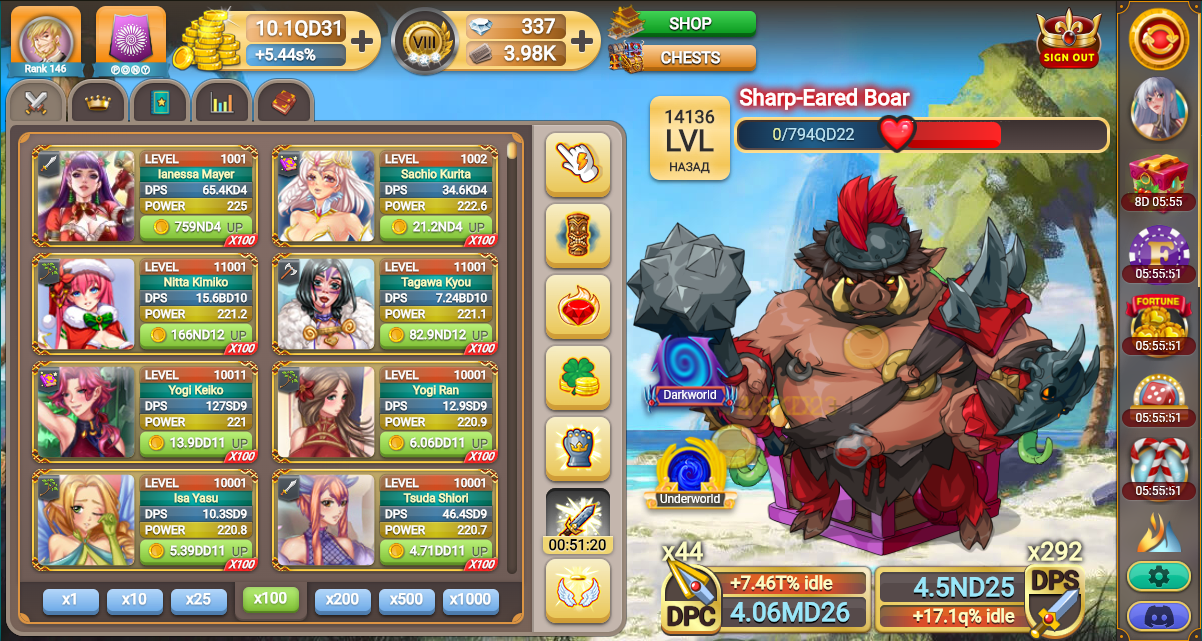
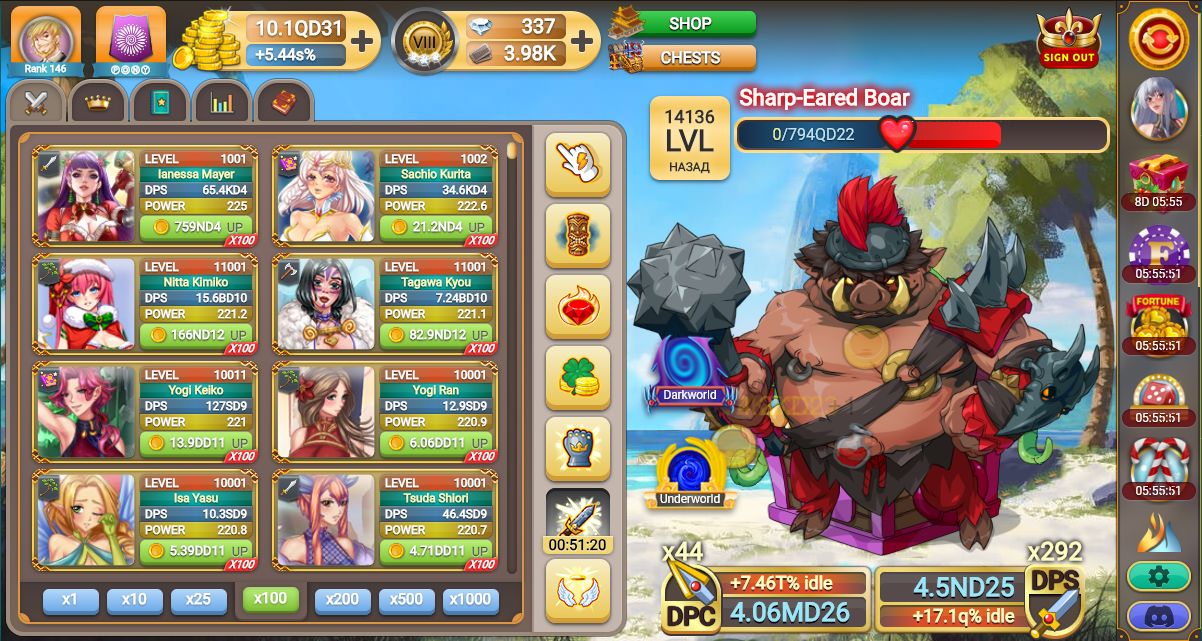
ąōą╗ąŠą▒ą░ą╗čīąĮčŗą╣ ą╝ąŠą┤ ąĖąĮč鹥čĆč乥ą╣čüą░, čĆą░čüčłąĖčĆčÅčÄčēąĖą╣ ą▓ąĖą┤ąĖą╝čāčÄ ąŠą▒ą╗ą░čüčéčī čüą┐ąĖčüą║ą░ ą│ąĄčĆąŠąĖąĮčī, ą┐ąĄčĆąĄąĮąŠčüčÅčēąĖą╣ čĆčÅą┤ ą┐ą░ąĮąĄą╗ąĄą╣ ąĖ ą║ąĮąŠą┐ąŠą║ ą┤ą╗čÅ ą▒ąŠą╗ąĄąĄ čāą┤ąŠą▒ąĮąŠą│ąŠ ąĖąĮč鹥čĆč乥ą╣čüą░ ąĖ čé.ą┤., ąĖ čé.ą┐.
