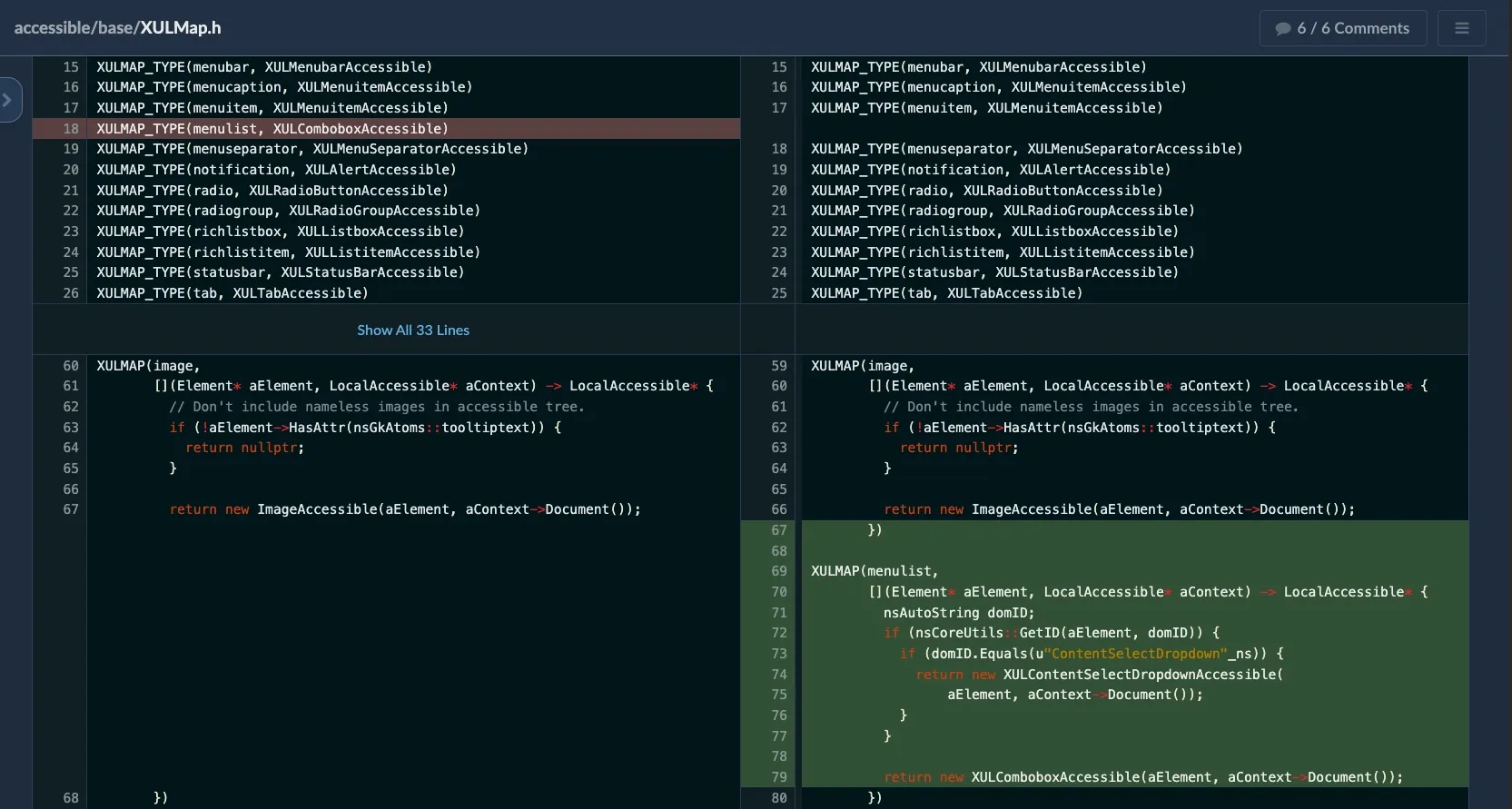
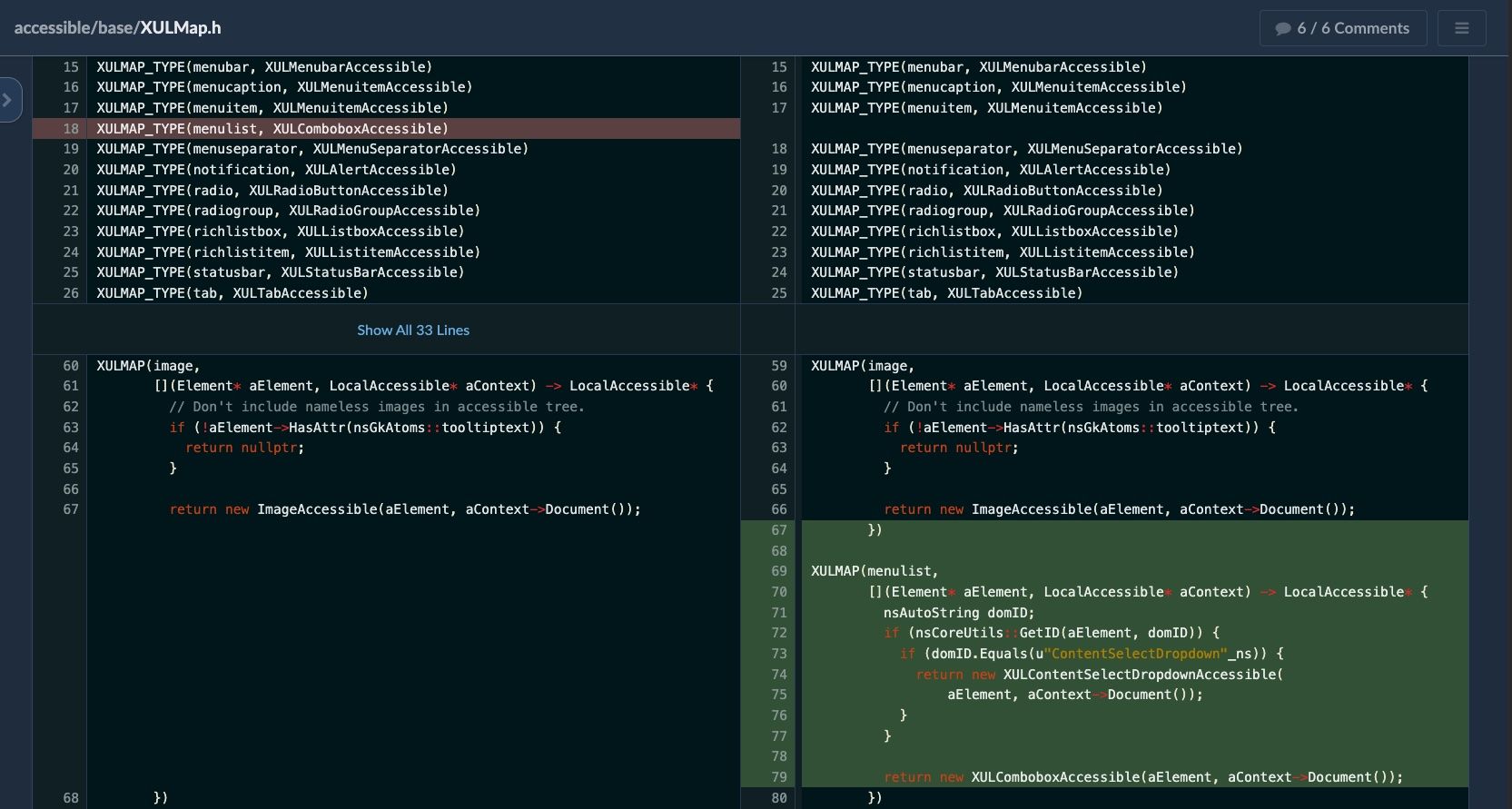
Solarized dark mode for phabricator revisions. Please set your phab theme to dark mode first, otherwise this won't work :)
phabricator.services.mozilla.com/ by MReschenberg

Details
AuthorMReschenberg
LicenseNo License
CategoryPhabricator
Created
Updated
Code size7.1 kB
Code checksumdc4b5af4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name phabricator.services.mozilla.com/
@version 20240521.22.52
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://phabricator.services.mozilla.com/") {
:root {
--dark-text: #223246;
--solar-yellow: #b58900;
--solar-orange: #cb4b16;
--solar-red: #dc322f;
--solar-magenta: #d33682;
--solar-violet: #6c71c4;
--solar-blue: #268bd2;
--solar-cyan: #2aa198;
--solar-green: #859900;
--solar-base03: #002b36;
--solar-base02: #073642;
--solar-base01: #586e75;
--solar-base00: #657b83;
--solar-base0: #839496;
--solar-base1: #93a1a1;
--solar-base2: #eee8d5;
--solar-base3: #fdf6e3;
}
.compose-dialog .compose-icon-bg.phui-icon-view {
color: var(--dark-text);
}
a.handle-status-closed {
color:color-mix(in srgb, #676767, 40% white);
}
select {
background: #26374c url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAUCAYAAACEYr13AAAAAXNSR0IArs4c6QAAAFBlWElmTU0AKgAAAAgAAgESAAMAAAABAAEAAIdpAAQAAAABAAAAJgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAEKADAAQAAAABAAAAFAAAAADTCPksAAABWWlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iWE1QIENvcmUgNi4wLjAiPgogICA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPgogICAgICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIgogICAgICAgICAgICB4bWxuczp0aWZmPSJodHRwOi8vbnMuYWRvYmUuY29tL3RpZmYvMS4wLyI+CiAgICAgICAgIDx0aWZmOk9yaWVudGF0aW9uPjE8L3RpZmY6T3JpZW50YXRpb24+CiAgICAgIDwvcmRmOkRlc2NyaXB0aW9uPgogICA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgoZXuEHAAAAa0lEQVQ4EeXRMRLAIAhEUW+uNydEQ0FGVpZWZ6KF/leQ1sASkf5+4El89cV6zMUhmvTVuT2HBLFJGDnEGEnGe4SMPVKMPRL/zDtudBrDJlI4x5xSEVmxzZlEfEwi+ziJ4PiA5OIA4eIfAuMHqbQt7924oE8AAAAASUVORK5CYII=) no-repeat right 8px center;
background-size: 8px 10px;
}
.project-card-green {
.phui-header-header {
color: var(--dark-text);
}
}
.phui-timeline-older-transactions-are-hidden {
background: var(--solar-cyan);
}
.phui-list-navbar-vertical .phui-list-item-href {
background: transparent;
}
tr .highlighted:not(:hover) {
.phui-icon-view.lightgreytext,
.phui-icon-view.grey,
.graph-status,
.single-display-line-content {
color: var(--dark-text);
}
}
tr .alt-highlighted:not(:hover) {
.phui-icon-view.lightgreytext,
.phui-icon-view.grey,
.graph-status,
.single-display-line-content {
color: var(--dark-text);
}
}
.phabricator-action-view-selected .phabricator-action-view-item,
.phabricator-action-view-selected .phui-font-fa,
.differential-inline-undo {
color: var(--dark-text);
}
.phui-icon-view.phui-icon-square {
color: var(--dark-text);
}
.phui-tag-placeholder .phui-tag-core {
color: var(--dark-text);
opacity: 1;
}
.aphront-multi-column-fluid .aphront-multi-column-column.dashboard-column-empty .dashboard-panel-placeholder {
color: var(--dark-text);
}
a,
.phui-header-view .phui-header-header a.bug-number {
color: color-mix(in srgb, #3498db, 30% white);
}
.phui-form-inset,
.phui-form-inset h1 {
