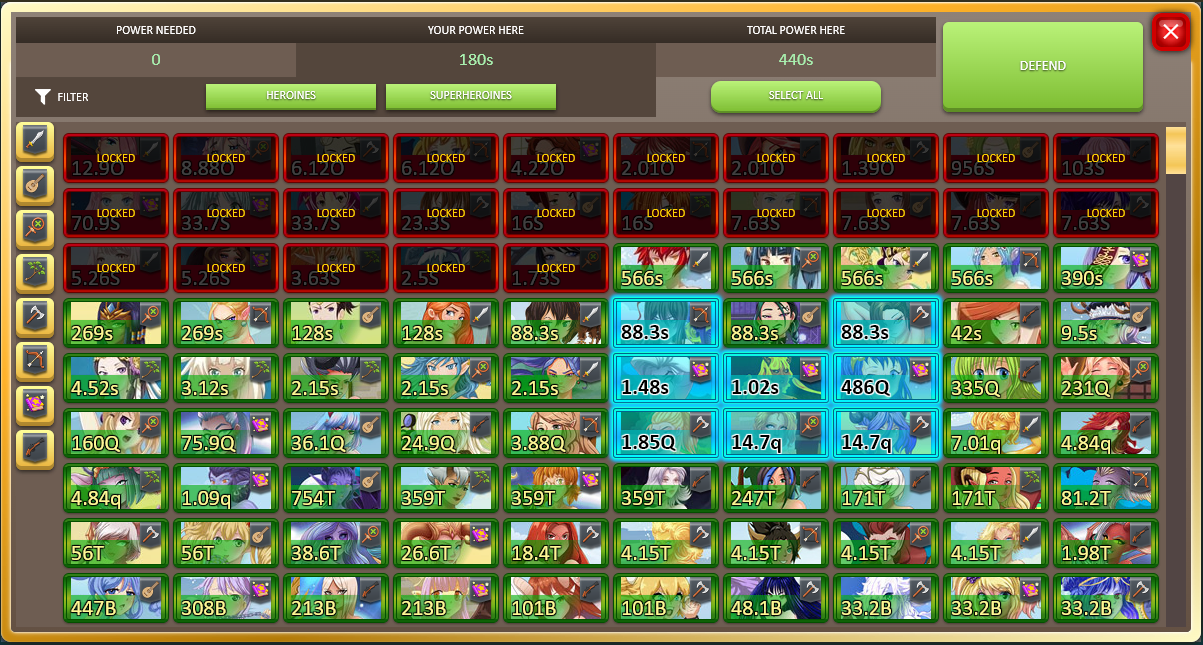
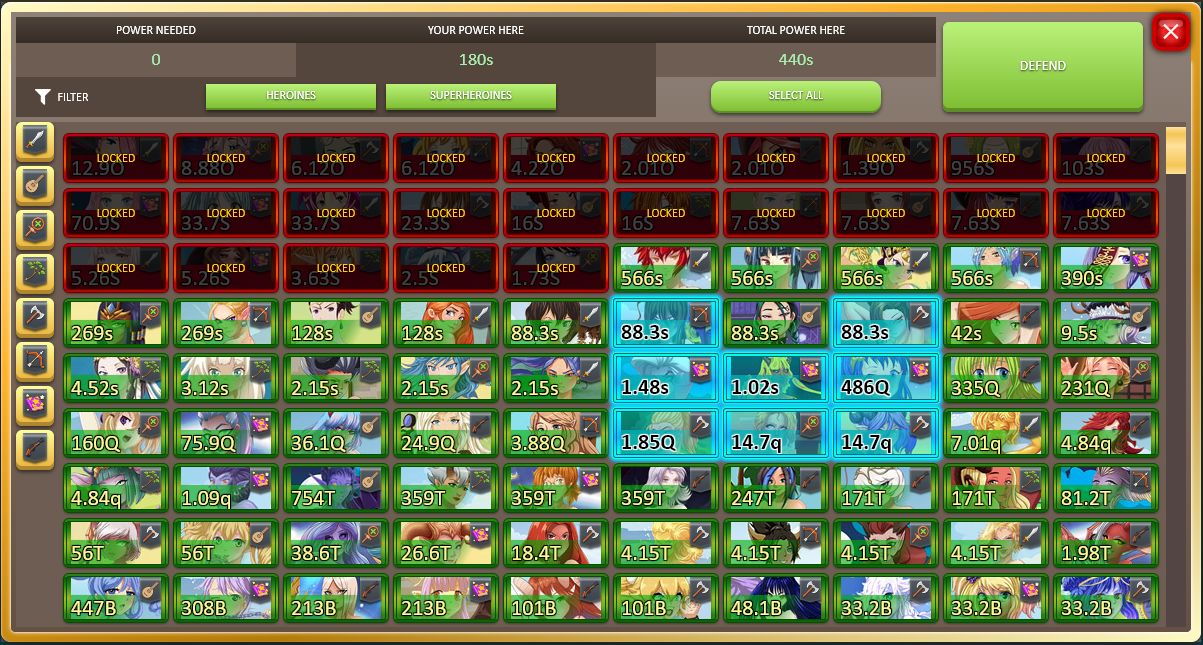
Компактный список героинь в Army Setup для CW и FW
FT(HUD CW&FW, Compact list mod) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryfaptitans
Created
Updated
Code size6.9 kB
Code checksum7f34dbc7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name FT(HUD CW&FW, Compact list mod)
@namespace https://userstyles.world/style/13967/fthud-cwfw-compact-list-mod
@version 1.0.0.1
@description Компактный список героинь в Army Setup для CW и FW
@author stalker666
@preprocessor stylus
@var select fontSize "Font size" {
"Normal": "normal",
"Large*": "large"
}
==/UserStyle== */
@-moz-document domain("faptitans.com") {
if fontSize==normal {
.fw-as-girl-box .fw-as-girl-box-scroll .hero-avatar-box .fw-as-num {
height: 18px !important;
font-size: 16px !important;
text-shadow: 1px 1px 1px #000, -1px -1px 1px #000, 1px -1px 1px #000, -1px 1px 1px #000;
line-height: 18px !important;
background: linear-gradient(180deg, rgba(0, 173, 6, .6), rgba(0, 128, 5, .6), rgba(0, 81, 3, .6)) !important;
}
.fw-as-girl-box .fw-as-girl-box-scroll .hero-avatar-box .fw-as-num.small {
line-height: 18px !important;
}
.fw-as-girl-box .fw-as-girl-box-scroll .hero-avatar-box.select .fw-as-num {
line-height: 15px !important;
background: linear-gradient(180deg, rgba(0, 175, 175, .8), rgba(0, 207, 207, .8), rgba(0, 255, 221, .8)) !important;
}
.fw-mer-box-all .fw-mer-box .fw-mer-num {
font-size: 18px !important;
line-height: 24px !important;
}
}
if fontSize==large {
.fw-as-girl-box .fw-as-girl-box-scroll .hero-avatar-box .fw-as-num {
height: 24px !important;
text-align: left;
font-size: 22px !important;
line-height: 26px !important;
text-shadow: 1px 1px 1px #000, -1px -1px 1px #000, 1px -1px 1px #000, -1px 1px 1px #000;
background: linear-gradient(120deg, rgba(0, 173, 6, .6) 50%, rgba(0, 128, 5, .4) 60%, rgba(0, 81, 3, 0) 75%) !important;
}
.fw-as-girl-box .fw-as-girl-box-scroll .hero-avatar-box .fw-as-num.small {
