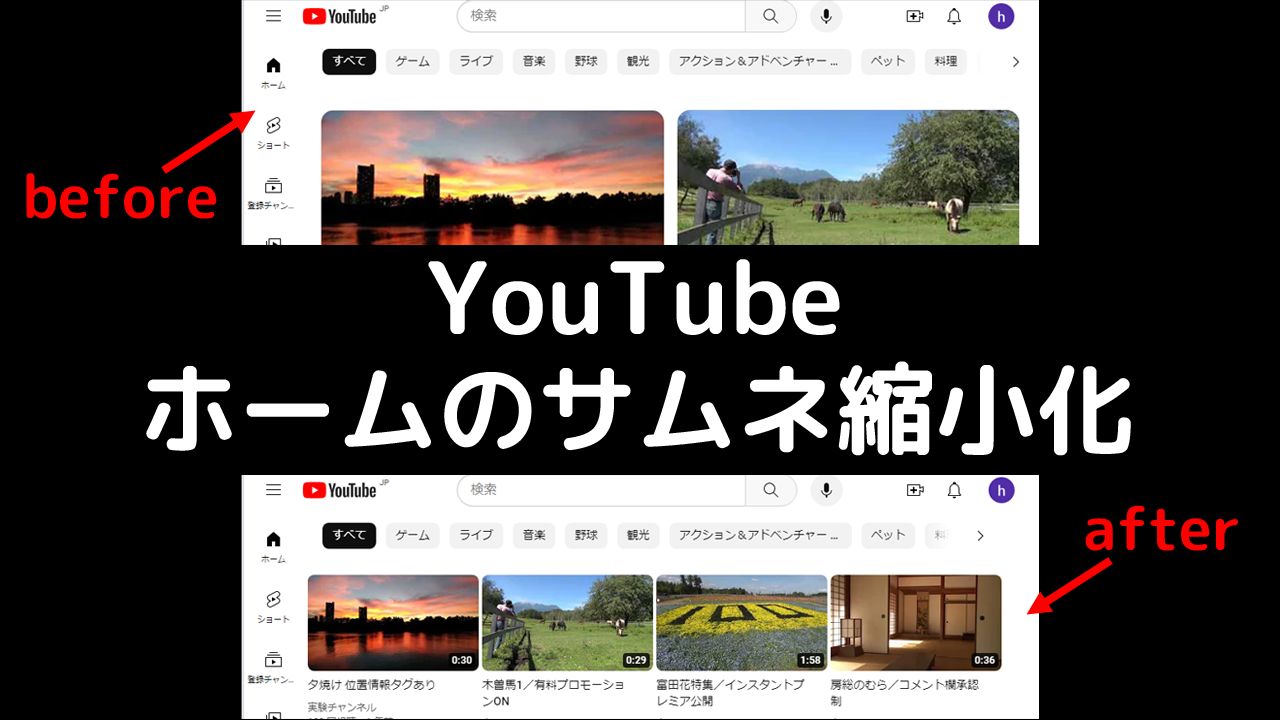
ホームのサムネイルを小さくします。
YouTube ホームのサムネ縮小化 by hori68

Details
Authorhori68
LicenseCC-BY-4.0
CategoryYouTube
Created
Updated
Code size57 kB
Code checksume7a7eab4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
ブラウザ、あるいはディスプレイ自体の表示域が狭い人向けのスタイルです。
表示域が広い人にはあまり恩恵がないでしょう。
サムネサイズや文字サイズなどある程度のカスタマイズが可能です。
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name YouTube ホームのサムネ縮小化
@namespace userstyles.world/user/hori68
@version 2.2
@description ホームのサムネを数年前の小さいサイズに戻します
@author hori68
@license CC-BY-4.0
@preprocessor stylus
@var select thumb_split_size "サムネと隙間のサイズ" ["S210_5:210px,5px", "S210_10:210px,10px",
"S240_5:240px,5px", "S240_10:240px,10px",
"S270_5:270px,5px", "S270_10:270px,10px",
"S300_5:300px,5px", "S300_10:300px,10px",
"S180_4:180px,4px"]
@var select channel_icon "チャンネルアイコン" ["NO:非表示","YES:表示"]
@var range font_size_r "文字サイズ" [1.4, 1.2, 1.8, 0.1]
@var range split_th_ti "サムネと動画タイトルの間隔" [8, 2, 14, 2]
@var range split_ti_ch "動画タイトルとチャンネル名の間隔" [6, 2, 8, 2]
@var range split_mt_th "メタデータとサムネの間隔" [20, 14, 24, 2]
@var select title_line "動画タイトル行数" ["L2:2行まで", "L3:3行まで", "L4:4行まで", "LF:とにかく全部表示"]
@var select round "サムネ角の丸め具合" ["R8:8(推奨)", "R0:0(丸めない)", "R4:4(かすかに丸める)", "R12:12(公式)"]
@var select delete_ad "広告枠の扱い" ["YES:非表示","NO:表示"]
==/UserStyle== */
@-moz-document domain("youtube.com") {
i = !important //
ytd-browse[page-subtype="home"]{
@media screen and (min-width:820px){
ytd-rich-grid-row #contents {
margin: 0 i;
}
/* News セクション */
ytd-rich-section-renderer #content {
margin: 0 i;
}
ytd-rich-section-renderer #content #contents {
margin: 0 i;
}
}
/* チャンネルアイコン非表示処理 */
if channel_icon == "NO"{
#avatar-container.ytd-rich-grid-media {
display:none i;
}
#meta.ytd-rich-grid-media {
padding-left: 6px i;
}
}else{
#avatar-container.ytd-rich-grid-media {
margin-left: 4px i;
margin-right: 8px i;
}
}
/* コミュニティ投稿の横幅調整暫定気味 */
ytd-rich-item-renderer[is-responsive-grid] {
width: calc(100%/var(--ytd-rich-grid-posts-per-row) - var(--ytd-rich-grid-item-margin) - 0.01px) i;
}
/* 文字サイズ調整 (ここから)*/
/* 動画タイトル */
#video-title.ytd-rich-grid-media {
font-size: (font_size_r)rem i;
line-height: (font_size_r + 0.2)rem i;
max-height: ((font_size_r + 0.2)*2)rem i;
}
#video-title.ytd-rich-grid-slim-media {
font-size: (font_size_r)rem i;
line-height: (font_size_r + 0.2)rem i;
max-height: ((font_size_r + 0.2)*2)rem i;
}
.shortsLockupViewModelHostOutsideMetadataTitle {
font-size: (font_size_r)rem i;
line-height: (font_size_r + 0.2)rem i;
