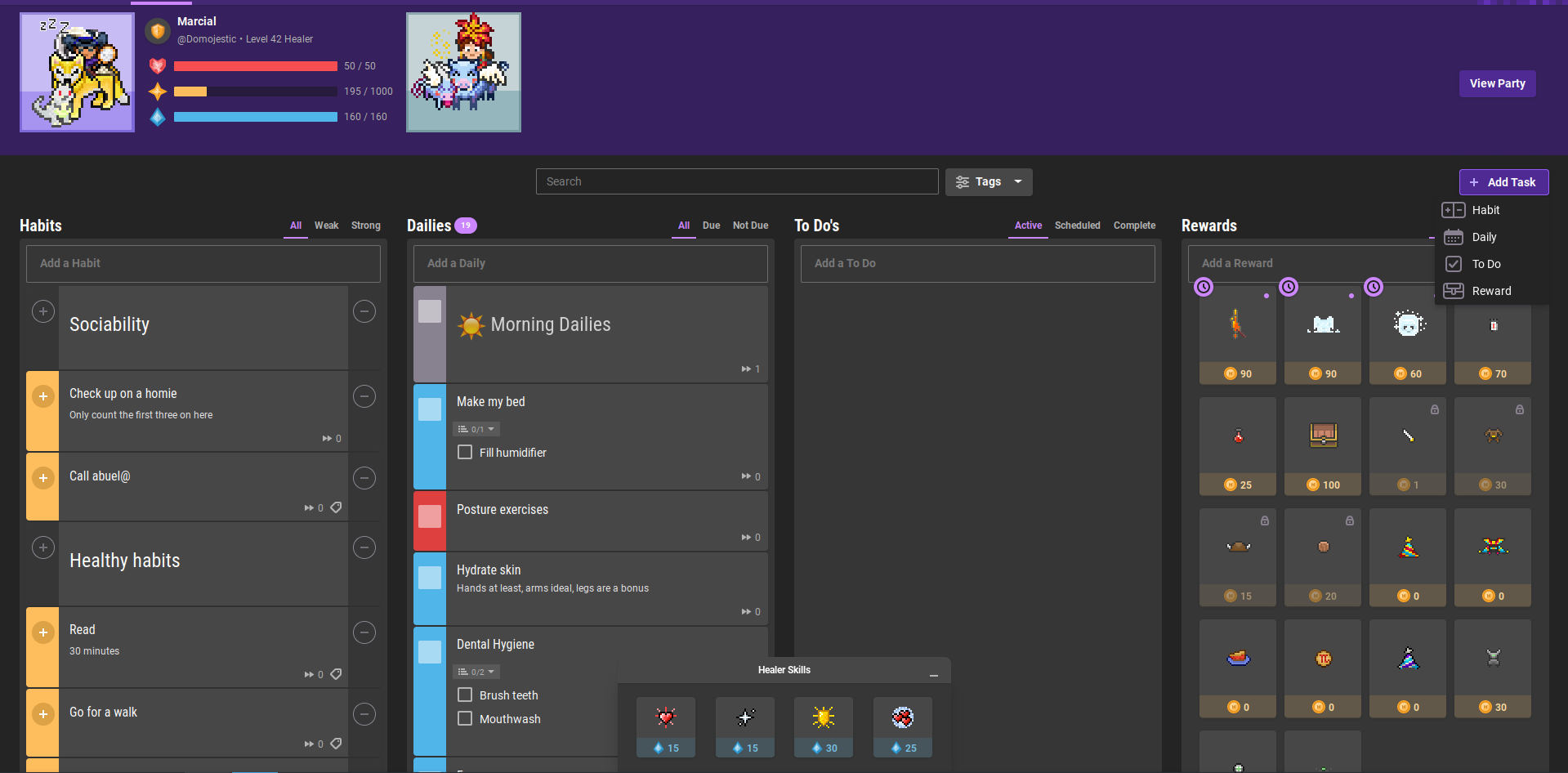
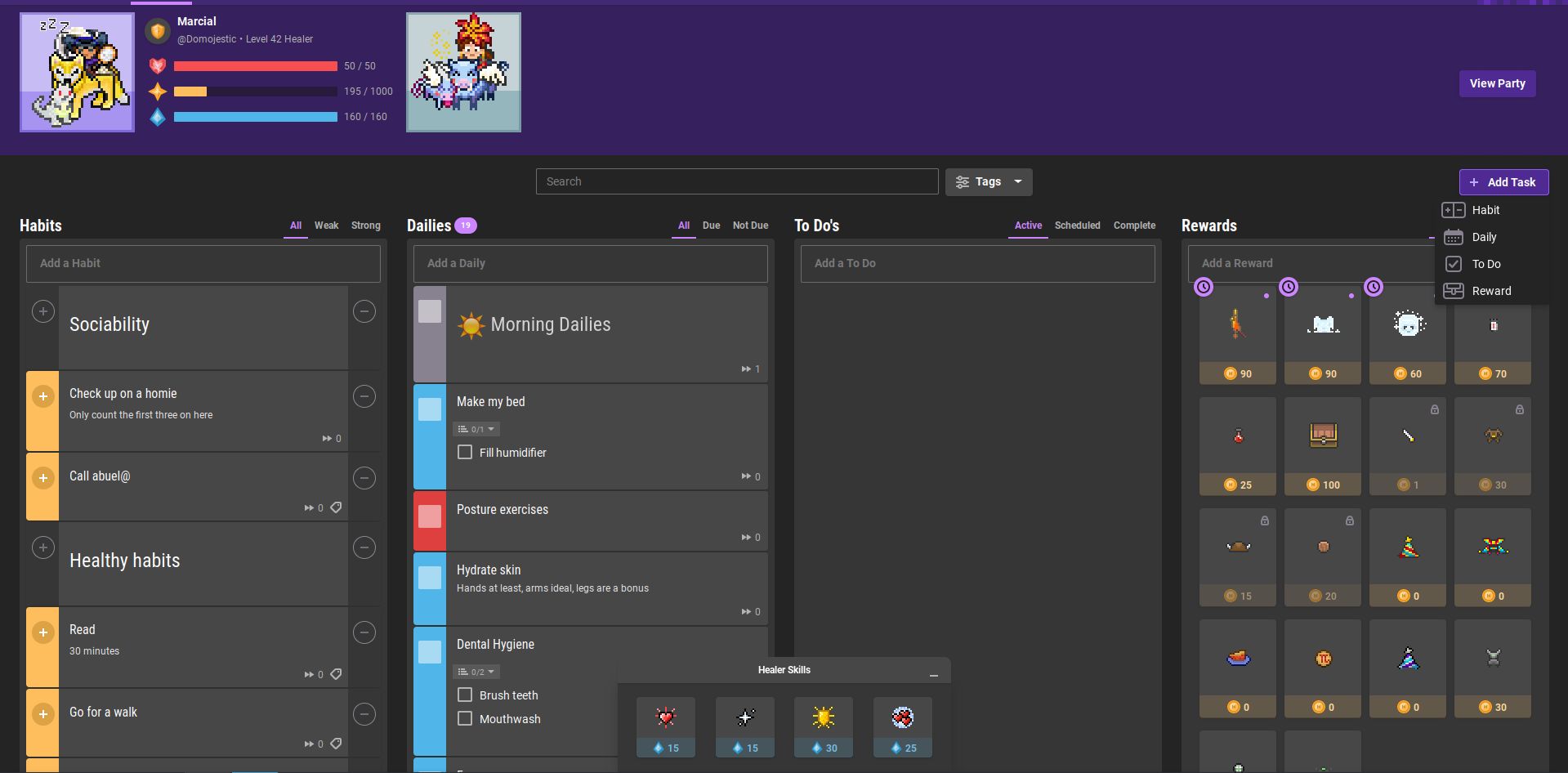
A dark theme for Habitica.com, following Material Design 2.0 colors
Habitica Dark Revamped by MMachado05

Details
AuthorMMachado05
LicenseMIT
Categoryhabitica.com
Created
Updated
Code size20 kB
Code checksum6bd2dc9c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This was originally created by Jeffsieu on Github, the link to which you can find in the style notes. I'm not well versed in licenses, but seeing as that hasn't been updated in 3 years and there are some slightly broken UI bits, I've decided to continue working on it, mostly for myself.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Habitica Dark Revamped
@namespace github.com/jeffsieu/habitica-dark
@version 1.0.5
@description A dark theme for Habitica.com, following Material Design 2.0 colors
@author Jeff Sieu <jeffsy00@mgmail.com>
@license MIT
==/UserStyle== */
@-moz-document domain("habitica.com") {
body {
--background-color-1: #242424;
--background-color-2: #363636;
--background-color-3: #474747;
--background-color-4: #595959;
--background-color-5: #6b6b6b;
--background-color-purple: #584766;
--blue: #90c6ff;
--green: #a2efd3;
--red: #ff898b;
--red-dropdown: #FBC1C2;
--purple: #cb86ff;
--purple-dropdown: #f4e4ff;
--text-hint-color: #808080;
--text-primary-color: #fff;
--text-secondary-color: #b3b3b3;
--text-mana-color: #75bee3;
--text-gem-color: #a2efd3;
--text-gold-color: #ffdb9f;
--text-hourglass-color: #bae6fd;
--text-str-color: #fcb2b4;
--text-int-color: #94cdea;
--text-con-color: #ffb84e;
--text-per-color: #cebeec;
--text-footer-primary-color: #e5e4e7;
--text-footer-secondary-color: #b2aeb7;
--task-worst-color: #de3f3f;
--task-worse-color: #ff6165;
--task-bad-color: #ff944c;
--task-neutral-color: #ffbe5d;
--task-good-color: #1ca372;
--task-better-color: #3bcad7;
--task-best-color: #50b5e9;
color: var(--text-primary-color);
}
/* SURFACE COLORS */
/* Background 1 - Background surface color */
body,
.secondary-menu,
.quick-add:focus,
.modal .customize-section,
#private-message,
.well,
.well .box {
background-color: var(--background-color-1) !important;
}
/* Background 2 - Surfaces above backgrounds */
.tasks-list,
.standard-sidebar,
.sidebar,
:not(navbar-dark) > nav > .nav-link:hover,
footer,
