I edited this theme because I really wanted a Catppuccin theme for this website
all credit goes to Nick Brealey for making this initially.
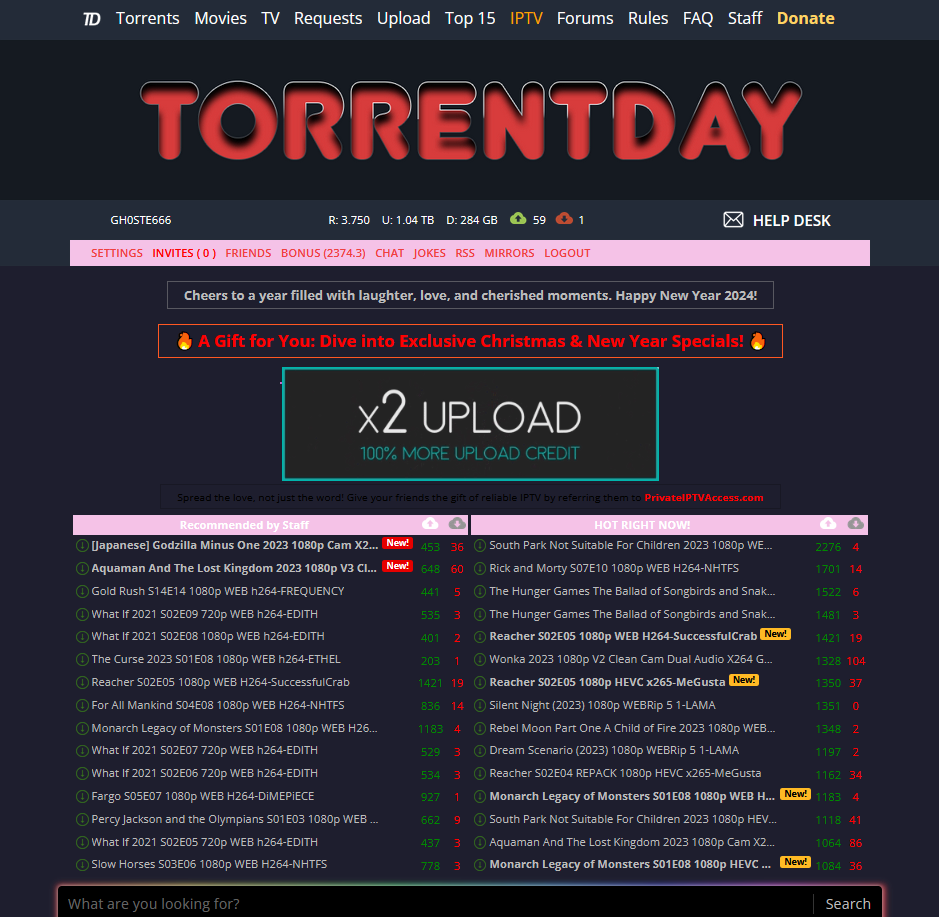
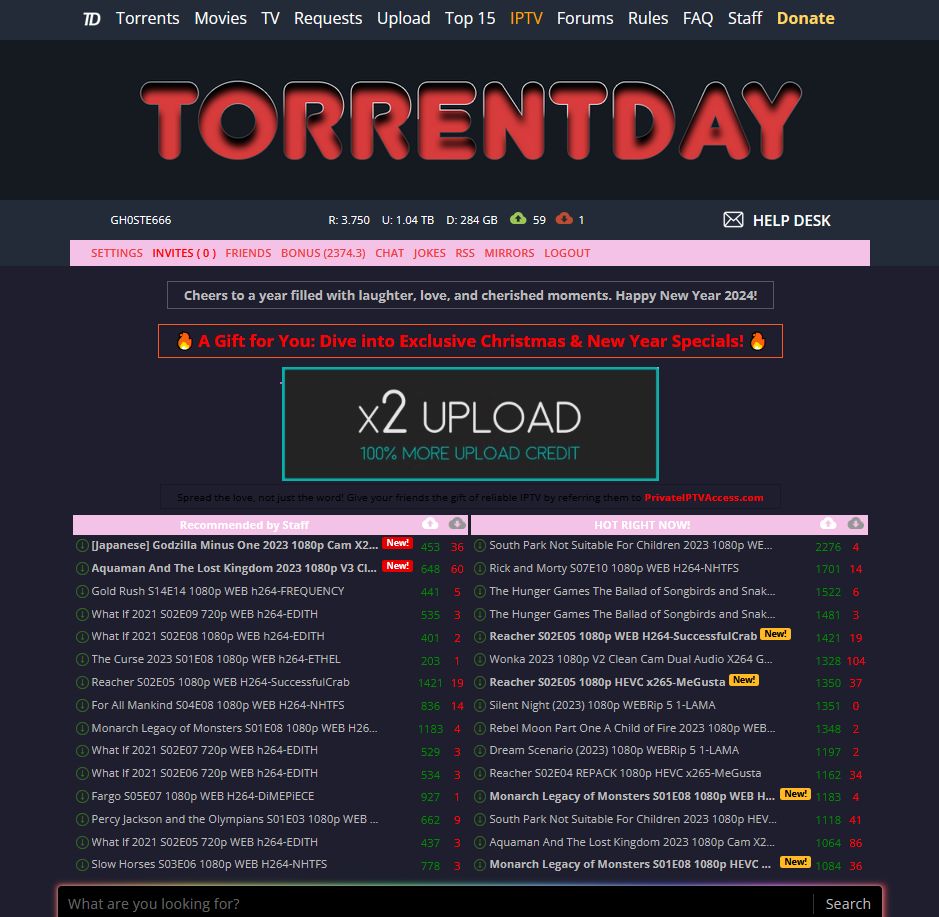
Torrentday Catppuccin by Maxines

Details
AuthorMaxines
LicenseNONE
Categorytorrentday.it
Created
Updated
Size6.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Torrentday Metro Blue
@namespace USO Archive
@author Nick Brealey Edited by Maxines & Qwomp (I just wanted a Catppuccin theme for this website)
@description Simple Theme for Torrentday
@version 20180725.02.06
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("torrentday.it") {
#sectionWrapper,
#pageWrapper,
.jokeWrapper,
.jokeViewWrapper {
background-color: #1E1E2E !important;
}
.i0,
#torrentTable th,
.button,
.btn,
.topTorrentTable th,
table#tvListing tr td.tvListing_header,
.releaseSearch,
.t0 th,
.t1 th,
.t2 th {
background-color: #f5c2e7;
}
.pointer:hover,
.msgDiv:hover,
.msgDivActive,
#torrentTable tr:nth-child(odd),
.topTorrentTable tr:nth-child(odd),
.t0 tr:nth-child(odd),
.t1 tr:nth-child(odd) {
background: rgb(30, 30, 46);
}
.form-wrapper {
width: 750px;
padding: 15px;
margin: 10px auto 10px auto;
background: #444;
background: rgb(35, 43, 56);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 0;
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4) inset, 0 1px 0 rgba(255, 255, 255, .2);
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4) inset, 0 1px 0 rgba(255, 255, 255, .2);
box-shadow: 0 1px 1px rgba(0, 0, 0, .4) inset, 0 1px 0 rgba(255, 255, 255, .2);
}
.form-wrapper input {
width: 630px;
height: 20px;
padding: 10px 5px;
float: left;
font: bold 15px "Tahoma";
border: 0;
background: #232b38 !important;
-moz-border-radius: 3px 0 0 3px;
-webkit-border-radius: 3px 0 0 3px;
border-radius: 0px;
}
#dropDownHdr ul li ul li span,
#specialMsg,
.forumNameTH h4,
.link,
.subformNamesH,
.subformNamesH a,
.postActionButtons,
.postActionButtons a,
.forumSubSectionName,
