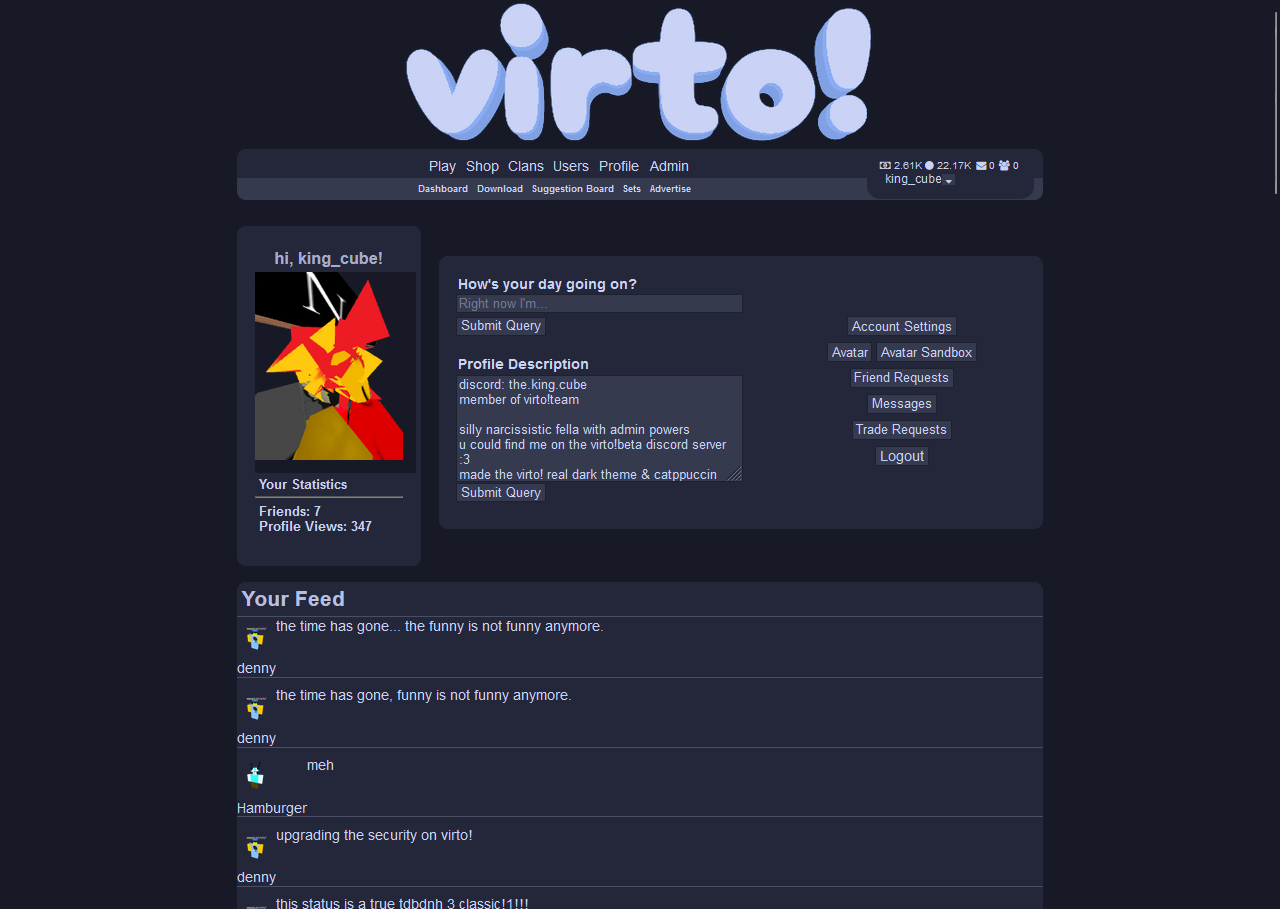
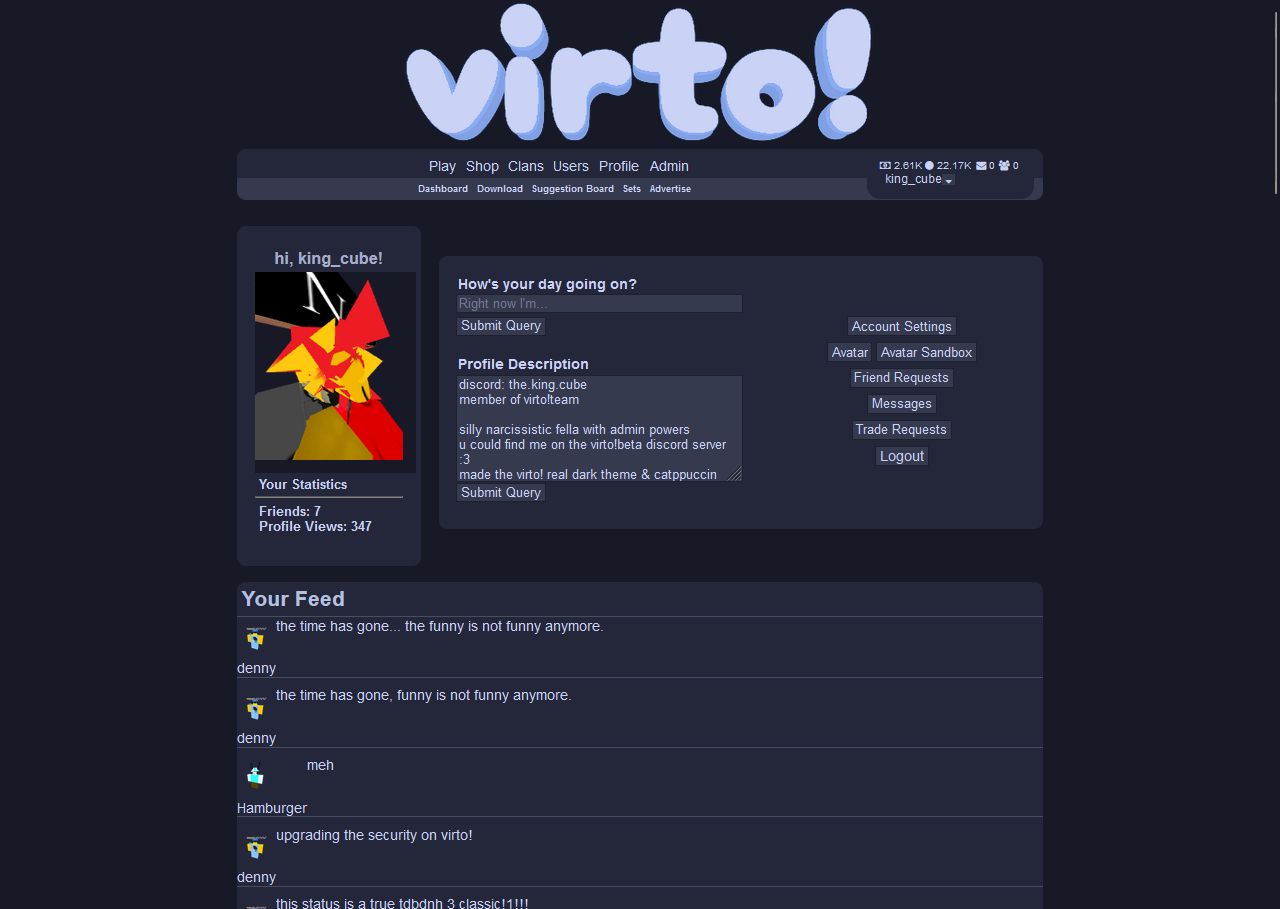
Soothing pastel theme for Virto!
virto!catppuccin by thebisexual
Mirrored from https://github.com/kingofcube/userstyles-that-i-made/raw/main/Styles/Virto/virto!catppuccin.user.css

Details
Authorthebisexual
LicenseNONE
CategoryVirto
Created
Updated
Code size17 kB
Code checksum93fc5c98
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
use dark mode for macchiato, frappe and mocha
use light mode for frappe
0.0.7 Update Log
- Themed some elements.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name virto!catppuccin
@namespace https://github.com/kingofcube/userstyles-that-i-made/Styles/Virto
@homepageURL https://github.com/kingofcube/userstyles-that-i-made
@version 0.0.7
@description Soothing pastel theme for Virto!
