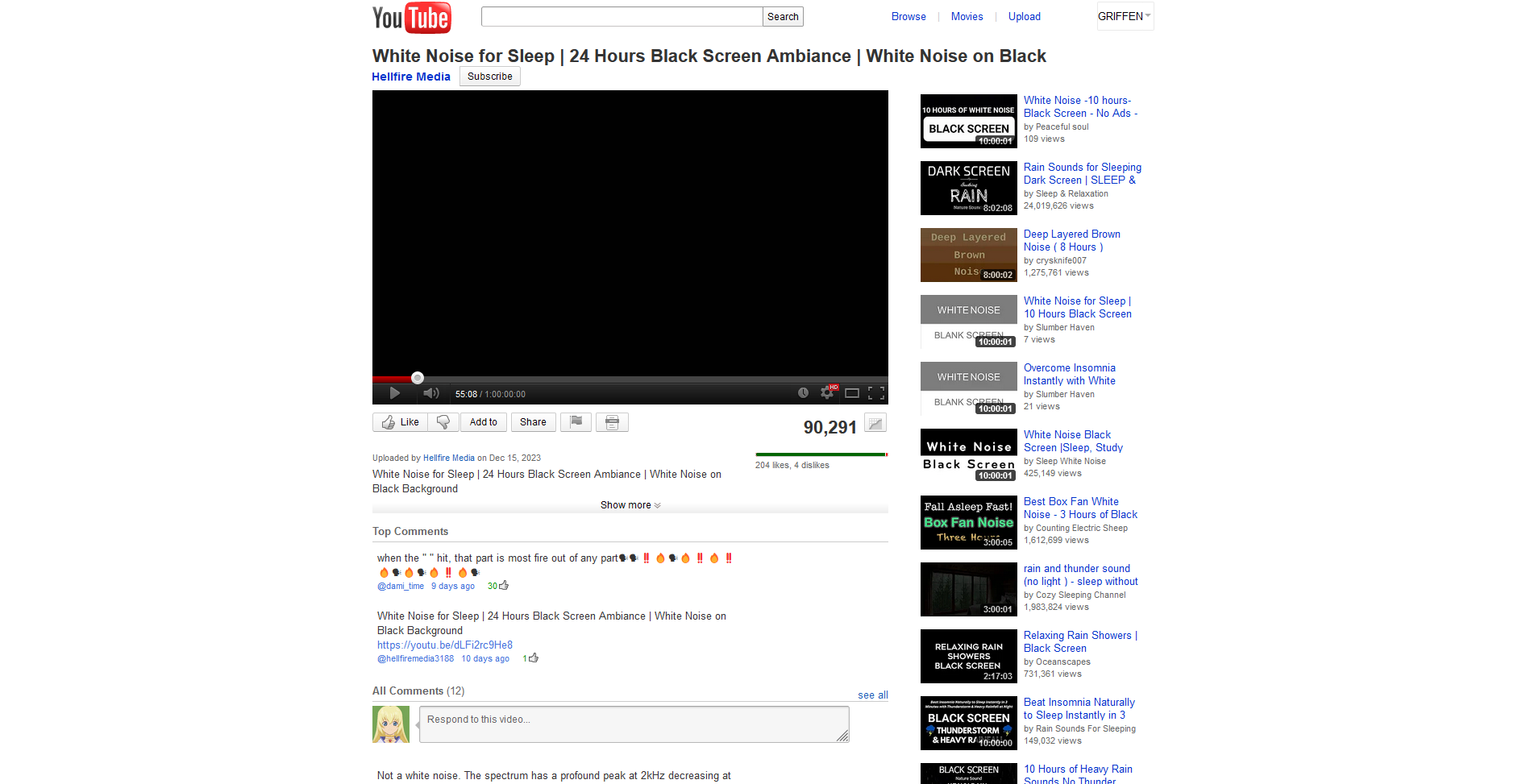
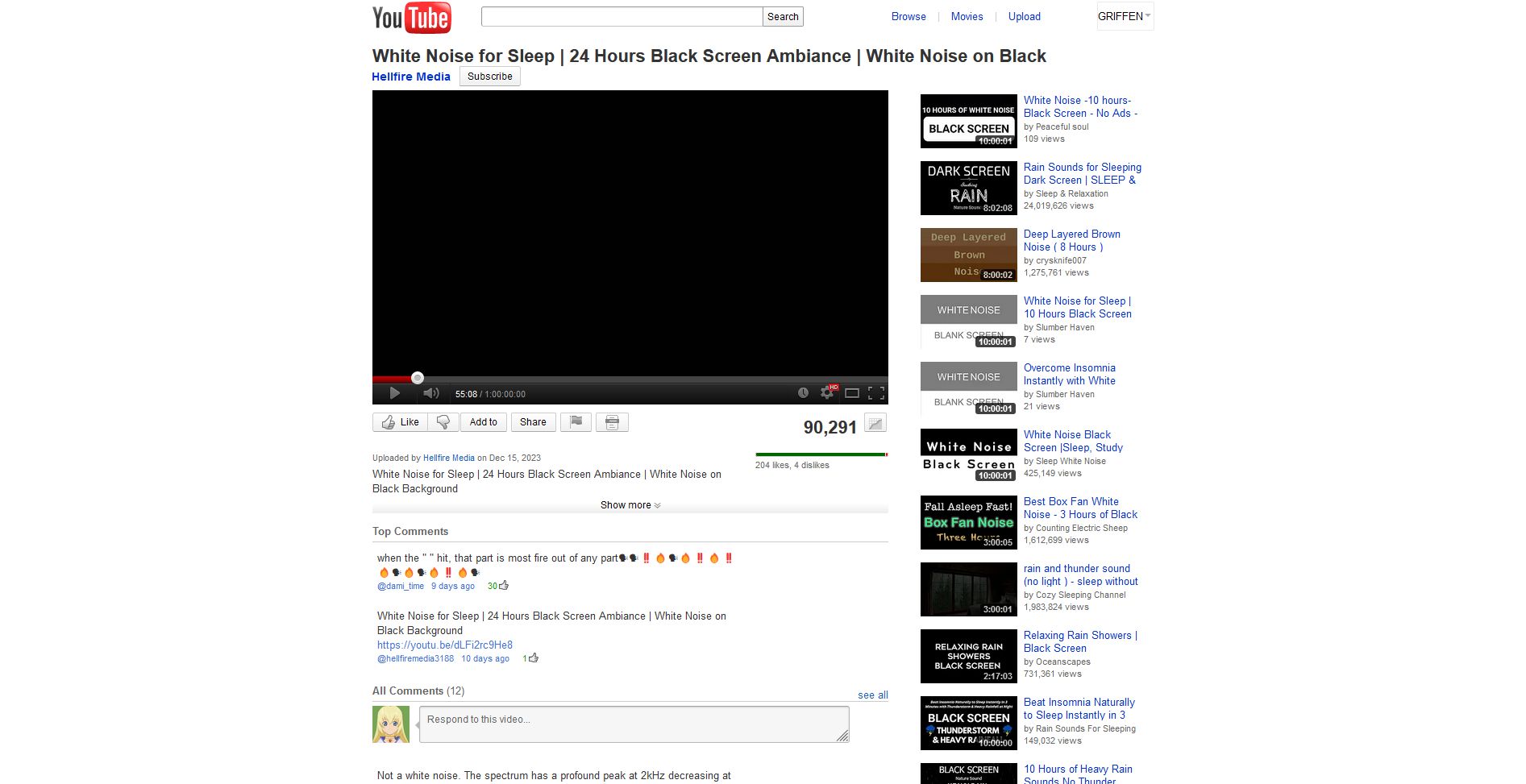
This style reverts the Cosmic Cat Youtube style to the late 2011 Youtube style.
Based on some archives from November 2011.
