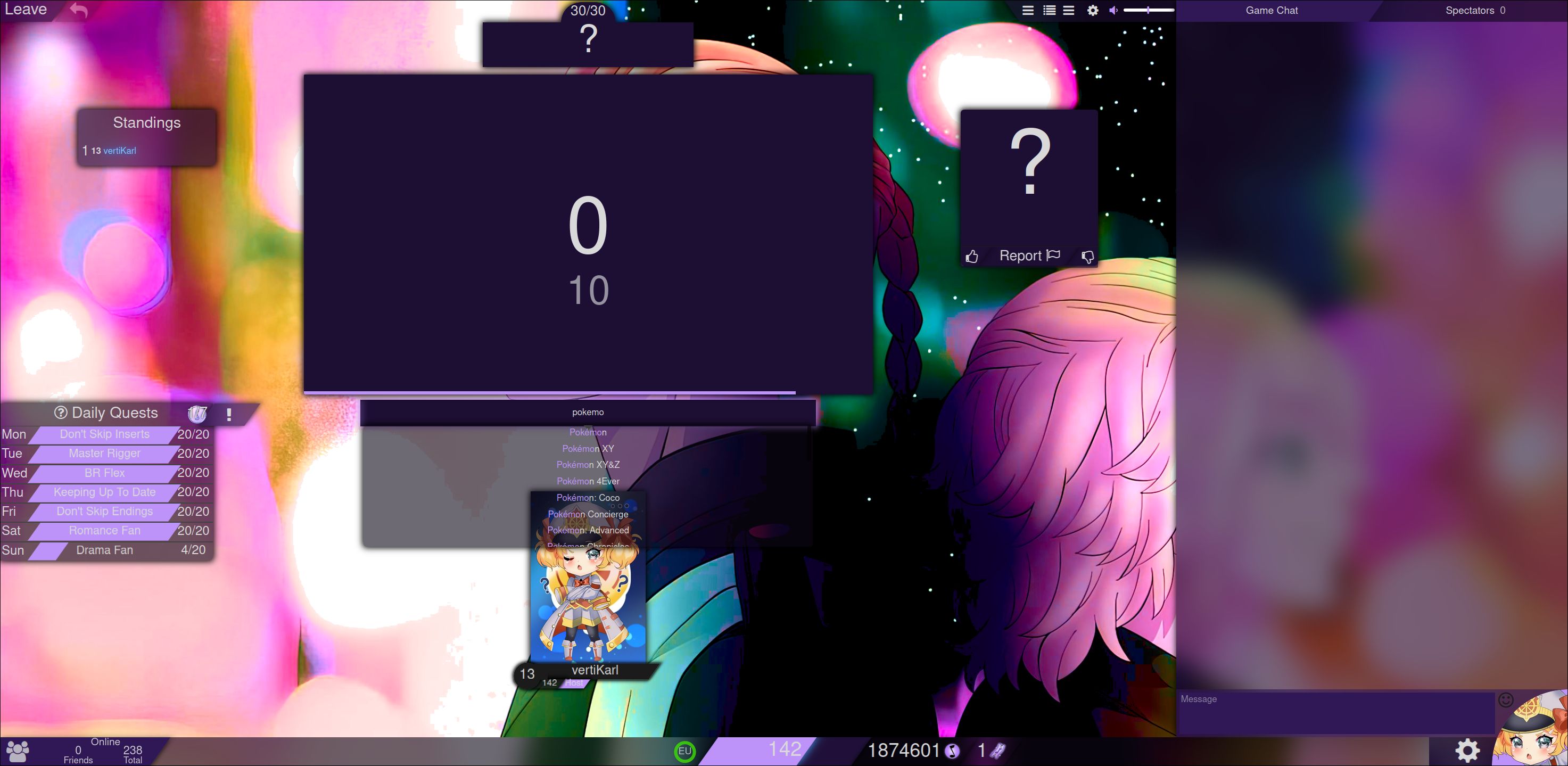
Changes the background of AMQ + colors and adds blur to most ui elements.
The Tokyo Revengers wallpaper I edited: https://wallpapercave.com/w/wp9632955

AuthorvertiKarl
LicenseGPLv3
Categoryanimemusicquiz
Created
Updated
Size11 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Changes the background of AMQ + colors and adds blur to most ui elements.
