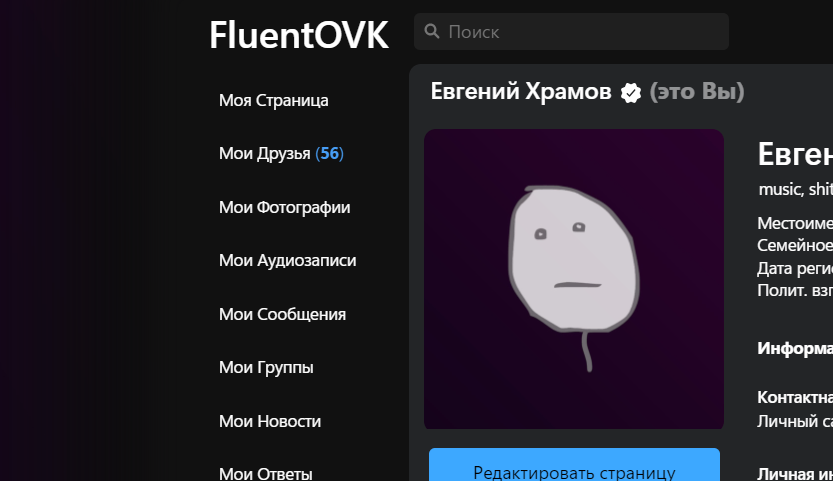
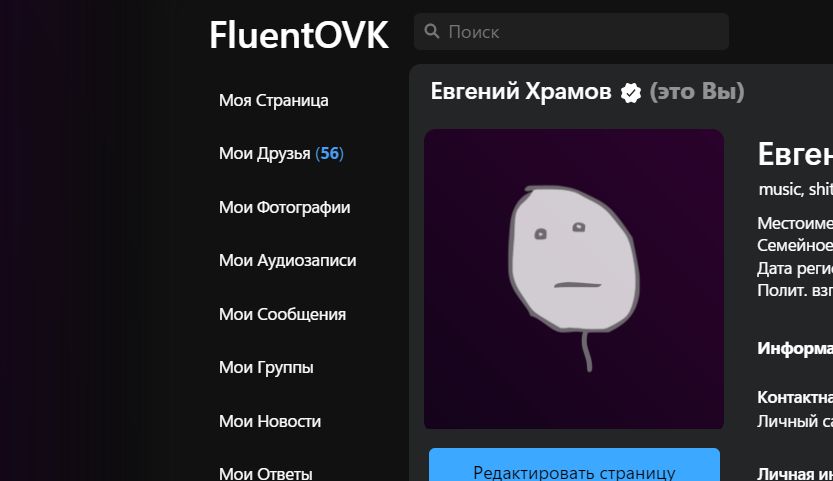
Тема оформления для OpenVK, вдохновлённая дизайном Fluent
FluentOVK by thejenja

Details
Authorthejenja
LicenseNo License
Categoryopenvk, ovk.to, vepurovk.xyz
Created
Updated
Size64 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name FluentOVK
@version 20241208.09.28
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://ovk.to/"), url-prefix("https://vepurovk.xyz/") {
:root {
--accentLink: hsl(210, 90%, 62%);
--accentLinkHover: hsl(210, 88%, 67%);
--accentButtonHover: hsl(210, 85%, 60%);
--accentBackground: hsl(207, 100%, 62%);
--accentElements: hsl(210, 82%, 60%);
--headerText: "FluentOVK";
--headerTextSize: 25px
}
html {
color-scheme: dark!important
}
* {
font-family: "Segoe UI Variable Text","Segoe UI","Helvetica Neue",Helvetica,Verdana,Tahoma,Geneva,Arial,sans-serif;
border: 0!important
}
.container_gray,.page_body,.whiteBox {
border-radius: 8px;
background: rgba(43,45,49,.7)!important
}
.bottom-part,.left_block,.ovk-photo-view,body {
background: #111
}
.ovk-photo-view {
border-radius: 4px
}
.page_footer .link,div,h1,h2,label,li,p,small,span {
color: #fff!important
}
a {
color: var(--accentLink)
}
.page_yellowheader,h4 {
font-family: "Segoe UI Variable Display","Segoe UI","Helvetica Neue",Helvetica,Verdana,Tahoma,Geneva,Arial,sans-serif;
font-weight: 600;
font-size: 16px
}
h4 {
border-bottom: 0;
color: #fff
}
.page_yellowheader {
padding: 6px 14px
}
.page_yellowheader a,.page_yellowheader b {
opacity: .5;
color: #fff
}
#backdrop {
background-size: cover
}
#backdropDripper {
width: 750px;
background-color: #111;
box-shadow: -30px 0 20px 20px #111,-50px 0 20px 20px hsl(0deg 0% 5%/59%),-70px 0 20px 20px hsl(0deg 0% 5%/43%),-90px 0 20px 20px hsl(0deg 0% 5%/35%),-110px 0 20px 20px hsl(0deg 0% 5%/28%),-130px 0 20px 20px hsl(0deg 0% 5%/16%),30px 0 20px 20px #111,50px 0 20px 20px hsl(0deg 0% 5%/59%),70px 0 20px 20px hsl(0deg 0% 5%/43%),90px 0 20px 20px hsl(0deg 0% 5%/35%),110px 0 20px 20px hsl(0deg 0% 5%/28%),130px 0 20px 20px hsl(0deg 0% 5%/16%)
}
#standaloneCommentBox,.commentsTextFieldWrap,.content_subtitle,.content_title_expanded,.content_title_unexpanded,.expand_button {
background-color: transparent
}
.container_gray .content,.page_header,.page_yellowheader {
background: 0 0
}
.button {
font-size: 14px;
outline: 0;
padding: 6px 25px!important;
text-shadow: none;
border-color: rgba(255,255,255,.09) rgba(255,255,255,.07) rgba(255,255,255,.07);
color: #fff;
font-style: normal;
font-weight: 400;
line-height: 20px
}
#profile_link,.button,.completeness-gauge,.profile_link {
background-color: rgba(255,255,255,.0605);
border-radius: 4px
}
#profile_link,.profile_link {
outline: 0;
padding: 6px 25px!important;
text-shadow: none;
border-color: rgba(255,255,255,.09) rgba(255,255,255,.07) rgba(255,255,255,.07);
color: #fff;
font-style: normal;
font-weight: 400;
line-height: 20px
}
.completeness-gauge {
overflow: hidden;
width: 194px;
height: 32px;
border-top: 0;
margin: 10px 4px
}
.completeness-gauge-gold>div {
