lololololo
virto!color by thebisexual

Details
Authorthebisexual
LicenseNo License
CategoryVirto
Created
Updated
Code size2.6 kB
Code checksum6cfd7c58
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name virto!color
@namespace USO Archive
@author Tech (thetechlover0010) and kingcube :3
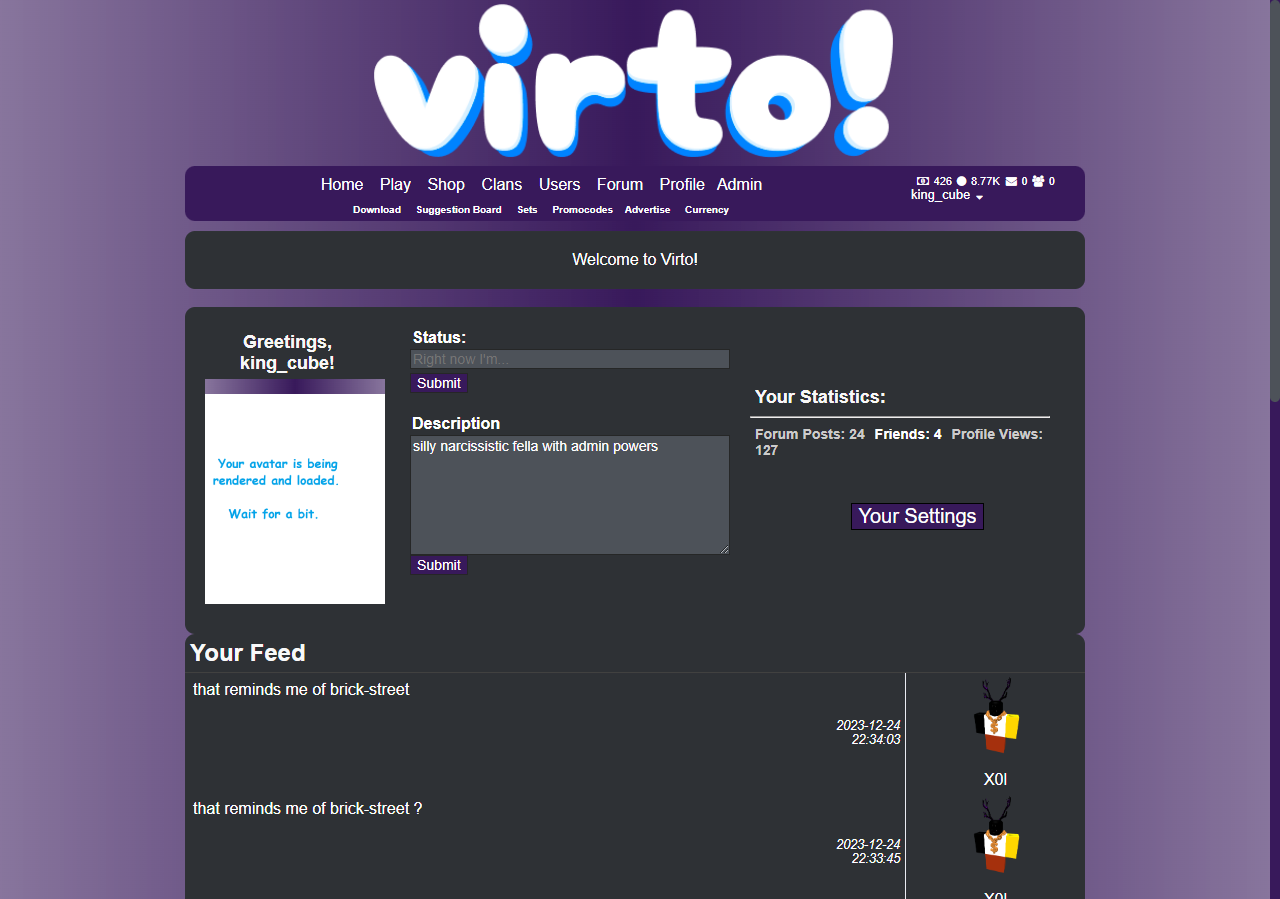
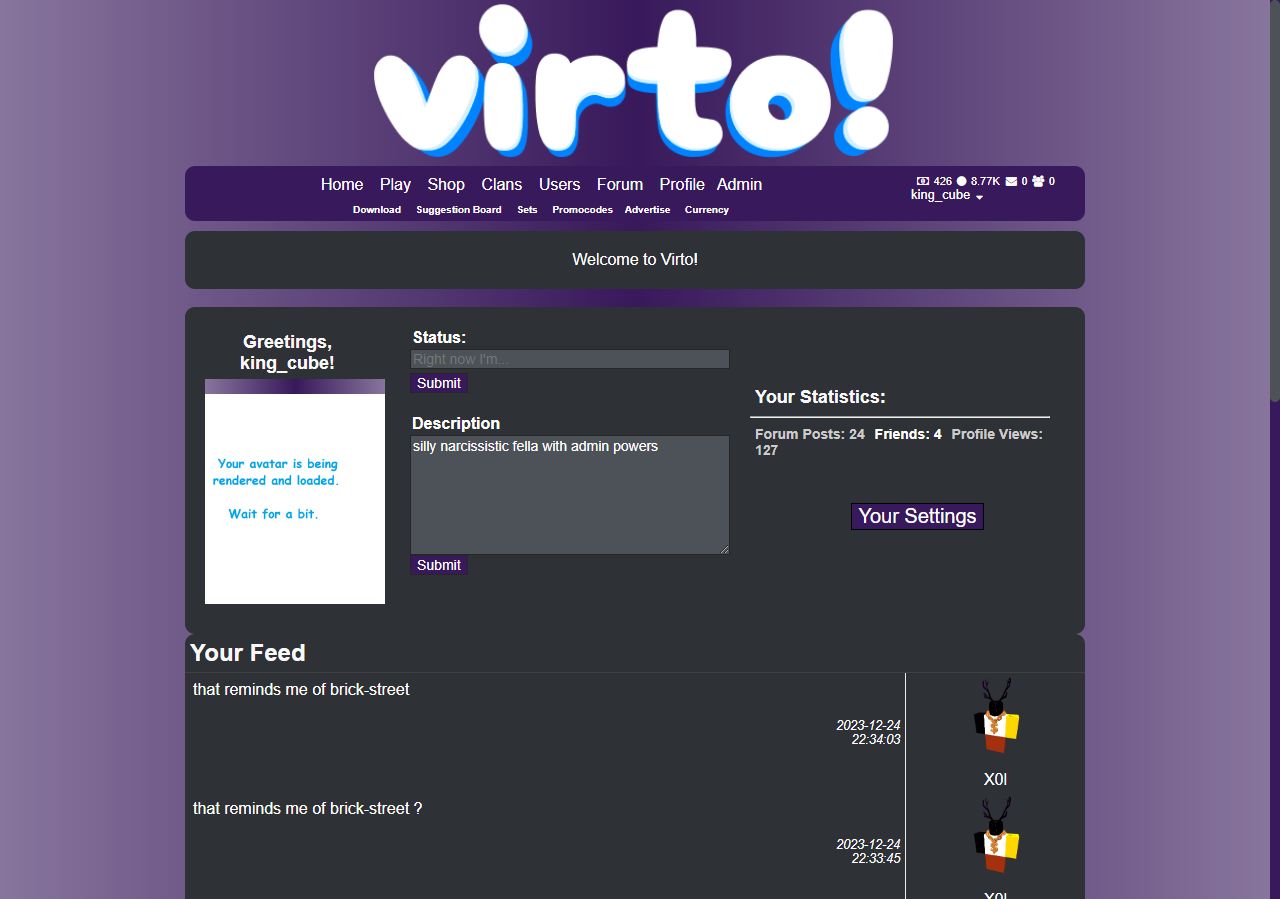
@description Introducing virto!color. A new way to spice up your Virto Experience. Can't think of a color? Well.. I got you covered. I am linking a list of 140 different colors to choose from! Copy the HEX value down and put it in the Main Color box in Customize Settings. REMEMBER: If the color is LIGHT choose a DARK text color! https://www.w3schools.com/colors/colors_names.asp
@version 1.0.0
@license NONE
@preprocessor uso
@advanced color masterC "Main Color" #663399
@advanced color textC "Text Color (this is dependent on Main Color)" #FFFFFF
==/UserStyle== */
@-moz-document domain("playvirto.fun") {
:root {
--bkg-color: /*[[masterC]]*/;
--text: /*[[textC]]*/;
}
#banner {
background-image: url(https://i.imgvibe.com/2023/12/29/1000131895.png)
}
/* Holy hell this banner thing took WAY too long to make so you better thank me :) */
div#banner:before {
content: '..........................................................................................';