background: transparent;
border-color: currentColor;
}
body input.jx-tokenizer-input {
color: currentColor;
}
.phui-oi-tail {
background: transparent;
}
.differential-diff td.new {
background: color-mix(in srgb, rgba(151, 234, 151, .8), 70% black);
}
.differential-diff td.old {
background: color-mix(in srgb, rgba(251, 175, 175, .8), 70% black);
}
.differential-diff td.old span.bright,
.differential-diff td.old-full,
.prose-diff span.old {
background: color-mix(in srgb, rgba(251, 175, 175, .8), 50% black);
}
.differential-diff td.new span.bright,
.differential-diff td.new-full,
.prose-diff span.new {
background: color-mix(in srgb, rgba(151, 234, 151, .75), 50% black);
}
.inline-comment-selected .inline-comment-element .differential-inline-comment-head {
background: var(--solar-yellow);
}
.inline-comment-selected .inline-comment-element {
border-color: var(--solar-yellow);
background: var(--solar-base3);
color: var(--dark-text);
}
.phui-status-item-highlighted td {
background: var(--solar-base3);
}
.inline-comment-selected .differential-inline-comment.inline-is-done .differential-inline-comment-head .button-done,
.inline-comment-selected .phui-icon-view.sky {
color: var(--solar-base3);
}
.phui-status-list-view .phui-status-item-highlighted td a,
.phui-status-item-highlighted .phui-icon-view.bluegrey {
color: var(--dark-text);
}
.phui-timeline-older-transactions-are-hidden a {
color: blue;
}
.inline-comment-selected .phabricator-remarkup tt.remarkup-monospaced, .inline-comment-selected .remarkup-code-block {
background: color-mix(in srgb, var(--solar-base03), 40% transparent);
color: var(--solar-base3);
