Визуальные улучшания интерфейса для CW и FW
FT(HUD CW&FW, Visual improvements) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryfaptitans
Created
Updated
Size22 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FT(HUD CW&FW, Visual improvements)
@namespace https://userstyles.world/style/13968/fthud-cwfw-visual-improvements
@version 1.0.0.4
@description Визуальные улучшания интерфейса для CW и FW
@author stalker666
@preprocessor stylus
Делает цвета рамок героинь в Army Setup более различимыми(зеленая рамка - свободная героиня для выбора, синяя рамка - героиня выбрана, красная рамка - героиня недостуна). Работает в CW и FW.
@var checkbox colorHighlighting 'Better color highlighting in Army Setup' 1
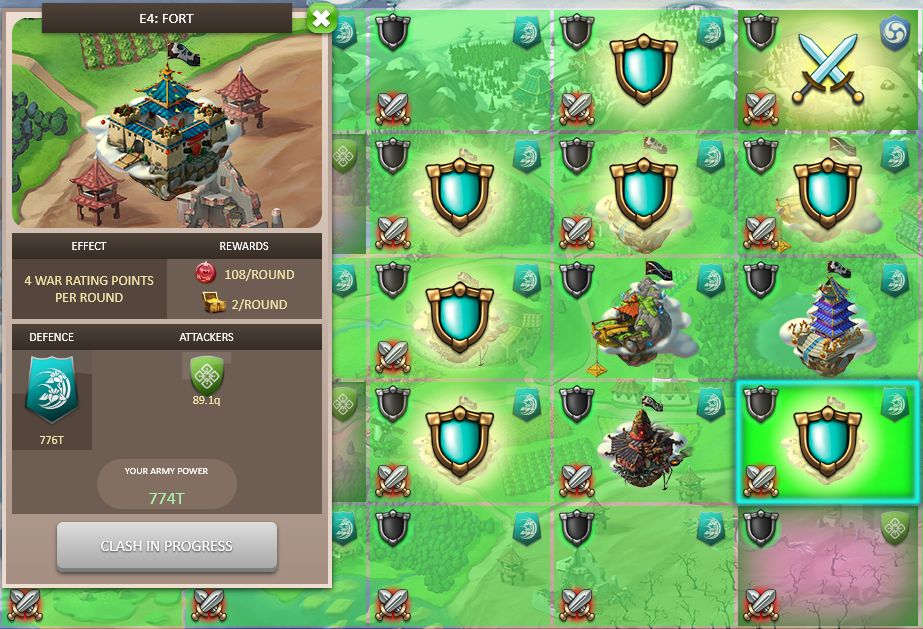
Рамка вокруг ячейки и более явное цветовыделение выбранной ячейки на карте в CW и FW
@var select selecterBetterMap 'Improved map' {
"None": "betterMap = 0; cellsAnimations = 0",
"Better map with static cell border": "betterMap = 1; cellsAnimations = 0",
"Better map with animated cell border*": "betterMap = 1; cellsAnimations = 1"
}
Свечение под иконкой собственной атаки/защиты для большего контраста.