height: 20px !important;
line-height: 22px !important;
}
.fw-as-girl-box .fw-as-girl-box-scroll .hero-avatar-box.select .fw-as-num {
line-height: 24px !important;
background: linear-gradient(120deg, rgba(0, 175, 175, .8) 50%, rgba(0, 207, 207, .5) 60%, rgba(0, 255, 221, 0) 75%) !important;
}
.fw-mer-box-all .fw-mer-box .fw-mer-num {
font-size: 22px !important;
line-height: 26px !important;
}
}
/*.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement .objectsWrapper {
display: flex;
flex-wrap: wrap;
justify-content: center;
height: max-content !important;
width: 1048px !important;
padding: 6px 0px !important;
gap: 6px !important;
}
.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement .objectsWrapper>div {
top: 0 !important;
left: unset !important;
display: flex !important;
position: relative !important;
height: 0 !important;
}
.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement .objectsWrapper>div>div,
.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement .objectsWrapper>div>div .itemBox.cardAva {
height: 94px !important;
}
.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement .objectsWrapper>div>div .itemBox .itemBox_pic {
height: 38px !important;
}
/*.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement .objectsWrapper>div>div .itemBox .itemBox_pic img {
position: absolute;
top: -15px !important;
left 0;
}*/
.popup-layer .m-popup.army-setup .fw-as-girl-box .fw-as-girl-box-scroll .fw-mer-box-all {
margin-bottom: 5px;
}
.fw-as-girl-box-scroll .hero-avatar-box {
height: 42px !important;
border-radius: 6px !important;
border-style: double !important;
border-width: 4px;
margin: 1px 2px 4px 2px !important;
overflow: hidden !important;
color: rgb(4, 79, 0) !important;
background: linear-gradient(180deg, #0d6206 0% 5%, #208413 20%, #98ae1d 50%, #71b31b 70%, #318016 90% 100%) !important;
}
.fw-as-girl-box-scroll .hero-avatar-box .fw-as-num {
width: 90px !important;
bottom: 0px !important;
left: 4px !important;
border-radius: 0px !important;
