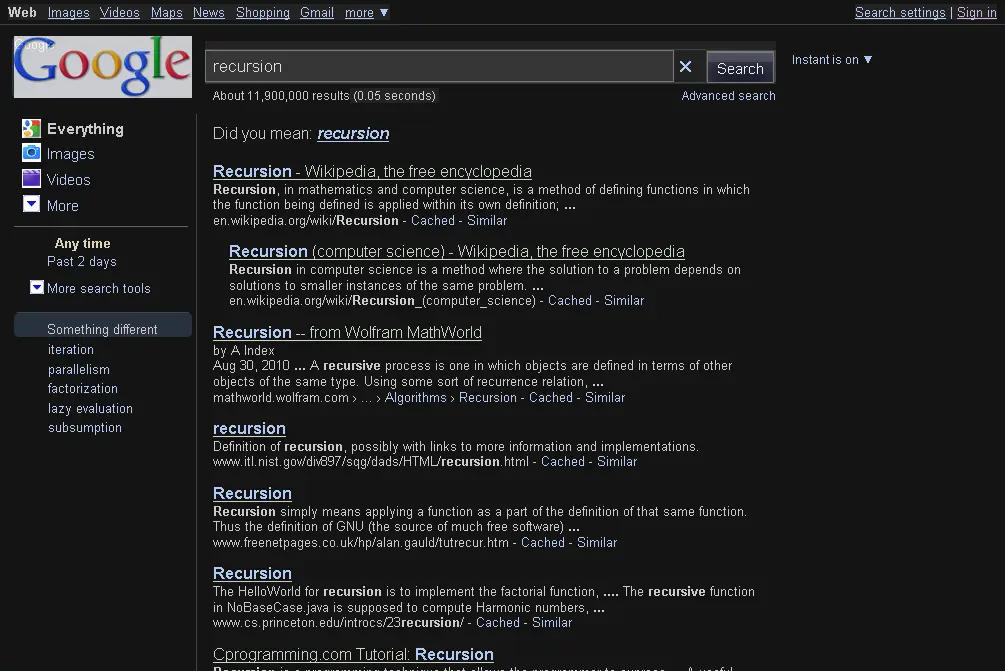
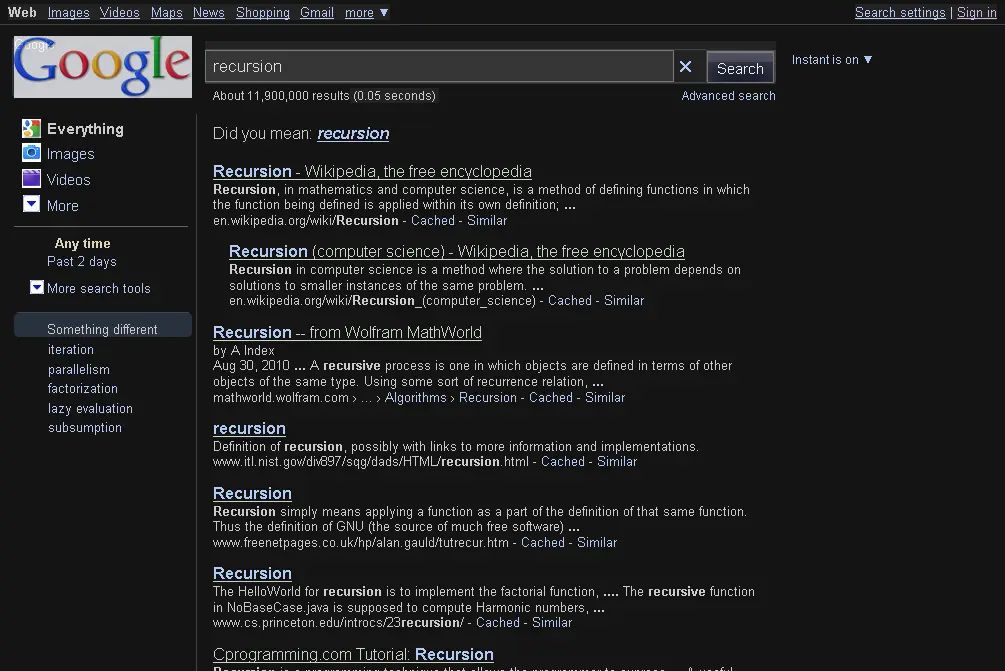
Adding the old midnight surfing to userstyles.world. Will try to add changes if I can, when I can. Fast and less resource intensive on mobile.