.headH,
.subc a:hover,
.subc label:hover,
#rssWrap label:hover,
div.hd_wrapper a,
.postContents a,
.themeColor {
color: #f38ba8;
}
.newTags,
.flTags {
color: #f9e2af;
padding: 0px 7px;
}
.btn,
.button,
.i0 {
border: 0;
border-radius: 0px;
color: white;
letter-spacing: 0.2px;
padding: 4px 15px;
}
body {
background-color: #1e1e2e;
color: #bbb;
}
#userBar {
background: rgb(35, 43, 56);
border-radius: 0px;
margin: 0px auto;
max-width: inherit;
}
.menu {
background: #f5c2e7;
border-bottom: 0px;
box-shadow: none !important;
display: block;
margin-left: -50px !important;
padding: 0 20px !important;
width: 960px;
border-radius: 0px;
}
.menu > li {
border-bottom: 1px solid rgba(170, 170, 170, 0);
box-shadow: 0 1px rgba(255, 255, 255, 0);
display: inline-block;
font-weight: 600;
color: #f13f3f;
}
#navBarOuter {
background-color: rgb(35, 43, 56);
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
height: 50px;
margin: inherit;
max-width: inherit;
/* position: fixed; */
/* top: 0; */
z-index: 9999;
}
.menu > li:hover {
background-color: #232b38;
border-bottom-color: #232b38;
color: #fff;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
background-color: #232b38;
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
background-color: #f38ba8;
border-radius: 10px;
background-image: -webkit-linear-gradient(90deg, rgba(0, 0, 0, .2) 25%, transparent 25%, transparent 50%, rgba(0, 0, 0, .2) 50%, rgba(0, 0, 0, 0.2) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar {
width: 10px;
background-color: #F5F5F5;
}
.bq,
.quoteText,
.topicPageNumSpan a,
.pageNumsDiv a,
.postUserInfo,
#siteRules,
#detailsDescription,
#usrInfoWrapper,
.msgContent,
.msgReplyForm > textarea,
#jokeViewAddText,
.jokesCommentMiddle,
#quickReplyBox,
#search,
#searchBtn {
background-color: #232b38 !important;
}
#usrDetailsInfobar {
height: 60px;
background-color: #232b38;
color: white;
font-size: 9pt;
}
#detailsDescription {
background-color: #E4E4E4;
padding: 20px;
margin: 10px 0;