@author Catppuccin, King Cube
@license MIT
@preprocessor less
@var select lightFlavor "Light Flavor" ["latte:Latte*", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha", "espresso:Espresso"]
@var select darkFlavor "Dark Flavor" ["latte:Latte", "frappe:Frappé", "macchiato:Macchiato", "mocha:Mocha", "espresso:Espresso*"]
@var select accentColor "Accent" ["rosewater:Rosewater", "flamingo:Flamingo", "pink:Pink", "mauve:Mauve", "red:Red", "maroon:Maroon", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "blue:Blue", "sapphire:Sapphire*", "sky:Sky", "lavender:Lavender", "subtext0:Gray"]
==/UserStyle== */
@-moz-document domain('playvirto.fun') {
/* prettier-ignore */
@catppuccin: {
@latte: {
@rosewater: #dc8a78;
@flamingo: #dd7878;
@pink: #ea76cb;
@mauve: #8839ef;
@red: #d20f39;
@maroon: #e64553;
@peach: #fe640b;
@yellow: #df8e1d;
@green: #40a02b;
@teal: #179299;
@sky: #04a5e5;
@sapphire: #209fb5;
@blue: #1e66f5;
@lavender: #7287fd;
@text: #4c4f69;
@subtext1: #5c5f77;
@subtext0: #6c6f85;
@overlay2: #7c7f93;
@overlay1: #8c8fa1;
@overlay0: #9ca0b0;
@surface2: #acb0be;
@surface1: #bcc0cc;
@surface0: #ccd0da;
@base: #eff1f5;
@mantle: #e6e9ef;
@crust: #dce0e8;
}
;
@frappe: {
@rosewater: #f2d5cf;
@flamingo: #eebebe;
@pink: #f4b8e4;
@mauve: #ca9ee6;
@red: #e78284;
@maroon: #ea999c;
@peach: #ef9f76;
@yellow: #e5c890;
@green: #a6d189;
@teal: #81c8be;
@sky: #99d1db;
@sapphire: #85c1dc;
@blue: #8caaee;
@lavender: #babbf1;
@text: #c6d0f5;
@subtext1: #b5bfe2;
@subtext0: #a5adce;
@overlay2: #949cbb;
@overlay1: #838ba7;
@overlay0: #737994;
@surface2: #626880;
@surface1: #51576d;
@surface0: #414559;
@base: #303446;
@mantle: #292c3c;
@crust: #232634;
}
;
@macchiato: {
@rosewater: #f4dbd6;
@flamingo: #f0c6c6;
@pink: #f5bde6;
@mauve: #c6a0f6;
@red: #ed8796;
@maroon: #ee99a0;
@peach: #f5a97f;
@yellow: #eed49f;
@green: #a6da95;
@teal: #8bd5ca;
@sky: #91d7e3;
@sapphire: #7dc4e4;
@blue: #8aadf4;
@lavender: #b7bdf8;
@text: #cad3f5;
@subtext1: #b8c0e0;
@subtext0: #a5adcb;
@overlay2: #939ab7;
@overlay1: #8087a2;
@overlay0: #6e738d;
@surface2: #5b6078;
@surface1: #494d64;
@surface0: #363a4f;
@base: #24273a;
@mantle: #1e2030;
@crust: #181926;
}
;
@mocha: {
@rosewater: #f5e0dc;
@flamingo: #f2cdcd;
@pink: #f5c2e7;
@mauve: #cba6f7;
@red: #f38ba8;
@maroon: #eba0ac;
@peach: #fab387;
@yellow: #f9e2af;
@green: #a6e3a1;
@teal: #94e2d5;
@sky: #89dceb;
@sapphire: #74c7ec;
@blue: #89b4fa;
@lavender: #b4befe;
@text: #cdd6f4;
@subtext1: #bac2de;
@subtext0: #a6adc8;
@overlay2: #9399b2;
@overlay1: #7f849c;
@overlay0: #6c7086;
@surface2: #585b70;
@surface1: #45475a;
@surface0: #313244;
@base: #1e1e2e;
@mantle: #181825;
@crust: #11111b;
}
;
@espresso: {
@rosewater: #f5e0dc;
@flamingo: #f2cdcd;
@pink: #f5c2e7;
@mauve: #cba6f7;
@red: #f38ba8;
@maroon: #eba0ac;
@peach: #fab387;
@yellow: #f9e2af;
@green: #a6e3a1;
@teal: #94e2d5;
@sky: #89dceb;
@sapphire: #74c7ec;
@blue: #89b4fa;
@lavender: #b4befe;
@text: #cdd6f4;
@subtext1: #bac2de;
@subtext0: #a6adc8;
@overlay2: #9399b2;
@overlay1: #7f849c;
@overlay0: #6c7086;
@surface2: #585b70;
@surface1: #45475a;
@surface0: #313244;
@base: #020202;
@mantle: #010101;
@crust: #000;
}
;
}
#catppuccin(@lookup, @accent) {
@rosewater: @catppuccin[@@lookup][@rosewater];
@flamingo: @catppuccin[@@lookup][@flamingo];
@pink: @catppuccin[@@lookup][@pink];
