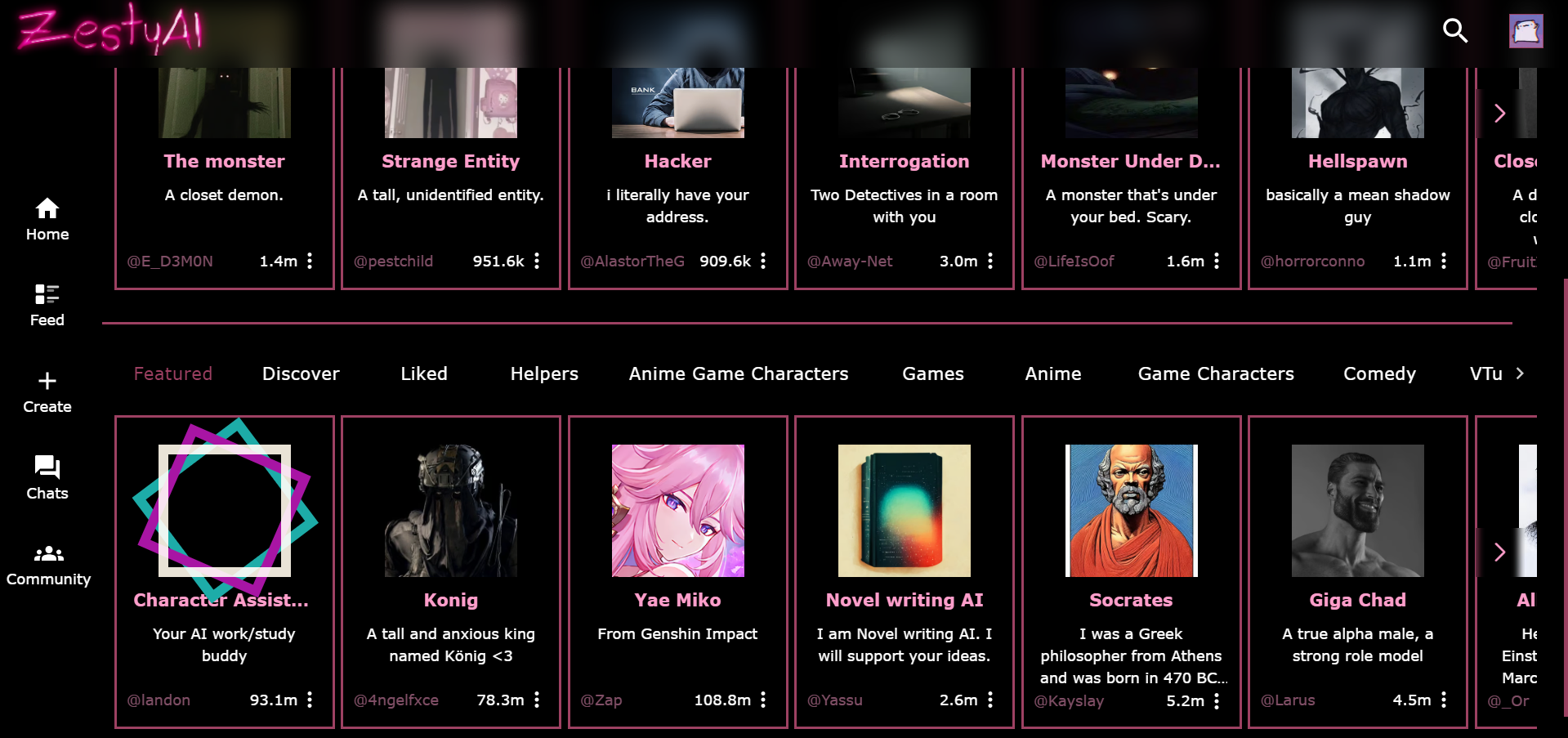
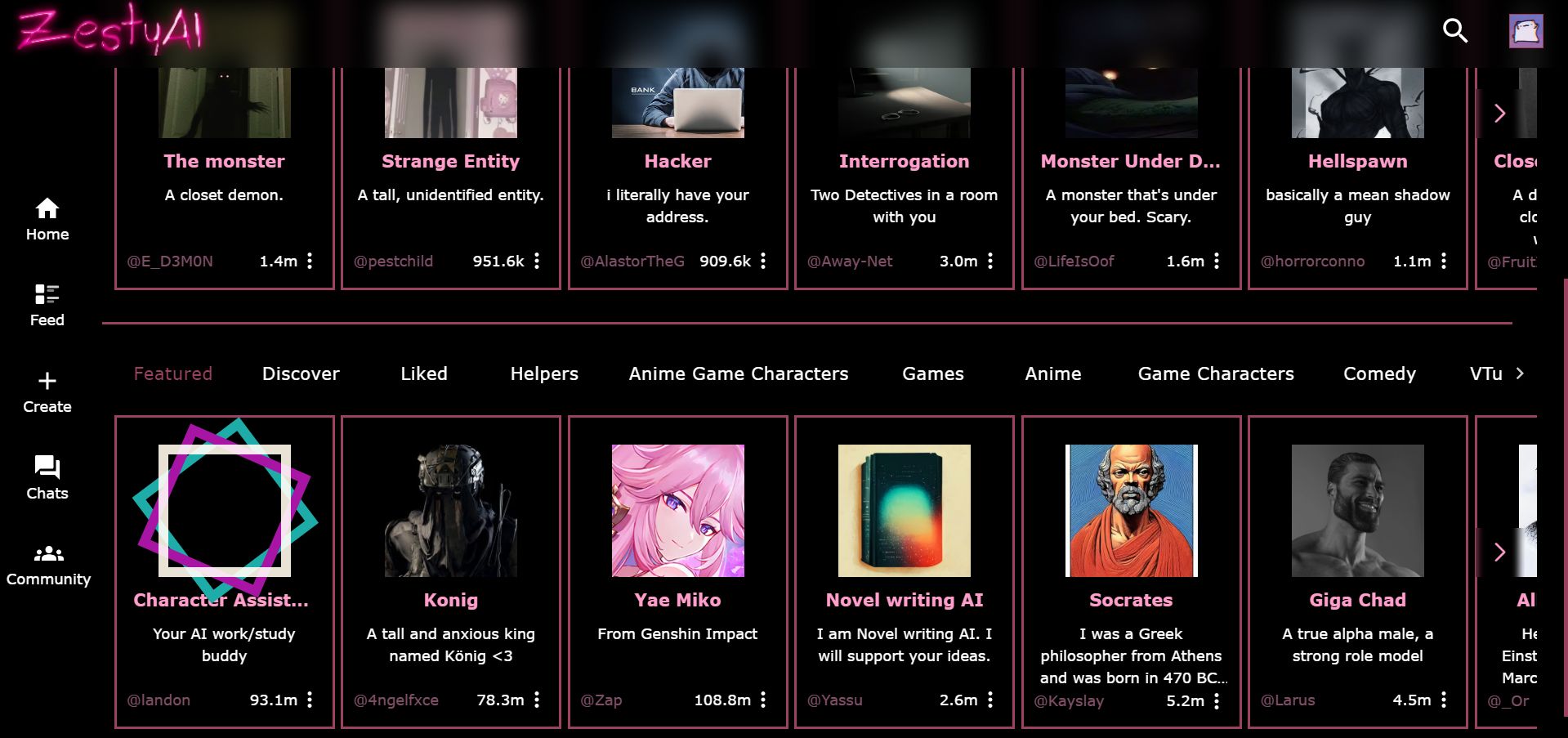
This style completely redesigns the entirety of Character AI with the sole purpose of elevating the yassness. Everything is customizable.
ZestyAI - c.ai but better by RedactedSys

Details
AuthorRedactedSys
LicenseGPLv3
Categorybeta.character.ai
Created
Updated
Size13 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Removes bloat, removes all round edges, makes italics easier to read, modern glass/blur design, and much more
To change the colors, edit the variables
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ZestyAI
@version 1.0.0
@namespace https://beta.character.ai/
@description This style completely redesigns the entirety of character.ai with the sole purpose of elevating the yassness.
