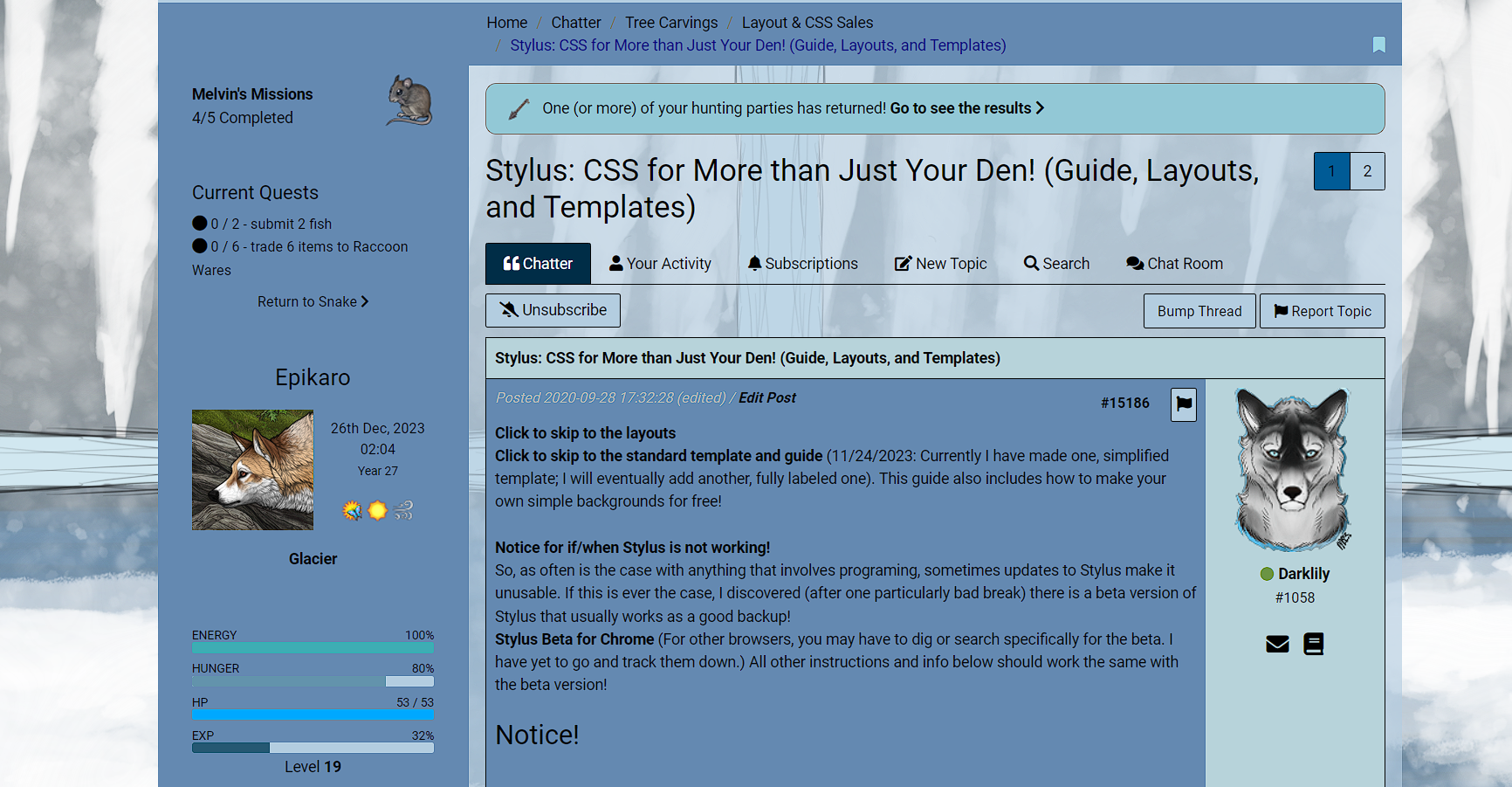
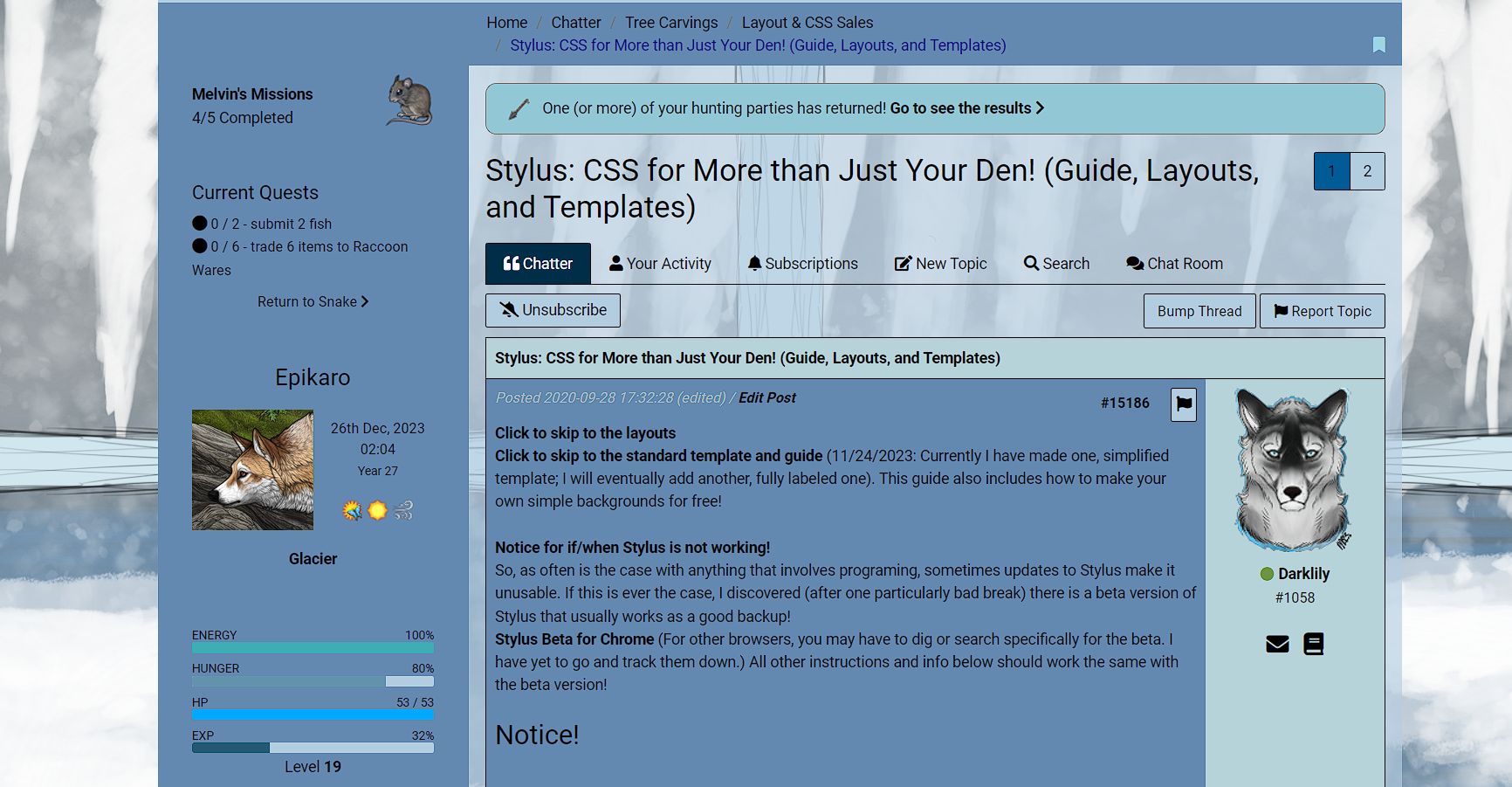
A light winter theme for Wolvden.com!
Winter Layout Light by blackthorndarklily

Details
Authorblackthorndarklily
LicenseNo License
Categorywolvden.com
Created
Updated
Code size5.2 kB
Code checksum6cc22fd5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Winter Layout 1
@version 20231226.09.03
@namespace ?