box-shadow: none !important;
font-family: Tahoma, Arial, 'sans-serif';
font-size: 10pt;
}
#usrDetailsAvaWrapper {
display: table-cell;
padding: 0;
width: 200px;
background: #232b38;
text-align: center;
}
.forumNameTH {
text-align: left;
border-bottom: 1px solid #f38ba8;
padding-top: 10px;
}
.forumTableWrapper {
border: 2px solid #232b38;
border-radius: 0px;
margin: 1em 0;
}
.forumTR {
height: 60px;
border-top: 1px solid #f38ba8;
border-bottom: 1px solid #f38ba8;
vertical-align: middle;
}
.postUserInfo {
background-color: LightGray;
padding: 10px;
border-radius: 0px;
border: 1px dashed #808080;
}
.postFooterRow {
border-bottom: 1px solid #f38ba8;
border-collapse: collapse;
display: table-row;
}
.bq,
.quoteText {
border: 1px dashed #808080;
margin: 0px 15px;
padding: 10px 15px;
background-color: #E4E4E4;
}
.inactivePageNum {
background-color: #f38ba8;
color: white;
margin-right: 5px;
}
.topicPageNumSpan a,
.pageNumsDiv a,
.inactivePageNum {
font-weight: 600;
border-radius: 0px;
padding: 0px 5px;
margin-right: 5px;
}
.detailsLeftBtn {
background-color: #232b38;
width: 140px;
text-align: center;
padding: 4px;
margin: 5px 0px;
}
#banner {
min-height: 2px;
width: 100%;
min-width: 1000px;
background: #151922 url(https://cdn.discordapp.com/attachments/1081861702494203945/1199906340299092028/image.png?ex=65c43edc&is=65b1c9dc&hm=3e8c47a216643d152f040283984196b61f5e638f58c52532f299634c496b62b4&) no-repeat scroll center top !important;
}
.catHead {
background-color: #01afff !IMPORTANT;
}
}
/*background: -webkit-linear-gradient(left, #ff4747 0%, #ffe349 16%, #49ff7a 41%, #49b9ff 59%, #49b9ff 59%, #494fff 73%, #f549ff 87%, #ff474a 100%);
background-image: linear-gradient(to right, #ff4747 0%, #ffe349 16%, #49ff7a 41%, #49b9ff 59%, #49b9ff 59%, #494fff 73%, #f549ff 87%, #ff474a 100%); */
#uiSearch::after {
content: "";
background-image: linear-gradient(to right,#5BCEFA 0%, #F5A9B8 25%, #fff 50%, #F5A9B8 75%, #5BCEFA 100%);
filter: blur(2px);
opacity: 1;
top: -2px;
left: 0px;
}