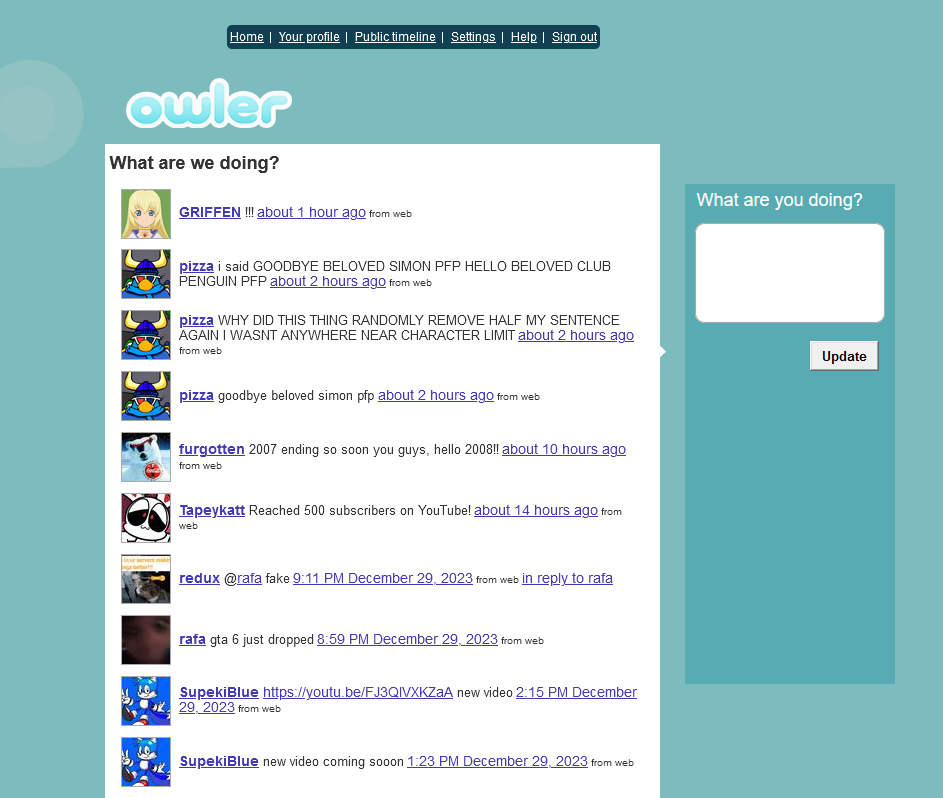
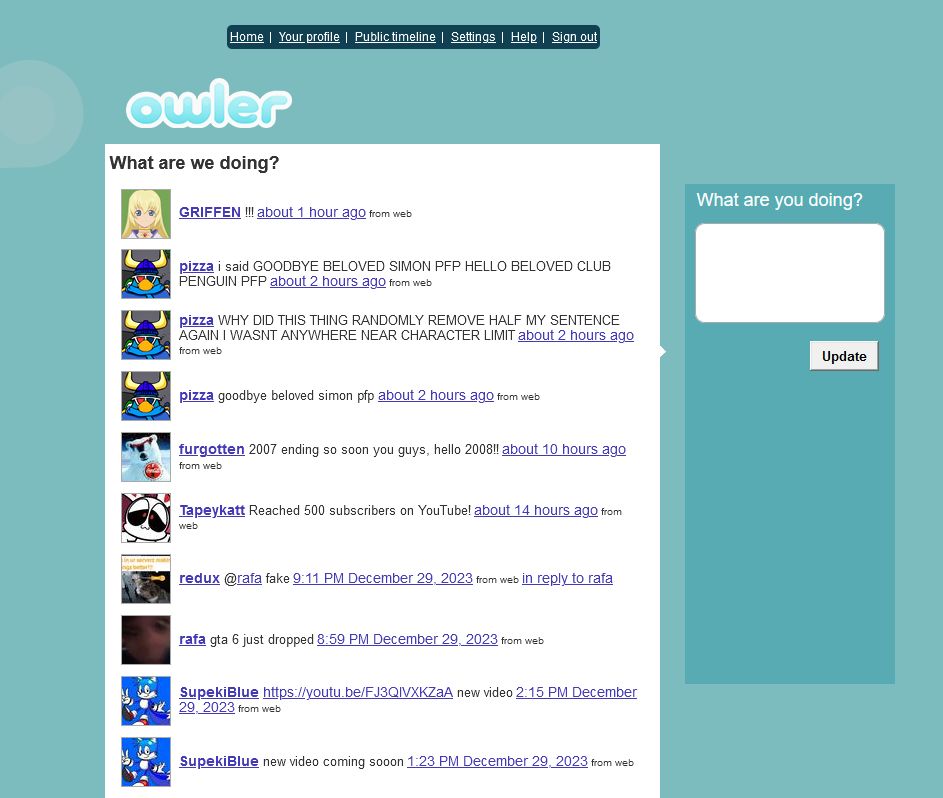
Makes a few tweaks to the Owler website to make it look like Twitter 2006.