max-height: ((font_size_r + 0.2)*2)rem i;
}
.yt-lockup-metadata-view-model-wiz--standard .yt-lockup-metadata-view-model-wiz__title { /* mix list */
font-size: (font_size_r)rem i;
line-height: (font_size_r + 0.2)rem i;
max-height: ((font_size_r + 0.2)*2)rem i;
}
yt-formatted-string.title-text.ytd-display-ad-renderer {
font-size: (font_size_r)rem i;
line-height: (font_size_r + 0.2)rem i;
max-height: ((font_size_r + 0.2)*2)rem i;
}
/* チャンネル名 */
#byline-container.ytd-video-meta-block {
max-height: initial i;
}
#text-container.ytd-channel-name {
font-size: (font_size_r - 0.1)rem i;
line-height: (font_size_r + 0.4)rem i;
max-height: (font_size_r + 0.4)rem i;
}
.yt-content-metadata-view-model-wiz--medium-text .yt-content-metadata-view-model-wiz__metadata-text { /* mix list */
font-size: (font_size_r - 0.1)rem i;
line-height: (font_size_r + 0.4)rem i;
max-height: (font_size_r + 0.4)rem i;
}
yt-formatted-string#body-text.ytd-display-ad-renderer {
display:none i;
}
/* メタデータ(再生回数、日時) */
#metadata-line.ytd-video-meta-block {
font-size: (font_size_r - 0.1)rem i;
line-height: (font_size_r + 0.2)rem i;
}
.shortsLockupViewModelHostMetadataSubhead {
font-size: (font_size_r - 0.1)rem i;
line-height: (font_size_r + 0.2)rem i;
}
/* コミュニティ投稿 */
ytd-post-renderer yt-formatted-string {
font-size: (font_size_r)rem i;
line-height: (font_size_r + 0.4)rem i;
}
/* 文字サイズ調整 (ここまで) */
/* サムネと動画タイトルの間隔 */
#avatar-container.ytd-rich-grid-media {
margin-top: (split_th_ti)px i;
}
h3.ytd-rich-grid-media {
margin-top: (split_th_ti)px i;
}
ytd-menu-renderer.ytd-rich-grid-media {
margin-top: (split_th_ti)px i;
}
.yt-lockup-view-model-wiz--vertical .yt-lockup-view-model-wiz__content-image { /* mix list */
padding-bottom: 0 i;
}
.yt-lockup-view-model-wiz__metadata { /* mix list */
margin-top: (split_th_ti)px i;
}
div.title.ytd-display-ad-renderer {
margin-top: (split_th_ti)px i;
}
/* 動画タイトルとチャンネル名の間隔 */
h3.ytd-rich-grid-media {
margin-bottom: (split_ti_ch)px i;
}
.yt-lockup-metadata-view-model-wiz__heading-reset { /* mix list */
margin-bottom: (split_ti_ch)px i;
}
/* メタデータとサムネの間隔 */
ytd-rich-item-renderer:not([is-movie]):not([is-post]) {
margin-bottom: (split_mt_th)px i;
}
/* 動画タイトル行数処理 */
if title_line == "L3"{
#video-title.ytd-rich-grid-media {
-webkit-line-clamp: 3 i;
max-height: initial i;
}
}else if title_line == "L4"{
#video-title.ytd-rich-grid-media {
-webkit-line-clamp: 4 i;
max-height: initial i;
}
}else if title_line == "LF"{
#video-title.ytd-rich-grid-media {