.group .items,
.card,
.subscribe-card,
.box,
.challenge,
.tier-list li,
.task-modal-content,
.modal-content,
.stats-column,
#task-modal .advanced-settings,
#task-modal .task-modal-content input,
.task-disabled-habit-control-bg,
.checklist-component .input-group .input-group-append,
#avatar-modal #backgrounds .background-set,
.background-set,
.disable-background,
.drawer-content {
background-color: var(--background-color-2) !important;
}
/* Background 3 - Buttons, items to be separated from background */
.header-bar,
.task-content,
.item,
:not(.currency-tray):not(.form-inline) > .item-with-icon,
.task,
.filter-panel,
.tags-popup,
.form-control,
.diamond-btn:not(#create-task-btn),
.btn.btn-flat,
.box.white,
.category-label,
.challenge .well,
.badge,
.class-badge,
.sidebar .challenge,
.social-circle,
.slider-button,
.input-group .input-group-append,
.input-group .input-group-prepend,
.category-select,
.quick-add,
.modal-header,
#task-modal .option-item-box:not([class*="modal-bg"]),
#avatar-modal #backgrounds .purchase-background,
.outer-option-background.locked,
.purchase-set,
.outer-option-background.active .option,
.outer-option-background:not(.locked):not(.active) .option:hover,
#subscription-form .subscription-bubble,
.modal-body .popover-content-attr,
#buy-modal .modal-footer,
.drawer-title,
.side-panel,
.left-panel,
.spell {
background-color: var(--background-color-3) !important;
}
/* Background 4 - Dialogs, dropdowns, hovered buttons */
.collapse-checklist,
.dropdown-menu,
.vdp-datepicker__calendar,
.social-circle:hover,
.btn.btn-flat:hover,
.introjs-tooltip,
.category-box,
.questRewards .reward-item,
.left-panel .quest-col .quest-wrapper {
background-color: var(--background-color-4) !important;
}
.dropdown-item {
background-color: var(--background-color-1) !important;
}
div.dropdown-item:hover {
background-color: var(--background-color-3) !important;
}
/* Background 5 - Hovered surfaces on dropdowns */
.vdp-datepicker__calendar header .next:not(.disabled):hover,
.vdp-datepicker__calendar header .prev:not(.disabled):hover,
.vdp-datepicker__calendar header .up:not(.disabled):hover {
background-color: var(--background-color-5) !important;
}
/* Selected item purple background */
.conversation.active {
background-color: var(--background-color-purple) !important;
