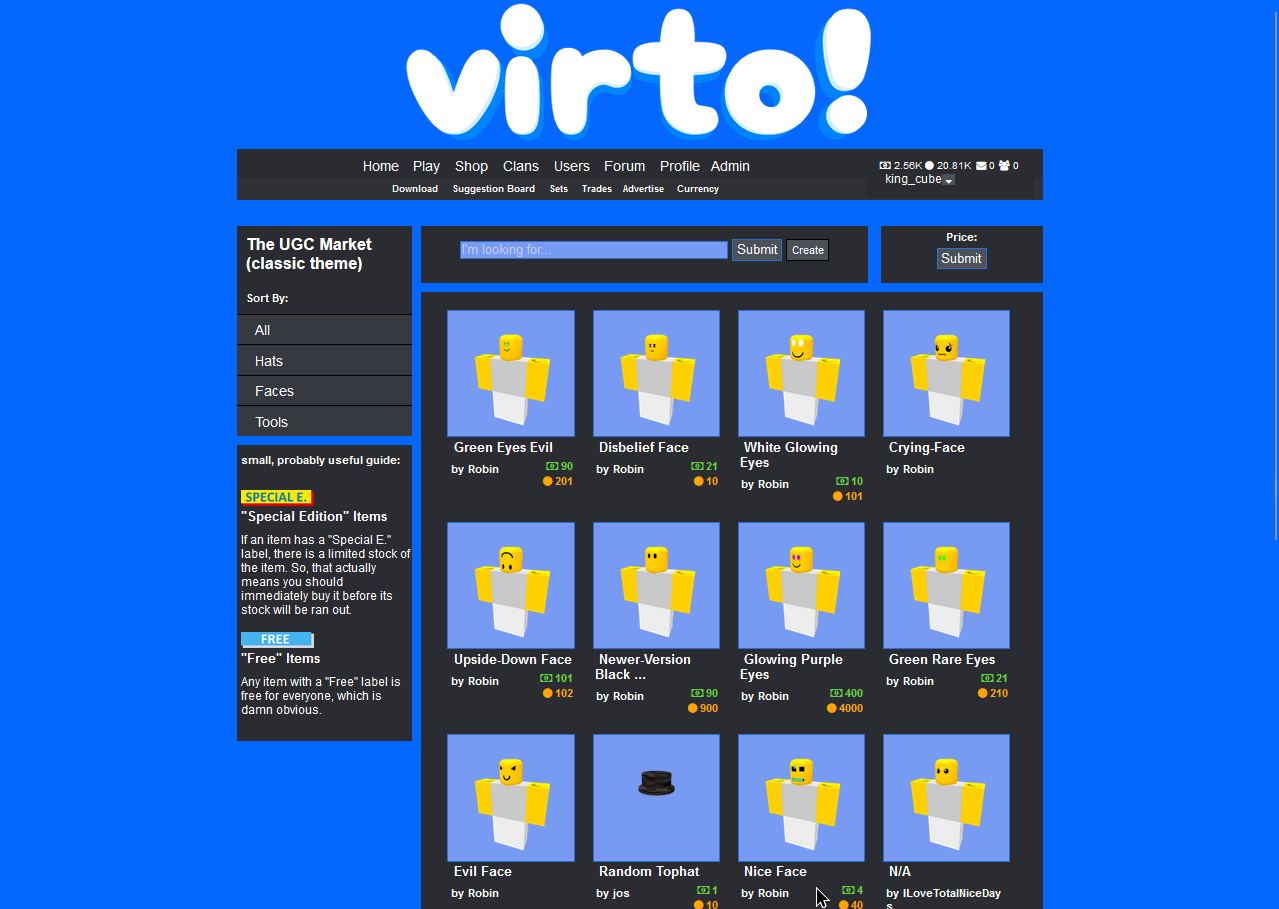
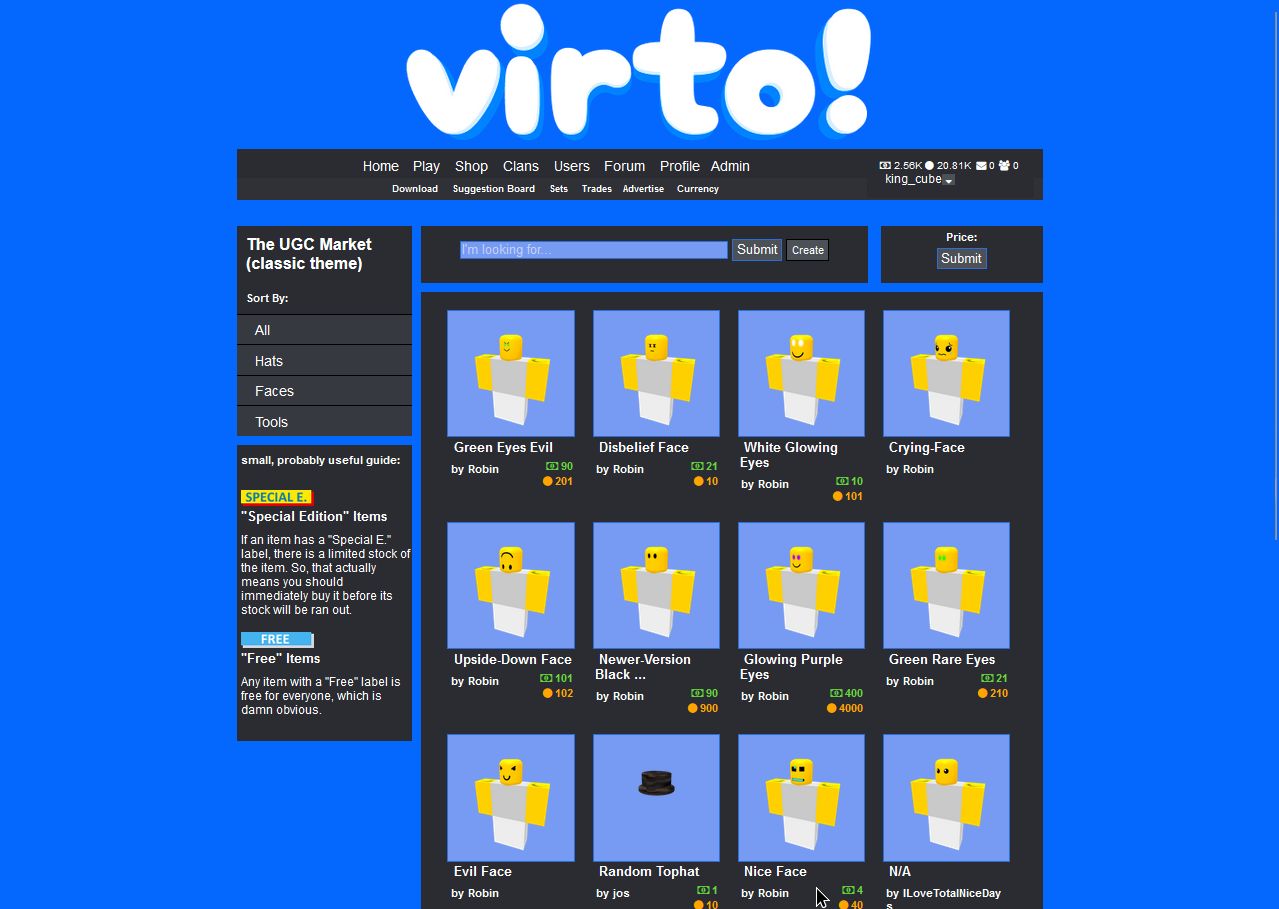
u can change the colors lol
virto!customize by thebisexual
Mirrored from https://codeberg.org/ZunneCode/userstyles-that-i-made/raw/branch/main/Styles/Virto/virto%21customize.user.css

Details
Authorthebisexual
LicenseNo License
CategoryVirto
Created
Updated
Code size8.2 kB
Code checksumd58485bb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name virto!customize
@namespace USO Archive, https://codeberg.org/ZunneCode/userstyles-that-i-made
@author Zunne
@description u can change the colors lol
@version 1.0.1
@license NONE
@preprocessor uso
@var text bannerimage "Banner Logo" https://polymondus.serv00.net/assets/nhdr.png
@advanced color bgcolor "Background Color" #202225
@advanced color tcolor "Text" white
@advanced color snavbarcolor "Navigation Bar" #2f3136
@advanced color elementcolor "Element" #2a2c31
@advanced color ftcolor "Forum Thread Title" #36393f
@advanced color sbcolor "Shop Buttons" #36393f
@advanced color light-elecolor "Light Element" #2a2c31
@advanced color lighter-elecolor "Lighter Element" #484b51
@advanced color dpcolor "Dropdown Menu" #2a2c31
@advanced color bordercolor "Border" #202225
@advanced color light-bordercolor "Light Border" #2a2c31
@advanced color dblue "Dark Blue" #4E5D94
@advanced color cgreen "Green (Affects Bucks)" #68d43d
@advanced color corange "Orange (Affects Bits)" #ffa500
==/UserStyle== */
@-moz-document domain("polymondus.serv00.net") {
:root {
--bkg-color: /*[[bgcolor]]*/;
--color: /*[[tcolor]]*/;
--element: /*[[elementcolor]]*/;
--light-element: /*[[light-elecolor]]*/;
--lighter-element: /*[[lighter-elecolor]]*/;
--border: /*[[bordercolor]]*/;
--light-border: /*[[light-bordercolor]]*/;
--dark-blue: /*[[dblue]]*/;
--green: /*[[cgreen]]*/;
--orange: /*[[corange]]*/;
--shop-button: /*[[sbcolor]]*/;
--snavbar: /*[[snavbarcolor]]*/;
--forumthread: /*[[ftcolor]]*/;
--dpmenu: /*[[dpcolor]]*/;
}
body {
background: var(--bkg-color)!important;