-webkit-line-clamp: initial i;
max-height: initial i;
}
}
/* 角の丸め処理 */
if round == "R0"{
a.ytd-thumbnail {
border-radius: initial i;
}
div#contents div#content ytd-display-ad-renderer #media-container.ytd-display-ad-renderer {
border-radius: initial i;
}
}else if round == "R4"{
a.ytd-thumbnail {
border-radius: 4px i;
}
div#contents div#content ytd-display-ad-renderer #media-container.ytd-display-ad-renderer {
border-radius: 4px i;
}
}else if round == "R8"{
a.ytd-thumbnail {
border-radius: 8px i;
}
div#contents div#content ytd-display-ad-renderer #media-container.ytd-display-ad-renderer {
border-radius: 8px i;
}
}
/* 広告排除対応 */
if delete_ad == "YES"{
div#contents ytd-rich-item-renderer:has(div#content ytd-ad-slot-renderer){
display: none i;
}
div#contents div#content ytd-ad-slot-renderer{ /* has を解釈できないブラウザ用 */
display: none i;
}
}
/* ショート動画対応 (ここから) */
/* section jouge wo sukoshi tsumeru */
#rich-shelf-header.ytd-rich-shelf-renderer {
margin: 0px 0 12px 8px i;
}
ytd-rich-shelf-renderer[is-shorts][is-show-more-hidden][is-show-less-hidden][is-truncated] #dismissible.ytd-rich-shelf-renderer {
margin-bottom: 12px i;
}
/* ショート動画対応 (ここまで) */
}
/* サムネサイズに応じたレイアウト指定 (ここから最後まで) */
if thumb_split_size == "S210_5"{
/* サムネサイズ 210 間隔 5 */
@media screen and (min-width:820px){
ytd-browse[page-subtype="home"] ytd-rich-grid-renderer{
left: calc((100% - var(--ytd-rich-grid-items-per-row) * 210px - var(--ytd-rich-grid-items-per-row) * 5px ) /2 ) i;
}
ytd-browse[page-subtype="home"] ytd-rich-item-renderer:not([is-movie]):not([is-post]):not([is-slim-media]) {
margin-right: 5px i; /* split size */
margin-left: 0px i;
width: calc(100% / var(--ytd-rich-grid-items-per-row) - 5px - 0.01px) i; /* 5px = split size */
}
ytd-browse[page-subtype="home"] ytd-rich-item-renderer[is-slim-media] {
margin-right: 5px i; /* split size */
margin-left: 0px i;
width: calc(100% / var(--ytd-rich-grid-slim-items-per-row) - 5px - 0.01px) i; /* 5px = split size */
}
ytd-browse[page-subtype="home"] #contents.ytd-rich-grid-renderer, ytd-browse[page-subtype="home"] #header.ytd-rich-grid-renderer #chips-wrapper.ytd-feed-filter-chip-bar-renderer, ytd-browse[page-subtype="home"] #masthead-ad.ytd-rich-grid-renderer{
max-width: calc(var(--ytd-rich-grid-items-per-row) * 210px + var(--ytd-rich-grid-items-per-row) * 5px) i;
} /* 210px = max saize , 5px = split size */
ytd-browse[page-subtype="home"] #meta ytd-video-meta-block {
min-width: 165px i;
}
}
@media screen and (...