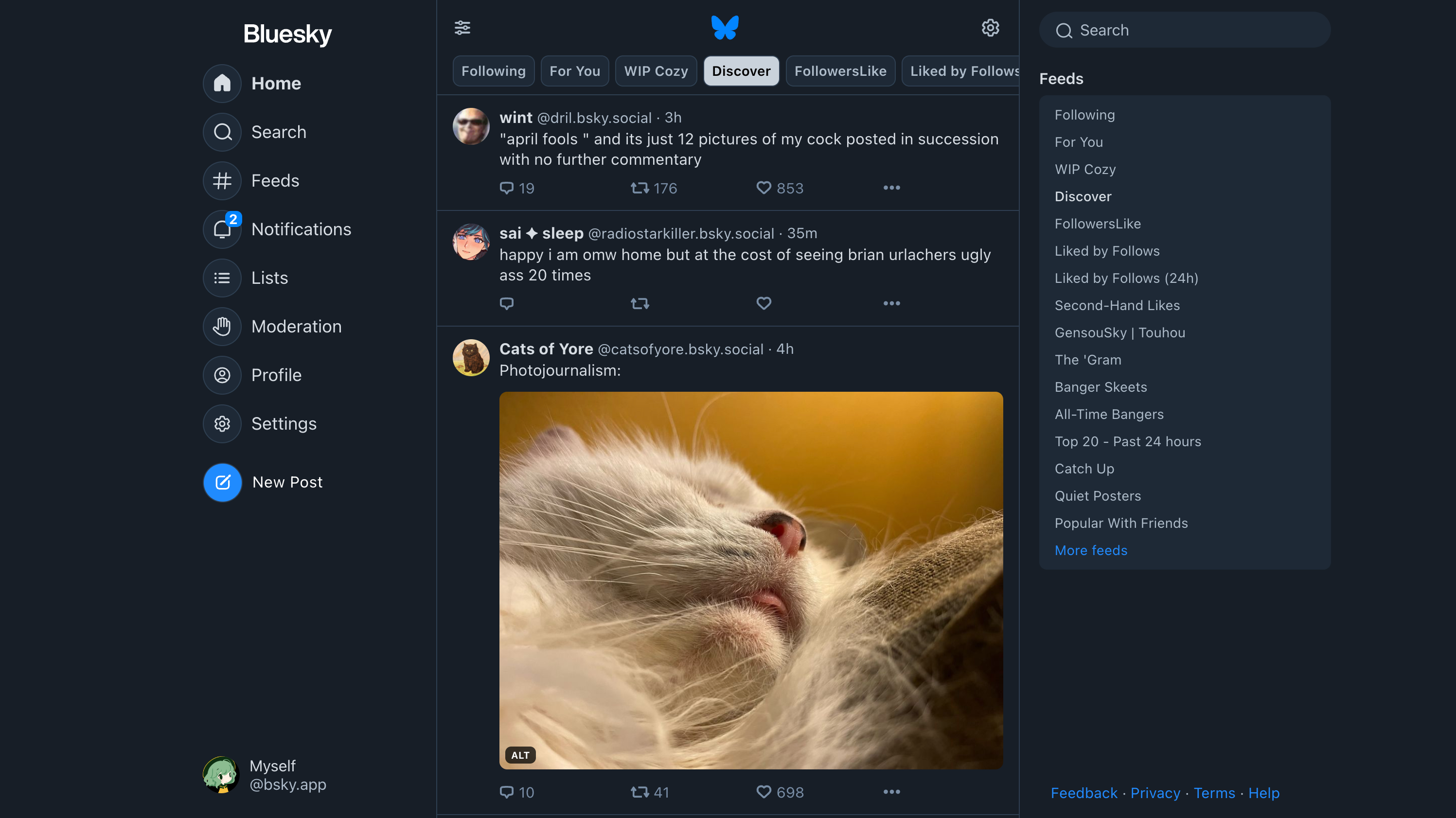
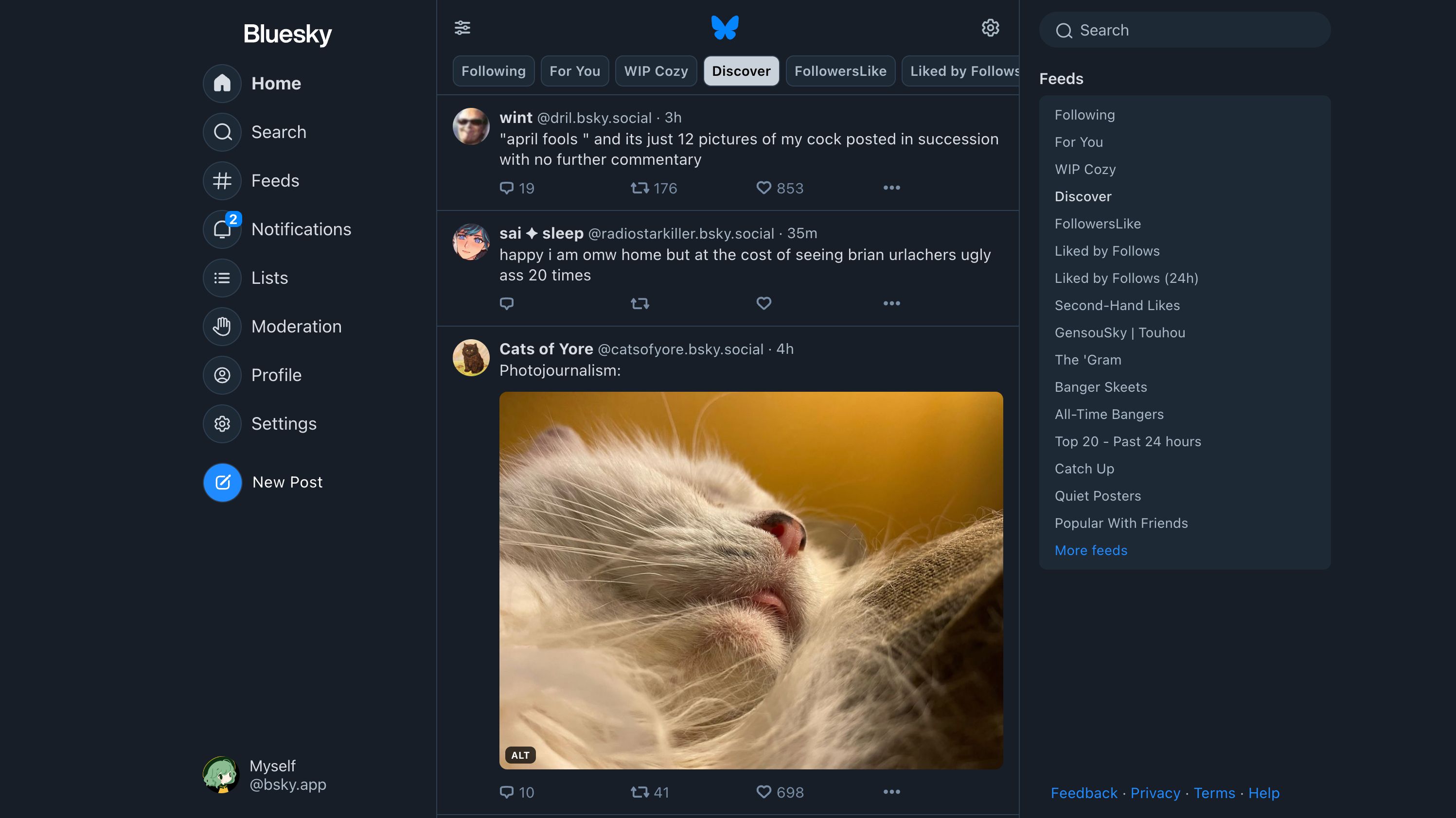
Alfred (for Bluesky)
Alfred (for Bluesky) by Whey

Details
AuthorWhey
LicenseMIT
Categorybsky
Created
Updated
Code size27 kB
Code checksum8750cbbc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
And we're still in beta.
Not releasing on time.
:3
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Alfred
@namespace github.com/openstyles/stylus
@version 1.0.4
@description postThreadItem Everywhere
@author Whey!
