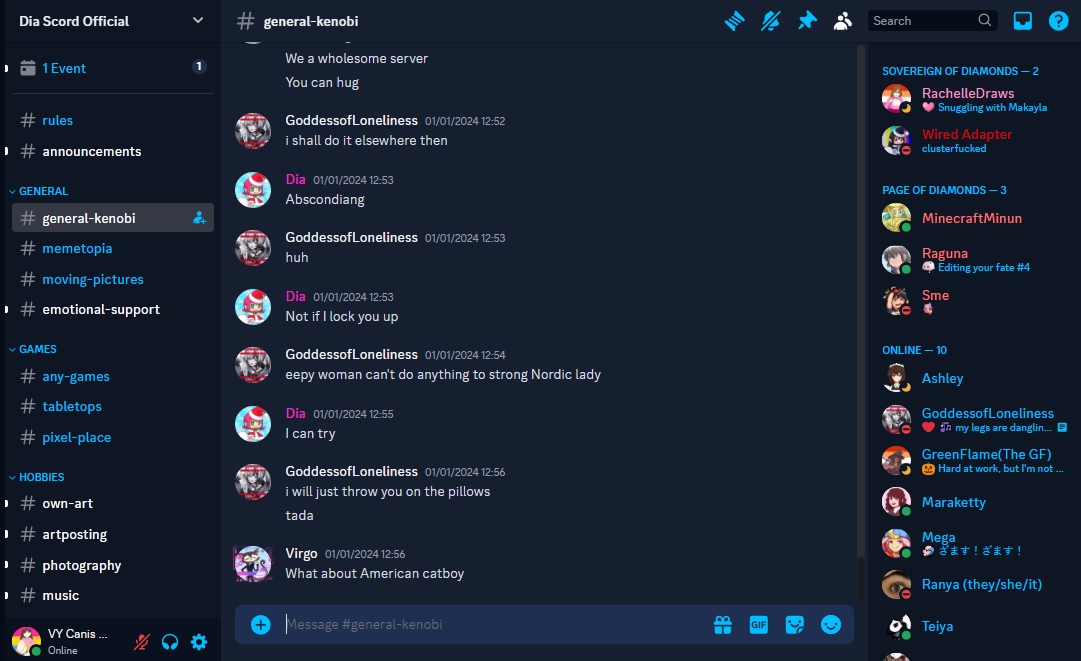
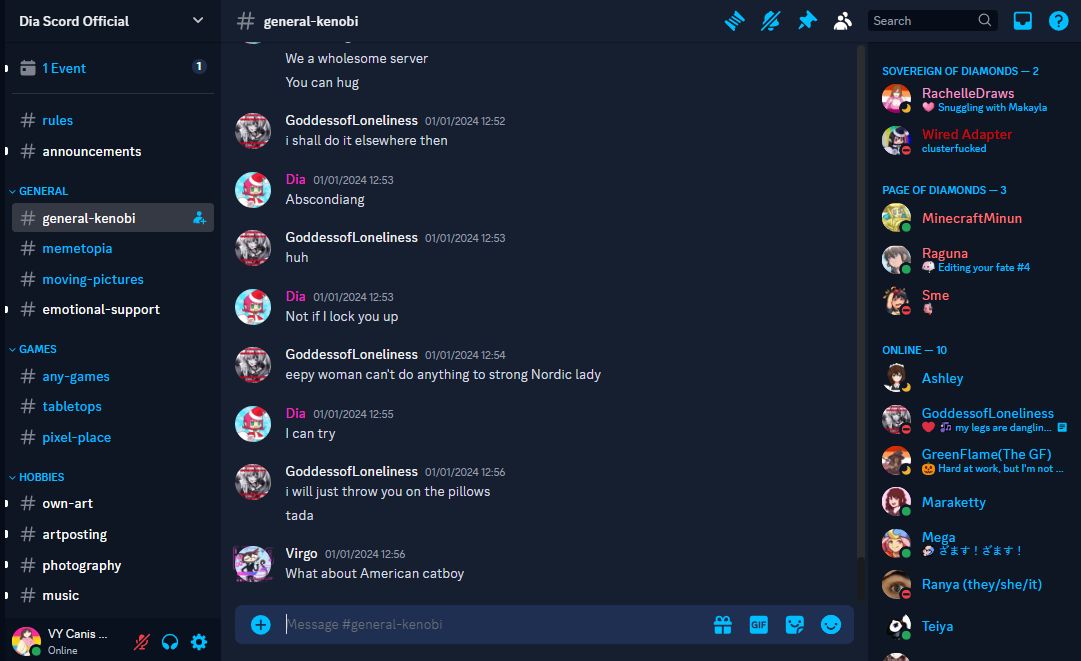
A fairly simple dark blue recolour with neon blue highlights.