}
/*Elements */
#banner {
background-image: url("/*[[bannerimage]]*/");
}
.dropdown-content a {
background-color: var(--dpmenu);
}
#welcome {
background: var(--element)!important;
border-color: var(--border);
color: var(--color);
}
.shopSideBarButton {
background: var(--element)!important;
border-color: var(--border);
color: var(--color);
}
#box, #info, #navbar, #footer {
background: var(--element)!important;
color: var(--color)!important;
border-color: var(--border);
}
#subsect {
border-color: var(--light-border);
}
td {
background: var(--element)!important;
}
div[style="border: 1px solid #b57500;background-color: #ffa500;color: #fff;text-align:center;padding: 3px;margin-top:5px;"] {
background-color: var(--element)!important;
border-color: var(--border)!important;
}
a, a span, .shopSideBarButton {
color: var(--color)!important;
}
th, #navlower {
background: var(--light-element)!important;
}
.blue-button {
background-color: var(--dark-blue)!important;
color: var(--color)!important;
border-color: var(--border)!important;
}
#shopItem {
background-color: var(--light-element)!important;
border-color: var(--border)!important;
}
.shopDesc {
color: #b3b3b3;
}
.shopDesc .fa-money.fa, [style="color:Green;"] {
color: var(--green)!important;
}
.shopDesc .fa-circle, [style="color:Orange;"] {
color: var(--orange)!important;
}
input, textarea {
background: var(--light-element)!important;
border-color: var(--border)!important;
}
input[type="button"], input[type="submit"], input[type="reset"], input[type="file"]::-webkit-file-upload-button, select, .button-style, .button, button {
background-color: var(--button)!important;
}
a[onclick*="getPage('all','', "], a[onclick*="getPage('hat','', "], a[onclick*="getPage('tool','', "], a[onclick*="getPage('tshirt','', "], a[onclick*="getPage('face','', "], a[onclick*="getPage('shirt','', "], a[onclick*="getPage('pants','', "], a[onclick*="getPage('head','', "], a[onclick*="getWall("], div[style="width:100%;display:block