Darky Global by loki

Details
Authorloki
LicenseNo License
Category*
Created
Updated
Code size7.4 kB
Code checksum69dbd84a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features
- Dark theme for general web content (News/Blogs/Forums)
- Should be less resource itensive unlike other dark interface extensions
- Copy, Edit, Modify, Publish it as your own.
Limitations
- Possible design breakage for complicated web apps. (Disable this style for those websites)
- Edge cases can prevent visibility, accessibility of some content. (Disable it while interacting with important websites)
- Only tested with Stylus extension on Firefox (Desktop/Mobile)
- Doesn't work on Facebook with Firefox on Android, while it works on desktop for some reason
- You tell me
Source code
/* ==UserStyle==
@name Darky
@namespace darky-global
@author luckymouse
@description Adding the old midnight surfing by luckymouse to userstyles.world. Will try to add changes if I can, when I can.
@version 20241221.20.15
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@namespace html url(http://www.w3.org/1999/xhtml);
@namespace xul url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
:root {
--darky-bg: #000;
--darky-txt: #CCC;
--darky-dim: #141414;
--darky-select: #626F61;
--darky-link: #C5FFDC;
--darky-linked: #8AA897;
--darky-linkover: #FFE900;
--whitey: #fff;
}
@-moz-document url-prefix("http"){
/* Universal - sets color of text, border */
* {
color: var(--darky-txt) !important;
border-color: var(--darky-dim) !important;
outline-color: var(--darky-dim) !important;
text-shadow: none !important;
}
/* Basic bodies and exceptions */
html,
body,
input[type="button"],
input[type="submit"],
input[type="reset"],
button:not([class*="play"]):not([id*="play"]):not([class*="icon"]):not([class*="link"]):not([class*="vjs-"]):not([class*="control-bar"]) {
background: none var(--darky-bg) !important;
}
/* Make descendents of the body element transparent. */
body :not(nav):not(menu):not(dialog):not(select):not(th):not(dt):not(caption):not(mark):not(code):not(pre):not(blockquote):not([aria-modal]):not([role="dialog"]):not([role="menu"]):not([class*="slider"]):not([id*="ropdown"]):not([class*="ropdown"]):not([id*="menu"]:not(select)):not([class*="menu"]:not(select)):not([class*="tooltip"]):not(div[class*="popup"]):not(div[id*="popup"]):not(div[class*="modal"]):not(div[id*="modal"]):not(details [id*="list"]):not(div[class*="overlay"]):not([data-paused]):not([data-pressed]):not([name*="icon"]):not([class*="switch"]):not([action="/search"] div):not(div[class*="hovercard"]):not(div[class*="detail"]):not([class*="subscribe"]):not([class*="search"]) {
background-color: transparent !important;
}
/*No background images. try to exclude icons, other misc items. */
body :not(:empty):not([onclick*="open"]):not(span):not([class*="stars"]):not([id*="stars"]):not([id="rating"]):not([class="rating"]):not([class*="prite"]):not([id*="prite"]):not([id*="lbImage"]):not(media-controls) {
background-image: none !important;
}
/* Filter non-icons */
span:not(:empty):not([class*="icon"]):not([id*="icon"]):not([class*="star"]):not([id*="star"]):not([id*="rating"]):not([class*="rating"]):not([class*="prite"]) {
background: none transparent !important;
border-color: var(--darky-dim) !important;
}
/* Link */
a:link:not([class*="select"]):not([class*="flair"]),
a:link *:not(img) {
color: var(--darky-link) !important;
}
a:visited,
a:visited * {
