para los peluches...
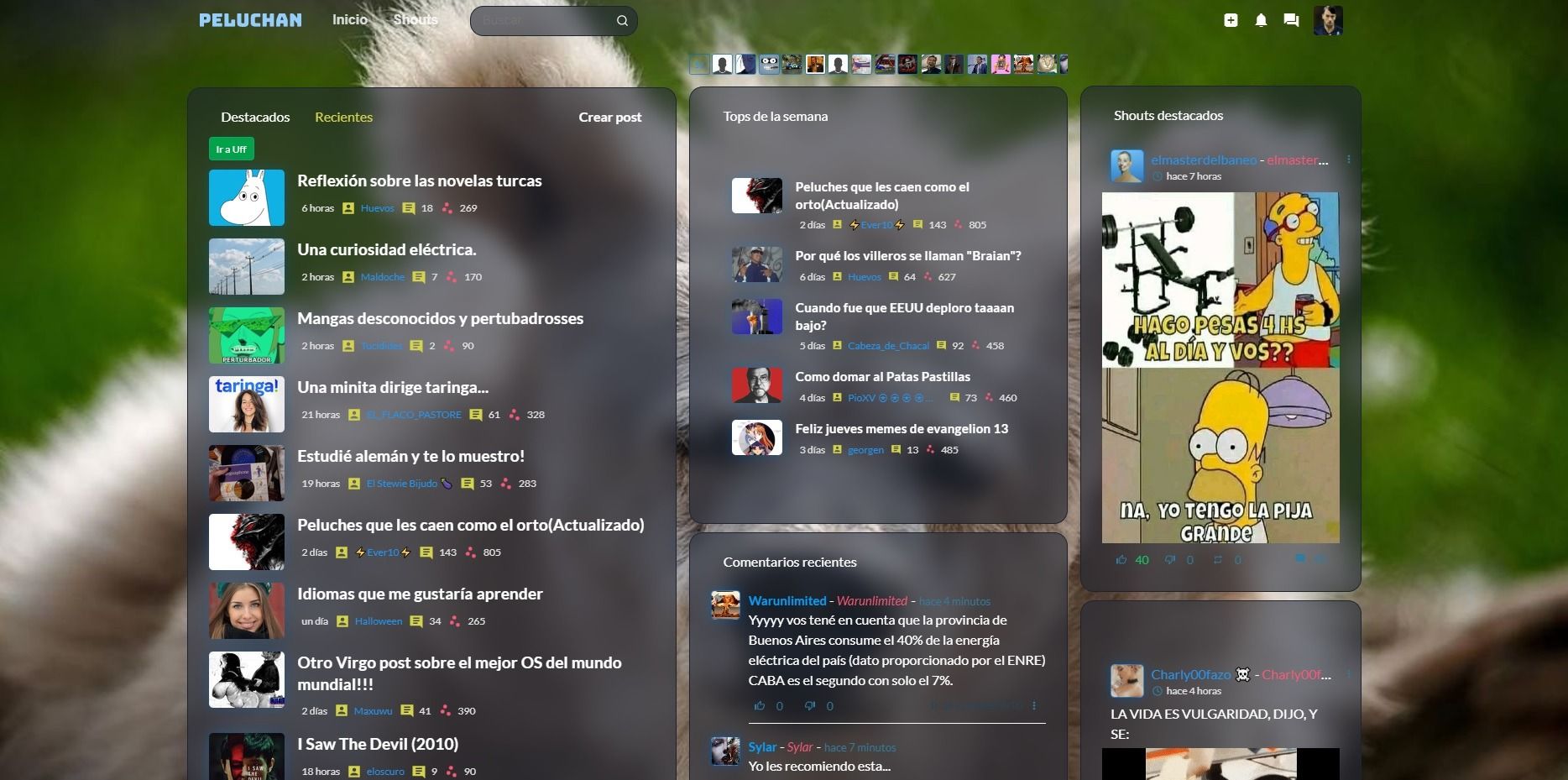
peluchan.net / glass by el_flaco_pastore

Details
Authorel_flaco_pastore
LicenseNo License
Categorypeluchan
Created
Updated
Code size24 kB
Code checksum3752e279
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name peluchan.net /glass
@version 20230924.21.43
@namespace ?
