Визуальные улучшания интерфейса игры
FT(HUD, Visual improvements) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryfaptitans
Created
Updated
Size55 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FT(HUD, Visual improvements)
@namespace https://userstyles.world/style/13975/fthud-visual-improvements
@version 1.0.0.8
@description Визуальные улучшания интерфейса игры
@author stalker666
@preprocessor stylus
Более удобные кнопки взятия наград Battlepass + чуть более плотный список наград.
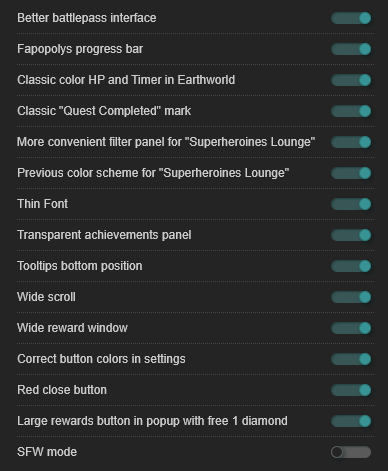
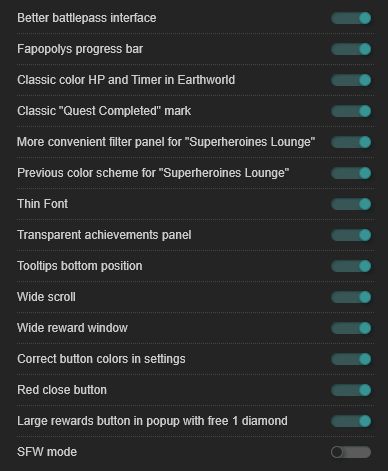
@var checkbox betterBP 'Better battlepass interface' 1
Визуальное улучшение панели в режиме Fapopoly
@var checkbox fpPanel 'Fapopolys progress bar' 1
Возвращает классическую расцветку полосок панели HP и Времени у моба/босса в основном режиме игры (Earthworld)
@var checkbox classicColorHPandTimer 'Classic color HP and Timer in Earthworld' 1
Классическая метка завершенности суточного квеста
@var checkbox classicQuestCompletedMark 'Classic "Quest Completed" mark' 1
Более удобная панелька фильтров для хаты суперш
@var checkbox betterSHFiltersPanel 'More convenient filter panel for "Superheroines Lounge"' 1
Предыдущая цветовая гамма для хаты суперш
@var checkbox previousSHColorScheme 'Previous color scheme for "Superheroines Lounge"' 1
Меняет шрифт на немного тоньше и компактней. Пора буковки посадить на диету!
@var checkbox thinFont 'Thin Font' 1
Полупрозрачная панель ачивок!
@var checkbox achievementPanel 'Transparent achievements panel' 1
Всех заебавшие подсказки теперь появляются в одном единственном месте - под игрой. Больше эта сучара не закроет собой нужную кнопку, ЙЕЕЕЙ!
@var checkbox tooltipPanel 'Tooltips bottom position' 1
Широкий скролл
@var checkbox wideScroll 'Wide scroll' 1
Широкое окно наград и батлпассов
@var checkbox wideRewardWindow 'Wide reward window' 1
Исправляет цветовое выделение кнопок в окне настроек
@var checkbox correctSettingsButton 'Correct button colors in settings' 1
Красная кнопка крестика... просто красная кнопка, а то задолбало, одна желтая, другая фиолетовая, третья ваще цвета говна... Даешь классику, даешь "Красную кнопку закрытия окна"!
@var checkbox redCloseButton 'Red close button' 1
Кнопка с 1 алмазом в рекламном окне теперь на всю ширину окна, а также удалена соседняя кнопка "Закрыть", дабы случайно не профукать халявный алмаз при массовом закрытии прочих окон.
@var checkbox largeButtonFreeDiamond 'Large rewards button in popup with free 1 diamond' 1
Переключение в режим SFW
@var checkbox modeSFW 'SFW mode' 0
==/UserStyle== */
@-moz-document domain("faptitans.com") {
/*Более удобные кнопки взятия наград Battlepass + чуть более плотный список наград.*/
if betterBP == 1 {
body .main .left-side .left-panel.wide .tab-panel-box.fw-main .fw-btlpass-buy-box-all {
left: auto;
right: 10px;
}
body .main .left-side .left-panel.wide .tab-panel-box.fw-main .fw-level-box-all {
left: 10px;
right: auto;
}
body .main .left-side .left-panel.wide .tab-panel-box.fw-main .fw-btlpass-buy-box-all .fw-btlpass-girl {
transform: scale(-1, 1);
}
body .main .left-side .left-panel.wide .tab-panel-box.fw-main .clanWarGirl {
left: unset;
right: 10px;
}
body .main .left-side .left-panel.wide .tab-panel-box.fw-main .fw-btlpass-buy-box-all .fw-btlpass-girl.cw {
transform: none;
}
.fw-level-rew-box .color-btn.green,
.btlpass-level-rew-box.collect .color-btn.green,
.hw-btlpass-level-rew-box.collect .color-btn.green,
.xmas-level-rew-box.collect .color-btn.green,
.xmas-reward-chest-box .color-btn.green {
width: inherit !important;
height: inherit !important;
bottom: 0px !important;
left: 0px !important;
border-radius: inherit !important;
background: linear-gradient(0deg, #7cbc30 20%, #baf27900 50%) !important;
}
.itemBox .butn {
height: inherit !important;
border-radius: inherit !important;
background: linear-gradient(0deg, #7cbc30 20%, #baf27900 50%) !important;
}
.itemBox .butn.green {
align-items: flex-end;
}
.itemBox .butn.green .btnContentWrap {
height: 11px;
text-shadow: 0 0 4px #000,
0 0 3px #000,
0 0 2px #000,
0 0 2px #000,
0 0 1px #000,
0 0 1px #000 !important;
}
.fw-level-rew-box .color-btn.green .color-btn-text,
.btlpass-level-rew-box.collect .color-btn.green .color-btn-text,