==/UserStyle== */
@-moz-document domain("bsky.app") {
/* Insert code here... */
div[aria-label="Load new posts"]{
left: calc(-282px + 50vw - 19px) !important;
width: 40px !important;
height: 40px !important;
}
/* flat structure, no nested pls thx :) */
div[data-testid*="feedItem-by"]{
/*background: red !important;*/
& > div{
padding-left: 8px !important;
padding-right: 16px !important;
& [style="width: 52px;"]{
width: 38px !important;
}
& div[style="width: 52px; height: 52px;"], & div[style="width: 52px; height: 52px;"] *{
width: 38px !important;
height: 38px !important;
}
& div[style*="font-size: 16px;"][href*="/profile/"]{
font-size: 15px !important;
}
}
}
div[data-testid*="postThreadItem-by"]:not([role="link"]){
/* background: green !important;*/
& > div{
padding-left: 8px;
padding-right: 8px;
& div[style*="font-size: 17px;"],& div[style*="font-size: 15px;"]{
font-size: 16px !important;
}
& div[style="width: 42px; height: 42px;"], & [style="width: 42px; height: 42px;"] *{
width: 38px !important;
height: 38px !important;
}
.r-1559e4e{
padding-top: 0 !important;
}
& div[style*="font-size: 20px"]{
font-size: 18px !important;
line-height: 24px !important;
}
}
& .r-15d164r > div[dir="auto"][style*="font-size: 15px;"][style*="color: rgb(174, 187, 201);"]{
font-size: 14px !important;
}
& div:has(>[aria-label*=" this post"]){
display: none;
}
& div:has(>[aria-label*=" this post"]) + div{
padding-top: 14px;
margin-top: 10px;
border-top: 1px solid #2F3F52;
}
}
div[data-testid*="feedItem-by"] div[role="link"][aria-label*="Post by "], div[data-testid*="postThreadItem-by"]:not([role="link"]) div[role="link"][aria-label*="Post by "]{
/*background: yellow !important;*/
background: rgb(30, 41, 54) !important;
border: none;
}
.r-qi0n3{
padding-left: 9px;
}
[style*="color: rgb(255, 255, 255);"]{
color: rgb(215, 221, 228) !important;
}
[fill="hsl(211, 20%, 100%)"]{
fill: rgb(215, 221, 228) !important;
}
[data-testid="profileView"]{
& div[style*="font-size: 32px; letter-spacing: 0.25px;"]{
font-size: 25px !important;
line-height: 25px !important;
}
& div[style*="font-size: 16px; letter-spacing: 0.25px;"]{
font-size: 15px !important;
line-height: 17px !important;
}
& div[style="padding: 12px 16px 8px;"]{
padding: 12px 16px 0px !important;
}
& div[style="padding-left: 16px; padding-right: 16px; padding-bottom: 8px;"]{
padding-bottom: 0px !important;
}
/*
& div[data-testid*="profilePager-"]{
font-size: 14px !important;
line-height: 14px !important;
font-weight: 500 !important;
color: rgb(174, 187, 201) !important;
}
& div[data-testid="profilePager-selector"]{
border: none;
}
& div:has(>[data-testid*="profilePager-selector-"]){
flex-grow: 1;
padding: 12px 16px;
background-color: rgb(22, 30, 39);
gap: 8px;
& > div{
border: 1px solid rgb(46, 64, 82);
background-color: rgb(30, 41, 54);
border-radius: 8px;
}
}
& div[data-testid*="profilePager-selector-"]{
flex-grow: 1;
align-items: center;
padding-top: 10px;
& > div{
padding-bottom: 10px;
border: none;
}
}
& div[style*="border-bottom-color"] > div[data-testid*="profilePager-"]{
color: black !important;
}
& div[data-testid*="profilePager-selector-"]:has(>[style*="border-bottom-color"]) {
background-color: rgb(201, 210, 219) !important;
font-size: 14px; letter-spacing: 0.25px; color: rgb(22, 30, 39); text-align: center; font-weight: 600; line-height: 12px;
}
*/
/*
div[data-testid="profilePager-selector"]>div:after{
content:"";
margin-top: 10px;
box-shadow: inset 0 -14px 24px -24px #6787a1bd !important;
width: 400px;
height: 40px;
flex-grow: 1;
}
*/
div[data-testid="profilePager-selector"]>div{
width: 100%;
border-bottom: 1px solid #2F3F52;
margin-top: 10px;