background-color: var(--accentBackground)
}
#profile_link,.profile_link {
font-size: 12px;
text-align: center
}
#profile_links,.action_links {
display: flex;
flex-direction: column;
align-items: center;
gap: 10px;
margin: 10px 0 0
}
#profile_link:has(a[href="/edit"]),input[type=submit] {
background-color: var(--accentBackground);
border-color: rgba(255,255,255,.08) rgba(255,255,255,.08) rgba(0,0,0,.4);
color: rgba(0,0,0,100%)
}
a[href="/edit"] {
color: rgba(0,0,0,100%)
}
input[type=email],input[type=password],input[type=phone],input[type=search],input[type=text],input[type~=date],input[type~=email],input[type~=password],input[type~=phone],input[type~=search],input[type~=text],select {
padding-left: 10px
}
.header_search_input,input[type=email],input[type=password],input[type=phone],input[type=search],input[type=text],input[type~=date],input[type~=email],input[type~=password],input[type~=phone],input[type~=search],input[type~=text],select {
font-family: "Segoe UI Variable Text","Segoe UI","Helvetica Neue",Helvetica,Verdana,Tahoma,Geneva,Arial,sans-serif;
width: 100%;
box-sizing: border-box;
outline: 0;
height: 32px;
background-color: rgba(255,255,255,.0605)!important;
border: 1px solid;
border-bottom-width: 2px;
border-color: rgba(255,255,255,.0698)!important;
border-radius: 4px;
font-size: 12px;
font-style: normal;
font-weight: 400;
line-height: 32px;
color: rgba(255,255,255,.786)
}
.header_search_input:focus,input[type=email]:focus,input[type=password]:focus,input[type=phone]:focus,input[type=search]:focus,input[type=text]:focus,input[type~=date]:focus,input[type~=email]:focus,input[type~=password]:focus,input[type~=phone]:focus,input[type~=search]:focus,input[type~=text]:focus,select:focus {
border: 1px solid;
border-bottom: 2px solid #0076d6!important;
background-color: rgba(30,30,30,.7);
color: #fff;
border-color: rgba(255,255,255,.0698)
}
.header_search_input {
background: #1f1f1f url("data:image/svg+xml,%3Csvg width='12' height='12' viewBox='0 0 12 12' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M5 1C2.79086 1 1 2.79086 1 5C1 7.20914 2.79086 9 5 9C5.83335 9 6.60717 8.74516 7.2478 8.30916L9.71973 10.7802C10.0127 11.0731 10.4875 11.073 10.7804 10.78C11.0732 10.4871 11.0731 10.0122 10.7802 9.71936L8.30859 7.24863C8.74494 6.60784 9 5.83371 9 5C9 2.79086 7.20914 1 5 1ZM2.5 5C2.5 3.61929 3.61929 2.5 5 2.5C6.38071 2.5 7.5 3.61929 7.5 5C7.5 6.38071 6.38071 7.5 5 7.5C3.61929 7.5 2.5 6.38071 2.5 5Z' fill='%23757575'/%3E%3C/svg%3E%0A")no-repeat 10px!important;
padding-left: 30px
}
textarea {
font-size: 14px;
padding: 11px 16px;
resize: none;
box-sizing: border-box;
background-color: rgba(255,255,255,.0605);
border: 1px solid;
border-bottom-width: 2px;
border-color: rgba(255,255,255,.0698);
border-radius: 4px;
color: #fff
}
input[type=checkbox],input[type=radio] {
background-color: #adadad;
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
height: 20px;
width: 20px;
outline: 0;
cursor: pointer;
vertical-align: middle;
margin: 4px 3px 3px;
background-image: none;