Youtube 2011 for Cosmic Cat by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://www.youtube.com/
Created
Updated
Code size13 kB
Code checksumc0042717
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires Cosmic Cat. The code for the Like and Dislike button and the blue hovering color were lifted from Youtube 3.0 revert to 2.0 by cybertoon, Search button code was built off of the Search button theme for Cosmic Cat by claw241.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YOUTUBE 2011 THEME FOR COSMIC CAT
@version 20240210.00.11
@namespace ?
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
body {
background: url(https://cdn.discordapp.com/attachments/900162994686787594/1188989527289774110/image.png?ex=659c87c9&is=658a12c9&hm=9e3f12f7d7285ea514a3ae9fcfb184de1e3565950acfd503848a2a5ac503748f&) !important;
background-color: rgb(255, 255, 255);
}
#logo {
display: block;
float: left;
width: 110px;
height: 40px;
margin: 0 10px 0 0;
background: no-repeat url(//web.archive.org/web/20111124031342im_/http://s.ytimg.com/yt/imgbin/www-master-vflVDYtnV.png) -35px 0;
}
#masthead-container {
background: url(https://cdn.discordapp.com/attachments/900162994686787594/1188989527289774110/image.png?ex=659c87c9&is=658a12c9&hm=9e3f12f7d7285ea514a3ae9fcfb184de1e3565950acfd503848a2a5ac503748f&) !important;
background-color: rgb(255, 255, 255);
}
.masthead-search-terms-border {
border: 1px solid #999999 !important;
border-bottom: 1px solid #c6c3c3 !important;
}
#masthead-search .search-btn-compontent .yt-uix-button-content {
text-indent:0;
background:none;
width:auto;
opacity: 100% !important;
margin-left: -6px;
}
#masthead-search .search-btn-compontent, #masthead-search .search-btn-compontent .start .yt-uix-button-default:nth-child(1) {
text-shadow: 0 1px 0 #0000;
border-color: #999999 #999999 #999999;
}
#masthead-search .search-btn-compontent, #masthead-search .search-btn-compontent .start .yt-uix-button-default, a.yt-uix-button-default .yt-uix-button-content {
height:2.0833em;
width: 50px;
font: 12px arial,sans-serif !important;
background-image:-moz-linear-gradient(top,#ffffff,#efefef);
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#efefef));
color: #000 !important;
margin-top: 2.5px;
}
#masthead-search {
width: 400px;
}
#masthead-search-terms {
margin-top: 3px;
height: 25px;
}
#masthead-nav {
margin-left: 389px;
margin-top: -1px;
position: absolute;
}
#masthead-nav a, #masthead-user a {
color: #03c;
}
#masthead-gaia-user-image img {
display: none
}
#masthead-gaia-user-wrapper {
color: #000;
}
#masthead-user-expander .yt-uix-expander-head, #masthead-gaia-user-wrapper {
border-right: 1px solid #fff0 !important;
}
#logo-container:focus, #masthead-nav a:focus, #masthead-user-wrapper:focus, #masthead-gaia-user-wrapper:focus, #masthead-gaia-photo-wrapper:focus {
border: 1px solid #eaeaea;
}
#masthead-user-expander .yt-uix-expander-head, #masthead-gaia-photo-wrapper {
border-left: 1px solid #fff0;
}
#masthead-gaia-photo-expander {
margin-left: -7px;
}
#watch-description-expand .yt-uix-button img, #watch-description-collapse .yt-uix-button img {
display: inline !important;
}
#masthead-user-bar-container {
margin-right: 16px;
}
#footer-logo {
display: none;
}
#footer-links-primary a, #footer-links-secondary a, #footer-main ul.pickers, #footer-main .yt-uix-button-text, a.yt-uix-button-text .yt-uix-button-content {
color: #03c;
border: #fff0;
background: #fff0 !important;
}
}
