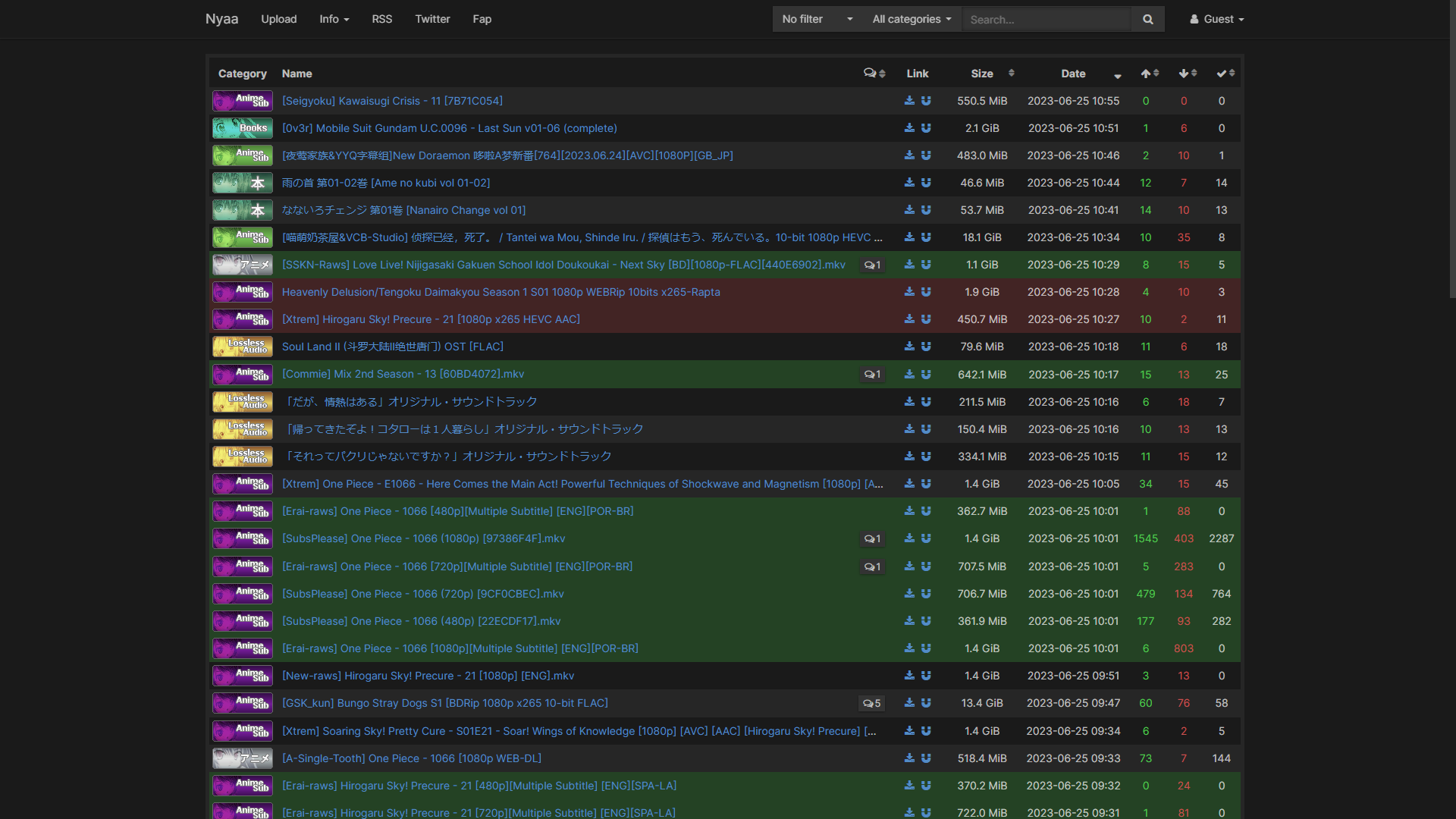
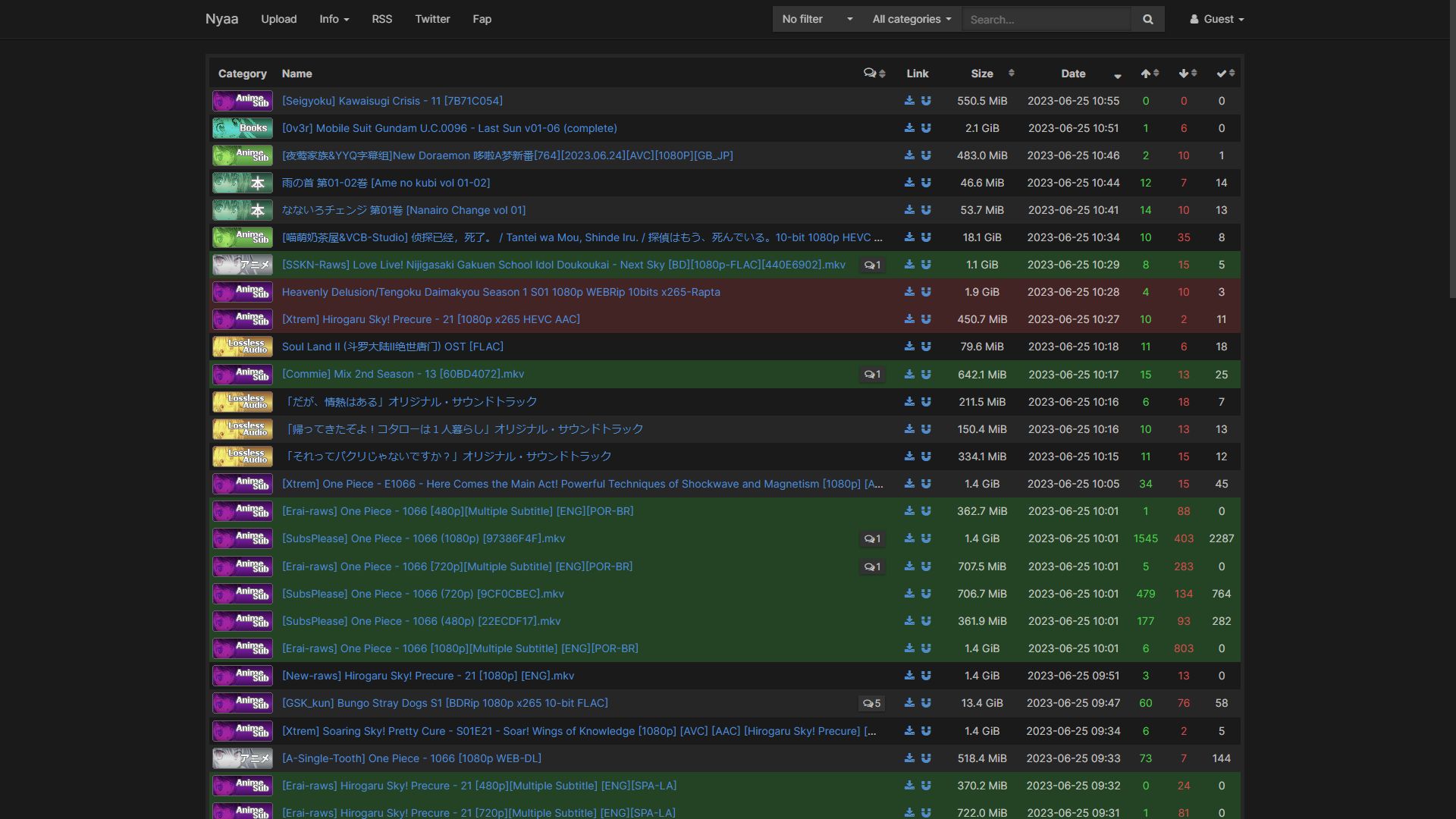
Matte, nano, and minimal. Not just another dark theme, make it your own with customizable settings.
nyaa.si - Manami by kaz
Imported from a private source
Mirrored from https://raw.githubusercontent.com/xrkaz/personal-stylesheets/master/css/nyaa.si.user.css

Details
Authorkaz
LicenseWTFPL
Categorynyaa
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
See the quick start guide first before doing anything.
Wanna see what's changed between versions? Visit the changelog.
Having issues? Ideas maybe? Write it here.
View screenshots.
Support
Chromium, Firefox
Keywords
nyaa, sukebei, nyaa.si, sukebei.nyaa, sukebei.nyaa.si, nyaa.se
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link.kaz = "Manami v4.0.5 ✿ kaz.cx"
/* ==UserStyle==
/ma'namiʔ/ means "nice, beautiful" in Hiligaynon.
================
@name nyaa.si - Manami
@namespace kaz.cx
@description Matte, nano, minimal.