}
.project-card-view.project-card-orange .phui-header-shell {
color: var(--dark-text);
}
.differential-diff {
background: color-mix(in srgb, var(--solar-base03), 50% black);
}
.differential-diff tr td.inline-hover {
background: var(--solar-base02);
}
.differential-diff tr td.inline-hover-bright,
.differential-diff tr td.n.inline-hover {
background: color-mix(in srgb, #fdf320, 50% var(--solar-base02));
}
td.inline-hover.n::before {
color: var(--solar-base3);
}
.phuix-autocomplete-list a.jx-result.focused, .phuix-autocomplete-list a.jx-result.focused:hover, .phuix-autocomplete-list a.jx-result.focused .phui-icon-view, .phuix-autocomplete-list a.jx-result:hover, .phuix-autocomplete-list a.jx-result:hover .phui-icon-view {
color: var(--dark-text);
}
.phui-comment-action {
color: var(--dark-text);
}
div.jx-tokenizer-container {
color:white;
}
.remarkup-code {
.n[style*="background-color: yellow"] {
color: black;
}
.sd {
color: var(--solar-base1);
}
.sh {
color: black;
}
.hll,
.p {
color: var(--solar-base2);
}
.ni,
.w,
.n::before {
color: var(--solar-base1);
}
.c,
.c1,
.cm,
.cs,
.go {
color: var(--solar-base0);
}
.bp,
.cp,
.kp,
.kr,
.nb,
.nn,
.na,
.gt {
color: var(--solar-cyan);
}
.nt,
.nc,
.vc,
.gi,
.nf,
.nx {
color: var(--solar-green);
}
.na,
.gh,
.gp,
.nv,
.vg,
.vi,
.kc,
.no {
color: var(--solar-blue);
}
.o,
.gd,
.ss,
.il,
.m,
.mf,
.mh,
.mi,
.mo,
.gr {
color: var(--solar-red);
}
.s,
.s1,
.s2,
.sb,
.sc,
.sx,
.nl {
color: var(--solar-yellow);
}
.nd,
.ow {
color: var(--solar-violet);
}
.k,
.kd,
.kn,
.kt,
.se,
.ne {
color: var(--solar-orange);
}
.gu,
.si,
.sr {
color: var(--solar-magenta);
}
}
}