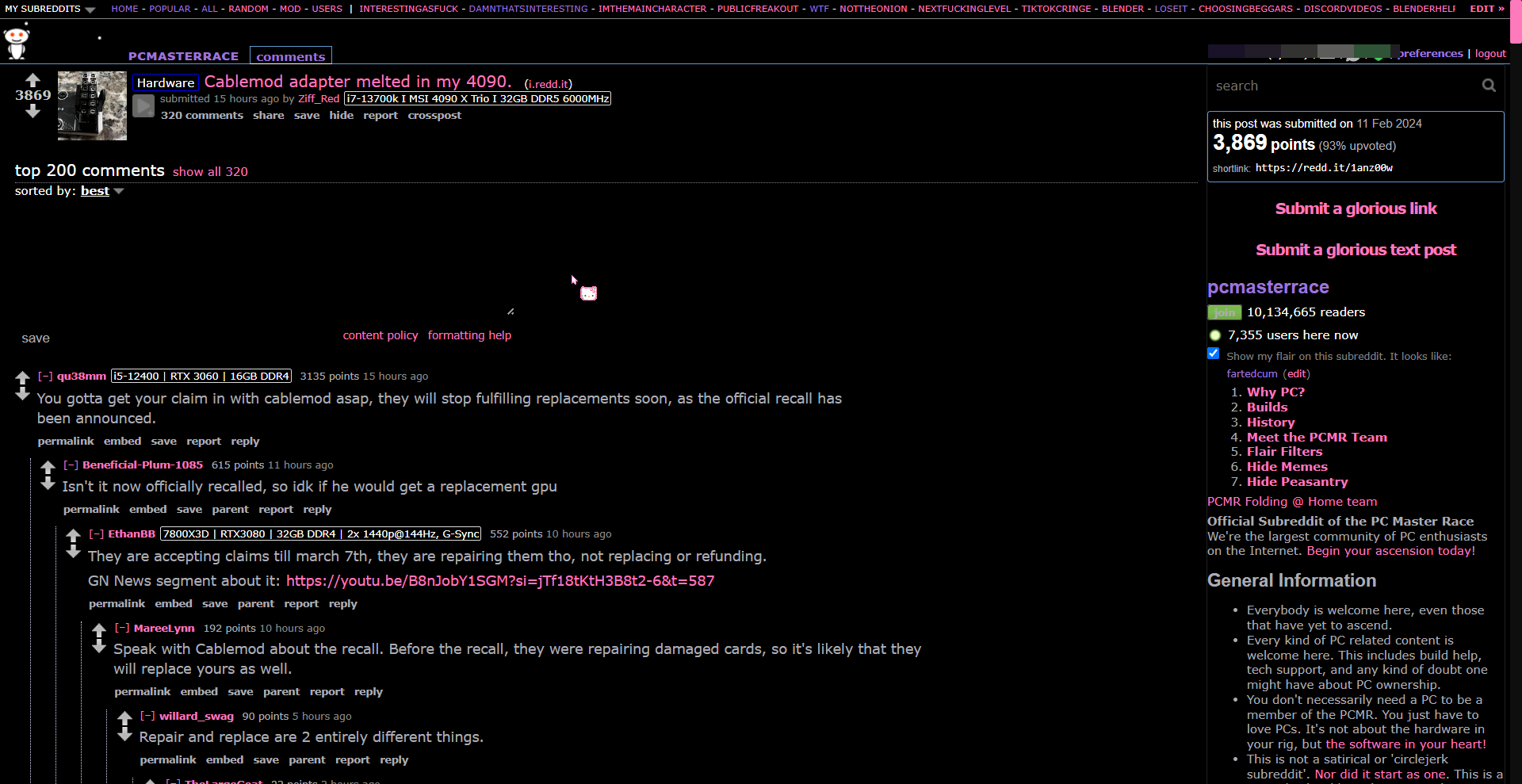
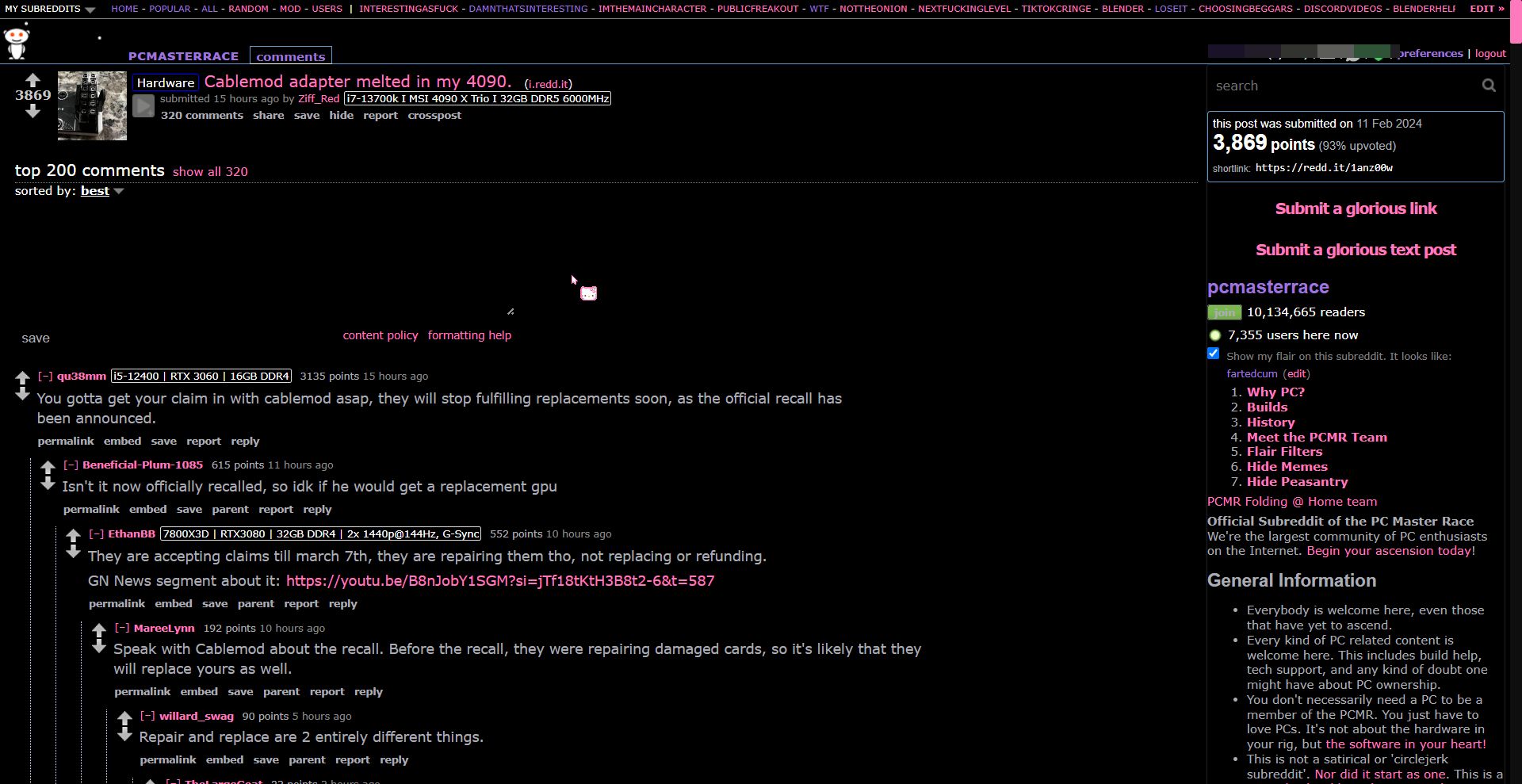
nice comfy grey-black old reddit theme
dark old reddit by minnieo

Details
Authorminnieo
LicenseMIT
Categoryold.reddit
Created
Updated
Code size3.6 kB
Code checksumeb5fbd5b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name sleek dark old reddit
@namespace github.com/openstyles/stylus
@version 1.0.1
@description nice comfy grey black old reddit theme
@author minnie
@preprocessor stylus
@var color accent "accent color" "#7b94da"
@var color link-v "accent color" "#896eee"
@var color code "code color" "#896eee"
==/UserStyle== */
@-moz-document domain("reddit.com"), domain("old.reddit.com") {
:root {
--text: #abacb5;
--dark-1: #000;
--dark-2: #000;
--dark-3: #000;
--link: accent;
--link-v: link-v;
--code: code;
}
/* hide */
.premium-banner-outer, .redesign-beta-optin,
.promoted {
display: none;
}
/* text color white */
.md, span.score, .fancy-toggle-button a, a.message-count, span {
color: var(--text) !important;
}
/* background dark 1 */
.beeeep {
background-color: var(--dark-1);
}
/* background dark 2 */
.entry.res-selected, .entry.res-selected .md-container,
#header-bottom-left, .grippy, .spacer, #sr-header-area, #header-bottom-right,
.side, div[id^="siteTable"] > div.comment, textarea, .linkinfo, .toggle, .entry,
#sr-more-link, .usertext-body, .md {
background-color: var(--dark-2) !important;
color: var(--text);
}
/* background dark 3 */
.tabmenu li a, .morelink a, input, button, select,
span[class$="-button"] a {
background-color: var(--dark-3) !important;
color: var(--text);
}
/* no border */
li a.selected, grippy, .selected, .morelink, input, div.thing, textarea,