@author kaz <x@kaz.cx> (https://kaz.cx)
@homepageURL https://github.com/xrkaz/personal-stylesheets
@supportURL https://github.com/xrkaz/personal-stylesheets/issues
@preprocessor stylus
@version 4.0.5
@license WTFPL
===================
@var color bc "Base color" hsl(0, 0%, 0%)
@var checkbox bcReg ":: Regulate" 0
@var color ac "Accent color" hsl(210, 50%, 55%)
@var select bgImg "Background image" {
"None*":"null",
"Custom":"bgCustom",
"Hatsune Miku":"'https://i.imgur.com/EwRKF6L.jpg'",
"Kasane Teto":"'https://i.imgur.com/hbyADPt.jpg'",
"Background 1":"'https://images.unsplash.com/photo-1620641788421-7a1c342ea42e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 2":"'https://images.unsplash.com/photo-1618005182384-a83a8bd57fbe?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 3":"'https://images.unsplash.com/photo-1594671581654-cc7ed83167bb?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 4":"'https://images.unsplash.com/photo-1574169208507-84376144848b?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 5":"'https://images.unsplash.com/photo-1491895200222-0fc4a4c35e18?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 6":"'https://images.unsplash.com/photo-1607499699372-7bb722dff7e2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 7":"'https://images.unsplash.com/photo-1605478264999-8d1cd66e9c78?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 8":"'https://images.unsplash.com/photo-1657215373362-3183c0495f85?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 9":"'https://images.unsplash.com/photo-1579546929518-9e396f3cc809?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
"Background 10":"'https://images.unsplash.com/photo-1531761535209-180857e963b9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1920&q=100'",
}
@var text bgCustom ":: Custom URL (with quotes)" ""https://i.imgur.com/uGB0VHA.jpg""
@var range panBlur "Panel blur" [0, 0, 20, 1, 'px']
@var range panAlpha "Panel opacity" [1, 0, 1, 0.1, '']
@var range imgSat "Image saturation" [100, 0, 100, 1, '%']
@var range imgLit "Image brightness" [100, 0, 100, 1, '%']
@var select bdRad "Corners" ["Sharp*", "Round"]
@var select avaShape "Avatar shape" {
"Circle*":"100%",
"Square":"0",
"Squircle":"25%"
}
@var select anchor "Links on hover" ["Lighten*", "Underline", "Both"]
@var select torrentlist "Torrent list" ["Default*", "Compact"]
@var select comment "Comment panel" ["Default*", "Compact"]
@var checkbox navTop "Sticky navbar" 1
@var checkbox scroll "Thin scrollbar" 1
@var checkbox torrentlistHover "Torrent list lighten on hover" 1
@var checkbox torrentlistStripe "Torrent list stripes" 1
@var checkbox torrentlistColor "Torrent list colors" 1
@var checkbox shadow "Shadows" 1
@var checkbox laySet "Override layout width" 0
@var range layWide ":: Layout width" [1280, 1280, 1900, 10,"px"]
@var text fontName "Font name" "Inter"
@var select fontWeight "Font weight" {
"Default*":"null",
"100 ":"100",
"200 ":"200",
"300 ":"300",
"400 (Normal)":"400",
"500 ":"500",
"600 ":"600",
"700 (Bold)":"700",
"800 ":"800",
"900 ":"900"
}
@var select fontStyle "Font style" {
"Default*":"null",
"Normal":"normal",
"Italic":"italic",
"Oblique":"oblique"
}
@var checkbox xFap "Explicit links" 1
@var checkbox xrkaz "Userstyle attribution" 1
==/UserStyle== */
// aliases
i = !important
l = lightness
s = saturation
a = alpha
t = transparent
x = none
// shadow values
extShad = a(black, 0.12) 0px 1px 3px, a(black, 0.24) 0px 1px 3px
intShad = inset a(black, 0.5) 0 0 5px
frmShad = inset a(black, 0.5) 0 0 5px, a(black, 0.12) 0px 1px 3px, a(black, 0.24) 0px 1px 3px
imgShad = 0 1px 2px a(black, 0.3)
// functions
anc() // anchor:hover style
if anchor == "Lighten" {color ac2; text-decoration x}
else if anchor == "Underline" {color ac1; text-decoration underline}
else {color ac2; text-decoration underline}
shad(k = extShad) // shadows
if shadow {box-shadow k}
else {box-shadow x}
rad(k = 5px) // border-radius
if bdRad == "Round" {border-radius k}
else {border-radius 0}
shard() {shad();rad()} // combo of shad() & rad()
prad(k = 5px) // same as rad() but for units
if bdRad == "Round" {k}
else {0}
bdc(k = t) {border-color k} // border-color
// background function
bgc(k, z = null)
if bgImg != null
backdrop-filter blur(panBlur) if panBlur != 0 && panAlpha != 1