@-moz-document url-prefix("https://www.youtube.com/watch?v="), url-prefix("https://www.youtube.com/watch?") {
#watch-headline-user-info {
margin-left: -15px;
margin-top: -5px;
}
#watch-headline-user-info .yt-uix-button-default, a.yt-uix-button-default .yt-uix-button-content {
color: #03c;
border-color: #fff0 !important;
background: #fff0;
font: 12px arial,sans-serif;
font-size: 14px;
font-weight: bold;
}
#watch-headline-user-info .yt-uix-button-group .yt-subscription-button {
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#efefef));
font: 12px arial,sans-serif;
font-size: 12px;
color: #000;
height: 25px;
width: 76px;
}
#watch-headline-user-info .yt-uix-button-group .yt-subscription-button .yt-uix-button-content {
margin-left: -10px;
}
#watch-headline-user-info .yt-uix-button-icon-wrapper {
display: none;
}
#watch-actions .yt-uix-button-default, a.yt-uix-button-default .yt-uix-button-content {
color: #000;
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#efefef));
font: 12px arial,sans-serif !important;
height: 24px;
font-weight: bold;
}
#watch-actions #watch-insight-button {
margin-top: 9px;
}
.yt-uix-button .yt-uix-button-icon-watch-like, .watch-ratings-stats-table .watch-ratings-stats-like {
background: url("http://web.archive.org/web/20110609200551/http://s.ytimg.com/yt/imgbin/www-master-vflNOya8A.png") no-repeat scroll -242px 0 transparent !important;
height: 18px !important;
width: 16px !important;
}
.active .yt-uix-button-icon-watch-like, .yt-uix-button:hover .yt-uix-button-icon-watch-like {
background-position: -186px -146px !important;
}
.yt-uix-button .yt-uix-button-icon-watch-unlike, .watch-ratings-stats-table .watch-ratings-stats-unlike {
background: url("http://web.archive.org/web/20110609200551/http://s.ytimg.com/yt/imgbin/www-master-vflNOya8A.png") no-repeat scroll 0 -20px transparent !important;
height: 18px !important;
width: 16px !important;
}
.active .yt-uix-button-icon-watch-unlike, .yt-uix-button:hover .yt-uix-button-icon-watch-unlike {
background-position: -50px -64px !important;
}
#watch-like.active, #watch-unlike.active, #watch-embed.active, .watch-ratings-stats-table .watch-ratings-stats-like, .watch-ratings-stats-table .watch-ratings-stats-unlike {
cursor: default !important;
}
.liked .yt-uix-button-icon-watch-like, .yt-uix-button:hover .yt-uix-button-icon-watch-like {
background-position: -186px -146px !important;
}
.unliked .yt-uix-button-icon-watch-unlike, .yt-uix-button:hover .yt-uix-button-icon-watch-unlike {
background-position: -50px -64px !important;
}
.active .yt-uix-button-icon-watch-flag,
.yt-uix-button:hover .yt-uix-button-icon-watch-flag {
background:no-repeat url(//web.archive.org/web/20111129041130im_/https://s.ytimg.com/yt/imgbin/www-master-vflVDYtnV.png) -82px -221px;
width:15px;
height:17px
}
.yt-uix-button .yt-uix-button-icon-watch-flag {
background: no-repeat url(//web.archive.org/web/20111129041130im_/https://s.ytimg.com/yt/imgbin/www-master-vflVDYtnV.png) -82px -221px;
width: 15px;
height: 17px;
}
.yt-uix-button .yt-uix-button-icon-watch-insight {
background: no-repeat url(//web.archive.org/web/20111129041130im_/https://s.ytimg.com/yt/imgbin/www-master-vflVDYtnV.png) -150px -223px !important;
width: 16px;
height: 14px;
}
.watch-view-count strong {
color: #333;
font-weight: bold;
}
#watch-actions-right {
margin-top: -9px;
}
.video-extras-sparkbars {
margin-top: -3px;
height: 4px;
}
.video-extras-sparkbar-likes {
border-right: 1px solid #fff;