Dark Neon Blue Discord by VYAdalinn

Details
AuthorVYAdalinn
LicenseNo License
Categorydiscord.com
Created
Updated
Code size8.2 kB
Code checksum7031e204
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Neon Blue Discord
@version 20240104.01.22
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://discord.com/") {
.theme-dark, .theme-light {
--background-primary: #161F30;
--background-secondary: #0E1624;
--background-secondary-alt: #0A111E;
--background-tertiary: #060D19;
--background-mentioned: #00D4FF0d;
--background-mentioned-hover: #B2FFFF14;
--background-accent: #1E2E4C;
--background-floating: #0E1624;
--text-link: #00b0f4;
--channels-default: #00BEFF;
--channeltextarea-background: #1e2f51;
--interactive-normal: #00BEFF
}
:root {
--cyan-1: #00D4FF;
--cyan-2: #00BEFF;
--cyan-3: #B2FFFF;
--blue-1: #278DFF;
--blue-2: #0069FF;
}
/* -=BACKGROUND=- */
#app-mount .appMount-2yBXZl {
background-image: linear-gradient(to left, var(--cyan-2), var(--cyan-3), var(--cyan-3), var(--cyan-2));
background-position: right right;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
/* User Profile */
.theme-dark .headerNormal-T_seeN {
background-color: var(--background-tertiary);
}
.theme-dark .bodyInner-245q0L, .theme-dark .footer-1fjuF6 {
background-color: var(--background-secondary);
color: hsla(0,0%,100%,.8);
}
.headerPlaying-j0WQBV, .headerStreaming-2FjmGz {
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-1)) !important;
}
.theme-dark .quickMessage-1yeL4E {
background-color: var(--background-primary);
border-color: var(--cyan-1);
color: hsla(0,0%,100%,.7);
}
.quickMessage-2XpSaN {
border: 1px solid #dcddde;
background: #fbfbfb;
border-radius: 3px;
width: 100%;
font-size: 14px;
line-height: 18px;
padding: 8px 10px;
resize: none;
-webkit-box-sizing: border-box;
box-sizing: border-box;
box-shadow: inset 0 0 2px var(--cyan-1);
}
/* Transparancy */
.scroller-1JbKMe {
background-color: transparent;
}
.peopleColumn-29fq28 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-flex: 1;
-ms-flex: 1 1 auto;
flex: 1 1 auto;
overflow: hidden;
background-color: var(--background-primary);
}
/* Friends/DMs Column */
.sidebar-2K8pFh {
flex-direction: column;
min-height: 0;
width: 240px;
-webkit-box-flex: 0;
-ms-flex: 0 0 auto;
flex: 0 0 auto;
background: transparent;
}
.scroller-2TZvBN {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
padding: 12px 0 0;
overflow-x: hidden;
background-color: var(--background-tertiary);
contain: layout size;
}
/* -Gradients- */
/* New Unreads */
.bar-30k2ka.unreadBar-3YD_k9.unread-1xRYoj.active-1SSsBb {
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-1)) !important;
color: #fff !important;
text-shadow: 1px 1px 2px #000 !important;
opacity: 1;
}
/* Member List Title Gradient */
.container-2ax-kl {
display: inline-block;
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-3));
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
/* New Messages Bar */
.newMessagesBar-265mhP {
top: 0;
border-radius: 0 0 8px 8px;
background-image: linear-gradient(-60deg, var(--cyan-1), var(--blue-2));
box-shadow: var(--elevation-low);
background-color: var(--cyan-2);
}
/* Notice */
.colorDefault-22HBa0 {
background-image: linear-gradient(-60deg, var(--cyan-1), var(--blue-2));
color: #fff;
}
.colorDefault-22HBa0 .button-2DhvE9:hover {
color: var(--cyan-1);
}
/* Open Image */
.layer-2KE1M9 {
background-image: linear-gradient(-60deg, #006A7F80, #001F4C80);
}
.image-1tIMwV, .modal-qgFCbT {
-webkit-box-shadow: 0px 0px 3px var(--cyan-1) !important;
}
/* Direct Messages Users */
/* Selected */
