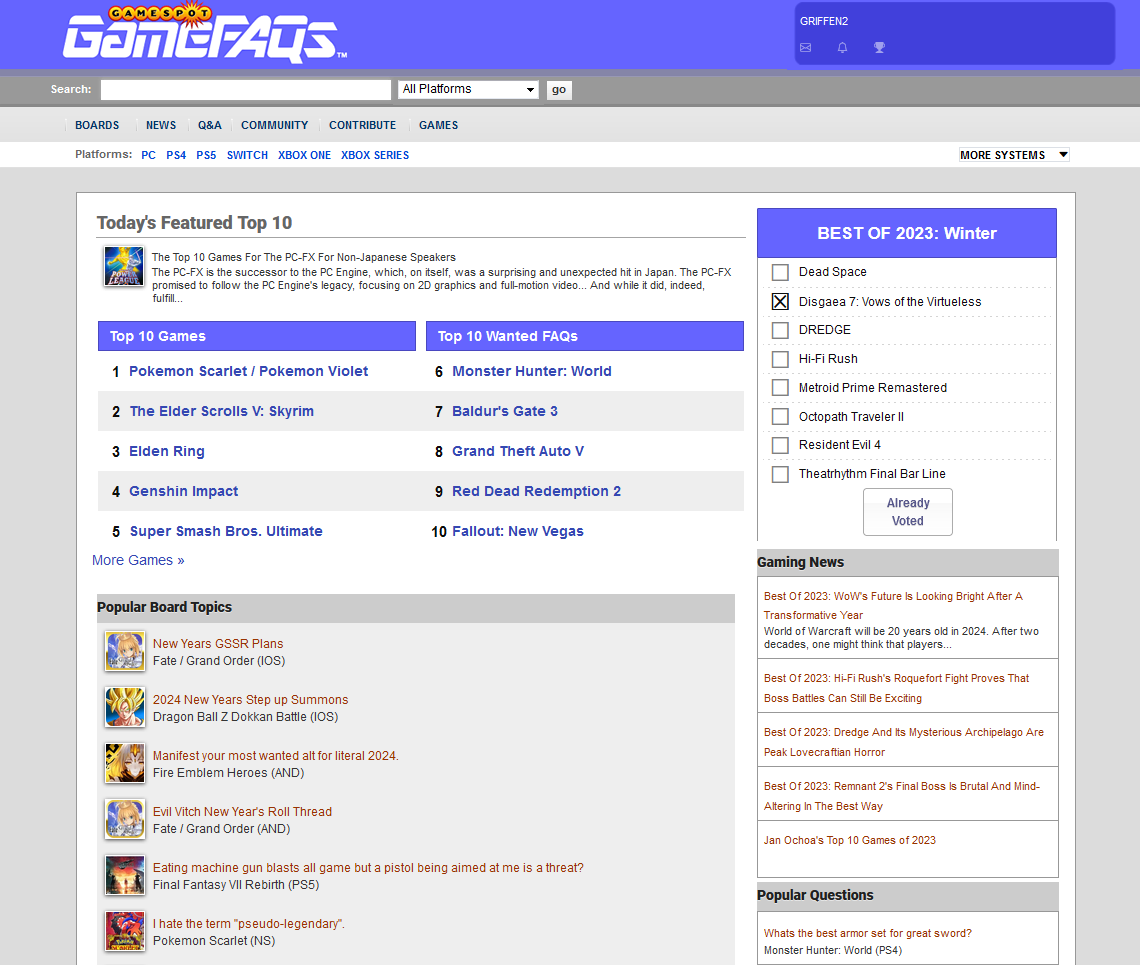
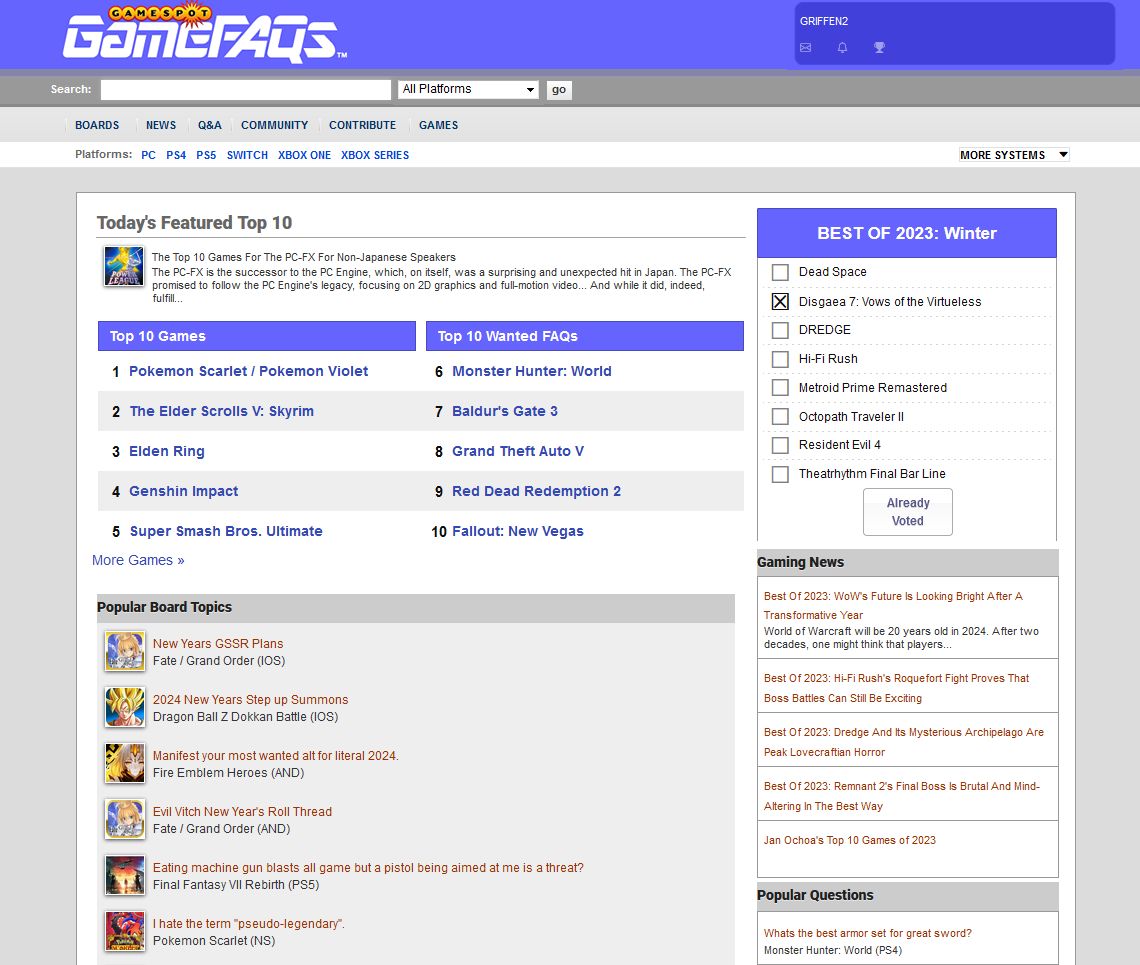
Overhauls the GameFAQs header and homepage, along with minor edits throughout the rest of the website, to make it look like it did in 2011.
GAMEFAQS 2011 by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttps://gamefaqs.gamespot.com/
Created
Updated
Code size12 kB
Code checksum8a84760e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Designed for use with the default colors, leans left when zooming out. Designed for use when signed in.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GAMEFAQS 2011
@version 20240804.06.46
@namespace ?
==/UserStyle== */
@-moz-document domain("gamefaqs.gamespot.com") {
.masthead_logo a {
background: url(https://web.archive.org/web/20111201004308im_/http://image.com.com/gamefaqs/images/default/logo_v11.gif) no-repeat 0 0;
height: 76px;
width: 286px;
}
html {
background: #dcdcdc
}
#content{
border: solid 1px #999;
background: #ffffff;
width: 1000px;
margin-left: 85px
}
.head .title {
border-bottom: 3px solid #fff0;
font-size: 18px;
}
.stripe.col1 li:nth-child(2n+1) {
background-color: #fff;
}
.content_nav {
box-shadow: #2d3c8600 0 0 0 1px inset;
background: linear-gradient(to bottom, #e9efff 70%, #e5ecff 60%, #dbe4f9 90%, #d3ddf5 10%);
}
.content_nav > li > a {
display: block;
color: #036;
font: 11px arial,helvetica,sans-serif;
box-shadow: #2f3f8e00 -1px 0 0 inset !important;
}
.content_subnav {
background: linear-gradient(to bottom, #e9efff 70%, #e5ecff 60%, #dbe4f9 90%, #d3ddf5 10%);
}
.content_subnav a {
color: #036;
}
.pod_gameinfo .metacritic {
display: none;
}
.btn_light {
border: 1px solid #6564ff;
background-color: #6564ff !important;
}
th {
background-color: #6564ff !important;
}
tbody th {
box-shadow: inset 0 1px 0 #6564ff00;
}
.board th {
background-color: #6564ff !important;
}
.btn_primary {
background-color: #6564ff;
}
.pod_poll div.bar {
background-color: #6564ff;
background-image: linear-gradient(#6564ff, rgba(46,65,158,0));
}
.body.settings h3 {
background-color: #6564ff;
}
.masthead_user a {
color: #000;
padding-left: 10px;
}
.flex.list .rev_score {
display: none
}
.masthead {
background: linear-gradient(to bottom,#6564ff 90%,#8585a8 10%);
height: 84px;
}
.masthead_strip {
background: linear-gradient(to bottom, #e7e7e7 10%, #e2e2e2 59%, #acacac 10%, #ffffff 30%);
height: 60px;
position: absolute;
z-index: 2;
max-width: 100%;
width: 100%;
margin-top: 114px;
}
.masthead a {
text-shadow: rgba(0, 0, 0, 0) 0 1px 0;
}
.masthead_systems a {
margin-top: 40px;
color: #0047d6;
font: 11px arial;
text-decoration: none;
font-weight: bold !important;
}
.masthead_systems a:hover {
color: #0047d6 !important;
}
.masthead_systems:before {
position: absolute;
content: url("https://files.mastodon.social/media_attachments/files/112/902/376/202/047/536/original/aaa0ebd6f1c02423.png");
margin-top: 37px;
margin-left: -70px;
}
.masthead_systems {
margin-left: 80px;
}
.mast_nav_last {
margin-left: -40px;
color: #000000 !important;
text-shadow: rgba(0, 0, 0, 0) 0 1px 0 !important;
border: 1px solid #dbdfe6 !important;
}
#sysdrop_down.fa.fa-caret-down {
margin-left: 10px;
}
.masthead_platform_drop .masthead_platform_subnav {
columns: 1;
border: 1px solid #fff;
width: 110px;
margin-left: -40px
}
.masthead-platform-drop a {
color: #000 !important;
}
.masthead_platform_drop {
margin-left: 580px;
}
.masthead_platform_drop .masthead_platform_subnav {
background-color: #fff !important;
}
.masthead::after {
background: linear-gradient(to bottom,#999999 90%,#898989 10%);
height: 30px;
border-bottom: #8585a8;
}
#mantle_skin {
position: absolute;
margin-top: 110px;
margin-left: 380px;
}
.masthead_nav a {
position: absolute;
background-repeat: no-repeat;
font: 11px arial,helvetica,sans-serif;
font-weight: bold;
color: #036 !important;
padding: 0 12px 0 10px;
z-index: 2;
background-image: url(https://web.archive.org/web/20111201004308im_/http://image.com.com/gamefaqs/images/default/bg_masthead_v11_2.gif);
