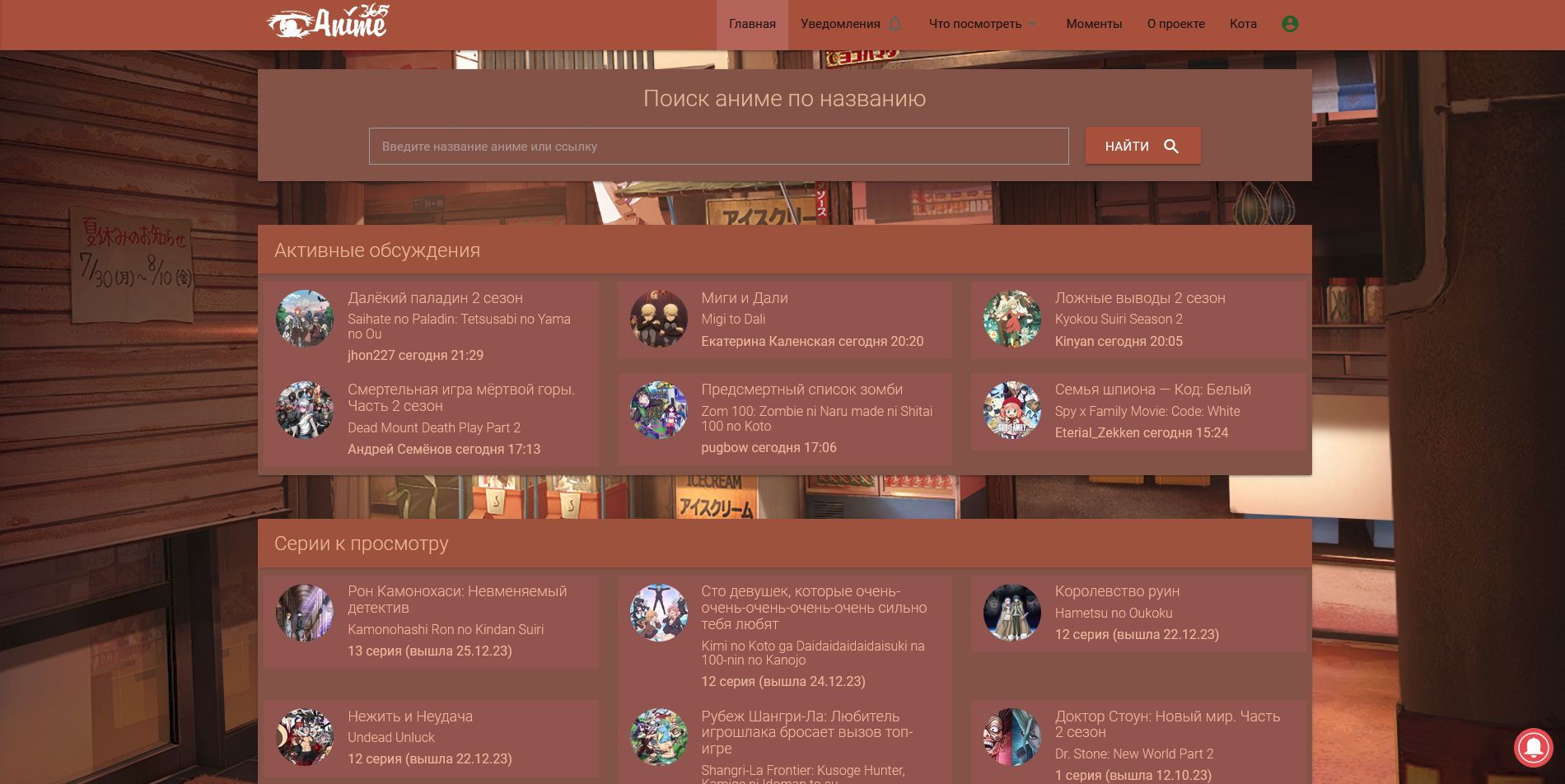
Browny style for Anime365 and Smotret-Anime.com
Smotret-Anime Woody by Kotakun

Details
AuthorKotakun
LicenseDWYW
Categorysmotret-anime.com
Created
Updated
Size8.8 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
There is a full commented CSS style, change as you like
Source code
/* ==UserStyle==
@name Smotret-Anime Woody
@version 20231226.18.28
@namespace ?
