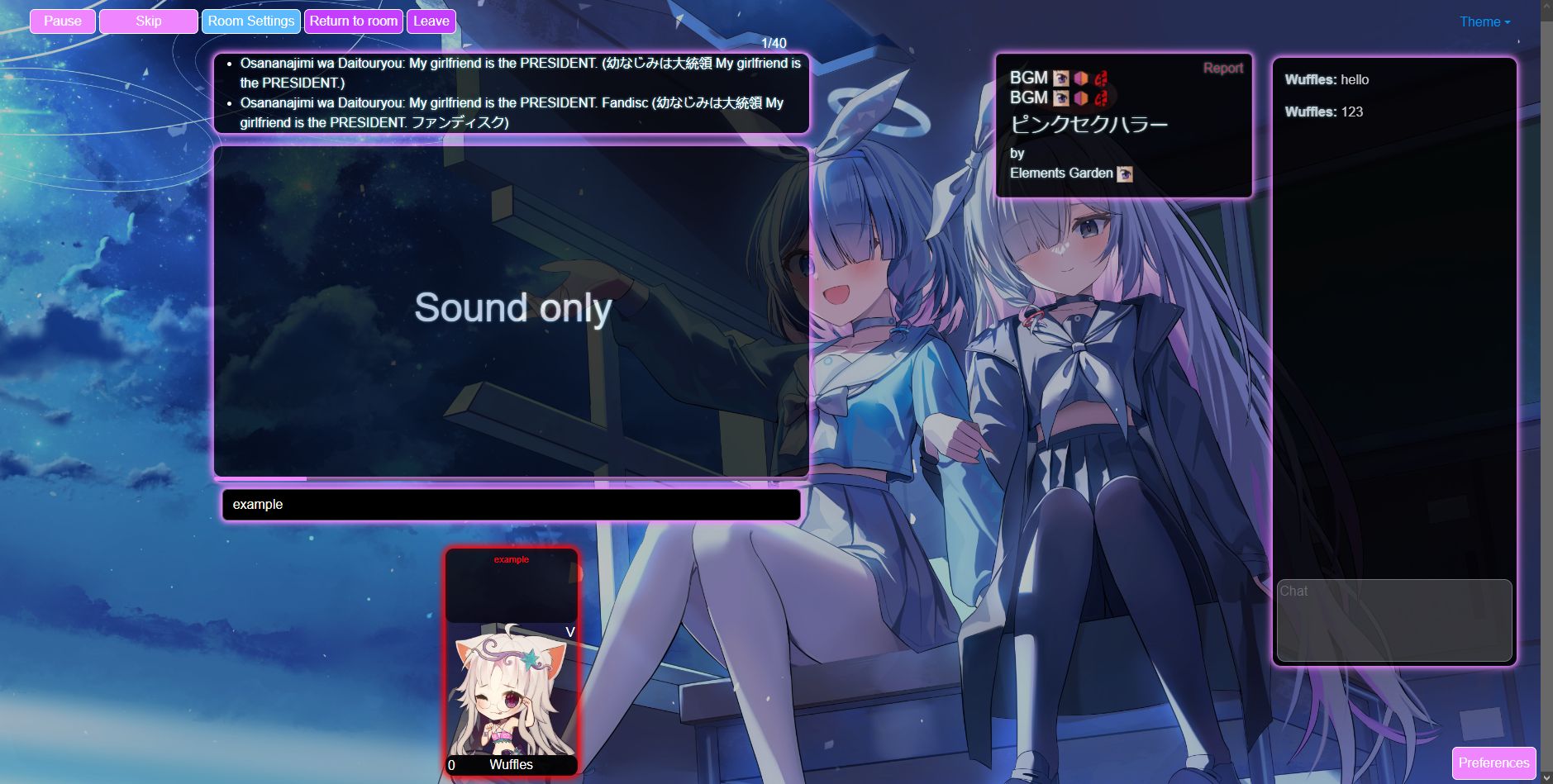
A customizable theme for erogemusicquiz.com
Wuffles' EMQ Style Script v1.4 by Wuffles

Details
AuthorWuffles
LicenseMIT License
Categoryemq.up.railway.app
Created
Updated
Size20 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
dm me at wuffles on discord for requests or issues
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Wuffles' EMQ Style Script
@version 1.4
@namespace userstyles.world/user/Wuffles
@description A customizable theme for erogemusicquiz.com for dark theme
@author Wuffles
@license MIT License
==/UserStyle==*/
/*=============================================================================================
Changelog:
1.4
- added styling for Profile page (also fixed vndb imported images stretching)
- added styling for Erodle page
- added contrast/shadow to rig information so its visible on white backgrounds
- added styling for volume bar and default green/red text for correct/incorrect answers
1.3
- removed custom vndb avatar stretch for preview
- fixed styling for review queue page
- added lobby ready/not ready state coloring
1.2.5
- fixed answered color state for other players
- redid chat box styling and opacity
1.2
- added styling for spaced repetition card
- added styling for my song stats card
- removed custom vndb avatar stretch > changed to cover / positioned to top
- added no-answer/correct/wrong/guessed coloring state for VNDB avatars
1.1
- reorganized and cleaned up :root
- changed video to only be translucent during guess phase
- removed scroll bar when lobby of 8+ players (NEEDS TESTING)
- added optional image overlay for video
1.0
- updated to the new domain
- fixed looting game mode to work with distance marker
- added styling for settings and preference menu
=============================================================================================*/
@-moz-document domain("erogemusicquiz.com") {
:root {
/* ====================================== feel free to edit these ====================================== */
/* Background Image and Side Bar */
--mainBackground: url(https://i.imgur.com/Wvnejk6.jpeg);
--backgroundColorOverlay: rgba(0, 0, 0, .25); /* background color/dim overlay for bright backgrounds, set alpha to 0 if not needed */
--sideBar: linear-gradient(180deg, rgba(49, 40, 255, .8) 0%, rgba(134, 19, 255, .8) 50%, rgba(0,0,0,0.2) 85%, rgb(2, 0, 91) 100%);
/* Optional Image Overlaying the Video Player, Gifs might work idr */
/* uncomment the line below for an example, you can put emotes or anything really */
/*--videoImage: url(https://i.imgur.com/jOaXs4O.png);*/
--videoImageSize: 15%;
--videoImagePos: bottom 7px left 7px;
/* Main Colors */
--accentColor: #f086ff;
--secondaryAccentColor: #c33eff;
--tertiaryAccentColor: #5dbaff;
/* Main Text */
--mainTextColor: #fff;
--secondaryTextColor: #000;
--textShadowColor: #82ebff;
--correctAnswerTextColor: #0f0;;
--wrongAnswerTextColor: #f00;
--textContrast: #f086ff;
/* Main Box & Backgrounds */
--boxGlowColor: #f086ff;
--boxBackgroundColor: #000;
--boxBackgroundColorTranslucent: #000c;
--borderRadius: 10px;
/* Button Borders & Hover */
--borderColor: #fff;
--hoverColor: #fff;
--hoverTextColor: #000;
