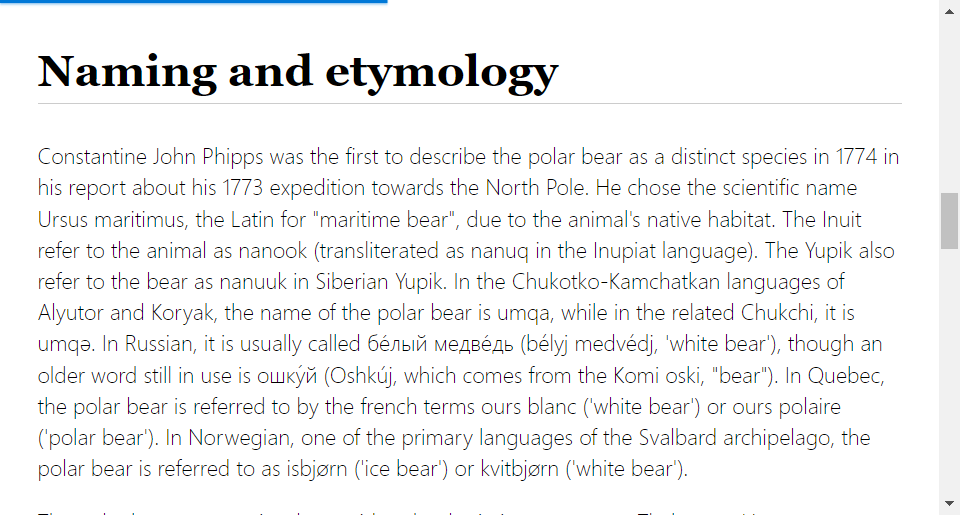
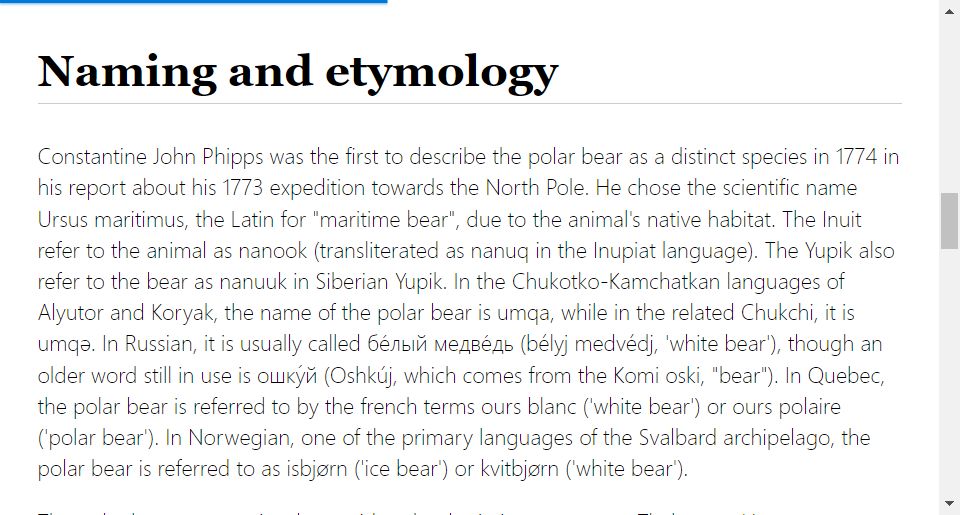
Shows a progress bar on top of web pages measuring scrolling progress
Scroll Progress Indicator by rugby

Details
Authorrugby
LicenseMIT license
Categoryhttp
Created
Updated
Code size948 B
Code checksum8363d226
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Requires support for CSS scroll-timeline.
Source code
/* ==UserStyle==
@name Scroll Progress Indicator
@namespace rugby
@version 1.0.0
@description Shows a progress bar on top of web pages measuring scrolling progress
@license MIT
@preprocessor uso
@var color color Color #0078d7
@var range height Height [2, 1, 10, 1, "px"]
==/UserStyle== */
@-moz-document url-prefix("http") {
@keyframes progress {
from {
transform: scaleX(0);
}
to {
transform: scaleX(1);
}
}
html {
scroll-timeline: --page-scroll block;
}
html:not(:fullscreen):not([stylus-iframe]):before {
content: '';
position: fixed;
top: 0;
left: 0;
z-index: 999999;
width: 100%;
height: /*[[height]]*/;
transform: scaleX(0);
transform-origin: 0 50%;
background-color: /*[[color]]*/;
box-shadow: 0 0 3px /*[[color]]*/;
animation: progress auto linear;
animation-timeline: --page-scroll;
}
}