}
& div[data-testid*="profilePager-selector-"]{
flex-grow: 1;
margin-top: 0px;
padding-top: 12px;
padding-bottom: 12px;
margin-bottom: 0px;
& > div{
padding-bottom: 0;
border: none !important;
}
}
& div[data-testid*="profilePager-selector-"]:not(:has(>div[style*="border-bottom-color"])){
/*box-shadow: inset 0 -14px 24px -24px #6787a1bd !important;*/
& div{
color: hsl(223, 15%, 60%) !important;
font-size: 15px !important;
text-align: center;
}
}
& div[data-testid*="profilePager-selector-"]:has(>div[style*="border-bottom-color"]){
/*box-shadow: 0px 2px 14px 0px #6787a154 !important;*/
border-top-left-radius: 8px;
border-top-right-radius: 8px;
& div{
color: hsla(220, 0%, 96%, .8) !important;
font-size: 15px !important;
text-align: center;
}
&:after{
content: "";
background: #1285F0;
width: 30%;
height: 4px;
border-radius: 9999px;
position: absolute;
bottom: 0;
left: 50%;
translate: -50% 0;
}
}
& div[data-testid="profileHeaderDropdownBtn"]{
background-color: rgb(30, 41, 54) !important;
& path{
fill: rgb(174, 187, 201) !important;
}
}
}
/*
[data-testid="postsFeed-flatlist"] > div > .r-1xxn4qn:nth-of-type(2) [data-testid*="feedItem-by-"] > div{
border-color: #ffffff00 !important;
}*/
button[aria-label*="Follow "]{
background: #208BFE !important;
& div, & path{
color: #FBFDFF !important;
fill: #FBFDFF !important;
}
}
div[data-testid="undefined-selector"] > div > div:nth-child(1):nth-last-child(1){
display: none;
}
/* home tab */
div[data-testid="homeScreenFeedTabs-selector"]{
flex-grow: 1;
padding: 8px 16px /*8px 0px*/;
background-color: rgb(22, 30, 39);
& > div{
gap: 6px;
}
& > div > div{
border: 1px solid rgb(46, 64, 82);
background-color: rgb(30, 41, 54);
border-radius: 8px;
/*
&:nth-child(1){
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
&:nth-last-child(1){
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
}*/
}
}
div[data-testid*="homeScreenFeedTabs-selector-"]{
flex-grow: 1;
align-items: center;
padding-top: 8px;
padding-left: 8px;
padding-right: 8px;
& > div{
padding-bottom: 8px;
border: none;
}
div{
font-size: 14px !important;
letter-spacing: 0.25px;
color: rgb(22, 30, 39);
text-align: center;
font-weight: 600 !important;
line-height: 14px;
}
}
div[style*="border-bottom-color"] > [data-testid*="homeScreenFeedTabs-"]{
color: black !important;
}
div[data-testid*="homeScreenFeedTabs-selector-"]:has(>[style*="border-bottom-color"]) {
background-color: rgb(201, 210, 219) !important;
}
button > div[data-expoimage="true"]{
border-radius: 8px !important;
}
div:has(>div>div>button > div[data-expoimage="true"] > div > img){
& > div:nth-last-child(4)>div>button > div[data-expoimage="true"],
& > div:nth-last-child(3)>div>button > div[data-expoimage="true"],
& > div:nth-last-child(2)>div>button > div[data-expoimage="true"]{
border-top-right-radius: 0 !important;
border-bottom-right-radius: 0 !important;
}
& > div:nth-child(4)>div>button > div[data-expoimage="true"],
& > div:nth-child(3)>div>button > div[data-expoimage="true"],
& > div:nth-child(2)>div>button > div[data-expoimage="true"]{
border-top-left-radius: 0 !important;
border-bottom-left-radius: 0 !important;
}
}
div:has(>div>div>div>button > div[data-expoimage="true"] > div > img){
& > div:nth-last-child(2)>div>div>button > div[data-expoimage="true"]{
border-bottom-left-radius: 0 !important;
border-bottom-right-radius: 0 !important;
}
& > div:nth-child(2)>div>div>button > div[data-expoimage="true"]{
border-top-left-radius: 0 !important;
border-top-right-radius: 0 !important;
}
}
div[style="background-color: rgb(38, 53, 68);"]{
background: #1E2936 !important;
}
div:has(>div>div>a[href="/?feed=home"]){
border: none;
margin-b...