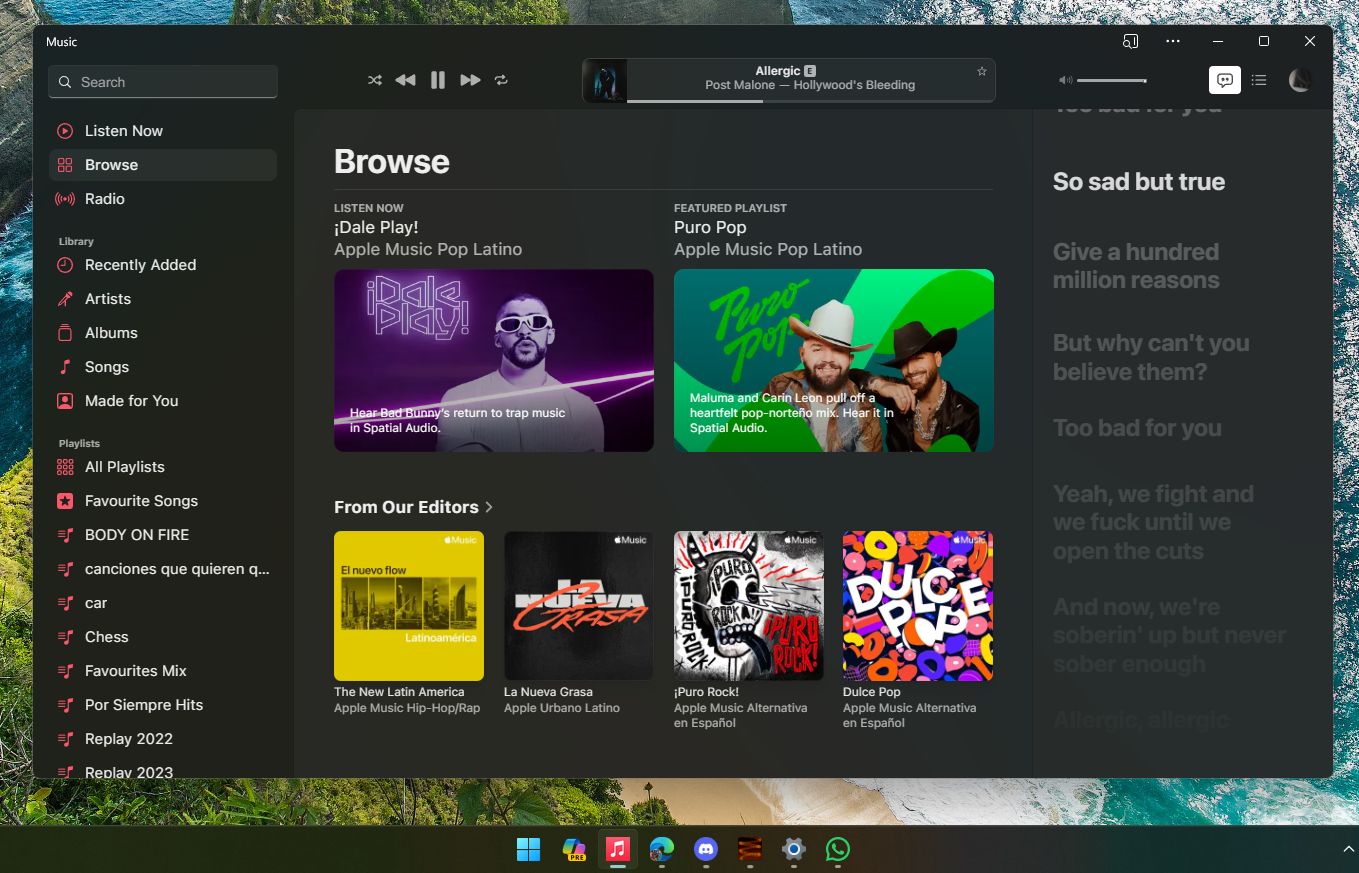
Make Apple Music Web look like a native app. Part of a bigger overhaul, so on its own it won't look good
Native AM by dantelin2009

Details
Authordantelin2009
LicenseMIT
Categorymusic.apple.com
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme is part of a soon to be released overhaul. On it's own it won't look good.
Source code
/* ==UserStyle==
@name Native AM
@version 20231228.17.07
@namespace ?
==/UserStyle== */
@-moz-document domain("music.apple.com") {
.search-input__text-field {
background-color: rgba(255, 255, 255, 0.06) !important;
border-color: rgba(255, 255, 255, 0.4) !important;
border-radius: 4px !important;
outline: 1px solid rgba(255, 255, 255, 0.08) !important;
border-width: 0px 0px 1px 0px !important;
color: var(--systemPrimary-vibrant);
font-size: 14px !important;
height: 32px !important;
padding-bottom: 6px !important;
padding-top: 6px !important;
padding-left: 32px !important;
}
.library-track--header.svelte-s1nwxv.svelte-s1nwxv {
background: none;
}
:root{
--navSidebarBG: rgba(0,0,0,0);
}
*{
--playerBGFill: rgba(0, 0, 0, 0) !important;
}
::before{
backdrop-filter: none;
}
.chrome-player.chrome-player__music{
box-shadow: none !important;
}
.logo{
display: none !important;
}
html[dir=ltr] .navigation{
border-right: none !important;
}
.navigation__scrollable-container::-webkit-scrollbar{
display: none;
}
.navigation__native-cta{
display: none;
}
.player-bar.player-bar__floating-player{
box-shadow: none !important;
background: none !important;
}
.scrollable-page > main{
background: rgba(58, 58, 58, 0.3);
--opaqueShelfBG: rgba(255, 255, 255, 0.03) !important;
--trackBackgroundEven: hsla(0,0%,100%,.02);
}
.scrollable-page > footer{
background: rgba(58, 58, 58, 0.2) !important;
}
.app-container .side-panel {
background-color: rgba(58, 58, 58, 0.4) !important;
top: 50px !important;
box-shadow: none !important;
border: none !important;
border-top: 1px solid rgba(0, 0, 0, 0.3) !important;
border-left: 1px solid rgba(0, 0, 0, 0.3) !important;
height: calc(100vh - 50px) !important;
}
@media only screen and (min-width: 1260px){
.app-container .side-panel {
-webkit-backdrop-filter: none !important;
backdrop-filter: none !important;
}
}
amp-lcd{
--lcd-bg-color: rgba(255, 255, 255, 0.05) !important;
border-radius: 8px !important;
overflow: hidden;
border: 1px solid rgba(255, 255, 255, 0.1);
border-bottom: none;
}
.favorite-button{
background: none !important;
}
.wrapper .chrome-player {
padding-top: 0px !important;
}
.navigation__header .search-input-wrapper {
min-height: 48px !important;
}
.player-bar{
height: 50px !important;
width: calc(100vw - 256px) !important;
}
.scrollable-page {
margin-top: 50px !important;
border-top-left-radius: 8px;
border-top: 1px solid rgba(0, 0, 0, 0.1);
border-left: 1px solid rgba(0, 0, 0, 0.1);
}
.navigation-item{
border-radius: 8px !important;
--navSidebarSelectedState: rgba(255, 255, 255,.06);
}
@media only screen and (min-width: 484px){
html[dir=ltr] .search-input-wrapper{
margin-right: 16px !important;
margin-left: 16px !important;
}
.navigation-items__list.svelte-11shvtm.svelte-11shvtm {
font-size: 15px;
padding: 0 16px 8px;
}
}
}