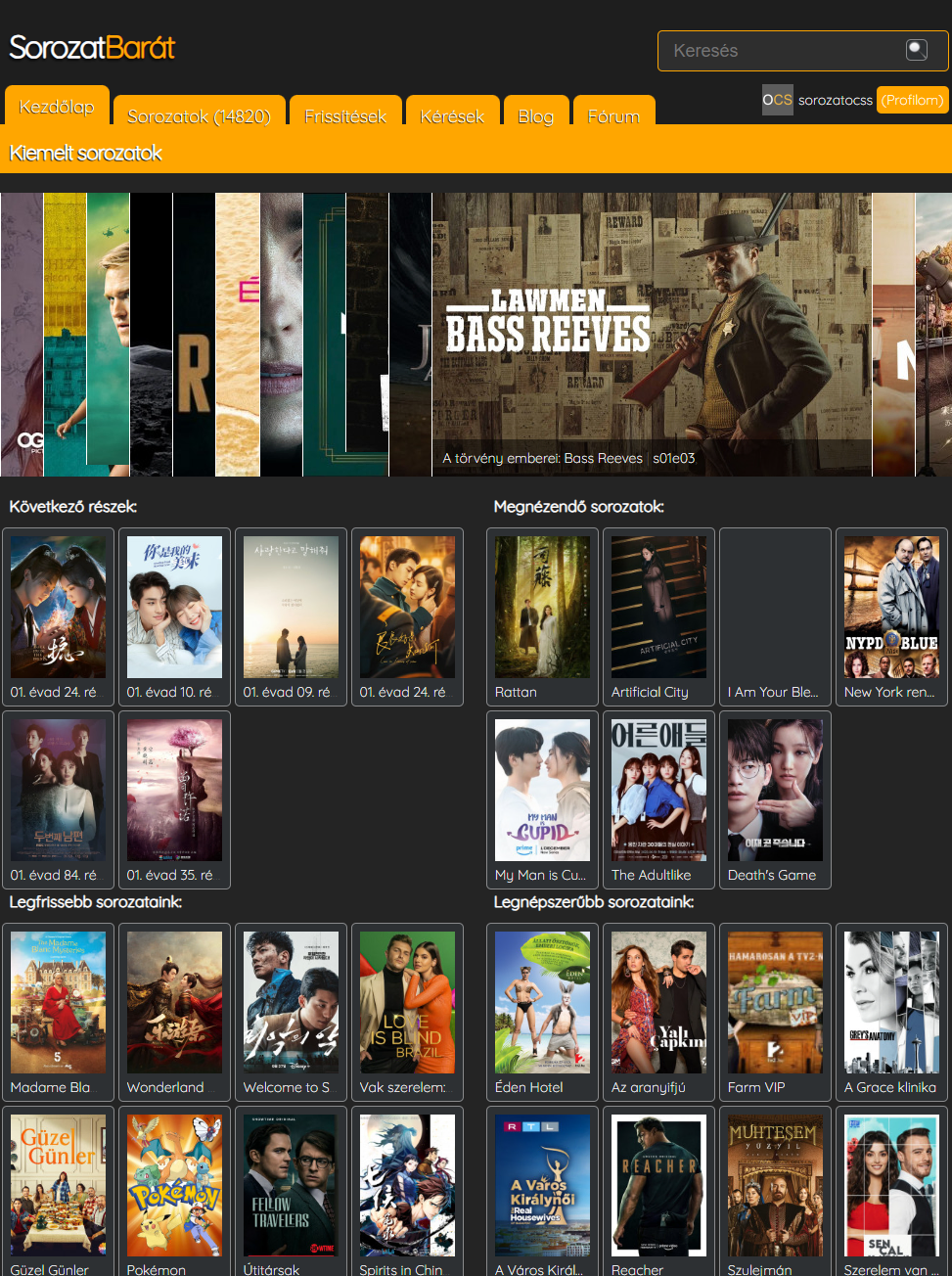
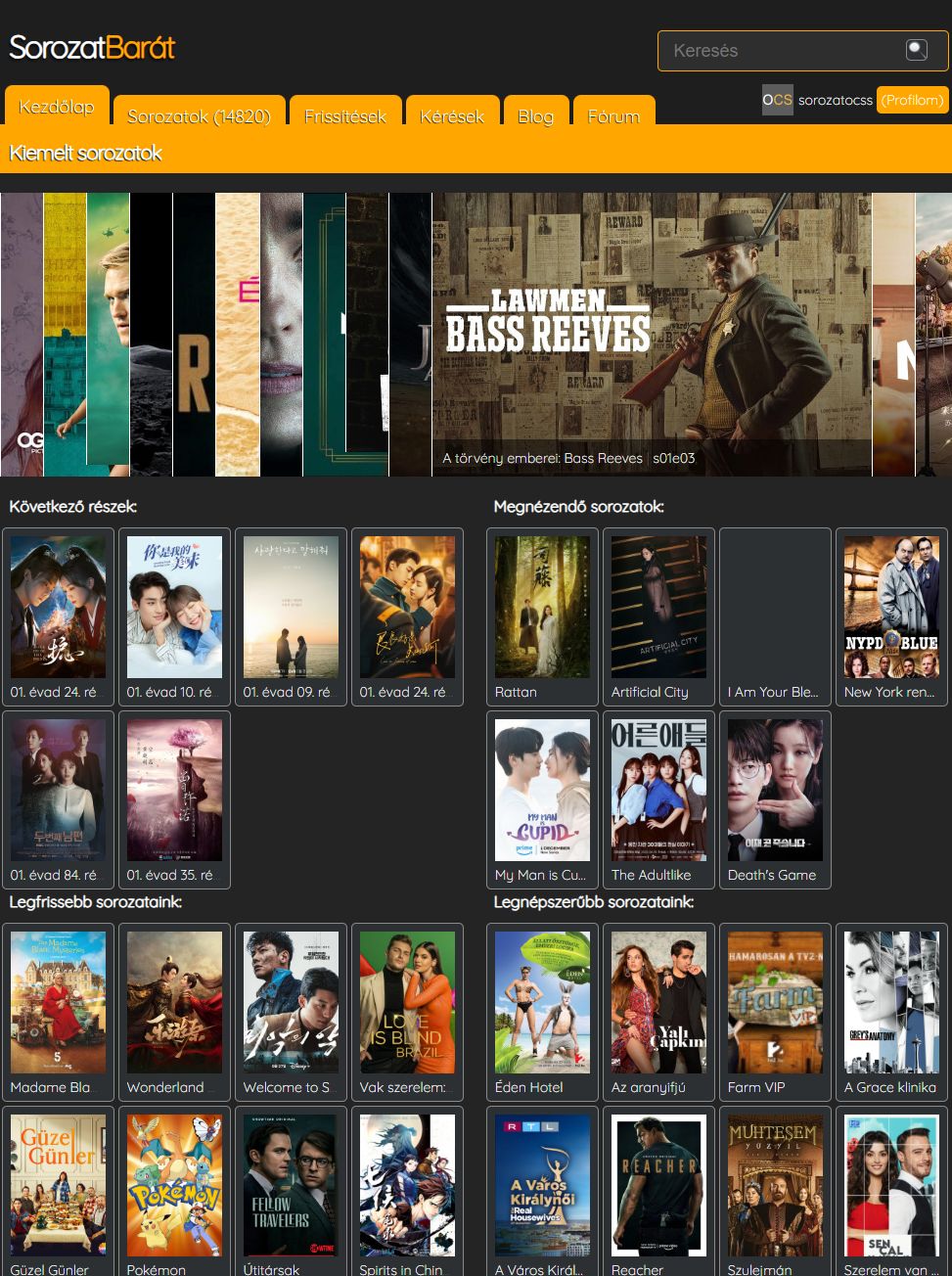
A sorozatbarát oldalhoz egy sötét téma, pár oldal javítással
Modern Sorozatbarát by Zan1456

Details
AuthorZan1456
LicenseNo License
Categorysorozatbarat.club
Created
Updated
Code size7.2 kB
Code checksum23d21bad
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A sorozatbarát oldalhoz egy sötét téma, pár oldal javítással
Source code
/* ==UserStyle==
@name Modern Sorozatbarát
@version 1.1
@namespace Zan1456
==/UserStyle== */
@import url('https://fonts.googleapis.com/css2?family=Quicksand:wght@300&display=swap');
/* Kezdőlap */
body {
background-color: #1E1E1E;
font-family: 'Quicksand', sans-serif;
background-image: none !important;
}
.button {
background-color: #ffa600;
padding: 5px;
border-radius: 5px;
color: white !important;
}
.space {
background-color: #2e2e2e !important;
border: #2e2e2e !important;
border-radius: 5px !important;
}
.vfav > a {
background-color: #2e2e2e;
padding: 5px;
border-radius: 5px;
color: white !important;
}
.vbuttons > li:nth-child(2) {
background-color: #2e2e2e !important;
border: #2e2e2e !important;
border-radius: 5px !important;
}
.vwatched > a {
background-color: #2e2e2e;
padding: 5px;
border-radius: 5px;
color: white !important;
}
/* Fiók lenyíló */
#account {
background-color: #242424 !important;
color: white !important;
border-radius: 5px;
}
div:nth-child(1) > p > a {
color: white !important;
text-align: center;
}
div:nth-child(1) > p {
background-color: #ffa600 !important;
padding: 2px;
border-radius: 5px;
text-align: center;
border: 1px solid #ffa600;
}
/* Kereső */
#search {
background-color: #2e2e2e !important;
border-radius: 5px !important;
color: white;
border: 1px solid #ffa600 !important;
}
.ui-autocomplete {
background-color: #242424 !important;
}
.ui-menu-item > .ui-corner-all {
color: white !important;
background-color: #ffa600;
margin: 2px;
}
/* Lábléc */
#footer {
background-color: #3b3a3a;
border-bottom-left-radius: 5px !important;
border-bottom-right-radius: 5px !important;
}
/* Kommentek */
#comments-title {
color: white !important;
}
.commentlist > li {
background-color: #2e2e2e !important;
color: white;