mask-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8.5' y='8.5' width='15' height='15' rx='1.5' stroke='%23ADADAD'/%3E%3C/svg%3E%0A");
mask-position: -6px -6px
}
input[type=radio] {
mask-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Ccircle cx='16' cy='16' r='7.5' stroke='%23ADADAD'/%3E%3C/svg%3E")
}
input[type=checkbox]:checked {
background-color: var(--accentLink);
mask-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8' y='8' width='16' height='16' rx='2' fill='%23000'/%3E%3Cpath d='M19.765 13.2047C20.0661 13.4892 20.0797 13.9638 19.7953 14.265L15.5453 18.765C15.4061 18.9123 15.2133 18.997 15.0107 18.9999C14.8081 19.0028 14.6129 18.9236 14.4697 18.7803L12.2197 16.5303C11.9268 16.2374 11.9268 15.7626 12.2197 15.4697C12.5126 15.1768 12.9874 15.1768 13.2803 15.4697L14.9846 17.174L18.7047 13.235C18.9891 12.9339 19.4638 12.9203 19.765 13.2047Z' fill='%23000'/%3E%3C/svg%3E");
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8' y='8' width='16' height='16' rx='2' fill='%23'/%3E%3Cpath d='M19.765 13.2047C20.0661 13.4892 20.0797 13.9638 19.7953 14.265L15.5453 18.765C15.4061 18.9123 15.2133 18.997 15.0107 18.9999C14.8081 19.0028 14.6129 18.9236 14.4697 18.7803L12.2197 16.5303C11.9268 16.2374 11.9268 15.7626 12.2197 15.4697C12.5126 15.1768 12.9874 15.1768 13.2803 15.4697L14.9846 17.174L18.7047 13.235C18.9891 12.9339 19.4638 12.9203 19.765 13.2047Z' fill='%23000'/%3E%3C/svg%3E");
mask-position: -6px -6px;
background-position: -6px -6px
}
input[type=checkbox]:hover:checked {
background-color: var(--accentLinkHover);
mask-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8' y='8' width='16' height='16' rx='2' fill='%2362ABF5'/%3E%3Cpath d='M19.765 13.2047C20.0661 13.4892 20.0797 13.9638 19.7953 14.265L15.5453 18.765C15.4061 18.9123 15.2133 18.997 15.0107 18.9999C14.8081 19.0028 14.6129 18.9236 14.4697 18.7803L12.2197 16.5303C11.9268 16.2374 11.9268 15.7626 12.2197 15.4697C12.5126 15.1768 12.9874 15.1768 13.2803 15.4697L14.9846 17.174L18.7047 13.235C18.9891 12.9339 19.4638 12.9203 19.765 13.2047Z' fill='%23242424'/%3E%3C/svg%3E%0A");
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8' y='8' width='16' height='16' rx='2' fill='%23'/%3E%3Cpath d='M19.765 13.2047C20.0661 13.4892 20.0797 13.9638 19.7953 14.265L15.5453 18.765C15.4061 18.9123 15.2133 18.997 15.0107 18.9999C14.8081 19.0028 14.6129 18.9236 14.4697 18.7803L12.2197 16.5303C11.9268 16.2374 11.9268 15.7626 12.2197 15.4697C12.5126 15.1768 12.9874 15.1768 13.2803 15.4697L14.9846 17.174L18.7047 13.235C18.9891 12.9339 19.4638 12.9203 19.765 13.2047Z' fill='%23242424'/%3E%3C/svg%3E%0A");
background-position: -6px -6px
}
input[type=checkbox]:hover {
background-image: url("data:image/svg+xml,%3Csvg width='32' height='32' viewBox='0 0 32 32' fill='none' xmlns='http://www.w3.org/2000/svg'%3E%3Crect x='8.5' y='8.5' width='15' height='15' rx='1.5' stroke='%23BDBDBD'/%3E%3C/svg%3E");
background-position: -6px -6px
}
input[type=radio]:checked,input[type=radio]:checked:hover {
background-color: var(--accentLink);
mask-image: url("data:image/svg+xml,%3Csvg width='33' height='32' viewBox='0 0 3...