@var select selecterGlowingIcon 'Glowing attack/defend icon' {
"None": "glowingIcons = 0; animatedIcons = 0",
"Static icons": "glowingIcons = 1; animatedIcons = 0",
"Animated icons*": "glowingIcons = 1; animatedIcons = 1"
}
Слегка улучшенные кнопки открытия CW чата и кнопки обновления карты
@var checkbox improvedButtons 'Improvers for Chat button and Map Refresh button' 1
==/UserStyle== */
@-moz-document domain("faptitans.com") {
/*MAIN*/
@keyframes change-size-icon {
50% {
transform: scale(125%)
filter: drop-shadow(0 0 20px #ffff64e6);
}
}
@keyframes glowing-icon {
50% {
filter: drop-shadow(0 0 20px #ffff64e6);
}
}
body .main .fw-map-claim-box-all{
top: 14%;
left: 50%;
width: 80%;
height: 80%;
display: flex;
flex-wrap: wrap;
gap: 14px 6px;
padding: 0;
border-radius: 8px;
justify-content: center;
align-content: center;
z-index: 0;
transform: translate(-50%, 0);
}
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all {
height: 192px;
}
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all .fw-warpop-at-box-all .fw-warpop-at-box {
top: 27px;
}
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all .fw-warpop-at-box-all .fw-warpop-at-box.cw {
top: 46px;
}
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all .fw-warpop-def-box {
height: 130px;
}
body .main .fw-map-claim-box-all.cw,
body .main .fw-map-claim-box-all.fw {
top: 7%;
left: 50%;
width: 100%;
height: 93%;
display: flex;
flex-wrap: wrap;
gap: 6px;
padding: 0;
border-radius: 8px;
justify-content: center;
align-content: center;
z-index: 0;
}
body .main .fw-warpop-box-all.cell_1 .fw-warpop-box-pic {
background-position: -60px -70px;
}
body .main .fw-warpop-box-all.cell_2 .fw-warpop-box-pic {
background-position: -360px -70px;
}
body .main .fw-warpop-box-all.cell_3 .fw-warpop-box-pic {
background-position: -670px -70px;
}
body .main .fw-warpop-box-all.cell_4 .fw-warpop-box-pic {
background-position: -990px -70px;
}
body .main .fw-warpop-box-all.cell_5 .fw-warpop-box-pic {
background-position: -1300px -70px;
}
body .main .fw-warpop-box-all.cell_6 .fw-warpop-box-pic {
background-position: -1610px -70px;
}
body .main .fw-warpop-box-all.cell_7 .fw-warpop-box-pic {
background-position: -60px -260px;
}
body .main .fw-warpop-box-all.cell_8 .fw-warpop-box-pic {
background-position: -370px -260px;
}
body .main .fw-warpop-box-all.cell_9 .fw-warpop-box-pic {
background-position: -680px -260px;
}
body .main .fw-warpop-box-all.cell_10 .fw-warpop-box-pic {
background-position: -990px -260px;
}
body .main .fw-warpop-box-all.cell_11 .fw-warpop-box-pic {
background-position: -1300px -260px;
}
body .main .fw-warpop-box-all.cell_12 .fw-warpop-box-pic {
background-position: -1610px -260px;
}
body .main .fw-warpop-box-all.cell_13 .fw-warpop-box-pic {
background-position: -60px -440px;
}
body .main .fw-warpop-box-all.cell_14 .fw-warpop-box-pic {
background-position: -370px -440px;
}
body .main .fw-warpop-box-all.cell_15 .fw-warpop-box-pic {
background-position: -680px -440px;
}
body .main .fw-warpop-box-all.cell_16 .fw-warpop-box-pic {
background-position: -990px -440px;
}
body .main .fw-warpop-box-all.cell_17 .fw-warpop-box-pic {
background-position: -1300px -440px;
}
body .main .fw-warpop-box-all.cell_18 .fw-warpop-box-pic {
background-position: -1610px -440px;
}
body .main .fw-warpop-box-all.cell_19 .fw-warpop-box-pic {
background-position: -60px -620px;
}
body .main .fw-warpop-box-all.cell_20 .fw-warpop-box-pic {
background-position: -370px -620px;
}
body .main .fw-warpop-box-all.cell_21 .fw-warpop-box-pic {
background-position: -680px -620px;
}
body .main .fw-warpop-box-all.cell_22 .fw-warpop-box-pic {
background-position: -990px -620px;
}
body .main .fw-warpop-box-all.cell_23 .fw-warpop-box-pic {
background-position: -1300px -620px;
}