border-radius: 5px;
border-color: #ffa600 !important;
}
textarea {
background-color: #242424 !important;
color: white;
border-radius: 5px;
border-color: #ffa600 !important;
}
.form-submit > input {
background-color: #ffa600 !important;
color: white !important;
border-radius: 5px;
border-color: #ffa600 !important;
}
#commentform > .avatar {
background-color: #2e2e2e !important;
color: white !important;
border-radius: 5px;
border-color: #ffa600 !important;
}
li > .avatar {
background-color: #2e2e2e !important;
color: white !important;
border-radius: 5px;
border-color: #ffa600 !important;
}
/* Következő részek */
.thumbs:nth-child(1) > strong {
color: white;
}
.thumbs:nth-child(1) li {
border-radius: 5px;
background-color: #2d3033;
border: 1px solid #898a8c;
margin: 2px !important;
}
.thumbs:nth-child(1) li > .title > a {
color: white;
}
/* Megnézendő sorozatok */
.content:nth-child(4) > .thumbs:nth-child(2) > strong {
color: white;
}
.thumbs:nth-child(2) li {
border-radius: 5px;
background-color: #2d3033;
border: 1px solid #898a8c;
margin: 2px !important;
}
.thumbs:nth-child(2) li > .title > a {
color: white;
}
/* Legfrissebb sorozataink */
.thumbs:nth-child(3) > strong {
color: white;
}
.thumbs:nth-child(3) li {
border-radius: 5px;
background-color: #2d3033;
border: 1px solid #898a8c;
margin: 2px !important;
}
.thumbs:nth-child(3) li > .title > a {
color: white;
}
/* Legnépszerűbb sorozataink */
.thumbs:nth-child(4) > strong {
color: white;
}
.thumbs:nth-child(4) li {
border-radius: 5px;
background-color: #2d3033;
border: 1px solid #898a8c;
margin: 2px !important;
}
.thumbs:nth-child(4) li > .title > a {
color: white;
}
#page {
background-color: #242424;
}
table {
border-collapse: separate;
border: solid #ffa600 1px;
border-radius: 6px;
}
td:first-child,
th:first-child {
border-left: none;
}
.vview {
background-color: #2e2e2e;
}
.clearfix > a {
background-color: #2e2e2e !important;
padding: 5px;
border-radius: 5px;
color: white !important;
}
.active > a {
background-color: #ffa600 !important;
padding: 5px;
border-radius: 5px;
color: white !important;
}
th {
border-top: none !important;
border: #ffa600;
background-color: #ffa600 !important;