}
/* Purple surfaces */
.badge-purple,
span.badge.badge-round.badge-item.badge-clock,
.custom-checkbox .custom-control-input:checked ~ .custom-control-label:before,
.vdp-datepicker .vdp-datepicker__calendar .cell.selected,
.vdp-datepicker .vdp-datepicker__calendar .cell.selected.highlighted,
.vdp-datepicker .vdp-datepicker__calendar .cell.selected:hover,
.suggestedDot {
background: var(--purple) !important;
}
.item:hover,
.task:hover .left-control,
.task:hover .task-content,
.task:hover .right-control,
.custom-checkbox .custom-control-input:checked ~ .custom-control-label:before,
.vdp-datepicker .vdp-datepicker__calendar .cell:not(.blank):not(.disabled).day:hover,
.outer-option-background.active .option,
.left-panel .selected .quest-wrapper {
border-color: var(--purple) !important;
}
.filter:hover,
#avatar-modal .customize-menu .menu-container.active,
#avatar-modal .customize-menu .menu-container:hover {
color: var(--purple) !important;
}
.task-clickable-area .habitica-menu-dropdown .habitica-menu-dropdown-toggle:hover .svg-icon,
.task-clickable-area .habitica-menu-dropdown.open .habitica-menu-dropdown-toggle .svg-icon,
.official .svg-icon path:first-child {
fill: var(--purple);
}
.filter.active,
.nav-link.active,
.sub-menu .sub-menu-item.active,
.sub-menu .sub-menu-item:hover,
.nav-item.active[data-v-bc94e650],
.nav-item[data-v-bc94e650]:hover {
color: var(--purple) !important;
border-color: var(--purple) !important;
}
:not(.topbar-item) > .nav-link.active,
.topbar-item.active {
box-shadow: inset 0 -4px 0 var(--purple) !important;
}
/* ICON COLORS */
/* Gray logos */
.diamond-btn:not(#create-task-btn) .svg-icon path,
.btn.btn-secondary .svg-icon path {
fill: var(--text-secondary-color);
}
.collapse-checklist .svg-icon path {
fill: var(--text-secondary-color) !important;
}
.close-icon svg path,
.slider-button .svg-icon path,
.drawer-toggle-icon.svg-icon path {
stroke: var(--text-secondary-color) !important;
}
.dropdown-menu .dropdown-item .push-to-top path,
.dropdown-menu .dropdown-item .push-to-bottom path {
stroke: var(--text-primary-color) !important;
}
.close {
color: var(--text-secondary-color) !important;
}
.vdp-datepicker__calendar header .next:after {
border-left-color: var(--text-secondary-color) !important;
}