==/UserStyle== */
@name Smotret-Anime Woody | smotret-anime.com @namespace USO Archive @author Kota @description Smotret-Anime Woody Style @version 122023.1 @license DWYW @preprocessor uso
@-moz-document domain("smotret-anime.com") {
/* Start */
nav ul li:last-child a.dropdown-button {
min-width: 115px;
}
}
@-moz-document domain("smotret-anime.com") {
/* background picture */
.full-background {
background: url(https://i.imgur.com/NQH8CD8.png) top left;
background-color: #000000;
}
}
@-moz-document domain("smotret-anime.com") {
/* Top panel */
/* Logo */
.brand-logo {
background: url(https://i.imgur.com/1Zwfb4w.png) center 6px no-repeat;
background-size: 88%;
}
/* Top panel color */
.white,
div.card-panel,
.orange,
.qq-uploader {
background-color: #aa5137 !important;
}
/* Dropdown or side panel (depends on window size)*/
nav .dropdown-content li.active,
nav .dropdown-content li:hover,
nav ul li.active,
nav ul li:hover {
background-color: #c77c7c;
}
nav ul li:hover,
nav ul li.active,
nav {
background-color: #c77c7c;
}
.dropdown-content li:hover,
.dropdown-content li.active,
.dropdown-content li.selected {
background-color: #c77c7c78;
}
/* Current tab color */
nav ul li.active,
nav .dropdown-content li.active,
nav .dropdown-content li:hover {
background-color: #c77c7c7a;
}
/* Side panel colors */
.side-nav a:hover {
background-color: #c77c7c7a;
}
.dropdown-content,
.side-nav {
background-color: #aa5137;
}
/* Notifications */
div.onesignal-bell-launcher-button {
display: none;
}
}
@-moz-document domain("smotret-anime.com") {
/* Bottom */
.orange {
background-color: #aa5137 !important;
}
.orange-text.text-lighten-3 {
/* Anime 365 text bottom */
color: #eee4e4 !important;
}
footer.page-footer .footer-copyright {
/* copyright bottom text */
color: #eee4e4;
}
}
@-moz-document domain("smotret-anime.com") {
/* Front page and search things */
/* Title panels main color and text color */
.card,
.card-content,
.m-custom-tabs,
input.ccs-input,
.vjs-default-skin .vjs-control-bar {
background-color: #855345;
color: #fc852b;/* text */
}
/* Title panels secondary color */
div.m-new-episode.collection-item.avatar {
background-color: #a955556e;
}
.m-new-episodes,
.m-embed-code textarea {
background: #855345;
}
/* front page title tags (year)*/
.tag {
background-color: #ad6353 !important;
}
/* front page title tags (studio)*/
.light-blue.darken-4 {
background-color: #96473b !important;
}
/* front page title tags (pics)*/
.orange-text.text-darken-4 {
color: #aa8460 !important;
}
/* select view type on search */
.m-select-view a.active {
color: #cc9494 !important;
}
/* select hypertext color */
a,
h1,
h2,
h3,
div.m-translation-view__date-added,
div.m-translation-view__count-views,
div.m-translation-view-small-series-link,
input,
span.title,
.m-custom-tabs__tab a,
.green-text,
.m-comment-author-name,
.orange-text.text-lighten-3,
.collection.with-header .m-comment.collection-item.avatar,
.dropdown-content li > a,
.dropdown-content li > span,
.select-wrapper span.caret {
color: #ffd1a7d1 !important;
}
div.m-small-title {
color: rgb(255, 255, 255)
}
/* Hypertext underline color and style*/
.m-embed-code-link {
border-bottom: 1px dotted #855345;
}
/* Search tags color and style*/
.ccs-chip-field {
background-color: #a57e2e !important;
}
.ccs-chip.chip {
background-color: #725e29 !important;
}
}
@-moz-document domain("smotret-anime.com") {
/* Player things */
/* Rating color */
.orange-text.text-darken-4,
.purple-text.text-darken-4 {
color: #fc852b !important;
}
/* big play button color and border on hover*/
.vjs-default-skin:hover .vjs-big-play-button,
.vjs-default-skin .vjs-big-play-button:focus {
background: #cc9494 !important;
border-color: #b34646 !important;
}
/* big play button color and border */
.vjs-default-skin .vjs-big-play-button {
border: .15em solid #c3c2db !important;
background: #747486 !important;
}
/* volume slider color */
.vjs-default-skin .vjs-volume-level {
background-color: #fc852b;
}
/* progress bar (watched) color */
.vjs-default-skin .vjs-play-progress {