==/UserStyle== */
@-moz-document domain("wolvden.com") {
body {
background: url('https://i.imgur.com/j9RkTcc.png')!important;
background-attachment: fixed!important;
background-size: 100%!important;
background-color: #000!important;
color: gray!important;
}
a:link,
a:visited {
color: black!important;
}
a:hover,
a:active {
color: #FFF!important;
transition: all ease 2s;
}
h1,
h2,
h3 {
color: #000!important;
}
.breadcrumb-item.active {
color: #06007D!important;
}
#bookmarkPage.fas.fa-bookmark.text-danger,
#header .navbar-main .nav-link .fa {
color: #9CD6E5 !important;
}
#main,
.main,
.bg-warning {
background: #B3CDE0A6!important;
}
#sidebar,
.index .sidebar,
.breadcrumb-nav,
th.top,
#sidebar .card-body,
#header .navbar-main,
#footer {
background: #6489B1!important;
color: black!important;
}
#sidebar .card {
border-bottom: none!important;
}
.table,
tr:nth-of-type(odd) {
background: #6489B1!important;
color: black!important;
}
th,
.table .left {
background: #B7D3DA!important;
color: black!important;
}
td.bottom,
div.left,
td.b,
.table .subheader,
.pup,
.bg-bar-input {
background: #011f4b!important;
color: black!important;
}
td.b,
tr:nth-of-type(odd) {
border-bottom: 1px black solid!important;
border-top: 1px black solid!important;
}
.card,
.card-body,
.hoard .item {
color: black!important;
background: #6489B1!important;
border-bottom: none!important;
}
.hoard .item {
border: none!important;
}
#sidebar .card {
background: none!important;
}
.btn,
.btn-warning.disabled,
.btn-warning:disabled,
.btn-info,
.s-chat-message:nth-child(odd),
#fra_chatContainer #txtChatInput,
.form-control,
.note-editor.note-airframe .note-editing-area .note-editable,
.note-editor.note-frame .note-editing-area .note-editable,
#header .navbar-status {
background: #b3cde0!important;
color: black!important;
}
.btn,
.btn-warning:disabled,
.btn-info,
#fra_chatContainer #txtChatInput,
.form-control,
.note-editor.note-airframe .note-editing-area .note-editable,
.note-editor.note-frame .note-editing-area .note-editable {
border: 1px solid black!important;
transition: all ease 1s;
}
#header .navbar-status {
border: none!important;
}
#fra_chatContainer #txtChatInput {
border-radius: 15px;
}
.form-control {
transition: all ease 1s;
border: none!important;
}
.form-control:focus {
background: #000!important;
color: gray!important;
transition: all ease 1s;
border: none!important;
}
.btn:hover,
.btn-info:hover {
background: #465B63!important;
color: black!important;
border: 1px solid black;
transition: all ease 1s;
}
.s-chat-message:nth-child(even) {
background: #011f4b!important;
color: #D5D5D5!important;
}
.s-chat-message:nth-child(even) a:link,
.s-chat-message:nth-child(even) a:visited {
color: #32EBFF!important;
}
.s-chat-message:nth-child(even) a:hover,
.s-chat-message:nth-child(even) a:active {
color: #9A9A9A!important;
transition: all ease 2s;
}
.s-chat-sidebar #label_currentChannel,
#fra_chatContainer .channelMenu .channelSwitcher.active,
.s-chat-sidebar #fraChatChannelMenu,
.nav-tabs .nav-item.show .nav-link,
.nav-tabs .nav-link.active {
background: #002D47!important;
color: white!important;
border: 1px solid black;
transition: all ease 1s;
}
#fra_chatContainer .channelMenu .channelSwitcher {
color: white!important;
}
#fra_chatContainer .channelMenu .channelSwitcher {
color: gray!important;
}
#fra_chatContainer .channelMenu .channelSwitcher:hover {
background: #000!important;
color: #fff!important;
}
.progress-bar {
background: #767291!important;
}
.progress {
background: #b3cde0!important;
}
.bg-warning {
background-color: #3EADB4!important;
}
.bg-danger {
background-color: #6393AC!important;
}
.bg-info {
background-color: #00A8FF!important;
}
.bg-success {
background-color: #255872!important;
}
.bg-primary {
background-color: #0E1E26!important;
}
.hoard .item-foot,
.hoard .item-head,
.page-item.active .page-link,
.bg-dark,
.alert-secondary {
background: #005b96!important;
color: black!important;
}
.page-item.active .page-link {
border-color: #000!important;
}
.page-item.disabled .page-link,
.page-link {
background: #b3cde0!important;
color: black!important;
}
.alert-info,
.alert-success {
background: #92C8D6!important;
color: black!important;
border: 1px gray solid!important;
border-radius: 10px;
}
.alert-danger {
background: #92C8D6!important;
color: black!important;
border: 1px gray solid!important;
border-radius: 10px;
}
.card,
.card-body,
.hoard .item {
color: black!important;
background: #84a5ca!important;
border-bottom: none!important;
}
}