OWLER 2006 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://owler.cloud/
Created
Updated
Code size3.0 kB
Code checksumdc77baf4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Made with the Classic (2007) theme in mind.
Source code
/* ==UserStyle==
@name OWLER 2006
@version 20240205.05.40
@namespace ?
==/UserStyle== */
@-moz-document domain("owler.cloud") {
body {
background: url(https://cdn.discordapp.com/attachments/900162994686787594/1190849062484840478/bg.png?ex=65a34b9d&is=6590d69d&hm=0e68490f363a70459f38143542e552e74bc5f6c9dbf4156bdace9a08684a0b29&) no-repeat fixed #7dbcbe;
margin-top: 70px;
}
.logo {
background: url("https://cdn.discordapp.com/attachments/900162994686787594/1190853253068492890/owler_logo_lq.png?ex=65a34f84&is=6590da84&hm=d049e5b3cbd7a67b36556d47ab09643c660f41c6cfa1329bdf719462b7e780d9&");
margin-left: 20px;
}
#settingsNav, fieldset label, fieldset th, h1, h2, h3, h4, h5 {
font-weight: 600;
}
#notice {
display: none;
}
.side, .tabMenu {
display: none;
}
#navigation {
margin-top: -70px;
margin-right: 245px !important;
}
#navigation {
background: #104052;
border-radius: 5px;
width: 507px;
}
#navigation a {
color: #fff;
}
body #navigation {
color: #fff !important;
}
#content .doing .even, #invite_preview {
background-color: #fff0;
}
#content .doing a {
color: #443ab6;
font-size: 13.5px;
}
.icon.reply, .icon.star, .charsAvailableTxt, #content #doingForm .bar span {
display: none;
}
#footer, #footer a {
background: #7dbcbe00;
color: #fff;
}
#footer li {
background-size: 0px;
}
}
@-moz-document url-prefix("https://owler.cloud/home"), url-prefix("http://owler.cloud/home") {
.tab h3 {
display: none;
}
#content .doing {
margin-left: -15px !important;
font-size: 13px;
}
#characters_avaliable {
display: none !important;
}
.bar {
margin-right: -560px !important;
margin-top: 60px;
width: 190px !important;
height: 500px;
}
#doingForm {
position: absolute;
margin-left: 580px !important;
margin-top: -60px !important;
}
#doingForm .bar {
background: #58abb3;
z-index: -9999
}
#content #doingForm textarea {
margin-top: -100px !important;
margin-left: 10px !important;
border-radius: 10px;
}
#content #doingForm .info {
margin-top: -390px !important;
}
#content #doingForm .bar h3 {
color: #fff;
}
#text_content {
width: 170px !important;
}
#content #doingForm .info {
background: #fff0
}
#content #doingForm .submit {
margin-left: 120px;
background-size: 0px;
}
#content #doingForm .submit:before {
content: url("https://cdn.discordapp.com/attachments/900162994686787594/1190860300178690138/arr.png?ex=65a35614&is=6590e114&hm=e60a9b2669bddb3d67694306622772628aa3f687b8768dd5121774e5dd90a76c&");
position: absolute;
z-index: 99999;
margin-left: -190px;
}
}
@-moz-document url-prefix("https://owler.cloud/public_timeline"), url-prefix("http://owler.cloud/public_timeline"), url-prefix("https://owler.cloud/settings/account"), url-prefix("http://owler.cloud/settings/account"), url-prefix("https://owler.cloud/favorites/top10"), url-prefix("http://owler.cloud/favorites/top10") {
#side, .tabMenu {
display: block !important;
background: #104052;
border: #104052;
color: #fff;
border-radius: 5px;
}
a {
color: #fff;
}
.tabMenu a {
color: #000;
}
#content .doing {
margin-left: -15px !important;
font-size: 13px;
}
}