}
.masthead_nav a:first-of-type {
margin-top: 125px;
margin-left: -1666px;
}
.masthead_nav a:nth-of-type(2) {
margin-top: 125px;
margin-left: -1539px;
}
.masthead_nav a:nth-of-type(3) {
margin-top: 125px;
margin-left: -1441px;
}
.masthead_nav .notab {
position: absolute;
margin-top: 125px;
margin-left: -1311px;
}
.masthead_nav a:nth-of-type(5) {
position: absolute;
margin-top: 125px;
margin-left: -1136px;
}
.masthead_nav a:nth-of-type(6) {
position: absolute;
margin-top: 125px;
margin-left: -984px;
}
#searchtextbox {
height: 20px;
padding: 2px 0 0;
margin-top: 87px;
margin-left: -160px;
border-radius: 0px;
width: 290px;
}
.masthead input.text, .masthead input.search {
background: #fff;
color: #000;
font: 11px arial,helvetica,sans-serif;
text-shadow: rgba(255,255,255,0.5) 0 1px 0;
box-shadow: rgba(255, 255, 255, .3) 0 2px 4px inset,rgba(255, 255, 255, .3) 0 -1px 3px;
}
.masthead input.text::-moz-placeholder,
.masthead input.search::-moz-placeholder {
color:#fff0 !important;
}
.masthead_search fieldset button {
visibility: hidden;
margin-top: 72px;
margin-right: 54px;
}
.masthead_search fieldset button:after {
content: url(https://files.mastodon.social/media_attachments/files/112/902/397/166/137/052/original/989c2d6335e51bb0.png);
visibility: visible;
}
.masthead_search fieldset button:before {
visibility: visible;
position: absolute;
content: url("https://files.mastodon.social/media_attachments/files/112/902/377/194/278/634/original/21a26447a2ad9d1e.png");
margin-left: -486px;
margin-top: -2px;
}
.masthead_logo_search:before {
visibility: visible;
position: absolute;
content: url("https://files.mastodon.social/media_attachments/files/112/902/377/813/391/304/original/8f09266c5fa3286b.png");
margin-left: 332px;
z-index: 10;
margin-top: 84px;
}
#footer {
visibility: hidden;
}
.footer_network {
visibility: hidden;
position: absolute;
}
.container.row {
position: absolute;
margin-left: 450px;
}
.footer_site.container.row {
margin-top: -2300px;
}
.top_user {
margin-top: -170px;
margin-right: 98px;
background: url(https://files.mastodon.social/media_attachments/files/112/902/375/071/988/302/original/4df7b24361bca52d.png) no-repeat;
background-size: contain;
height: 106px;
width: 336px;
font: 11px arial,helvetica,sans-serif;
}
.top_user a {
margin-left: 13px;
}
.top_user .welcome :nth-child(1) {
margin-top: 15px !important;
margin-left: -60px !important;
visibility: hidden;
}
.top_user .welcome {
margin-left: -98px;
margin-top: 15px !important;
}
.top_user .top_user_icon .fa.fa-envelope {
margin-top:40px;
margin-left: 10px !important;
}
.top_user .top_user_subnav {
margin-top: -35px;
background: #6564ff;
}
.top_user .top_user_subsubnav {
border: 1px solid #d9d9d9;
background: #6564ff;
}
}
@-moz-document url("https://gamefaqs.gamespot.com/") {
.pod.home_fh, .home_block.span8 {
display: none
}
.span4 .pod:nth-of-type(6) {
display: none
}
.span4 .pod:nth-of-type(8) {
display: none
}
.home_block.span4 {
margin-left: 1340px;
}
.poll_fh {
width: 300px;
margin-top: 40px !important;
}
.poll_fh .pq {
background: #6564ff;
border: 1px solid #4a49c0;
height: 50px;
font: 12px arial,helvetica,sans-serif;
font-weight: bold;
}
.poll_fh .pq a {
display: none;
}
.poll_fh .po {
margin-top: -5px;
background: #fff;
border: 0 solid #999;