button, .entry, select, span[class$="-button"] a {
border: none !important;
}
body {
background-color: var(--dark-1);
color: var(--text);
}
/* each post light grey bg */
div[data-type="link"].thing {
background-color: var(--dark-2);
/* padding: 1rem 1rem;
align-items: center;
.entry {
margin-left: 10px;
}
.title {
font-size: 1.05rem !important;
}
.thumbnail, .thumbnail img {
width: 60px;
height: 60px;
border-radius: 3px;
margin-right: 20px;
}
.rank {
display: none;
}
.midcol {
margin-right: 20px;
} */
}
/* action buttons on each post */
ul.flat-list.buttons > li a {
color: var(--text) !important;
}
/* links */
a {
color: var(--link) !important;
&:visited {
color: var(--link-v) !important;
}
}
/* expand media buttons */
.expando-button {
opacity: 50%;
}
.res-hasNewComments .newComments {
opacity: 60% !important;
}
/* side box with create posts links */
div.side {
border: solid #ffffff21 1px;
border-radius: 3px;
.morelink {
border-radius: 3px;
}
.nub {
display: none;
}
}
.fancy-toggle-button .add {
background-image: none !important;
background-color: var(--link);
color: var(--text);
}
.thumbnail.self {
opacity: 30%;
}
.flair, .flair, .linkflairlabel {
background-color: transparent !important;
}
/* span text white */
span {
color: #fff !important;
}
/* span[class^="flair"] span {
color: black !important;
} */
input[type=text] {
color: #fff !important;
}
.md code, .md pre {
background-color: transparent !important;
color: var(--code);
}
::-webkit-scrollbar {
height: 12px;
width: 12px;
background: #0e0e0e;
}
::-webkit-scrollbar-thumb {
background: var(--link);
-webkit-border-radius: 2px;
-webkit-box-shadow: 0px 1px 2px rgba(0, 0, 0, 0.75);
}
::-webkit-scrollbar-corner {
background: #000;
}
}