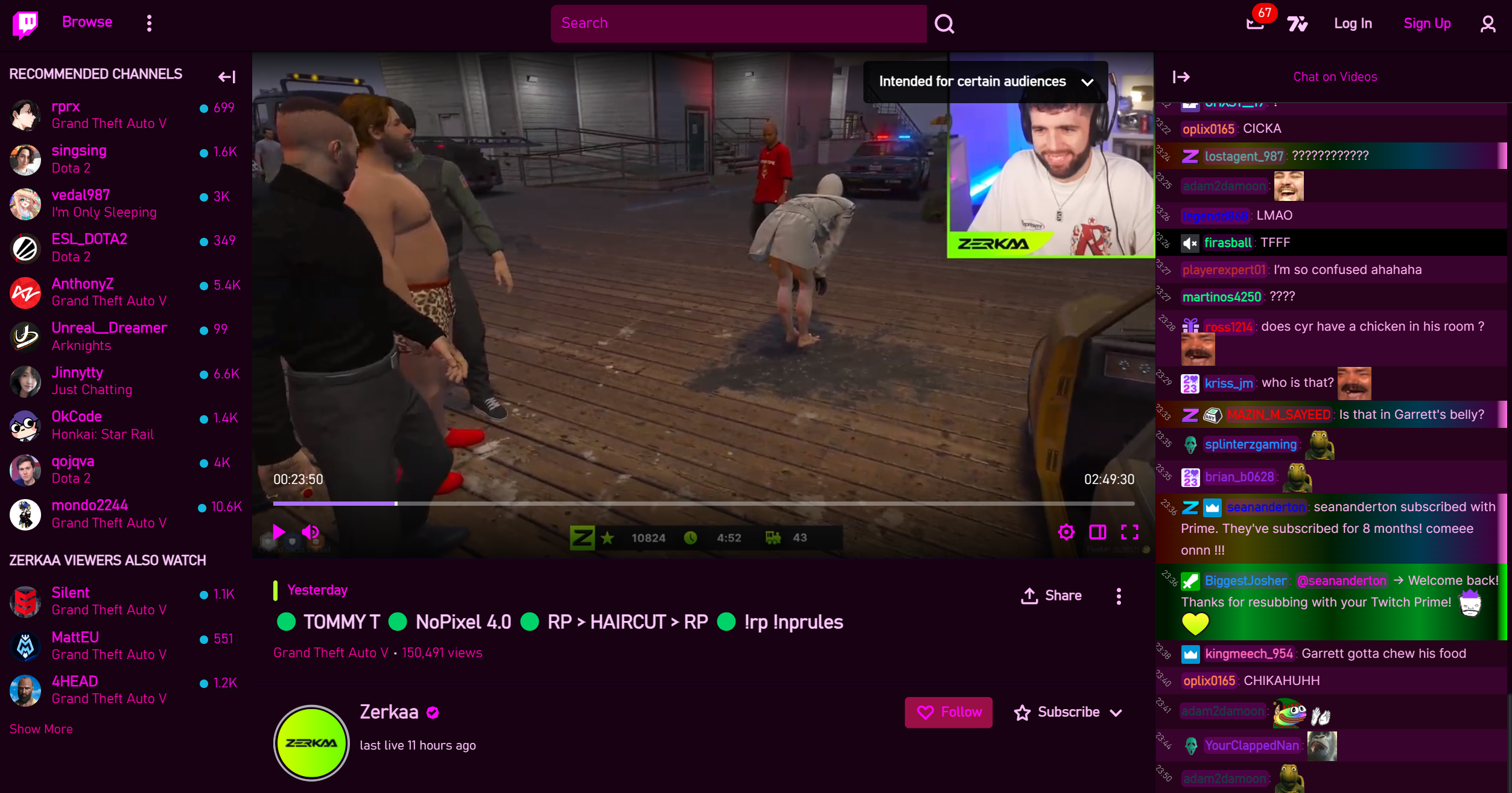
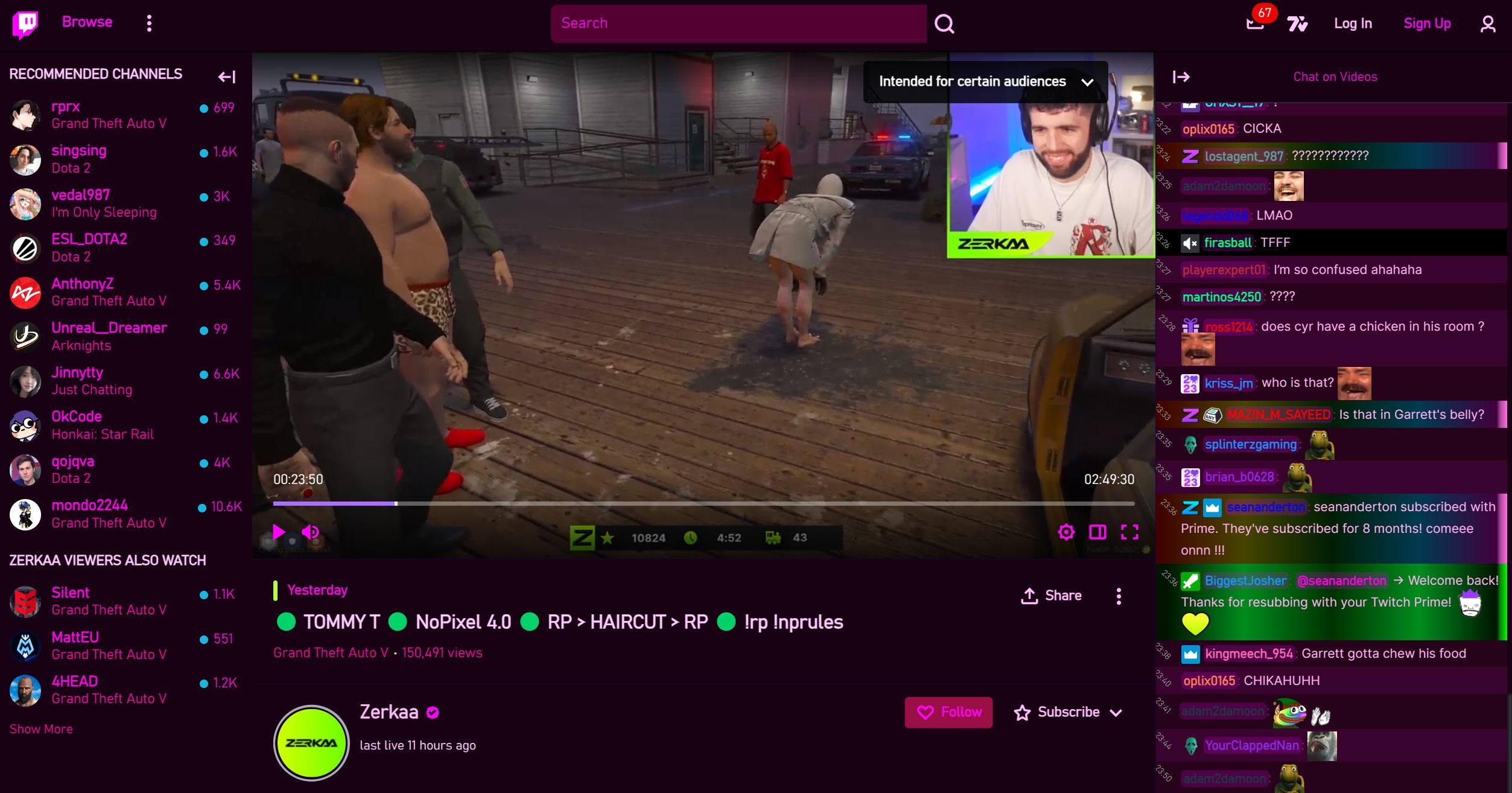
Just like Chatterino, kinda
Twitch Chat Alternate by flumiie

Details
Authorflumiie
LicenseNo License
Categorytwitch.tv
Created
Updated
Code size11 kB
Code checksumf4d910e8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Don't forget to install 7TV & BTTV extension for a better twitch chat experience
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Twitch Chat Alternate
@namespace twitch.tv
@version 1.3.1
@description Alternating chat style for Twitch.TV. Don't forget to install 7TV & BTTV extension for a better twitch chat experience. Get "Twitch Pinky" for a whole site theming
@author flumiie
@preprocessor uso
@license CC0 - Public Domain
@homepageURL https://github.com/flumiie/Twitch-Chat-Alternate
@advanced checkbox show-ad-banner "Show Ads" 0
@advanced dropdown font-face "Site Font" {
font-face-bahnscrift "Bahnschrift Light" <<<EOT Bahnschrift Light EOT;
font-face-productsans "Product Sans" <<<EOT Product Sans EOT;
font-face-meslolgs "MesloLGS NF" <<<EOT MesloLGS NF EOT;
font-face-default "Default" <<<EOT Inter EOT;
}
@advanced color odd-color "Odd Color" #38032c
@advanced color even-color "Even Color" #26031b
@advanced color first-time-chatter-color "First Time Message Color" #c832c815
@advanced color audio-only-chatter-color "Audio Only Message Color" #000
@advanced color subbed-part-color "Subbed Color" #ff1fc440
==/UserStyle== */
@-moz-document domain("twitch.tv") {
@font-face {
font-family: "Product Sans";
font-style: normal;
font-weight: 400;
src: local('Product Sans'), url(https://fonts.cdnfonts.com/s/13998/ProductSans-Regular.woff) format('woff')
}
*:not(.text-token) {
font-family: /*[[font-face]]*/, "Inter" !important;
}
/* Keeping the chat to use Twitch's font
* as some ascii text can sometimes be broken with custom fonts */
.text-token, [data-a-target="chat-message-text"] {
font-size: 12px;
font-family: "Inter" !important;
color: #ffb0f0;
}
/* Chat scrollable area */
section[data-test-selector="chat-room-component-layout"] .chat-scrollable-area__message-container,
.whispers .thread-message__message,
.video-chat__message {
margin-bottom: 1em;
}
/* Emote Menu Button - for Future Funk Theme */
.bttv-EmoteMenu-module__button-luW4x {
filter: hue-rotate(140deg);
}
#twilight-sticky-footer-root div {
margin: -1.5px 0;
}
.seventv-emote-set[data-v-f9258bfc] {
width: 275px;
}
