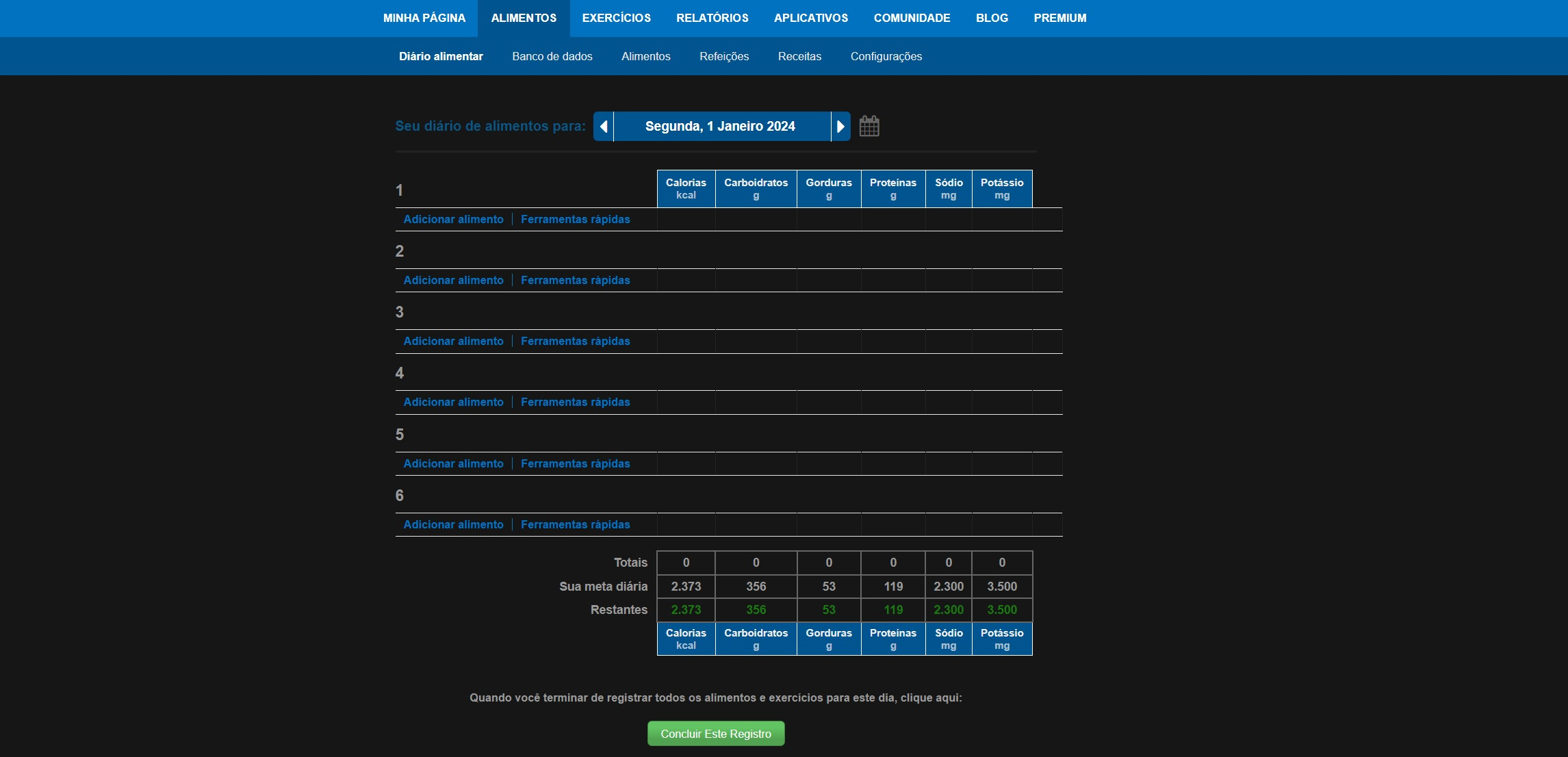
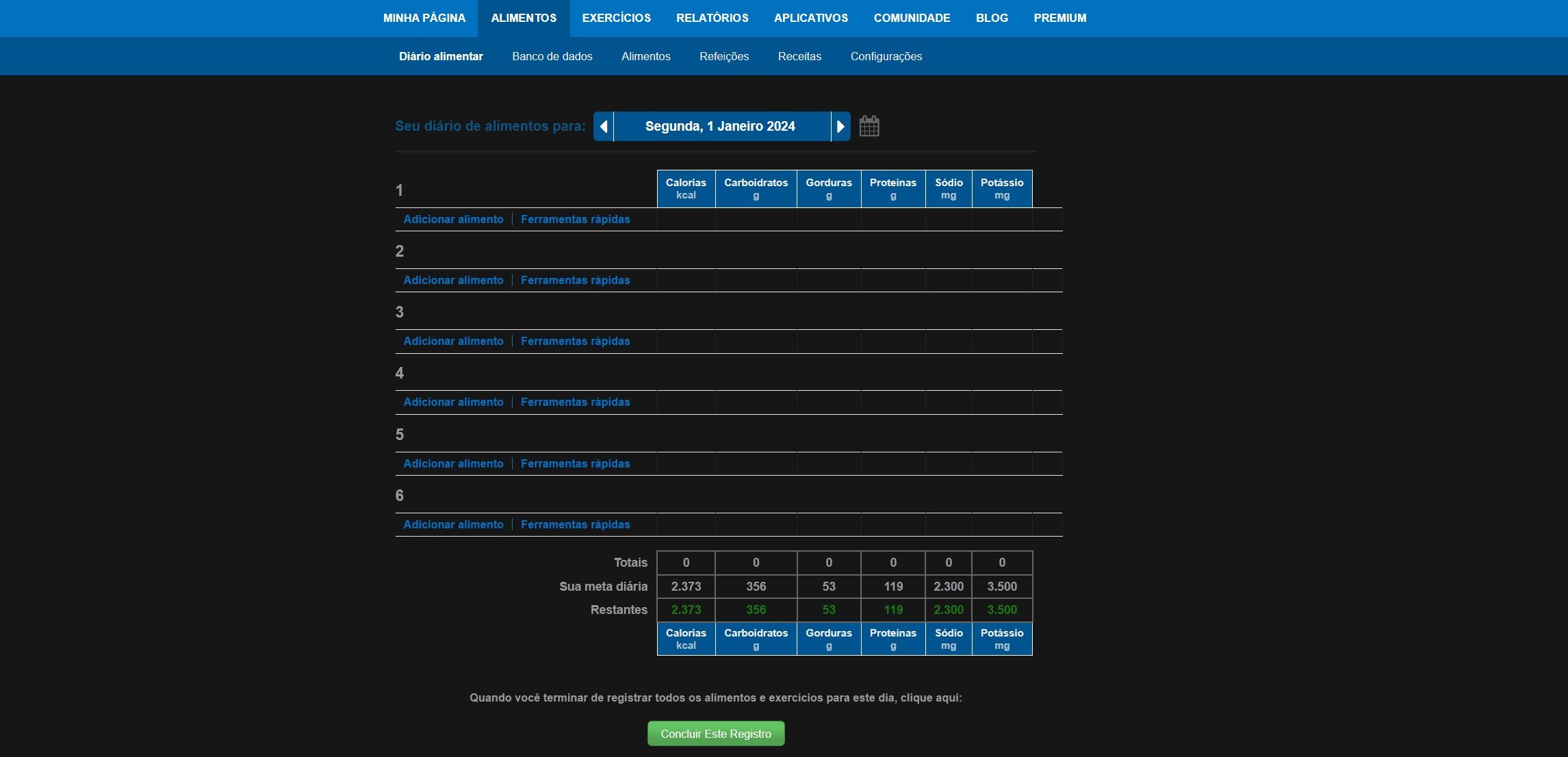
Make MyFitnessPall Black
MyFitnessPall Black upgrade by GabrielVOD

Details
AuthorGabrielVOD
LicenseNo License
Categorymyfitnesspal.com
Created
Updated
Code size3.2 kB
Code checksum21a36212
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name myfitnesspal.com
@version 20230406.19.28
@namespace userstyles.world/user/GabrielVOD
@description Black style for a calories tracker.
@author GabrielVOD
@license No License
==/UserStyle== */
@-moz-document domain("myfitnesspal.com") {
:root {
--default-font-color: #999999;
--font-color-light: #ececec;
--font-color-negative: #ff0000;
--font-color-positive: #197910;
--a-color: #4285f4;
--a-hover-color: #8cb4f8;
--body-bg-color: #161616;
--bg-color-light: #222;
--bg-color-bright: #666;
--bg-color-darkblue: #00548F;
}
body {
background: var(--body-bg-color);
color: var(--default-font-color);
}
div.diary {
border-bottom: 3px solid var(--bg-color-light);
}
#content {
padding: 20px 2.5em 4em;
}
td, .uacf-logo-wrapper, #footer, #servings, .block-1, .food-description {
background: var(--body-bg-color) !important;
color: var(--default-font-color) !important;
}
.total, tr.remaining td.negative {
color: var(--font-color-negative) !important;
}
.total, tr.remaining td.positive {
color: var(--font-color-positive) !important;
}
.nutrient-column, #footer {
color: var(--font-color-light) !important;
background: var(--bg-color-darkblue) !important;
}
