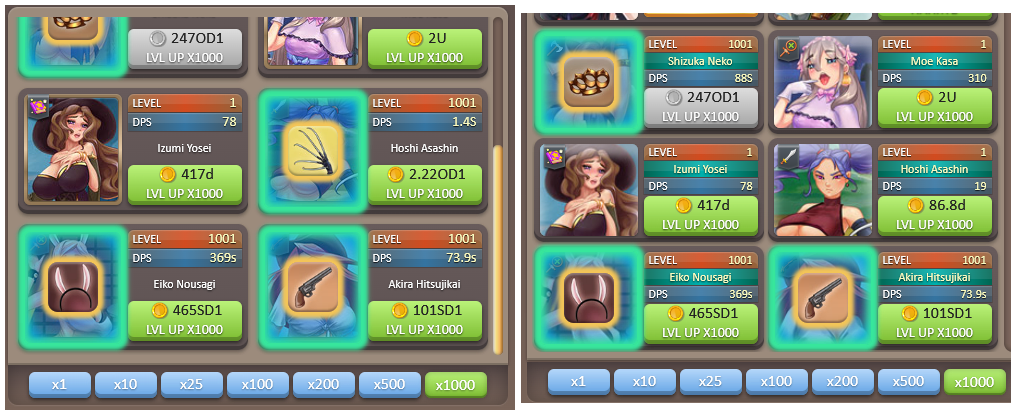
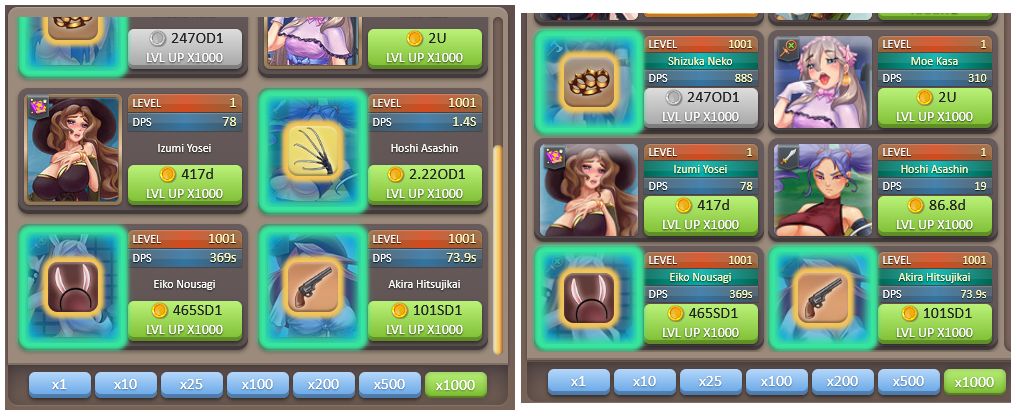
Кнопка покупки скилла на всю область аватарки героини. Размер значка стандартный(50х50)
FT(Large Buyskills button) by stalker666

Details
Authorstalker666
LicenseNo License
Categoryfaptitans
Created
Updated
Code size2.4 kB
Code checksumd7e23c0e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name FT(Large Buyskills button)
@namespace https://userstyles.world/style/13976/ftlarge-buyskills-button
@version 1.0.0
@description Кнопка покупки скилла на всю область аватарки героини. Размер значка стандартный(50х50)
@author stalker666
@preprocessor stylus
@var select skillIconSize 'Size of "Buy skill" icon' {
"50x50 (basic size)*": "50px",
"60x60": "60px",
"70x70 (original png size)": "70px"
}
==/UserStyle== */
@-moz-document domain("faptitans.com") {
.hero-abil-icon {
width: 98px !important;
height: 90% !important;
position: absolute !important;
top: auto !important;
bottom: 8px;
left: 6px !important;
overflow: hidden !important;
border: none !important;
border-radius: 6px !important;
background: radial-gradient(#0064c899 45%, #007dc880 55%, #0096c899, #0096e1e6, #0096e1e6 95%, #37e69c 95%) !important;
box-shadow: 0 0 0px 1px #37e69c, 0 0 4px 5px #37e69c, inset 0 0 0px 1px #37e69c, inset 0px 0px 8px 5px #37e69c !important;
z-index: 100 !important;
}
.hero-abil-icon img {
object-fit: cover !important;
object-position: top !important;
width: 100% !important;
height: auto !important;
max-width: skillIconSize !important;
max-height: skillIconSize !important;
position: relative !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
padding: 40px !important;
border: none !important;
border-radius: @padding + 10px !important;
/*box-shadow: 0 0 0px 1px #f4c557, 0 0 4px 6px #f4c557, inset 0 0 0px 1px #f4c557, inset 0px 0px 8px 5px #f4c557 !important;*/
filter: drop-shadow(0 4px 2px #f4c557) drop-shadow(4px 0 2px #f4c557) drop-shadow(0 -4px 2px #f4c557) drop-shadow(-4px 0 2px #f4c557) !important;
}
.hero-abil-icon:after {
width: skillIconSize !important;
height: skillIconSize !important;
top: 50% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
box-shadow: inset 0 2px 2px #ffffff4d, inset 0 -2px 2px #0000004d !important;
}
}