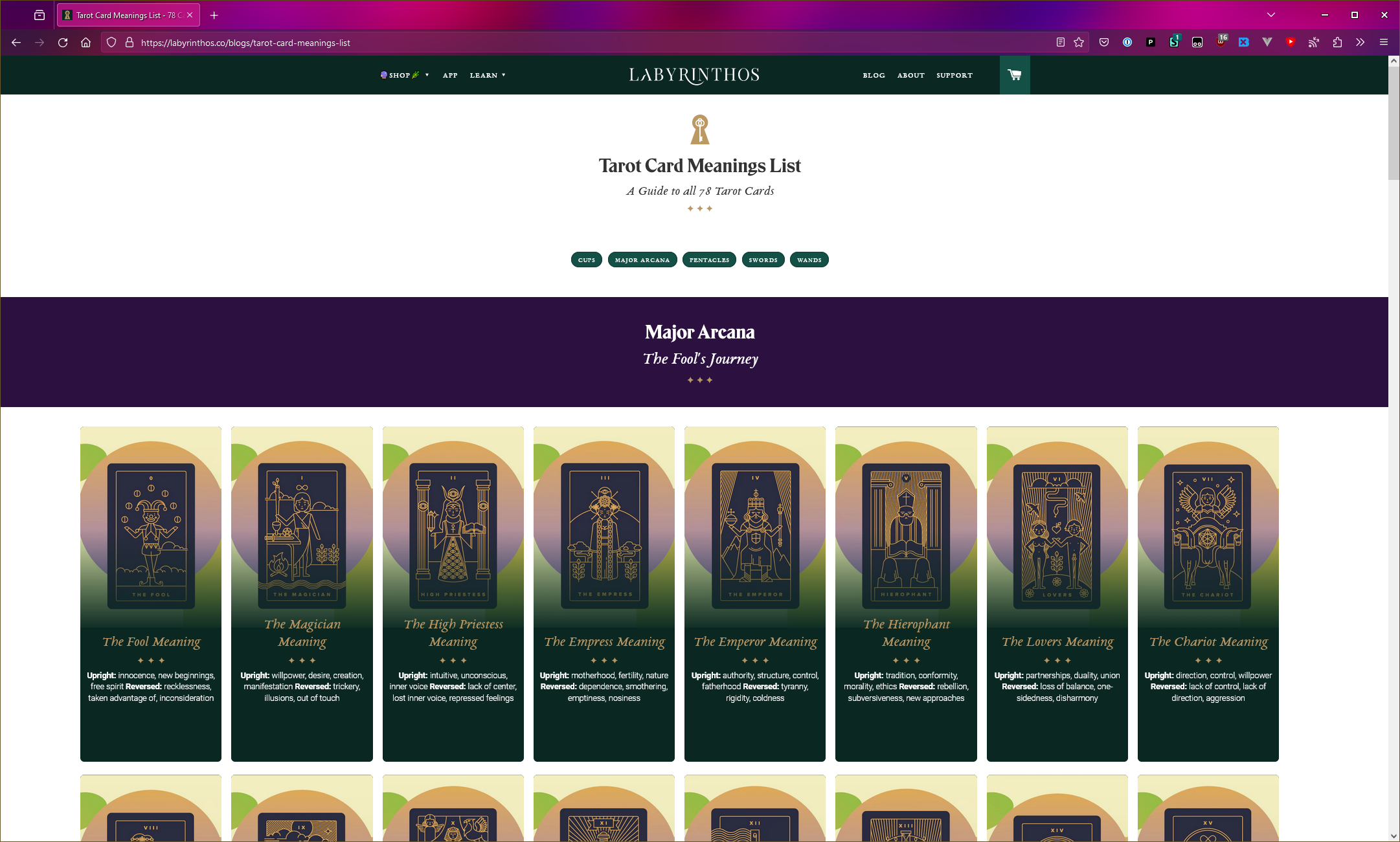
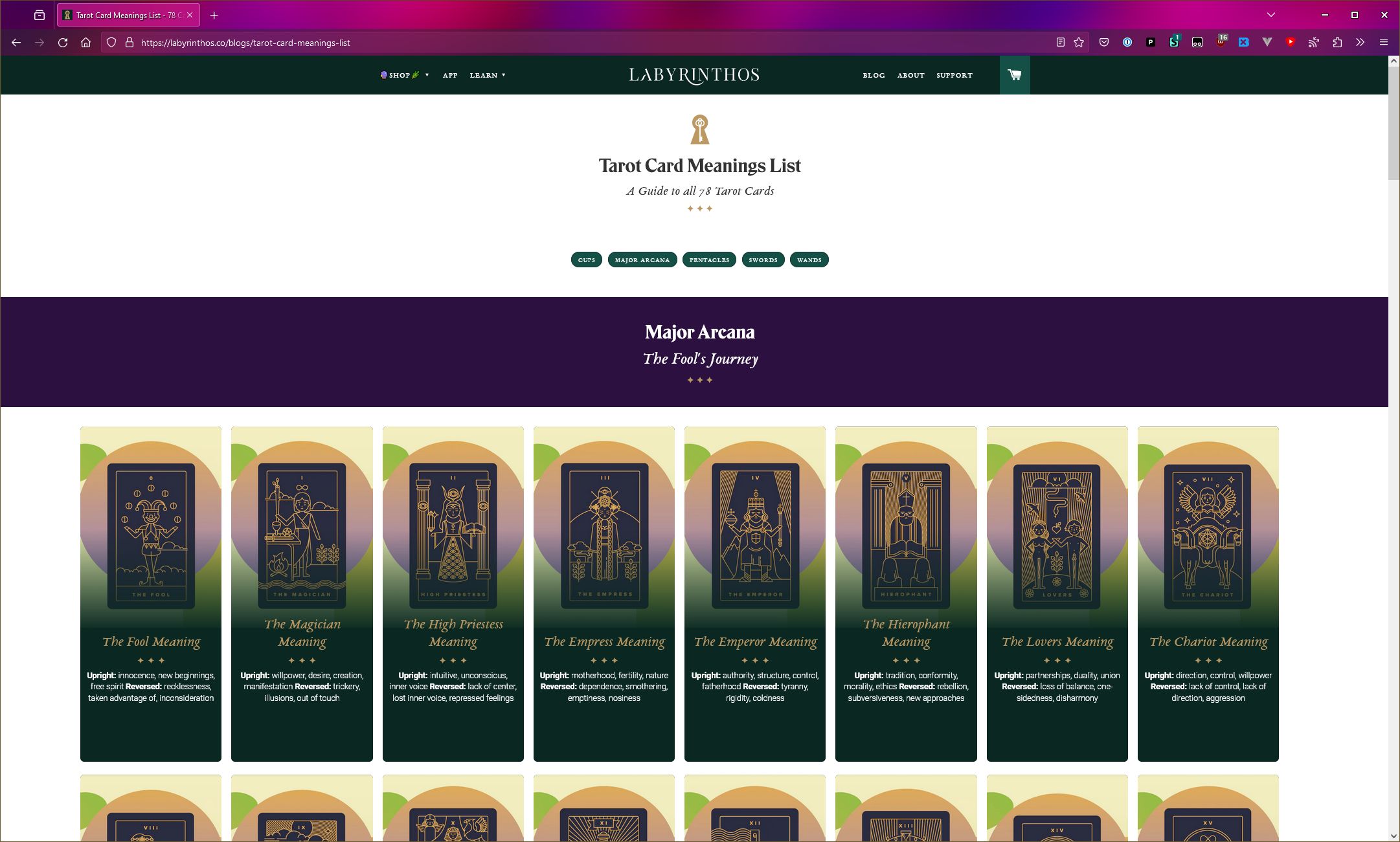
Make the Labyrinthos Tarot card list easier to use
labyrinthos.co - Dense Tarot Card List by patrickkennedy

Details
Authorpatrickkennedy
LicenseCC0
Categorylabyrinthos
Created
Updated
Code size2.9 kB
Code checksum84ace39e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Shrink cards slightly
allow them to tile the full width of the page
remove ads and extra text between card sections
Source code
/* ==UserStyle==
@name labyrinthos.co - Dense Tarot List
@namespace github.com/openstyles/stylus
@version 1.0.3
@description Shrink cards slightly, allow them to tile the full width of the page, remove ads and extra text between card sections
@author dysiode <https://userstyles.world/user/patrickkennedy>
==/UserStyle== */
@-moz-document url("https://labyrinthos.co/blogs/tarot-card-meanings-list") {
/* Index Specific Styles */
/* Hide banner ads */
.newsletter, .advertisement, div[src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="] {
display: none;
}
.suit .grid, .suit hr {
display: none;
}
.card__meta-hover, .card__img img {
transition: none !important;
}
.card:hover img {
transform: scale(1) !important;
}
.gold.capsfont.small {
display: none;
}
.main-content > .wrapper {
margin: 0;
max-width: 0;
}
/* Expand List to Edges */
.tarot-list {
width: 100vw;
}
/* Reset Tarot List Items */
.tarot-list > * {
width: 100%;
margin-left: -30px;
}
.tarot-list .full-width {