background: #060;
height: 4px;
}
.yt-horizontal-rule {
display: none
}
.yt-vertical-rule-main, .yt-vertical-rule-corner-top, .yt-vertical-rule-corner-bottom {
display: none !important
}
#watch-description-toggle {
border-top: 1px solid #ddd0;
}
#watch-description-expand .yt-uix-button, #watch-description-collapse .yt-uix-button {
color: #000;font: 12px arial,sans-serif !important;
font-weight: bold;
}
#watch-description .expand, #watch-description .collapse {
clear: both;
background: linear-gradient(to bottom,#fff 30%,#efefef 91%);;
}
#watch-description {
margin-top: -10px !important;
}
.yt-tile-default.video-list-item a .title, #watch-sidebar .video-list-item .title {
display: block;
font-size: 1.0833em;
font-weight: normal;
line-height: 1.2;
color: #03c !important;
}
.video-list-item:hover,
.related-video.yt-uix-contextlink.yt-uix-sessionlink:hover {
background: #D1E1FA !important;
}
.watch-sidebar-foot .yt-uix-button-default, .yt-uix-button-subscription, .yt-uix-button-panel:hover .yt-uix-button-text, body .yt-uix-button-default[disabled] {
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#efefef));
font: 12px arial,sans-serif;
font-size: 12px;
color: #000;
height: 25px;
width: 155px;
}
.yt-uix-button-default, .yt-uix-button-subscription, .yt-uix-button-panel:hover .yt-uix-button-text, body .yt-uix-button-default[disabled] {
background-image:-webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#efefef));
font: 12px arial,sans-serif;
font-size: 12px;
height: 20px;
}
img.comments-rating-thumbs-up {
width: 12px;
height: 12px;
background: no-repeat url(//web.archive.org/web/20111129041130im_/https://s.ytimg.com/yt/imgbin/www-master-vflVDYtnV.png) -39px -109px;
margin-left: 2px;
margin-bottom: 2px;
}
.yt-uix-button .yt-uix-button-icon-wrapper .yt-uix-button-icon-watch-comment-vote-up, .yt-uix-button .yt-uix-button-icon-wrapper .yt-uix-button-icon-watch-comment-vote-down, .yt-uix-button .yt-uix-button-icon-wrapper .yt-uix-button-icon-watch-comment-reply {
background: url("http://web.archive.org/web/20110609200551/http://s.ytimg.com/yt/imgbin/www-master-vflNOya8A.png") no-repeat scroll -206px -126px transparent !important;
height: 12px !important;
margin: 2px !important;
width: 12px !important;
}
.yt-uix-button .yt-uix-button-icon-wrapper .yt-uix-button-icon-watch-comment-vote-up {
background-position: -206px -126px !important;
}
.yt-uix-button:hover .yt-uix-button-icon-wrapper .yt-uix-button-icon-watch-comment-vote-up {
background-position: -242px -109px !important;
}
.voted-up .yt-uix-button .yt-uix-button-icon-wrapper .yt-uix-button-icon-watch-comment-vote-up {
background-position: -18px -159px !important;
cursor: default !important;
}
.voted-down .yt-uix-button .yt-uix-button-icon-watch-comment-vote-up {
background-position: 0 -96px !important;
cursor: default !important;
}
.yt-uix-button .yt-uix-button-icon-wrapper .yt-uix-button-icon-watch-comment-vote-down {
background-position: -15px -116px !important;
}
.yt-uix-button:hover .yt-uix-button-icon-wrapper .yt-uix-button-icon-watch-comment-vote-down {
background-position: -166px -201px !important;
}
.voted-down .yt-uix-button .yt-uix-button-icon-watch-comment-vote-down {
background-position: -160px -28px !important;
cursor: default !important;
}
.voted-up .yt-uix-button .yt-uix-button-icon-watch-comment-vote-down {
background-position: -186px -166px !important;
cursor: default !important;
}
.yt-uix-button...