The Tokyo Revengers wallpaper I edited: https://wallpapercave.com/w/wp9632955
/* ==UserStyle==
@name AMQ v2
@version 20240304.22.39
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://animemusicquiz.com/") {
:root {
--dim-factor: 60%;
--dim-factor-accent: 70%;
--blur-factor: 2rem;
--karl-accent: #bd93f9;
--karl-accent-transparent: rgba(189, 147, 249, var(--dim-factor-accent));
--karl-accent-dim: #513677;
--karl-text: white;
/*#ec85cf;*/
--karl-text-alt: #bcbcbc;
/*#7d456d;*/
--karl-text-negative: black;
--karl-button-alt: #1f1929;
--karl-bg: #1D0E34;
--karl-bg-transparent: rgba(29, 14, 52, var(--dim-factor));
--karl-bg-alt: #0c0615;
--karl-bg-alt-transparent: rgba(12, 6, 21, var(--dim-factor));
--karl-bg-alt2: #301856;
--karl-bg-alt2-transparent: rgba(48, 24, 86, var(--dim-factor));
--full-transparency: rgba(0, 0, 0, 0);
}
/* Make input pretty */
textarea {
outline: none !important;
}
.textAreaContainer,
.swRightColumnActionButton,
.mhSettingContainer {
border: none !important;
}
.swal2-input {
border: solid 2px var(--karl-accent) !important;
}
/**/
#rightMenuBarPartContainer::before {
left: -218px !important;
}
/* Fix for friendlist not hiding completely */
#mainMenuSocailButton {
width: 267px !important;
}
/* fix for infohider */
#qpInfoHider {
height: 100% !important;
}
/* fix for song counter */
#qpCounterShadowHider {
padding-top: 4px !important;
}
/* Host accent transparency */
.lobbyAvatarHostSubTextContainer {
background: var(--karl-accent-transparent) !important;
backdrop-filter: blur(var(--blur-factor)) !important;
}
/* Avatar border accent fix */
#avatarUserImgContainer {
border-top: var(--karl-accent) !important;
border-left: var(--karl-accent) !important;
}
.menuBarMainButton:hover,
.btn-primary:hover/* Settings menu change button */
,
.rightLeftButtonBottom/* Settings button bot-right */
,
#lobbyCountLoad {
box-shadow: none !important;
}
/* accent as boxshadow */
.lbReady .lobbyAvatarImgContainer,
#qpAnswerInputContainer.focused,
.qpVoteSkipGlowContainer,
#mainMenuSocailButton:hover {
box-shadow: 0px 0px 10px 2px var(--karl-accent) !important;
}
.swTicketRollResultContainer {
box-shadow: var(--karl-accent-dim) 0 0 10px 2px !important;
}
#gameContainer,
#gameChatPage > .col-xs-9,
#loadingScreen {
/* Tokyo Revengers Wallpaper */
background: no-repeat url("https://i.imgur.com/KfZPdoG.png") !important;
background-size: cover !important;
animation: bg-change 10s infinite;
}
/* Quality menu fix */
#qpQualityList.show,
#qpQualityList:hover {
opacity: 1 !important;
}
#qpQualityList.show,
#qpQualityList {
opacity: 0;
}
/* hue for coins */
.qcTokenIcon {
filter: hue-rotate(225deg);
}
.currencyIcon:not(#currencyTicketIcon) {
filter: hue-rotate(58deg);
}
#currencyTicketIcon,
.swTicketRollTicketIcon,
.swTicketRollPrice > img {
filter: hue-rotate(38deg);
}
/* Fully transparent background */
#loadBalanceStatusContainer,
#socialTab,
.tabContainer .tab::before,
#mhQuickSelectContainer > .tab,
.mhSettingCategory,
.chatTopBar,
.chatBoxFooter,
.chatBox::before,
#optionsContainer li,
.menuBar .popOut,
.flatTextInput[disabled],
#qpOptionContainerHider,
#qcHeader,
.qcProgressBarContainer,
.qcQuestTypeContainer,
.ppBadgeContainer,
.ppPlayerLevelLine,
.shGameTitleInner,
.shGameTitleLine,