.hw-btlpass-level-rew-box.collect .color-btn.green .color-btn-text,
.xmas-level-rew-box.collect .color-btn.green .color-btn-text,
.xmas-reward-chest-box .color-btn.green .color-btn-text {
width: inherit !important;
height: inherit !important;
place-content: end !important;
color: #fff !important;
text-shadow: 0 0 4px #000,
0 0 3px #000,
0 0 2px #000,
0 0 2px #000,
0 0 1px #000,
0 0 1px #000 !important;
}
.fw-level-rew-box .color-btn.green .color-btn-text,
.btlpass-level-rew-box.collect .color-btn.green .color-btn-text,
.hw-btlpass-level-rew-box.collect .color-btn.green .color-btn-text,
.xmas-level-rew-box.collect .color-btn.green .color-btn-text {
line-height: 14px !important;
font-size: 10px !important;
}
.xmas-reward-chest-box .color-btn.green .color-btn-text {
line-height: 20px !important;
font-size: 13px !important;
}
.fw-level-rew-box.check,
.btlpass-level-rew-box.check,
.hw-btlpass-level-rew-box.check,
.xmas-level-rew-box.check,
.xmas-reward-chest-box.check {
background: linear-gradient(0deg, #007daf, #00ffc5) !important;
}
body .main .popup-layer .m-popup.xmas-pop3 .xmas-daily-prg-box-all .xmas-reward-chest-box.check .xmas-level-rew-pic,
body .main .popup-layer .m-popup.xmas-pop3 .xmas-daily-prg-box-all:hover .xmas-reward-chest-box.check .xmas-level-rew-pic {
filter: saturate(0%);
}
body .main .popup-layer .m-popup.xmas-pop3 .xmas-daily-prg-box-all .xmas-reward-chest-box.check .xmas-level-rew-num-check {
filter: contrast(150%) brightness(90%);
}
.fw-level-rew-num-check,
.btlpass-level-rew-num-check,
.hw-btlpass-level-rew-num-check,
.xmas-level-rew-num-check {
width: 100% !important;
height: 100% !important;
top: 0 !important;
bottom: 0 !important;
left: 0 !important;
right: 0 !important;
border-radius: 8px !important;
opacity: 80% !important;
}
.fw-level-rew-box .fw-level-rew-num,
.btlpass-level-rew-box .btlpass-level-rew-num,
.hw-btlpass-level-rew-box .hw-btlpass-level-rew-num,
.xmas-level-rew-box .xmas-level-rew-num {
color: #fff !important;
text-shadow: 1px 0 1px #000, 0 1px 1px #000, -1px 0 1px #000, 0 -1px 1px #000 !important;
opacity: 80% !important;
z-index: 1 !important;
}
.fw-level-rew-box.block .fw-level-rew-num,
.btlpass-level-rew-box.block .btlpass-level-rew-num,
.hw-btlpass-level-rew-box.block .hw-btlpass-level-rew-num,
.xmas-level-rew-box.block .xmas-level-rew-num {
opacity: 100% !important;
z-index: 0 !important;
}
.fw-level-box-all .fw-level-simple-box-scroll .fw-level-elite,
.fw-level-box-all .fw-level-simple-box-scroll .fw-level-simple {
top: 0 !important;
margin: 0 !important;
margin-bottom: 0 !important;
margin-top: 0 !important;
width: 3200px !important;
}
.fw-level-box-all .fw-level-simple-box-scroll .fw-level-level {
width: 3200px !important;
top: 0 !important;
margin-top: 5px !important;
margin-bottom: 5px !important;
}
.popup-layer .m-popup .btlpass-box-all .btlpass-level-box-all .btlpass-level-simple-box-scroll .btlpass-level-simple,
.popup-layer .m-popup .btlpass-box-all .btlpass-level-box-all .btlpass-level-simple-box-scroll .btlpass-level-elite,
.popup-layer .m-popup.events-btlpass-pop .btlpass-box-all .btlpass-level-box-all .btlpass-level-simple-box-scroll .btlpass-level-simple,
.popup-layer .m-popup.events-btlpass-pop .btlpass-box-all .btlpass-level-box-all .btlpass-level-simple-box-scroll .btlpass-level-elite,
body .main.world3 .popup-layer .m-popup.dark-btlpas .btlpass-box-all .btlpass-level-box-all .btlpass-level-simple-box-scroll .btlpass-level-simple,
body .main.world3 .popup-layer .m-popup.dark-btlpas .btlpass-box-all .btlpass-level-box-all .btlpass-level-simple-box-scroll .btlpass-level-elite,
.hw-btlpass-level-box-all .hw-btlpass-level-simple-box-scroll .hw-btlpass-level-reward,
.xmas-level-box-all .xmas-level-simple-box-scroll .xmas-level-reward,
.btlpass-level-box-all .btlpass-level-simple-box-scroll .btlpass-level-level,
.hw-btlpass-level-box-all .hw-btlpass-level-simple-box-scroll .hw-btlpass-level-level,
.xmas-level-box-all .xmas-level-simple-box-scroll .xmas-level-level {
width: 3200px !important;
}
.fw-level-level-num,
.btlpass-level-level-num,
.hw-btlpass-level-level-num,
.xmas-level-level-num {
width: 64px !important;
left: 1px !important;
}
.fw-level-level-num:before,
.btlpass-level-level-num:before,
.hw-btlpass-level-level...