.kNyuUv {
margin-right: 4rem;
}
/* Hype Train Timer */
.hype-train-progress-bar-info-view__timer {
color: #ffcaff !important;
}
.scrollbar-thumb {
background-color: #ffc0cb70 !important
}
/*7tv chat username*/
.seventv-chat-user .seventv-chat-user-username span span {
background: color-mix(in srgb, currentColor 17%, #ffffff15);
padding: 2px;
border-radius: 4px;
}
/*7tv emote token*/
.seventv-user-message:has(.emote-token) {
position: relative;
padding: 3px 0;
z-index: 1;
}
/*Chat alternate background*/
.chat-scrollable-area__message-container > div:nth-child(odd),
.seventv-chat-list > div:nth-child(odd),
.seventv-chat-list > li:nth-child(odd),
.fZajyj > div:nth-child(odd),
.fZajyj > li:nth-child(odd) {
background: /*[[odd-color]]*/
}
.chat-scrollable-area__message-container > div:nth-child(even),
.seventv-chat-list > div:nth-child(even),
.seventv-chat-list > li:nth-child(even),
.fZajyj > div:nth-child(even),
.fZajyj > li:nth-child(even) {
background: /*[[even-color]]*/
}
.seventv-chat-list span div:has([data-highlight-label="First Message"]) {
background: /*[[first-time-chatter-color]]*/;
}
.bQEtql:has(img[alt="Subscriber"]),
.bQEtql:has(img[alt="2-Month Subscriber"]),
.bQEtql:has(img[alt="3-Month Subscriber"]),
.bQEtql:has(img[alt="4-Month Subscriber"]),
.bQEtql:has(img[alt="5-Month Subscriber"]),
.bQEtql:has(img[alt="6-Month Subscriber"]),
.bQEtql:has(img[alt="7-Month Subscriber"]),
.bQEtql:has(img[alt="8-Month Subscriber"]),
.bQEtql:has(img[alt="9-Month Subscriber"]),
.bQEtql:has(img[alt="10-Month Subscriber"]),
.bQEtql:has(img[alt="11-Month Subscriber"]),
.bQEtql:has(img[alt="1-Year Subscriber"]),
.bQEtql:has(img[alt="1.5-Year Subscriber"]),
.bQEtql:has(img[alt="2-Year Subscriber"]),
.bQEtql:has(img[alt="2.5-Year Subscriber"]),
.bQEtql:has(img[alt="3-Year Subscriber"]),
.bQEtql:has(img[alt="3.5-Year Subscriber"]),
.bQEtql:has(img[alt="4-Year Subscriber"]),
.bQEtql:has(img[alt="4.5-Year Subscriber"]),
.bQEtql:has(img[alt="5-Year Subscriber"]),
.bQEtql:has(img[alt="5.5-Year Subscriber"]),
.bQEtql:has(img[alt="6-Year Subscriber"]),
.bQEtql:has(img[alt="6.5-Year Subscriber"]),
.bQEtql:has(img[alt="7-Year Subscriber"]),
.bQEtql:has(img[alt="7.5-Year Subscriber"]),
.bQEtql:has(img[alt="8-Year Subscriber"]),
.bQEtql:has(img[alt="8.5-Year Subscriber"]),
.bQEtql:has(img[alt="9-Year Subscriber"]),
.bQEtql:has(img[alt="9.5-Year Subscriber"]),
.bQEtql:has(img[alt="10-Year Subscriber"]),