background-color a(k, panAlpha)
color z if z
else
background-color k
color z if z
// base colors
blue = hsl(210, 50%, 55%)
green = hsl(120, 50%, 55%)
red = hsl(0, 50%, 55%)
orange = hsl(40, 50%, 55%)
pink = hsl(330, 50%, 55%)
cyan = hsl(180, 50%, 55%)
yellow = hsl(60, 50%, 55%)
purple = hsl(265, 50%, 55%)
// color regulation
if bcReg
bg1 = l(s(bc, 20%), 10%)
bg2 = l(s(bc, 20%), 5%)
bg3 = l(s(bc, 30%), 15%)
bg4 = l(s(bc, 30%), 20%)
bg5 = l(s(bc, 40%), 25%)
bg6 = l(s(bc, 40%), 45%)
else
bg1 = l(bc, 10%)
bg2 = l(bc, 5%)
bg3 = l(bc, 15%)
bg4 = l(bc, 20%)
bg5 = l(bc, 25%)
bg6 = l(bc, 45%)
// accent colors
ac1 = l(ac, 55%)
ac2 = l(ac, 80%)
// complementary colors
cc1 = red
cc2 = green
cc3 = orange
cc4 = blue
// color hierarchy
ch1(k) {l(s(k, 30%), 20%)}
ch2(k) {lighten(ch1(k), 5%)}
ch3(k) {lighten(ch1(k), 10%)}
ch4(k) {lighten(ch1(k), 20%)}
ch5(k) {l(k, 80%)}
// text colors
fg = white
fg1 = a(fg, 0.7) // default
fg2 = fg // emphasis
fg3 = a(fg, 0.5) // subtext
fg4 = a(fg, 0.3) // disabled, placeholder
// global
@-moz-document regexp("^https://(?:[^/\\s.]+\\.)?ny(?:aa\\.(?:si|land|(?:iss\\.)?(?:ink|one))|\\.iss\\.one)/\\S*")
// import inter font from google
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@100;200;300;400;500;600;700;800;900&display=swap') if fontName == "Inter"
* // scrollbar
color-scheme dark
if scroll
scrollbar-width thin
scrollbar-color bg5 t
if scroll // for chromium
::-webkit-scrollbar
width 8px
::-webkit-scrollbar-track
background-color t
::-webkit-scrollbar-thumb
background-color bg5
::-webkit-scrollbar-thumb:hover
background-color bg6
body
background url(bgImg) no-repeat fixed center
background-size cover
background-color bg1
font-family fontName, system-ui, sans-serif if fontName
font-style fontStyle if fontStyle
font-weight fontWeight if fontWeight
color fg1
a
color ac1
&:hover, &:focus
anc()
&:focus
outline x
blockquote
background-color bg4
bdc(bg6)
shad()
blockquote blockquote
shad(x)
pre
background-color bg4
color fg1
bdc()
shard()
code
background-color bg4
color red
shard()
pre code
shad(x)
kbd
background-color bg4
color fg1
shard()
hr
border-top 1px solid bg4
option
background-color bg4
// torrent list suppress visit state
table.torrent-list tbody tr td a:visited
color ac1
&:hover, &:focus
anc()
img // images
rad()
if shadow
filter saturate(imgSat) brightness(imgLit) drop-shadow(imgShad)
else
filter saturate(imgSat) brightness(imgLit)
.category-icon // category icons
filter saturate(50%)
// seed/leech colors
.col-md-5 span[style="color: green;"] // torrent meta
color green i
.col-md-5 span[style="color: red;"]
color red i
// torrent list
table.torrent-list td:nth-child(6),
body.dark table.torrent-list > tbody > tr.success > td:nth-child(6),
body.dark table.torrent-list > tbody > tr.danger > td:nth-child(6)
color green
table.torrent-list td:nth-child(7),
body.dark table.torrent-list > tbody > tr.success > td:nth-child(7),
body.dark table.torrent-list > tbody > tr.danger > td:nth-child(7)
color red
.text-success // user class
color cc2
a&:hover, a&:focus
color ch5(cc2)
.container // set layout width
width layWide if laySet
footer p // hide dark mode toggle
display x
.dark .navbar-inverse::before // show alert if dark theme enabled
content "Style conflict. Press the button below to fix it."
background-color bg2
color fg1
display block
font-family monospace
font-size 14px
padding 10px
border-bottom 1px solid bg3
white-space pre-wrap
visibility visible
shad()
.dark .navbar
visibility hidden
.dark footer p
position fixed
top 50px
left 10px
display block
z-index 1001
visibility hidden
.dark #themeToggle
display block
margin-top -20px
visibility hidden
&:hover::after
background-color bg4
.dark #themeToggle::after
content "Fix me, Senpai (◕︿◕✿)"
display block
color fg1
font-family monospace
margin-top -15px
visibility visible
background-color bg1
border 1px solid bg6
padding 5px 10px
visibility visible
animation rainbow 1s infinite
padding 5px 10px
shad()
.navbar-inverse // navbar
bgc(bg2)
bdc(bg3)
shad()
.navbar-inverse .navbar-toggle
bdc()
&:hover, &:focus
background-color bg5
.navbar-toggle
background-color bg4
shard()
.navbar-inverse .navbar-brand
color fg1
&:hover, &:focus
color fg2
.navbar-inverse .navbar-nav>li...