.vdp-datepicker__calendar header .prev:after {
border-right-color: var(--text-secondary-color) !important;
}
#avatar-modal .customize-menu .menu-container.active .indicator,
.sub-menu-item {
border-bottom-color: var(--background-color-1) !important;
}
#members-modal .modal-body .dropdown-menu li:first-child .dropdown-item svg path {
fill: var(--purple) !important;
}
#members-modal .modal-body .dropdown-menu li .dropdown-item {
fill: var(--text-secondary-color) !important;
}
#members-modal .modal-body .dropdown-menu li .dropdown-item svg path {
fill: var(--text-secondary-color) !important;
}
/* Purple Habitica logo */
.svg-logo path:first-child {
fill: var(--purple) !important;
}
/* Invert black emoji colors */
.habitica-emoji[alt="heavy_plus_sign"],
.habitica-emoji[alt="heavy_minus_sign"] {
filter: invert(1);
}
/* Change white icon on purple background to black */
.badge-clock svg path:first-child,
.official .svg-icon path:nth-child(2) {
fill: var(--background-color-1);
}
.badge-clock svg path:nth-child(2) {
stroke: var(--background-color-1);
}
/* Lighten red buttons/icons */
.dropdown-menu .dropdown-item .delete-task-item path {
fill: var(--red-dropdown) !important;
}
.dropdown-menu .dropdown-item .delete-task-item {
color: var(--red-dropdown) !important;
}
#task-modal .delete-task-btn .svg-icon svg path {
fill: var(--red) !important;
}
#task-modal .delete-task-btn .delete-text,
.due-overdue {
color: var(--red) !important;
}
#task-modal .delete-task-btn:active,
#task-modal .delete-task-btn:focus,
#task-modal .delete-task-btn:hover {
text-decoration-color: var(--red) !important;
}
/* Dropdown menu, subscription form purple highlight */
.dropdown-item.active,
.dropdown-item:active,
.dropdown-item:hover,
#subscription-form .selected .subscription-text {
color: var(--purple-dropdown) !important;
background-color: rgba(163, 135, 255, .32) !important;
}
/* FORM CONTROLS */
input,
input.form-control,
textarea,
textarea.form-control,
select {
background-color: var(--background-color-1) !important;
border-color: var(--background-color-5) !important;
color: var(--text-primary-color) !important;
}
textarea.quick-add {
background-color: var(--background-color-2) !important;
}
/* Radio button */
.custom-control .custom-control-label:before {
border-color: var(--text-secondary-col...