.bQEtql:has(img[alt="10.5-Year Subscriber"]),
.seventv-message:has(img[alt="Subscriber"]),
.seventv-message:has(img[alt="2-Month Subscriber"]),
.seventv-message:has(img[alt="3-Month Subscriber"]),
.seventv-message:has(img[alt="4-Month Subscriber"]),
.seventv-message:has(img[alt="5-Month Subscriber"]),
.seventv-message:has(img[alt="6-Month Subscriber"]),
.seventv-message:has(img[alt="7-Month Subscriber"]),
.seventv-message:has(img[alt="8-Month Subscriber"]),
.seventv-message:has(img[alt="9-Month Subscriber"]),
.seventv-message:has(img[alt="10-Month Subscriber"]),
.seventv-message:has(img[alt="11-Month Subscriber"]),
.seventv-message:has(img[alt="1-Year Subscriber"]),
.seventv-message:has(img[alt="1.5-Year Subscriber"]),
.seventv-message:has(img[alt="2-Year Subscriber"]),
.seventv-message:has(img[alt="2.5-Year Subscriber"]),
.seventv-message:has(img[alt="3-Year Subscriber"]),
.seventv-message:has(img[alt="3.5-Year Subscriber"]),
.seventv-message:has(img[alt="4-Year Subscriber"]),
.seventv-message:has(img[alt="4.5-Year Subscriber"]),
.seventv-message:has(img[alt="5-Year Subscriber"]),
.seventv-message:has(img[alt="5.5-Year Subscriber"]),
.seventv-message:has(img[alt="6-Year Subscriber"]),
.seventv-message:has(img[alt="6.5-Year Subscriber"]),
.seventv-message:has(img[alt="7-Year Subscriber"]),
.seventv-message:has(img[alt="7.5-Year Subscriber"]),
.seventv-message:has(img[alt="8-Year Subscriber"]),
.seventv-message:has(img[alt="8.5-Year Subscriber"]),
.seventv-message:has(img[alt="9-Year Subscriber"]),
.seventv-message:has(img[alt="9.5-Year Subscriber"]),
.seventv-message:has(img[alt="10-Year Subscriber"]),
.seventv-message:has(img[alt="10.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="2-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="3-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="4-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="5-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="6-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="7-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="8-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="9-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="10-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="11-Month Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="1-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="1.