FT(HUD, Interface redesign) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryfaptitans
Created
Updated
Code size31 kB
Code checksumefab6add
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FT(HUD, Interface redesign)
@namespace https://userstyles.world/style/13973/fthud-interface-redesign
@version 1.0.0.4
@description ąōą╗ąŠą▒ą░ą╗čīąĮčŗą╣ ą╝ąŠą┤ ąĖąĮč鹥čĆč乥ą╣čüą░, čĆą░čüčłąĖčĆčÅčÄčēąĖą╣ ą▓ąĖą┤ąĖą╝čāčÄ ąŠą▒ą╗ą░čüčéčī čüą┐ąĖčüą║ą░ ą│ąĄčĆąŠąĖąĮčī, ą┐ąĄčĆąĄąĮąŠčüčÅčēąĖą╣ čĆčÅą┤ ą┐ą░ąĮąĄą╗ąĄą╣ ąĖ ą║ąĮąŠą┐ąŠą║ ą┤ą╗čÅ ą▒ąŠą╗ąĄąĄ čāą┤ąŠą▒ąĮąŠą│ąŠ ąĖąĮč鹥čĆč乥ą╣čüą░ ąĖ čé.ą┤., ąĖ čé.ą┐.
@author stalker666
@preprocessor stylus
@var select hpPosition "Mob HP position" {
"Top": "top",
"Bottom*": "bottom"
}
@var select bossPanelPosition '"Boss Drops" / "Dark Tower Skills" position' {
"Left*": "left",
"Right": "right"
}
==/UserStyle== */
@-moz-document domain("faptitans.com") {
if hpPosition==top {
body .main .right-side .monster-prg-box-all {
top: -5px !important;
bottom: auto !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box,
body .main .left-side .left-panel.tower.wide.false.fight .heroes-list-all-box .dps-dpc-panel-box {
top: auto !important;
bottom: 6px !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box .dpc .x2-dps,
body .main .left-side .left-panel.tower.wide.false.fight .heroes-list-all-box .dps-dpc-panel-box .dpc .x2-dps {
top: -28px !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box .dps .x2-dps,
body .main .left-side .left-panel.tower.wide.false.fight .heroes-list-all-box .dps-dpc-panel-box .dps .x2-dps {
top: -28px !important;
}
body .main .right-side .monster-prg-box-all .loc-list .locs:after {
content: "\25BC" !important;
}
body .main .right-side .monster-prg-box-all .loc-list.opened .locs:after {
content: "\25B2" !important;
}
body .main .right-side .monster-prg-box-all .loc-list.opened {
top: 0px !important;
}
}
if hpPosition==bottom {
body .main .right-side .monster-prg-box-all {
top: auto !important;
bottom: 5px !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box,
body .main .left-side .left-panel.tower.wide.false.fight .heroes-list-all-box .dps-dpc-panel-box {
top: -50px !important;
bottom: auto !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box .dpc .x2-dps,
body .main .left-side .left-panel.tower.wide.false.fight .heroes-list-all-box .dps-dpc-panel-box .dpc .x2-dps {
top: 70px !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box .dps .x2-dps,
body .main .left-side .left-panel.tower.wide.false.fight .heroes-list-all-box .dps-dpc-panel-box .dps .x2-dps {
top: 70px !important;
}
body .main .right-side .monster-prg-box-all .loc-list .locs:after {
content: "\25B2" !important;
}
body .main .right-side .monster-prg-box-all .loc-list.opened .locs:after {
content: "\25BC" !important;
}
}
if bossPanelPosition==left {
.boss-drop-box {
left: 4px !important;
right: auto !important;
}
.bossbtn-box {
left: 4px !important;
right: auto !important;
}
.world-portal {
right: 6px !important;
left: auto !important;
}
.world-map {
right: 0px !important;
left: auto !important;
}
.buster-box {
right: 6px !important;
top: auto !important;
bottom: 200px !important;
}
}
if bossPanelPosition==right {
.boss-drop-box {
left: auto !important;
right: 5px !important;
}
.bossbtn-box {
left: auto !important;
right: 4px !important;
}
.world-portal {
right: auto !important;
left: 6px !important;
}
.world-map {
right: auto !important;
left: 6px !important;
}
.buster-box {
left: 6px !important;
top: auto !important;
bottom: 200px !important;
}
}
/*----------------------------------------*/
@css {
.main div[style="position: absolute; top: calc(50% - 186px); left: calc(100% - 15px); width: 120px; text-align: left; color: rgb(88, 65, 46); padding: 5px 5px 5px 25px; border: 1px solid rgb(88, 65, 46); border-radius: 15px; z-index: -1;"] {
width: 128px !important;
font-family: "MS PGothic" !important;
font-weight: bolder !important;
padding: 1px 1px 1px 20px !important;
}
}
.page-footer .user-id {
color: #58412e00;
}
.page-footer:hover .user-id {