.water-notes-v2.block h4 {
color: var(--font-color-light) !important;
}
table.table0 tbody tr td {
border: 0px solid;
border-right: 1px solid var(--bg-color-light);
}
table.table0 tbody tr.bottom td {
color: var(--font-color-light) !important;
border-top: 1px solid #e6e6e6;
border-bottom: 1px solid #e6e6e6;
}
table.table0 tbody tr.spacer td {
border: none;
}
table.table0 tbody tr td.empty {
border: none;
}
table.table0 tbody tr.total td:not(.first, .empty) {
border: 2px solid var(--bg-color-bright);
}
table.table0 tbody tr:nth-child(even):not(.meal_header, .bottom, .total, .spacer) td {
background: var(--bg-color-light) !important;
}
table.table0 tfoot tr td.empty {
border: none !important;
}
#footer a, #footer a:link, #footer a:visited {
color: var(--font-color-light);
}
a.js-show-edit-food {
color: var(--default-font-color) !important;
}
p.note, .add-custom-amount, input.text, select, #food-entry-quantity, #food_entry_weight_id, #food_entry_meal_id {
color: var(--default-font-color) !important;
background: var(--bg-color-light) !important;
}
#note-input, ul.tabbed li {
color: var(--default-font-color) !important;
background: var(--bg-color-light) !important;
}
#note-input, ul.tabbed li.active {
color: var(--default-font-color) !important;
background: var(--bg-color-bright) !important;
}
input.text, select.select, textarea.textarea {
border: 1px solid black;
}
#fancybox-content {
background: var(--body-bg-color);
border: 5px solid var(--bg-color-light);
}
}