color: #fff894 !important;
font-weight: 500 !important;
}
.fw-as-girl-box-scroll .hero-avatar-box .fw-as-num.small {
font-size: 15px !important;
}
.fw-as-girl-box-scroll .hero-avatar-box.locked {
color: rgb(105, 0, 0) !important;
background: linear-gradient(180deg, #a00, #ff4800 50%, #e84d00 70%, #c80000 85%, #b7001e) !important;
}
.fw-as-girl-box-scroll .hero-avatar-box.locked .fw-as-num {
color: #fff !important;
background: #b7001e !important;
}
.fw-as-girl-box-scroll .hero-avatar-box.select {
border-radius: 3px !important;
color: rgb(0, 101, 139) !important;
background: linear-gradient(180deg, #00f7ff 10%, #16cdff 40%, #13b4ff 60%, #00eaff 85%, #0fffd7) !important;
box-shadow: 0 0 0px 2px #0fffd7, 0 0 4px 4px #13b4ff !important;
}
.fw-as-girl-box-scroll .hero-avatar-box.select .hero-avatar {
filter: opacity(60%);
}
.fw-as-girl-box-scroll .hero-avatar-box.select .fw-as-num {
color: #000 !important;
text-shadow: 1px 1px 1px #fff, -1px -1px 1px #fff, 1px -1px 1px #fff, -1px 1px 1px #fff;
font-weight: 700 !important;
}
.fw-as-girl-box-scroll .hero-avatar-box .hero-avatar {
top: -15px !important;
}
.fw-army-locked {
height: auto !important;
}
.fw-army-locked-box {
border-radius: unset !important;
}
.m-popup.army-setup .sh2-icon-forgirl.war {
right: 2px !important;
}
.fw-mer-box-all .fw-mer-box {
height: 48px !important;
border-style: double !important;
margin: 0px !important;
overflow: hidden !important;
}
.fw-mer-box-all .fw-mer-box .fw-mer-pic {
top: -45px !important;
}
.fw-mer-box-all .fw-mer-box .fw-mer-star-box {
top: 0px !important;
left: auto !important;
right: 5px !important;
}
.fw-mer-box-all .fw-mer-box .fw-mer-count {
top: 0px !important;
left: 5px !important;
}
.fw-mer-box-all .fw-mer-box .fw-mer-num {
height: 24px !important;
bottom: 0px !important;
border-radius: 1px !important;
background: rgba(0, 104, 87, .6) !important;
color: #fff894 !important;
font-weight: 10 !important;
text-shadow: 1px 1px 1px #000, -1px -1px 1px #000, 1px -1px 1px #000, -1px 1px 1px #000;
}
}