border-width: 0 1px;
}
.pq_title {
display: none
}
.btn_primary {
border: 1px solid #808080 !important;
background: linear-gradient(to bottom,#ffffff 31%, #dedede4d 1%, #fff) !important;
color: #00004f !important;
width: 90px;
margin-left: 100px;
}
.span4 .pod:nth-of-type(1) {
position: absolute;
margin-top: -35px !important;
margin-left: -660px !important;
width: 650px;
}
.span4 .pod:nth-of-type(1) li {
background: #fff !important;
}
.span4 .pod:nth-of-type(1) .head {
border-bottom: 1px solid #a4a4a4 !important;
background: #fff !important;
}
.span4 .pod:nth-of-type(1) .title {
color: #666666 !important;
font-size: 18px !important;
}
.span4 .pod:nth-of-type(1) a, .span4 .pod:nth-of-type(1) .meta {
color: #333 !important;
font: 11px arial,helvetica,sans-serif !important;
}
.span4 .pod:nth-of-type(1) .stripe li {
background-color: #fff;
}
.span4 .pod:nth-of-type(4) {
margin-top: 350px;
}
.main_content.row .span8 {
margin-top: 350px;
}
.main_content.row .pod:nth-of-type(4) {
position: absolute;
margin-top: -900px;
margin-left: 15px;
}
.main_content.row .pod:nth-of-type(4) .title {
content: url("https://files.mastodon.social/media_attachments/files/112/902/399/196/952/953/original/c6ae1f4d03e9aed2.png");
margin-left: -0px;
}
.main_content.row .pod:nth-of-type(4) .head {
border-bottom: 1px solid #a4a4a400;
}
.main_content.row .pod:nth-of-type(4) .list.flex.stripe.i10col2 {
margin-left: 5.7px;
margin-top: -11px;
width: 646px;
}
.main_content.row .pod:nth-of-type(4) .stripe li {
height: 40px
}
.main_content.row .pod:nth-of-type(4) li .imgboxart, .main_content.row .pod:nth-of-type(4) li .meta {
display: none;
}
.main_content.row .pod:nth-of-type(4) li .content {
margin-left: -50px;
}
.main_content.row .pod:nth-of-type(4) li:nth-child(-n+5):nth-child(2n+1) {
background-color: #fff;
}
.main_content.row .pod:nth-of-type(4) li:nth-child(n+6):nth-child(2n) {
background-color: #fff;
}
.main_content.row .pod:nth-of-type(2) {
position: absolute;
margin-left: 680px;
margin-top: -820px;
width: 302px;
}
.main_content.row .pod:nth-of-type(2) .flex.list li:nth-of-type(2) .meta, .main_content.row .pod:nth-of-type(2) .flex.list li:nth-of-type(3) .meta, .main_content.row .pod:nth-of-type(2) .flex.list li:nth-of-type(4) .meta, .main_content.row .pod:nth-of-type(2) .flex.list li:nth-of-type(5) .meta {
display: none
}
.main_content.row .pod:nth-of-type(2) .meta:first-of-type {
display: none
}
.main_content.row .pod:nth-of-type(2) .meta{
color: #333;
font: 11px arial,helvetica,sans-serif;
}
.main_content.row .pod:nth-of-type(2) .pre_list {
display: none;
}
.bi.bi-box-arrow-up-right {
display: none
}
.main_content.row .pod:nth-of-type(2) .meta.float_r {
display: none
}
.main_content.row .pod:nth-of-type(2) li .imgboxart {
display: none;
}
.main_content.row .pod:nth-of-type(2) li .content {
margin-left: -50px;
}
.main_content.row .pod:nth-of-type(2) li a {
font: 11px arial,helvetica,sans-serif;
color: #930;
}
.main_content.row .pod:nth-of-type(2) .head {
background: #ccc;
border-bottom: 1px solid #a4a4a400;
}
.main_content.row .pod:nth-of-type(2) .title {
color: #202020;
font-size: 14px;
}
.main_content.row .pod:nth-of-type(2) li {
background: #fff;
border: 1px solid #999999;
margin-top: -4px;
}
.main_content.row .pod:nth-of-type(2) {
position: absolute;
margin-left...