;overflow:auto;"] a[onclick*="getPage('hat',"], div[style="width:100%;display:block;overflow:auto;"] a[onclick*="getPage('tool',"], div[style="width:100%;display:block;overflow:auto;"] a[onclick*="getPage('tshirt',"], div[style="width:100%;display:block;overflow:auto;"] a[onclick*="getPage('face',"], div[style="width:100%;display:block;overflow:auto;"] a[onclick*="getPage('shirt',"], div[style="width:100%;display:block;overflow:auto;"] a[onclick*="getPage('pants',"], div[style="width:100%;display:block;overflow:auto;"] a[onclick*="getPage('head',"], .numButtonsHolder a {
background-color: var(--light-element);
border: 1px solid var(--border);
padding: 1px;
}
.numButtonsHolder {
text-align: center;
}
.thread-title {
background-color: var(--forumthread) !important;
}
.shopSideBarButton1 {
background-color: var(--shop-button);
}
p.description, .fa-thumb-tack, .fa-lock, .fa-pencil, .fa-refresh {
color: var(--color)!important;
}
.forumColumn:nth-of-type(2n+0) td {
background-color: #36393f!important;
}
#snavbar {
background-color: var(--snavbar)!important;
}
#rad {
background-color: #36393f;
}
.thread-title {
background-color: var(--light-element);
}
div[style="width: 77%;float:left;word-wrap: break-word;"] span[style="color: #444;"], .fa-flag, .fa-quote-right {
color: var(--color)!important;
}
a.label {
color: #bbbbbb!important;
}
p.label {
color: #bbbbbb;
}
span {
color: var(--color)!important;
}
div[style="padding:10px;background-color:white;border: 1px solid black;word-wrap: break-word;"] {
background-color: var(--light-element)!important;
}
blockquote {
border-color: var(--light-border);
color: var(--color);
}
div[onclick*="panel('"] {
background-color: var(--light-element)!important;
}
div[style="text-align:center;height:140px;"] div[style="width:84px;margin:4px;display:inline-block;"] {
word-break: break-word;
}
div[style="float:left;text-align:center;margin-right:10px;padding-bottom: 100px;background-color:#77B9FF;border-right:1px solid black;"] {