/* Lobby Ready State */
--readyColor: #0f0;
--notReadyColor: #f00;
/* Avatar Answer Glow */
--noAnswerColor: #00c8ff00;
--waitingAnswerColor: #ff0;
--correctAnswerColor: #0f0;
--wrongAnswerColor: #f00;
/* Avatar Replacement: basically same as AMQ but 'thinking' and 'no answer' states are merged */
/* preferably in .webp or .png and with a 1:1 ratio and at least 160x160 resolution */
--baseAvatar: url('https://files.catbox.moe/pdf0jk.webp'); /*in lobby and looting character icon*/
--thinkingAvatar: url('https://files.catbox.moe/00uv7a.webp'); /*no answer in guess phase*/
--waitingAvatar: url('https://files.catbox.moe/kwv6ag.webp'); /*answered in guess phase*/
--correctAvatar: url('https://files.catbox.moe/lyh620.webp'); /*correct answer in results phase*/
--wrongAvatar: url('https://files.catbox.moe/gdi570.webp'); /*wrong answer in results phase*/
--vndbAvatarPosition: 0px 0px; /* change the second number: decrease value to move down */
}
/* =================== if you do not know what you're doing, no need to edit beyond this point ==================*/
/* Main Background */
body {
background:
linear-gradient(
var(--backgroundColorOverlay),
var(--backgroundColorOverlay)
),
var(--mainBackground);
/* you may want to mess with size/positioning to get your desired effect */
background-size: cover;
background-position: center;
background-attachment: fixed;
}
.sidebar[b-0e082mtxss] {
background-image: var(--sideBar);
}
/* Home Section */
h1 {
color: var(--mainTextColor);
text-shadow: 0 0 3px var(--textShadowColor), 0 0 3px var(--textShadowColor), 0 0 3px var(--textShadowColor), 0 0 3px var(--textShadowColor);
}
/* Profile Page Section */
article.px-4 > img {
object-fit: cover;
object-position: var(--vndbAvatarPosition);
border-radius: var(--borderRadius);
}
span[b-hvcinh912u], ul[b-hvcinh912u]:not(ul ul), h4[b-hvcinh912u], div[b-hvcinh912u] > div.paginator, div[b-hvcinh912u] > table.quickgrid[b-vznuo5fmpv] {
background-color: var(--boxBackgroundColorTranslucent);
border-radius: var(--borderRadius);
}
/* Hotel Section */
.roomCard {
background-color: var(--boxBackgroundColor);
color: var(--mainTextColor);
opacity: 85%;
border-radius: var(--borderRadius);
box-shadow: 0 0 5px var(--boxGlowColor), 0 0 5px var(--boxGlowColor), 0 0 10px var(--boxGlowColor), 0 0 10px var(--boxGlowColor);
}
/* Lobby Section */
div#roomInfo {
background-color: var(--boxBackgroundColor);
border-radius: var(--borderRadius);
box-shadow: 0 0 5px var(--boxGlowColor), 0 0 5px var(--boxGlowColor), 0 0 10px var(--boxGlowColor), 0 0 10px var(--boxGlowColor);
padding: 0px 5px 0px 5px;
opacity: 85%;
}
/* Lobby Buttons Section */
.btn-primary {
color: var(--mainTextColor);
background-color: var(--accentColor);
border-color: var(--borderColor);
--bs-btn-hover-color: var(--hoverTextColor);
--bs-btn-hover-bg: var(--hoverColor);
--bs-btn-hover-border-color: var(--hoverTextColor);
--bs-btn-disabled-color: var(--mainTextColor);
--bs-btn-disabled-bg: rgba(0, 0, 0, 0);
--bs-btn-disabled-border-color: var(--borderColor);
}
.btn-secondary {
color: var(--mainTextColor);
background-color: var(--tertiaryAccentColor);
border-color: var(--borderColor);
--bs-btn-hover-color: var(--hoverTextColor);