color: var(--darky-linked) !important;
}
a:hover,
a:hover *:not(img) {
color: var(--darky-linkover) !important;
background-color: var(--darky-dim) !important;
}
/* :: Heading :: */
h1, h2, h3, h4, h5, h6 {
background: none !important;
}
/* :: Lists :: */
li a:not([class*="icon"]):not([id*="icon"]):not([onclick]),
dt a:not([class*="icon"]):not([id*="icon"]):not([onclick]) {
background-image: none !important;
}
/* :: Tables, cells :: */
table {
background-color: var(--darky-bg) !important;
border-color: var(--darky-dim) !important;
}
dl,
dd,
table table,
[class*="content"],
[class*="container"]:not([class*="shaka"]) {
background-color: var(--darky-bg) !important;
}
/* :: Input :: */
textarea,
input:not([type="image"]):not([type="checkbox"]):not([type="radio"]):not([type="range"]),
button:not([class*="play"]):not([id*="play"]):not([class*="icon"]):not([class*="link"]):not([class*="vjs-"]):not([class*="control-bar"]) {
background: none var(--darky-bg) !important;
appearance: none !important;
opacity: 1 !important;
box-shadow: 0px 0px 2px 1px var(--darky-txt) !important;
}
/* Style reset. */
input[type="checkbox"]:not(label[class*="switch"] input) {
appearance: auto !important;
}
input[type="radio"] {
appearance: auto !important;
}
/* :: Custom styling :: */
input[type="button"]:hover,
input[type="submit"]:hover,
input[type="reset"]:hover,
button:hover {
color: var(--whitey) !important;
background: none var(--darky-dim) !important;
}
input[type="image"] {
opacity: .85 !important;
}
input[type="image"]:hover {
opacity: .95 !important;
}
/* Drop-down menu */
select,
option,
optgroup {
background: none var(--darky-bg) !important;
border-color: var(--darky-dim) !important;
color:var(--darky-txt) !important;
appearance: none !important;
}
/* :: Misc :: */
/* Currently viewed page */
.current {
color: var(--whitey) !important;
}
/* Menus and navigation */
nav,
menu,
th,
dt,
caption,
mark,
code,
pre,
blockquote,
[class*="quote"],
/* :: list Item highlight :: */
li[class*="item"] a:hover,
li[class*="item"]:hover,
/* Not list item, but still useful */
[class*="menuitem"]:hover,
[class*="open"],
[id*="ropdown"],
[class*="ropdown"],
[id*="menu"]:not(select),
[class*="menu"]:not(select),
[class*="tooltip"],
div[class*="popup"],
div[id*="popup"],
div[class*="modal"]:not([class*="nav"]),
div[id*="modal"],
details [id*="list"],
div[class*="overlay"]:not([class*="touch"]):not([class*="jw-"]),
dialog,
[role="dialog"],
[role="menu"],
[aria-modal],
[action="/search"] div,
div[class*="hovercard"],
div[class*="subscribe"],
div[class*="search"] {
background-color: var(--darky-dim) !important
}
/*::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::*/
/* Event handlers/attributes */
[onclick],
[ondblclick],
[onmousedown] {
color: var(--darky-link) !important;
}
[onclick]:hover,
[ondblclick]:hover,
[onmousedown]:hover {
color: var(--dark-linkover) !important;
}
/* Make images transparent */
img {
opacity: .75 !important;
}
img:hover {
opacity: 1 !important;
}
svg {
background: none !important;
}
/* highlight */
::-moz-selection {
background-color: var(--darky-select) !important;
color: var(--darky-txt) !important;
}
/* :: Specific Fixes :: */
/* google */
g-img img[src^="/logos/doodles/"] {
display:none;
}
/* video players */
[class*="vds"] {
color: var(--whitey) !important;
}
}
@-moz-document url(about:blank){
html, html * {
background: none var(--darky-bg) !important;
color: var(--darky-txt) !important;
}
}