background-color: var(--light-element)!important;
}
.crateSideBarButton, table[style="border-collapse: collapse;border-bottom: 1px solid black;border-right: 1px solid black;border-left: 1px solid rgb(0, 0, 0);border-top: 1px solid;margin-right: -1px;margin-left: -1px;"], div[style="float:left;text-align:center;margin-right:10px;padding-bottom: 100px;background-color:#77B9FF;border-right:1px solid black;"] {
background-color: var(--light-element)!important;
border-color: var(--light-border)!important;
}
.online fa fa-circle {
background-color: var(--green)!important;
}
.spoiler {
background-color: var(--light-element)!important;
}
.red-button {
padding: 3px;
}
div[style="width:44%;float:left;border:1px solid black;margin:10px 20px;padding:10px;background-color:white;"], div[style="width:44%;float:right;border:1px solid black;margin:10px 20px 0px 0px;padding:10px;background-color:white;"] {
background: var(--light-element)!important;
}
.confirm div {
background: var(--light-element)!important;
border-color: var(--border)!important;
}
input, textarea, td[style="padding: 8px 0px 0px 8px;background: #f8f9ff;word-break:break-word;color:#333;"] {
color: var(--color)!important;
}
/*custom scrollbar */
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: var(--background);
}
::-webkit-scrollbar-thumb {
background: var(--light-element);
border-radius: 20px;
transition: .3s;
}
::-webkit-scrollbar-thumb:hover {
background: var(--lighter-element);
transition: .3s;
}
/*Font colors*/
td {
color: var(--color)!important;
}
p {
color: var(--color)!important;
}
h1 {
font-size: 36px;
color: var(--color)!important;
margin: 5px;
}
h2 {
font-size: 30px;
color: var(--color)!important;
margin: 5px;
}
h3 {
font-size: 24px;
color: var(--color)!important;
margin: 5px;
}
h4 {
font-size: 18px;
color: var(--color)!important;
margin: 5px;
}
h5 {
font-size: 14px;
color: var(--color)!important;
margin: 5px;
}
h6 {
font-size: 12px;
color: var(--color)!important;
margin: 5px;
}
}