--bs-btn-hover-bg: var(--hoverColor);
--bs-btn-hover-border-color: var(--hoverTextColor);
--bs-btn-disabled-color: var(--mainTextColor);
--bs-btn-disabled-bg: rgba(0, 0, 0, 0);
--bs-btn-disabled-border-color: var(--borderColor);
}
.btn-warning {
color: var(--mainTextColor);
background-color: var(--secondaryAccentColor);
border-color: var(--borderColor);
--bs-btn-hover-color: var(--hoverTextColor);
--bs-btn-hover-bg: var(--hoverColor);
--bs-btn-hover-border-color: var(--hoverTextColor);
--bs-btn-disabled-color: var(--mainTextColor);
--bs-btn-disabled-bg: rgba(0, 0, 0, 0);
--bs-btn-disabled-border-color: var(--borderColor);
}
.btn-success {
color: var(--mainTextColor);
background-color: var(--accentColor);
border-color: var(--borderColor);
--bs-btn-hover-color: var(--hoverTextColor);
--bs-btn-hover-bg: var(--hoverColor);
--bs-btn-hover-border-color: var(--hoverTextColor);
--bs-btn-disabled-color: var(--mainTextColor);
--bs-btn-disabled-bg: rgba(0, 0, 0, 0);
--bs-btn-disabled-border-color: var(--borderColor);
}
.btn-danger {
color: var(--mainTextColor);
background-color: var(--secondaryAccentColor);
border-color: var(--borderColor);
--bs-btn-hover-color: var(--hoverTextColor);
--bs-btn-hover-bg: var(--hoverColor);
--bs-btn-hover-border-color: var(--hoverTextColor);
--bs-btn-disabled-color: var(--mainTextColor);
--bs-btn-disabled-bg: rgba(0, 0, 0, 0);
--bs-btn-disabled-border-color: var(--borderColor);
}
input#QPVolumeMaster::-webkit-slider-thumb, input#QPVolumeMaster::-moz-range-thumb {
background-color: var(--accentColor);
}
input#QPVolumeMaster::-webkit-slider-runnable-track, input#QPVolumeMaster::-moz-range-track {
background-color: var(--boxBackgroundColorTranslucent);
}
/* Settings and Preferences Menu */
a.nav-link {
background-color: var(--boxBackgroundColorTranslucent);
}
a.nav-link.active {
--bs-nav-tabs-link-active-color: var(--mainTextColor);
--bs-nav-tabs-link-active-bg: var(--boxBackgroundColor);
--bs-nav-tabs-link-active-border-color: var(--borderColor);
opacity: 100%;
}
.form-check-input:checked {
background-color: var(--accentColor);
border-color: var(--borderColor);
}
tr.tag > th > [type=button] {
outline : 1px solid red;
border-radius: 5px;
}
.valid {
outline: 1px solid var(--accentColor);
border-radius: 5px;
}
.valid.modified:not([type=checkbox]) {
outline: 1px solid var(--tertiaryAccentColor);
box-shadow: 0 0 5px var(--boxGlowColor), 0 0 5px var(--boxGlowColor);
border-radius: 5px;
}
/* Looting Gamemode Section */
#treasureRoomMainDiv {
background-color: var(--boxBackgroundColorTranslucent) !important;
opacity: 95%;
border-radius: var(--borderRadius);
box-shadow: 0 0 5px var(--boxGlowColor), 0 0 5px var(--boxGlowColor), 0 0 10px var(--boxGlowColor), 0 0 10px var(--boxGlowColor);
}
#countdownDiv {
text-shadow: 0 0 3px var(--textShadowColor), 0 0 3px var(--textShadowColor), 0 0 3px var(--textShadowColor), 0 0 3px var(--textShadowColor);
color: var(--mainTextColor);
}
#treasureRoomInventoryDiv {
text-shadow: 0 0 3px var(--textShadowColor), 0 0 3px var(--textShadowColor);
color: var(--mainTextColor);
padding: 0px 5px 0px 5px;
}
#treasureRoomCoordsDiv {
text-shadow: 0 0 3px var(--textShadowColor), 0 0 3px var(--textShadowColor), 0...