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="2-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="2.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="3-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="3.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="4-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="4.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="5.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="6-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="6.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="7-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="7.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="8-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="8.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="9-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="9.5-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="10-Year Subscriber"]),
.seventv-chat-vod-message-patched:has(img[alt="10.5-Year Subscriber"]) {
background: linear-gradient(90deg, rgb(64, 0, 0) 0%, rgb(70, 68, 0) 25%, rgb(0, 30, 4) 50%, rgb(0, 58, 81) 75%, rgb(64, 0, 62) 97%, #ff70e49e 98.5%, #ff70e4a6 100%);
}
.vod-message:has(img[alt="Verified"]),
.Layout-sc-1xcs6mc-0 > div.chat-line__message:has(img[alt="Verified"]),
.seventv-message:has(img[alt="Verified"]),
.seventv-chat-vod-message-patched:has(img[alt="Verified"]) {
background: linear-gradient(90deg, rgb(59, 0, 100) 0%, rgb(59, 0, 100) 97%, rgb(150, 0, 255) 100%);
}
.vod-message:has(img[alt="Moderator"]),
.Layout-sc-1xcs6mc-0 > div.chat-line__message:has(img[alt="Moderator"]),
.seventv-message:has(img[alt="Moderator"]),
.seventv-chat-vod-message-patched:has(img[alt="Moderator"]) {
background: linear-gradient(90deg, rgb(0, 50, 0) 0%, rgb(0, 50, 0) 97%, rgb(0, 255, 0) 100%);
}
.vod-message:has(img[alt="Broadcaster"]),
.Layout-sc-1xcs6mc-0 > div.chat-line__message:has(img[alt="Broadcaster"]),
.seventv-message:has(img[alt="Broadcaster"]),
.seventv-chat-vod-message-patched:has(img[alt="Broadcaster"]) {
background: linear-gradient(90deg, rgb(100, 0, 0) 0%, rgb(100, 0, 0) 97%, rgb(255, 100, 100) 100%);
}
.vod-message:has(img[alt="Listening only"]),
.vod-message:has(img[alt="Watching without audio"]),
.Layout-sc-1xcs6mc-0 > div.chat-line__message:has(img[alt="Listening only"]),
.Layout-sc-1xcs6mc-0 > div.chat-line__message:has(img[alt="Watching without audio"]),
.seventv-message:has(img[alt="Listening only"]),
.seventv-message:...