.mpDriveEntryName::after,
.elQuestionSongNameContaniner::after,
.elQuestionSongArtistContainer::after,
#elQuestionInputSongName::after,
#elQuestionInputArtistName::after,
#swRightColumnBottom,
#swTicketAvatarLockingPromoContainer::before,
.swTicketOptionButton,
.mhctRowItem:nth-child(2n),
.mhctRow,
.mhCheckTableContainer,
.mhLoadEntryName::after,
.qpAvatarScoreContainer::after {
background: var(--full-transparency) !important;
background-color: var(--full-transparency) !important;
border: none !important;
box-shadow: none !important;
}
/* Accent as background */
#xpBarInner,
.menuBarMainButton,
.slider-handle,
.slider-selection,
.slider-tick.in-selection,
.btn-primary:hover,
.btn-primary,
#lobbyCountLoad,
.switchContainer > .slider-tick-container > .switchOn,
.switchContainer.active,
.qpVoteSkip.toggled,
#qpVideoProgressBar,
#qpUpvoteContainer.selected,
#qpDownvoteContainer.selected,
#qpReportContainer.selected,
#qpQualityList > li.selected,
#qpVolumeBarIndicator,
.qcProgressBar,
.qcQuestOuter.selected .qcQuestTypeContainer,
.qpAvatarHostIcon,
.qpAvatarHiddenIcon,
#qpAnswerStateContainerInner,
#swRightColumActionButtonMainContainer,
.swRightColumnActionButton,
.swTicketOptionButton.active,
.swTopBarAvatarImageContainer.selected,
.swTopBarSkinImageContainer.selected,
#swRightColumnSkinBonusBar,
#swRightColumnSkinBonusBar::after,
#swResonanceProgressBar,
.boardTab.selected,
.lbmBoardEntry.self > .lbmStandingNumber,
.switchContainer > .slider-tick-container > .switchOff,
.switchContainer > .slider-tick-container > .switchLeft,
.swal2-confirm,
.progress-bar {
background: var(--karl-accent) !important;
background-color: var(--karl-accent) !important;
}
/* Accent as color */
.customCheckbox label,
a,
#qpVolume,
.awesomplete mark,
#elQuestionInputState,
.fa-friend {
color: var(--karl-accent) !important;
}
/* color white */
.awesomplete > ul > li:hover,
.awesomplete > ul > li[aria-selected="true"],
.swal2-popup .swal2-title {
color: white !important;
}
/* Background non-transparent */
#mhQuickSelectContainer > .tab,
.mhSettingCategory,
.chatTopBar,
.chatBoxFooter,
.chatBox::before,
#optionsContainer li,
.menuBar .popOut,
#qpInfoHider,
.qpVideoOverlay,
#qpAnimeNameHider,
.floatingWindowHeader,
.shSongTable tr:first-child,
#qpCounter,
#qpAnswerInputContainer,
#qpAnimeNameContainer,
#qpSongInfoContainer,
#mpRankedTimer,
#mpRankedDescriptionButton,
#mpNewsContainer,
#mpNewsTitleShadowHider > div,
#mpNewSocailTab > div,
#mpNewsMerchTab > div,
.swTopBarImageContainer,
#swRightColumnLoreContainer,
#swRightColumnBonusContainer,
#swRightColumnAvatarBonusBar,
#swRightColumnAvatarBonusBar::after,
#swRightColumnTop,
#swRightColumnAvatarChangeBackgroundButton,
#swRightColumnAvatarToggleButton,
#swAvatarTokenContainer,
#swRhythmContainer,
.swInfoPopoutContainer,
.swInfoPopoutButton,
.swInfoPopoutContainer::after,
.lbmBoard,
.boardTabContainer,
.swal2-input,
.mhLoadEntryNameContainer,
#mhLoadHeader,
#mhLoadContainer,
.rbRoom,
#rbFilterContainer,
#rbSettingFilterContainer,
.qpMultipleChoiceEntryContainer.inactive .qpMultipleChoiceEntry {
background: var(--karl-bg) !important;
background-color: var(--karl-bg) !important;
}
/* Background transparent */
#gameChatContainer,
.menuBar,
.lobbyAvatarNameContainer,
.chatBoxContainer,