-webkit-mask-image: url(http://techsworld.hol.es/image2vector1.svg?r=5);
background: var(--bkg-color);
padding-bottom: 61px;
position:absolute;
margin-top: 3px;
margin-left: 250.3px;
color: transparent;
shape-rendering: geometricprecision;
image-rendering: auto;
z-index: 1;
/* filter: blur(3px); */
}
#welcome {
position: absolute;
z-index: 3;
}
body {
background: -webkit-linear-gradient(left, #ffffff66 0%,var(--bkg-color) 50%,#ffffff66 100%)!important;
background-color: var(--bkg-color)!important;
}
#navbar, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"]::-webkit-file-upload-button, select, .button-style, div[style="float:left;text-align:center;margin-right:10px;padding-bottom: 100px;background-color:#77B9FF;border-right:1px solid black;"], .crateSideBarButton, .dropdown-content, .shopSideBarButton1, #welcome, #snavbar, #info, #navlower, #footer, .shopSideBarButton, .thread-title, #panel, th, .blue-button, .spoiler {
background-color: var(--bkg-color)!important;
color: var(--text)!important;
}
blockquote {
border-color: var(--bkg-color)!important;
}
#navlower {
background: -webkit-linear-gradient(left, #ffffff66 0%, #ffffff66 100% )
}
#footer {
background: -webkit-linear-gradient(left, #00000021 0%, #00000021 100% )
}
a.nav, #navbar a, #footer span {
color: var(--text)!important;
}
}