.interactiveSelected-29CP8y {
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-1));
}
/* Hover */
.interactive-1vLZ_I:focus-within, .interactive-1vLZ_I:hover {
background: -webkit-linear-gradient(-60deg, var(--cyan-2), transparent);
cursor: pointer;
}
.clickable-1JJAn8.container-2Pjhx-:active, .selected-aXhQR6.container-2Pjhx- {
color: #fff;
text-shadow: 1px 1px px #000;
}
/* Text/Typing Box */
/* Delete Message */
.theme-dark .modal-yWgWj- {
background-color: var(--background-primary);
-webkit-box-shadow: inset 0 0px 0px 0 var(--cyan-2), 0 0 0 0px var(--cyan-2);
}
.theme-dark .footer-3rDWdC {
background-color: var(--background-secondary);
-webkit-box-shadow: inset 0 0px 0px 0 var(--cyan-2), 0 0 0 0px var(--cyan-2);
}
.theme-dark .message-2qRu38 {
background-color: var(--background-secondary);
-webkit-box-shadow: inset 0 0px 0px 0 var(--cyan-2), 0 0 0 0px var(--cyan-2);
}
/* Links */
.markup-2BOw-j a {
color: var(--text-link);
word-break: break-word;
text-decoration: none;
cursor: pointer;
text-shadow: 1px 1px 0px #00F;
}
/* @mentions */
.mentioned-xhSam7:before {
background-color: var(--cyan-1);
}
.localBot-GrCgVt:before, .mentioned-xhSam7:before {
content: "";
position: absolute;
display: block;
top: 0;
left: 0;
bottom: 0;
pointer-events: none;
width: 5px;
}
.mentioned-xhSam7 {
position: relative;
background: -webkit-linear-gradient(-60deg, #00D4FF55, transparent);
}
/* Discord Logo */
.wrapper-3kah-n.selected-1Drb7Z .childWrapper-1j_1ub, .wrapper-3kah-n:hover .childWrapper-1j_1ub {
color: #fff;
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-2));
}
.childWrapper-anI2G9 {
-webkit-transition: background-color .15s ease-out,color .15s ease-out;
transition: background-color .15s ease-out,color .15s ease-out;
background-color: transparent;
color: white;
}
/* Bottom Icons */
.circleIconButton-jET_ig {
cursor: pointer;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 48px;
height: 48px;
-webkit-transition: color .15s ease-out,background-color .15s ease-out;
transition: color .15s ease-out,background-color .15s ease-out;
color: var(--cyan-2);
background-color: var(--background-primary);
}
.circleIconButton-jET_ig.selected-ugP_am {
color: #fff;
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-2));
}
/**/
.privateChannelsHeaderContainer-3NB1K1 {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
padding: 18px 8px 4px 18px;
height: 40px;
}
/* Notice */
.noticeDefault-362Ko2 {
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-2));
color: #fff;
}
/* Badge */
.badge-2qGa_k:after {
content: "";
width: 8px;
height: 8px;
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-2));
border-radius: 8px;
border: 2px solid var(--background-primary);
position: absolute;
bottom: 0;
right: 0;
}
/* Bot tag */
.botTagRegular-2HEhHi {
background: var(--blue-2);
color: #fff;
}
/* Button */
.lookFilled-1Gx00P.colorGreen-29iAKY {
color: #fff;
background: -webkit-linear-gradient(-60deg, var(--blue-2), var(--cyan-2));
}
/*Friends List*/
.theme-dark .container-2cd8Mz {
background-color: var(--background-primary);
}
/*User Left Click*/
.userPopout-2j1gM4 {
-webkit-box-shadow: var(--elevation-high);
box-shadow: var(--elevation-high);
background-color: var(--background-floating);
}
/**/
.sprite-2lxwfc {
background-image: url(/assets/7e5013a….png);
background-position: 50%;
background-repeat: no-repeat;
width: 22px;
height: 22px;
display: block;
}
/*Emoji Text Bar*/
.sprite-2lxwfc {
background-image: url(https://cdn.discordapp.com/attachments/417557713862524928/975240319375409192/unknown.png);
}
}