#rightMenuBarPartContainer::before,
.qpSingleRateContainer,
.flatTextInput,
#qpOptionContainer,
#qpQualityList,
.topRightBackButton,
#qcStickOut,
#socailTabFooter > .selected,
.ppPlayerLevelContainerInnser,
.ppPlayerLevelLowerBoarder.left,
.ppPlayerLevelLowerBoarder.right,
.ppPlayerLevelLowerBoarder > .ppPlayerLevelBoarderLineHider,
.ppPlayerLevelLowerBoarder > .ppPlayerLevelBoarderTopShadowHider,
.ppImageContainer,
.ppStatsNameContainer,
.ppFooterText,
.gcList > li,
.floatingWindow,
#asScriptWindow,
#qpStandingContainer,
#qpSideContainer,
#mpAvatarDriveHeaderShadowHider > div,
#mpAvatarDriveContainer,
.mpHalfStatContainer,
#mpDriveRecentHeaderShadowHider > div,
#mpDriveRecentContainer,
#mpDriveStandingHeaderShadowHider > div,
#mpDriveTopTabContainer .leftRightButtonTop.selected,
#elQuestionNoSongSelectedContainer,
#elCounterContainer,
#elQuestionFilter,
.elQuestion > div,
.elQuestionSongContainer > div,
#elInputVideoPreviewContainer,
#elInputStatusBar,
#elInputContainer,
#storeWindow,
.swal2-popup {
background: var(--karl-bg-transparent) !important;
background-color: var(--karl-bg-transparent) !important;
backdrop-filter: blur(var(--blur-factor));
}
.gcUserName {
background: var(--karl-accent);
color: transparent;
-webkit-background-clip: text;
background-clip: text;
}
/* rainbow own name */
.gcUserName:not(.clickAble) {
background-image: linear-gradient(to left, rgb(0, 255, 255), rgb(255, 0, 255));
color: transparent;
-webkit-background-clip: text;
background-clip: text;
}
/* Background-alt non-transparent*/
.tabContainer,
.tab-modal .modal-header,
.socialFooterTab,
.swRightColumnBonusCategory,
.swRightColumnExtraInfoOuter,
.qpAvatarInfoBar {
background: var(--karl-bg-alt) !important;
background-color: var(--karl-bg-alt) !important;
}
/* background-alt transparent NO BLUR*/
.awesomplete > ul,
#mpDriveTopHeaderShadowHider > div,
#elQuestionFilterInput,
#swTicketRewardCenter,
#swTicketAvatarLockingContainer,
#swTicketOptionButtonContainer,
.swAvatarTile,
.swAvatarTileFooter,
#swTicketRollExecuteInner,
.lbmBoardEntry:nth-child(2n),
.mhCustomSliderContainer,
.filterContainer {
background: var(--karl-bg-alt-transparent) !important;
background-color: var(--karl-bg-alt-transparent) !important;
}
/* Background-alt transparent */
#footerMenuBarBackground,
.modal-content,
.stPlayerName,
#gcChatMenu > div,
#questContainer,
.mpDriveEntry:nth-child(2n) {
background: var(--karl-bg-alt-transparent) !important;
background-color: var(--karl-bg-alt-transparent) !important;
backdrop-filter: blur(var(--blur-factor));
}
/* Background-alt2 non-transparent */
#mainMenuSocailButton,
textarea,
#gcChatMenu > div.selected,
.gcInputContainer,
.topMenuButton,
.topMenuBar > .topMenuBack,
.tabContainer .tab.selected::before,
#lobbyReadyCountLoad,
#optionsContainer li:hover,
.qpVoteState,
.qpVoteSkip,
#mpDriveDonationContainer > div,
.button,
#swRightColumnBonusTrackEndpoint,
#swRightColumnBonusTrackEndpoint::before,
#swRightColumnBonusTrack,
#swRightColumnAvatarPoseContainer,
#swRightColumnAvatarNameContainer,
#swResonanceProgressBarContainer,
.mhAdvancedContainerTitle,
.mhctRowNameContainer,
#rbSearchInputContainer > input,
#rbSearchContainer,
.qpAvatarLevelOuter,
.qpAvatarMultiChoiceIcon,
.qpAvatarScoreContainer ...