@author The Redacted System
==/UserStyle== */
@-moz-document domain("beta.character.ai") {
/* ZestyAI - c.ai theme by redactedsys */
:root {
--main: #9d4162;
--accent: #ff9ecb;
--bg: black;
--secondary: white;
--logo: url(https://i.imgur.com/EeyrCzX.png);
--font: Verdana;
--hover: #210d14;
--bga: #0000005c;
}
/* ----------------------------------- */
* {
font-family: var(--font) !important;
color: var(--secondary) !important;
}
[aria-label="AI Character"],
.chatheaderbg-normal,
.shine-btn:has(.premium-color),
[href="https://book.character.ai"],
[href="/help?"],
#language-select,
.justify-content-center.d-flex.w-100,
div.fader-child > div,
[style="margin-right: 2px; --darkreader-inline-fill: currentColor; --darkreader-inline-stroke: currentColor;"],
svg:has([d*="M431 320.6c-1-3.6 1.2-8.6 3.3-12.2a33.68 33.68 0 012.1-3.1A162 162 0 00464 215c.3-92.2-77.5-167-173.7-167-83.9 0-153.9"]),
.m-0.p-0.container-fluid > div > div > div:nth-of-type(5),
[style="width: 100%; display: flex; flex-direction: column; padding: 4px; justify-content: center; align-items: center; gap: 8px;"]>div:first-child,
[style="width: 100%; display: flex; flex-direction: column; padding: 4px; justify-content: center; align-items: center; gap: 8px;"]>[style="width: 100%; margin: 0px; height: 2px; background: rgb(204, 204, 204);"]
{ display: none !important; }
body,
.navbar-desktop,
.apppage>div, .apppage>div>div,
.character-slide-card-v3,
.css-lp3xnn,
.row.chatfooterbg-normal,
.chatbox, .bg-white,
.profile-header-bg, .nav-tabs, .nav-tabs>li>a,
.suggested-reply,
[data-darkreader-inline-bgcolor],
.apppage, .modal-content,
.dropdown-menu, .dropdown-item:hover,
.modal-content>div>div,
.styles_faq-row-wrapper__3vA1D,
.ReactModal__Content.ReactModal__Content--after-open,
.MuiMenu-list, .infinite-scroll-component *:not([class*="Mui"]),
h5[style="display: inline-block; cursor: pointer; margin-right: 5px;"]>span:not(.bg-primary):not(.bg-secondary),
[placeholder^="Tell us about t"], div[style="max-width: 300px;"]>.button
{ background-color: var(--bg) !important; }
[data-darkreader-inline-color],
.css-vubbuv,
.nav-item a:hover,
div[style*=" "]:nth-child(2):not([aria-label="AI Character"]) .swiper-no-swiping,
.css-1q2h7u5, .css-bryreb,
.css-lp3xnn[aria-selected="false"],
.ReactModal__Content.ReactModal__Content--after-open .btn,
textarea, input[placeholder="Name your persona"]
{ color: var(--secondary) !important; }
div[style*=" "]:nth-child(2):has([aria-label="AI Character"]) .swiper-no-swiping,
.css-lp3xnn:hover, .swiper-button-prev:hover, .swiper-button-next:hover,
.nav-item a, .css-1q2h7u5.Mui-selected,
button.css-lp3xnn[aria-selected="true"],
.css-1ujsas3
{ color: var(--main) !important; }
[style="font-size: 14px; font-weight: bold; margin-bottom: 8px; overflow: hidden; width: 100%; text-overflow: ellipsis; display: block; text-align: center; -webkit-line-clamp: 1; white-space: nowrap;"],
[id*="character_slide_"]>.character-slide-card-v3>div>div>div:nth-of-type(2),
div[style*=" "]:nth-child(2):has([aria-label="AI Character"]) .swiper-no-swiping *:not(.rounded-pill),
[class^="swiper-button-"], .username-truncated>div,
.css-79xub, a,
.infinite-scroll-component [style="flex-direction: row; display: flex; gap: 8px; padding-right: 2px;"]:nth-of-type(odd)>div:nth-child(2) *,
.rounded-pill:not(.bg-primary):not(.bg-secondary)
{ color: var(--accent) !important; }
.bg-primary, .bg-secondary
{ color: var(--bg) !important; }
.nav-link.active, .dropdown-menu, .css-79xub
{ border-color: var(--accent) !important; }
textarea, input[type="text"],
.infinite-scroll-component>div>div,
h5[style="display: inline-block; cursor: pointer; margin-right: 5px;"]>span:not(.bg-primary):not(.bg-secondary),
div[style="max-width: 300px;"]>.button
{ border: 2px solid var(--main) !important; }
[style*="width: 100%; margin: 16px; height: 2px; background: rgb(204, 204, 204);"],
.btn-primary, .btn-primary:active, .btn-primary:hover, .btn-primary:visited,
.css-1sqga17, .css-ttwr4n, .css-1hw9j7s, .css-7ozjwe, .px-1.py-0.rounded,
a[href="https://plus.character.ai"]:nth-of-type(2)>div,
.rounded-pill.bg-secondary
{ background-color: var(--main) !important; }
.rounded-pill.bg-primary
{ background-color: var(--accent) !important; }
.css-1h8jdvg,
.m-0.p-0.container-fluid > div > div > div > .css-1yxmbwk.MuiIconButton-sizeMedium.MuiIconButton-root.MuiButtonBase-root