color: #58412e;
}
body::-webkit-scrollbar {
width: 0;
}
body .main .left-side .left-panel .heroes-list-all-box .all-heroes-box {
height: 448px !important;
top: auto !important;
bottom: 54px !important;
}
body .main .left-side .left-panel .heroes-list-all-box .all-heroes-box .all-heroes-box-scroll {
height: 432px !important;
top: auto !important;
bottom: 8px !important;
border-radius: 10px !important;
}
body .main .left-side .left-panel .heroes-list-all-box .all-heroes-box .all-heroes-box-scroll .hero-card-box-all {
width: 480px !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box {
width: 410px !important;
height: 75px !important;
position: absolute !important;
left: 662px !important;
z-index: 999 !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box .dpc,
.dps {
margin: 2px !important;
margin-top: 12px !important;
margin-left: 2px !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box .dpc .x2-dps {
left: 2px !important;
z-index: 1 !important;
text-shadow: 1px 1px 5px rgb(0 0 0 / 95%), -1px -1px 5px rgb(0 0 0 / 95%) !important;
}
body .main .left-side .left-panel .heroes-list-all-box .dps-dpc-panel-box .dps .x2-dps {
left: auto !important;
right: 2px !important;
z-index: 1 !important;
text-shadow: 1px 1px 5px rgb(0 0 0 / 95%), -1px -1px 5px rgb(0 0 0 / 95%) !important;
}
body .main .right-side .monster {
z-index: 0 !important;
}
body .main .right-side .monster-prg-box-all {
width: 460px !important;
left: 16px !important;
}
body .main .right-side .monster-prg-box-all .loc-list {
left: 0px !important;
transition: none !important;
}
body .main .right-side .monster-prg-box-all .loc-list .locs .loc {
width: 90% !important;
margin: 0 0 2px !important;
}
body .main .right-side .monster-prg-box-all .loc-list .locs.world .loc {
margin: 0 0px 12px !important;
}
body .main .right-side .monster-prg-box-all .loc-list .locs.world:after {
content: none !important;
}
body .main .right-side .monster-prg-box-all .loc-list.opened .locs.world:after {
content: none !important;
}
body .main .right-side .monster-prg-box-all .loc-list .locs .loc .loc-text,
body .main .right-side .monster-prg-box-all .loc-list .locs .loc .loc-text2 {
width: 100% !important;
}
body .main .right-side .monster-prg-box-all .loc-list .locs:after {
width: 100% !important;
height: 84px !important;
top: 0px !important;
left: 0px !important;
font-size: 22px !important;
font-weight: normal !important;
border-top: 0 !important;
border-left: 0 !important;
border-right: 0 !important;
border-bottom: 0 !important;
}
body .main .right-side .monster-prg-box-all .loc-list.opened {
height: 394px !important;
transition: none !important;
}
body .main .right-side .monster-prg-box-all .loc-list.opened .locs:after {
width: 100% !important;
height: 84px !important;
top: 0px !important;
left: 0px !important;
font-size: 22px !important;
font-weight: normal !important;
border-top: 0 !important;
border-left: 0 !important;
border-right: 0 !important;
border-bottom: 0 !important;
}
body .main .right-side .monster-prg-box-all .health {
width: 376px !important;
height: 36px !important;
top: 21px !important;
right: 0 !important;
z-index: 1 !important;
}
body .main .right-side .monster-prg-box-all .health:before {
width: 370px !important;
height: 30px !important;
top: 3px !important;
left: 3px !important;
}
body .main .right-side .monster-prg-box-all .health .num {
width: 150px !important;
height: 26px !important;
top: 5px !important;
left: 5px !important;
border-radius: 10px !important;
}
body .main .right-side .monster-prg-box-all .health .num:before {
width: 40px !important;
height: 40px !important;
right: -28px !important;
top: -8px !important;
}
body .main .right-side .monster-prg-box-all .health .num .from,
body .main .right-side .monster-prg-box-all .health .num .to {
height: 26px !important;
left: -0px !important;
line-height: 26px !important;
}
body .main .right-side .monster-prg-box-all .health .p100 {
height: 26px !important;
}
body .main .right-side .monster-prg-box-all .health .p100 .prg {
heig...