@mauve: @catppuccin[@@lookup][@mauve];
@red: @catppuccin[@@lookup][@red];
@maroon: @catppuccin[@@lookup][@maroon];
@peach: @catppuccin[@@lookup][@peach];
@yellow: @catppuccin[@@lookup][@yellow];
@green: @catppuccin[@@lookup][@green];
@teal: @catppuccin[@@lookup][@teal];
@sky: @catppuccin[@@lookup][@sky];
@sapphire: @catppuccin[@@lookup][@sapphire];
@blue: @catppuccin[@@lookup][@blue];
@lavender: @catppuccin[@@lookup][@lavender];
@text: @catppuccin[@@lookup][@text];
@subtext1: @catppuccin[@@lookup][@subtext1];
@subtext0: @catppuccin[@@lookup][@subtext0];
@overlay2: @catppuccin[@@lookup][@overlay2];
@overlay1: @catppuccin[@@lookup][@overlay1];
@overlay0: @catppuccin[@@lookup][@overlay0];
@surface2: @catppuccin[@@lookup][@surface2];
@surface1: @catppuccin[@@lookup][@surface1];
@surface0: @catppuccin[@@lookup][@surface0];
@base: @catppuccin[@@lookup][@base];
@mantle: @catppuccin[@@lookup][@mantle];
@crust: @catppuccin[@@lookup][@crust];
@accent-color: @catppuccin[@@lookup][@@accent];
--background-color: @crust;
--element: @base;
--light-element: @surface0;
--lighter-element: @surface1;
--border: @mantle;
--light-border: @surface0;
--button: @surface0;
--color: @accent-color;
#banner {
background-image: url(https://i.imgvibe.com/2023/12/29/1000131893.png)
}
div[style="border: 1px solid green;border-radius: 10px;background-color: green;color: limegreen;padding: 3px;margin-top:5px; width:50%; text-align:center;"], button[style="color: #fff;background-color:green; margin:auto;margin: -135px;position: absolute;"] {
background-color: @green!important;
border-color: @green!important;
color: @mantle!important;
}
table[style="background-color: #8494aa;"] {
background-color: @surface1!important;
}
table[style="background-color:#000; margin-top:30px;"] {
background-color: @mantle!important;
}
#snavbar {
background-color: @surface0!important;
}
h5[style="text-align:center;background-color:green;color:white;margin-top:5px; margin-left: 0px; margin-right: 0px; padding-top: 5px; padding-bottom: 5px;"] {
background-color: @green!important;
color: @mantle!important;
}
.thread-title {
background-color: @surface0!important;
}
.shopSideBarButton1 {
background-color: @crust!important;
border-color: @mantle!important;
}
#subsect {
border-color: @surface1!important
}
#rad {
background-color: @surface1;
border: @base;
}
input[style="border:1px solid #c3cdd2; background-color:Orange; color:#FFF;"],
input[style="border:1px solid #c3cdd2; background-color:Green; color:#FFF;"] {
background-color: @accent-color!important;
color: @mantle!important
}
h2 {
color: @subtext1!important;
}
.dropdown-content a:hover {
background-color: @accent-color!important;
color: @mantle!important;
}
.dropdown-content {
background-color: @base;
}
.dropbtn:hover,
.dropbtn:focus {
background-color: @surface0;
}
.shopSideBarButton {
color: @subtext1!important;
}
.offline,
i[style="color:#DD0000;font-size:15px;"] {
color: @red!important;
}
.online {
color: @green!important;
}
input[style="background-color: #03c303"],
a[style="font-size:12px;background-color: #03c303;padding:4px 5px 4px 5px;text-decoration:none;"] {
background-color: @accent-color!important;
border-color: @mantle!important;
color: @mantle!important;
}
input::placeholder {
color: @subtext0
...