==/UserStyle== */
@-moz-document domain("peluchan.net") {
:root{
--primary-surface-color: #fff;
--base-surface-color: #F5F4F5;
--gris-claro: #E1E1E1;
--store-info-surface-color: #005dab;
--blue-color: #014D8E;
--color-button-bar: #a3bad8;
--new-notification: #fc6b00;
--green-button: #16c465;
--color-verde: #02a24b;
--color-rojo-escuro: #db4242;
--tittle-color: #333;
--p-color: #575757;
--nick-color: #2594ef;
--background-color: #dff0ff;
--color-verde-claro: #65ff86;
--color-rojo-claro: #ff5877;
--color-amarillo: #FFF9BE;
}
body{
background-color: transparent;
color: var(--p-color, #575757);
}
#content{
background-image: url("https://i.postimg.cc/jjbfZXDn/historia-chada-osa-hibernacixn-j.jpg");
background-size: 100% 100%;
background-repeat: no-repeat;
background-attachment: fixed;
}
/*VAR.NAV Y FOOTER**************************************************/
.rLmtSQKDjm-container, .css-1mtektl{
background-color: transparent;
box-shadow: none;
}
.css-1bliv56{
background-color: transparent;
box-shadow: none;
}
.y2buQ-input{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
}
.simple_tooltip .dropdown-menu{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
}
.simple_tooltip button.icon24{
color: var(--color-button-bar, #a3bad8);
}
.IOgSB-link, .IOgSB-span, .IOgSB-link, .IOgSB-span{
color: #fff;
}
.oXjalm27Ks-link .material-icons{
color: #fff;
}
._mbmenu_ .item {
background: rgba(29, 35, 51, 0.59);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
}
._mbmenu_ .popmenu-header h5{
background: rgba(29, 35, 51, 0.59);
box-shadow: 0 4px 30px rgb(0 0 0 / 10%);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
padding: 15px 50px 35px 15px;
}
._mbmenu_ .popmenu button.icon24{
background: rgba(29, 35, 51, 0.59);
box-shadow: 0 4px 30px rgb(0 0 0 / 10%);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
}
._mbmenu_ .popmenu-header{
background-color: var(--blue-color, #014D8E);
}
.oXjalm27Ks-notis .oXjalm27Ks-num{
background-color: var(--new-notification, #fc6b00);
color: var(--primary-surface-color, #fff)
}
.page-search .panel-zUMj7--header{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 40px;
}
.css-1fu6yju{
background-color: var(--store-info-surface-color, #005dab);
}
.css-11pk7ab{
background-color: var(--gris-claro, #E1E1E1);
}
#footer{
background-color: transparent !important;
}
.mb-1, .my-1{
color: var(--primary-surface-color, #fff)
}
/*INICIO**************************************************/
.page-login .form-signin{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1)
}
.page-login .form-signin input{
background-color: var(--base-surface-color,#F5F4F5)!important;
color: var(--p-color, #575757)!important;
}
.page-login .form-signin button{
background-color: var(--color-verde, #04b354)!important;
color: var(--primary-surface-color, #fff)!important;
border-radius: 4px!important;
}
.border-box, a, article, aside, blockquote, body, code, dd, div, dl, dt, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, html, input[type=email], input[type=number], input[type=password], input[type=tel], input[type=text], input[type=url], legend, li, main, nav, ol, p, pre, section, table, td, textarea, th, tr, ul{
color: #fff;
}
/*P.PRINCIPAL**************************************************/
.page-home .secionA{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 40px;
margin-top: 40px;
padding: 25px;
}
.page-home .secionB{
margin-top: 0px;
}
.page-home .secionB .panel{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 10px;
margin-top: 0px;
padding: 25px;
}
.isNotMobile .page-home .tops_de_la_semana{
padding: 25px;
margin-top: 20px;
}
.page-home .nav-tabs {
margin-top: -10px;
}
.__shout__._a1_{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 10px;
margin-top: 0px;
padding: 25px;
padding-top: 75px;
}
.page-home .nav-tabs .editor_button a{
margin-top: 5px;
}
.page-home .shouts_destacados .nav-link.active{
position: absolute;
z-index: 100;
top: 64px;
left: 25px;
}
.page-home .recientes{
padding-top: 48px;
}
/*P.POST**************************************************/
.page-post article._post_{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .informacion{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .informacion .puntear .puntos{
padding-top: 20px;
}
.page-post .informacion .puntuo {
margin: 10px 0px 0px 80px;
font-size: 40px;
}
.page-post .comments{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 40px;
margin-top: 40px;
}
.post_mini._reco{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 40px;
margin-top: 40px;
}
.col-4{
border-radius: 5px;
margin-bottom: 40px;
margin-top: 40px;
}
.page-post .panel .perfil{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
}
.panel23{
background-color: transparent;
}
.MiniaturaPanel{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
}
.mce-content-body{
background-color: rgba(0, 0, 0, .1) !important;
}
.tox .tox-menubar + .tox-toolbar-overlord .tox-toolbar__primary{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
}
/*SHOUTS**************************************************/
.__shout__._underline_{
border-top: none !important;
margin-top: 40px;
}
.mb-4, .my-4{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-top: 40px;
margin-bottom: 40px!important;
padding: 15px;
}
.css_commentslist .comments{
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
margin-bottom: 40px;
margin-top: 40px;
}
.page-mi .penel412{
margin-top: 58px!important;
background: rgba(29, 35, 51, 0.59);
border-radius: 16px;
box-shadow: 0 4px 30px rgba(0, 0, 0, 0.1);
backdrop-filter: blur(11.8px);
-webkit-backdrop-filter: blur(11.8px);
border: 1px solid rgba(29, 35, 51, 1);
}
.input-group>.custom-select:not(:last-child), .input-group>.form-control:not(:last-child){
background-color: var(--gris-claro, #E1E1E1);
color: var(--p-color, #575757);
}
/*PERFIL***********************...