{ border-color: var(--secondary) !important; }
[style*="/i/400/static/avatars/uploaded/"],
.character-slide-card-v3,
.character-slide-card-v3>div>div>div,
.character-slide-card-v3>div>div>div>div,
.sb-avatar, .sb-avatar__text,
.nav-tabs, .nav-link, .btn,
.swiper-button-next, .swiper-button-prev,
[style*="object-fit: contain;"],
.suggested-reply, .typing-dot,
[style*="border-radius:"],
.css-1h8jdvg, .css-1yxmbwk, .css-1sqga17,
button, .css-t0jbzz,
.cOnrFy .modal-content, .modal-content, .css-1v4ccyo,
.px-1.py-0.rounded, .dropdown-menu, .css-ptg0fb,
.MuiPaper-rounded, .css-d26fzw, input[type="text"],
.rounded-pill, .css-1hof3tc, .form-control,
.spinner-border, .Toastify__toast
{ border-radius: 0 !important; }
.form-control:focus,
[style*="border-color: rgb(117, 117, 117);"],
button.MuiToggleButtonGroup-root,
.css-t0jbzz, .modal-content,
.infinite-scroll-component>div, .css-1hof3tc:after
{ border-color: var(--main) !important; }
.character-slide-card-v3:hover,
.dropdown-item:hover
{ background-color: var(--hover) !important; }
/*
-----------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------
-----------------------------------------------------------------------------------------------------------------------
*/
div:has(.swiper-no-swiping) [style="padding-left: 0px;"]>img,
.sb-avatar--text {
width: 60px !important;
height: 60px !important;
}
.sb-avatar--text span { font-size: 40px; }
.pt-3>div>div>div:nth-of-type(1)>div:nth-of-type(1) .character-slide-card-v3>div { padding: 0 !important; }
.character-slide-card-v3 {
background-color: transparent !important;
border: 2px solid var(--main);
padding-top: 22px !important;
}
.username-truncated {
opacity: 50%;
font-style: normal;
}
.justify-content-between.d-flex>div:has(.mb-3.mt-3.img-fluid)>a {
display: block;
width: 180px;
height: 50px;
background: var(--logo) no-repeat;
background-size: 180px;
background-position-y: -8px;
}
[style*="object-fit: contain;"], .suggested-reply,
.MuiPaper-rounded, .css-1hof3tc:not(.MuiOutlinedInput-root)
{ border: 1px solid var(--main); }
[id*="character_slide_"]>.character-slide-card-v3>div>div>div:nth-of-type(3) { text-align: center; }
.chatbox, .btn-primary, .btn-primary:active, .btn-primary:hover, .btn-primary:visited { border-color: var(--bg); }
[style="flex-direction: row; display: flex; align-items: center; gap: 2px;"] { font-weight: normal; }
.swiper-no-swiping>[style*="font-size: 12px"] {
font-size: 9px !important;
opacity: 20%;
margin-top: -7px;
}
h6 { font-size: 20px; margin: 0; }
.profile-header-bg { box-shadow: var(--accent) 0px 1px 0px !important; }
.nav-tabs { border-bottom-color: var(--accent) !important; }
.nav-link {
border-bottom-color: var(--accent) !important;
margin-top: -1px;
padding-right: calc(1rem + 1px);
}
::-webkit-scrollbar-track { background-color: var(--bg); }
::-webkit-scrollbar-thumb { background-color: var(--main); }
::-webkit-scrollbar-thumb:hover { background-color: var(--main); }
::-webkit-scrollbar { width: 4px; }
em { opacity: 60%; }
[style="flex-direction: row; display: flex; width: fit-content; gap: 2px; justify-content: space-evenly; align-items: center;"],
.annotation-buttons-container>div:first-child:only-child, [title="Submit Message"]
{ opacity: 30%; }
[title="Submit Message"]:hover { opacity: 40% ; }
.chat2>div:nth-of-type(1) {
position: absolute;
background-color: var(--bg) '7a' !important;
backdrop-filter: blur(10px);
z-index: 1;
width: 824px;
}
.react-scroll-to-bottom--css-gwivx-1n7m0yu.inner-scroll-view>div:first-of-type { margin-top: 80px !important; }
.react-scroll-to-bottom--css-gwivx-1n7m0yu.inner-scroll-view>div:last-of-type { height: auto !important; }
[style*="width: 100%; margin: 16px; height: 2px; background: rgb(204, 204, 204);"] { margin-left: -20px !important; }
.navbar-desktop {
padding: 0;
margin-left: 15px;
margin-top: 100px;
}
.row.w-100>div { padding-left: 95px !important; }
.form-control, .form-control:focus {
color: var(--secondary);
background-color: var(--bg);
border-color: transparent;
}
.container-fluid>.justify-content-between.d-flex {
height: 60px;
position: fixed;
z-index: 999;
background-color: var(--bga) !important;
backdrop-filter: blur(10px);
width: 100%;
border: transparent !important;
}
.container-fluid>.row.w-100 { margin-top: 60px; }
[class^="swiper-button-"] {
backdr...