width: 100%;
margin: 0;
}
/* Center Suit Headers */
.tarot-list .full-width .wrapper {
margin: auto;
}
/* Size Cards */
.tarot-list .cards {
width: 90%;
margin: 30px auto;
}
.cards > .grid__item {
width: 12%;
}
}
@-moz-document url-prefix("https://labyrinthos.co/blogs/tarot-card-meanings-list") {
/* General Meaning List Styles */
:root {
--yellow-background: #fefaf3;
}
/* Ads or other intrusions */
#PageContainer > a,
.advertisement,
.banner:has(.signup-input),
.cta:has(.signup-input) > .grid__item,
#shopify-section-collection-slider,
#newsletter,
.article-meta:has(.social-sharing),
#omnisend-dynamic-container,
#share-dock,
.top-button.small--show,
.card-horizontal:has([aria-label*=stars])
{ display: none; }
.banner.book,
.cta:has(.signup-input)
{ height: 6px; padding: 0; width: 15vw; margin: auto; }
/* Fix the header so it doesn't flash near the top of the page*/
.site-header {
position: fixed;
width: 100%;
top: 0;
z-index: 999;
}
.main-content {
margin-top: 60px;
}
table {
background: var(--yellow-background);
border: 1px solid #ddd;
tr:first-child {
background: white;
border-bottom: 1px solid #999
}
td::after {
content: unset !important;
}
}
h1 {
border-bottom: black 1px solid;
margin-top: 2em !important;
}
h2 {
font-size: 1.8em;
padding: 0.25em 0.5em;
border: 1px solid #ddd;
border-bottom: 1px solid #999;
margin-bottom: unset !important;
+ p {
border: 1px solid #ddd;
border-top: unset;
background: var(--yellow-background);
padding: 1em;
}
}
}