color: white !important;
}
td {
background-color: #242424 !important;
color: white !important;
}
.changeprovider {
background-color: #2e2e2e;
}
.vdesc {
display: none;
}
td:nth-child(1) > a:nth-child(2) {
background-color: #ffa600;
padding: 5px;
border-radius: 5px;
color: white !important;
}
.textcontent {
color: white !important;
}
div > a {
color: white !important;
}
.pageselect > li > a {
background-color: #ffa600;
border-radius: 5px;
color: white !important;
}
.seasons > li > a {
background-color: #242424 !important;
border: #242424 !important;
border-radius: 5px !important;
color: white;
}
.seasons > .active > a {
background-color: #ffa600 !important;
border: #ffa600 !important;
border-radius: 5px !important;
}
.clearfix {
background-color: #242424 !important;
color: white;
}
strong {
color: white;
}
h3:nth-child(1) {
color: white;
}
.content:nth-child(1) {
background-color: #242424;
}
.user > p > a {
background-color: #ffa600 !important;
border: #ffa600 !important;
border-radius: 5px !important;
color: white;
padding: 5px;
}
.form-submit > input {
background-color: #ffa600 !important;
color: white !important;
border-radius: 5px;
border-color: #ffa600 !important;
}
.button:nth-child(9) {
background-color: #ffa600 !important;
color: white !important;
border-radius: 5px;
border-color: #ffa600 !important;
}
.stdform:nth-child(4) > .button {
background-color: #ffa600 !important;
color: white !important;
border-radius: 5px;
border-color: #ffa600 !important;
}
.stdform:nth-child(2) > .button {
background-color: #ffa600 !important;
color: white !important;
border-radius: 5px;
border-color: #ffa600 !important;
}
tr:nth-child(4) input {
border-radius: 5px;
background-color: #2d3033;
border: 1px solid #898a8c;
margin: 2px !important;
}
select {
border-radius: 5px !important;
background-color: #2d3033 !important;
border: 1px solid #898a8c!important;
margin: 2px !important;
}
input {
border-radius: 5px !important;
background-color: #2d3033 !important;
border: 1px solid #898a8c!important;
margin: 2px !important;
}
#reporterror > div {
background-color: #242424;
}
#addlink {
background-color: #ffa600;
padding: 5px;
border-radius: 5px;
color: white !important;
}