body .main .fw-warpop-box-all.cell_24 .fw-warpop-box-pic {
background-position: -1610px -620px;
}
body .main .fw-warpop-box-all.cell_25 .fw-warpop-box-pic {
background-position: -60px -810px;
}
body .main .fw-warpop-box-all.cell_26 .fw-warpop-box-pic {
background-position: -370px -810px;
}
body .main .fw-warpop-box-all.cell_27 .fw-warpop-box-pic {
background-position: -680px -810px;
}
body .main .fw-warpop-box-all.cell_28 .fw-warpop-box-pic {
background-position: -990px -810px;
}
body .main .fw-warpop-box-all.cell_29 .fw-warpop-box-pic {
background-position: -1300px -810px;
}
body .main .fw-warpop-box-all.cell_30 .fw-warpop-box-pic {
background-position: -1610px -810px;
}
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all .fw-warpop-def-box .fw-warpop-def-pic {
height: 86px;
}
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all .fw-warpop-def-box .butn {
width: 70px;
height: 78px;
}
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all .fw-warpop-def-box .butn .btnContentWrap {
width: 100%;
}
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all .fw-warpop-def-box .fw-warpop-def-pic .bg,
body .main .fw-warpop-box-all .fw-warpop-at-def-box-all .fw-warpop-def-box .fw-warpop-def-pic .fg {
width: 100%;
height: auto;
}
body .main .warpopBack {
width: 500px;
pointer-events: none;
}
.fw-warpop-box-all {
right: 63px !important;
}
.fw-warpop-box-all.left {
left: 63px !important;
}
.fw-icon-sword.your {
width: 120px !important;
height: 120px !important;
left: 50% !important;
top: 50% !important;
display: flex !important;
align-items: center !important;
justify-content: center !important;
transform: translate(-50%, -50%) !important;
}
.popup-layer .m-popup.army-setup .armySetupFilter {
/*left: 11px;*/
gap: 5px 0;
}
.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement {
justify-content: center;
}
}
@-moz-document domain("faptitans.com") {
/*Делает цвета рамок героинь в Army Setup более различимыми(зеленая рамка - свободная героиня для выбора, синяя рамка - героиня выбрана, красная рамка - героиня недостуна). Работает в CW и FW.*/
if colorHighlighting==1 {
.fw-as-girl-box-scroll .hero-avatar-box {
color: #044f00 !important;
background: linear-gradient(180deg, #0d6206 0% 5%, #208413 20%, #a0b71d 50%, #71b31b 70%, #318016 90% 100%) !important;
}
.fw-as-girl-box-scroll .hero-avatar-box .fw-as-num {
color: #fff894 !important;
text-shadow: 1px 1px 1px #000, -1px -1px 1px #000, 1px -1px 1px #000, -1px 1px 1px #000 !important;
background: linear-gradient(180deg, #00ad06cc 50%, #008005cc 60%, #007504cc 75%) !important;
}
.fw-as-girl-box-scroll .hero-avatar-box.locked {
color: #690000 !important;
background: linear-gradient(180deg, #a00, #ff4800 50%, #e84d00 70%, #c80000 85%, #b7001e) !important;
}
.fw-as-girl-box-scroll .hero-avatar-box.locked .fw-as-num {
color: #fff !important;
background: #b7001e !important;
}
.fw-as-girl-box-scroll .hero-avatar-box.select {
color: #00658b;
background: linear-gradient(180deg, #00f7ff 10%, #16cdff 40%, #13b4ff 60%, #00eaff 85%, #0fffd7) !important;
box-shadow: 0 0 0px 1px #0fffd7, 0 0 4px 1px #00f7ff, 0 0 4px 2px #16cdff, 0 0 4px 3px #13b4ff !important;
}
.fw-as-girl-box-scroll .hero-avatar-box.select .hero-avatar {
filter: opacity(60%);
}
.fw-as-girl-box-scroll .hero-avatar-box.select .fw-as-num {
color: #000 !important;
text-shadow: 1px 1px 1px #fff, -1px -1px 1px #fff, 1px -1px 1px #fff, -1px 1px 1px #fff !important;
background: linear-gradient(180deg, #00afafcc 50%, #00cfcf99 60%, #0fd9 75%) !important;
}
.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement .objectsWrapper .itemBox.block,
.popup-layer .m-popup.army-setup .armySetupCont .customScroll .scrollElement .objectsWrapper .itemBox.locked {
box-shadow: inset 0 1px 1px #f009...