background-color: #fc852b;
}
}
@-moz-document domain("smotret-anime.com") {
/* Translation choosing zone */
.m-select-translation-type .btn.active {
/* active translation button */
background-color: #aa5137 !important;
}
.orange.accent-4 {
/* past-next episode button */
background-color: #aa5137 !important;
}
/* other buttons */
.green.darken-4 {
background-color: #aa5137 !important;
}
/* other buttons on hover */
.btn.green.darken-4:hover {
background-color: #cc9494 !important;
}
/* choosen translator color */
.m-select-view a.active,
.m-select-translation-variant .current {
color: #fc852b !important;
}
}
@-moz-document domain("smotret-anime.com") {
/* Moments things */
/* moments color and text color*/
.m-block-title {
background: #aa5137 !important;
color: rgba(255, 255, 255, .87) !important;
}
/* dots under moments block*/
.m-moments-list-card.slick-slider .slick-dots li.slick-active button:before {
color: #b34646 !important;
}
/* dots under moments block (inactive)*/
.slick-dots li button:before {
color: #7d7d7d !important;
}
/* moments arrow color*/
.btn-floating {
background-color: #cc9494 !important;
}
/* moments arrow color on hover*/
.btn-floating:hover {
background-color: #b34646 !important;
}
/* all moments color*/
.m-block-title a.btn {
background-color: #b34646 !important;
}
/* moments all text color*/
.m-block-title a.btn {
color: #fff !important;
}
/* moments mini play button color*/
.m-moment__play-button.material-icons {
color: #b34646 !important;
}
}
@-moz-document domain("smotret-anime.com") {
/* Comments things */
/* Header color and style */
.collection.with-header .collection-header {
background-color: #aa5137bf;
border-bottom: 1px solid #aa5137;
box-shadow: 0 1px 6px -2px rgba(0, 0, 0, .41);
padding: 5px 20px;
}
/* Typed comment text color*/
.ccs-sugges .dropdown-content li,
.m-comment-new .input-field {
color: rgb(194, 159, 159);
}
/* Comment block color*/
.collection.with-header .m-comment.collection-item.avatar {
background-color: #aa5137e8;
}
}
@-moz-document domain("smotret-anime.com") {
/* Other */
/* Color of alert notice */
.m-alert-notice {
background-color: #f48600ad !important;
}
/* Color of active checkbox */
[type="checkbox"].filled-in:checked + label:after {
border: 2px solid #ff7a00 !important;
background-color: #ae7c37 !important;
}
}
@-moz-document domain("smotret-anime.com") {
/* I dunno
.m-custom-tabs__tab a {
color: #cc0808 !important;
}
.orange-text {
color: #939121 !important;
}
.grey-text.text-darken-4 {
color: #b9bb63 !important;
}
.vjs-control.vjs-button-RS.vjs-on-RS > .material-icons {
text-shadow: 2px 2px 0.6em #d1ff00, -2px -2px 0.6em #d1ff00, -2px 2px 0.6em #d1ff00, 2px -2px 0.6em #d1ff00 !important;
}
div.vjs-selbar-arrow-RS {
border-top: 1em solid #d1ff00 !important;
}
.vjs-selbar-RS {
border: 1px solid #d1ff00 !important;
}
.orange.darken-4 {
background-color: #d1ff00 !important;
}
.m-custom-tabs__tab_active {
border-bottom: 2px solid #c3ff00 !important;
}
.dropdown-content li > a,
.dropdown-content li > span {
color: #e9ff5c !important;
}
.progress {
background-color: #13ff02;
}
.progress .indeterminate {
background-color: #e4ff00;
}
.card.notifications-item {
margin: .5rem .75rem !important;
}
.card.m-block-title.no-margin-top {
margin-top: 8px !important;
}
.btn.orange.accent-4:hover {
background-color: #0002ff!important;
}
.m-alert-success {
border-color: #fff;
}
.spinner-blue {
border-color: #fff;
}
.spinner-red {
border-color: #fff;
}
.spinner-yellow {
border-color: #fff;
}
.spinner-green {
border-color: #fff;
}*/
}
@-moz-document domain("smotret-anime.com") {
/* Ads */
.m-news-box-fix,
div.m-news-box-fix-1-inner,
div.card-content.hide-on-small-and-down.m-news-box-fix,
div.card-content.m-news-box-fix.m-news-box-fix-1,
div.card-content.m-new-episodes__description,
div.card-content.m-news-box-fix.m-news-box-fix-right-column.ad-placement,
.m-comments.collection .collection-item.avatar p,
.m-comments.collection p,
div.card-content.m-left-vk-group {
display: none;
}
}