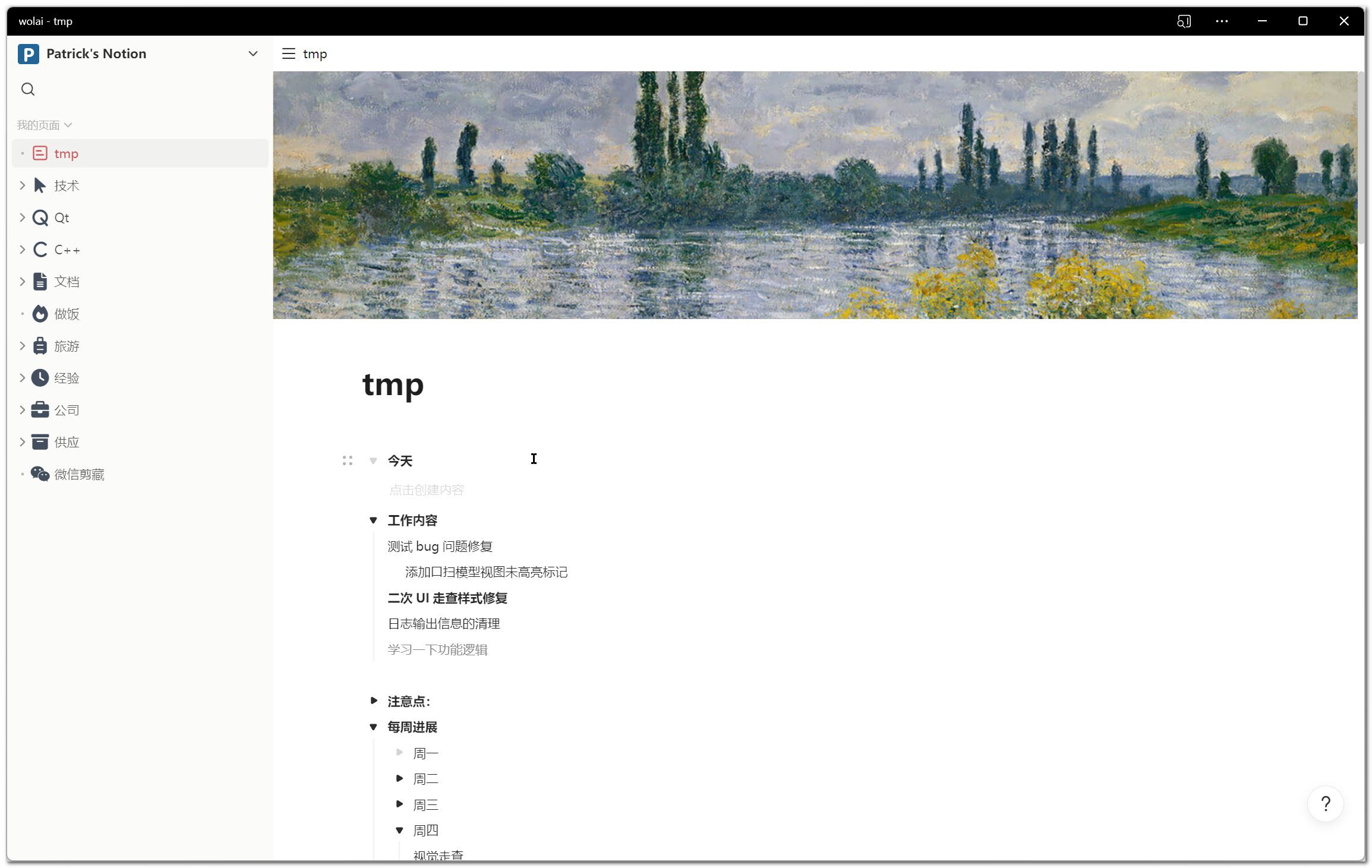
侧边栏颜色仿notion,去除界面工具栏按钮
我来清爽版 by MhiauGe

Details
AuthorMhiauGe
LicenseNo License
Categorywolai.com
Created
Updated
Code size2.7 kB
Code checksum14d35b64
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
侧边栏颜色仿notion,去除界面工具栏按钮
Source code
/* ==UserStyle==
@name wolai - 2020/11/13 下午6:36:29
@namespace github.com/openstyles/stylus
@version 1.0.0
@description 修改wolai的一些样式:字体为系统默认而不是PingFang SC;dark模式颜色同Notion;inline-code颜色同Notion。以及边距做了一些修改;引述块的样式;标题表情的大小,
@author Me
==/UserStyle== */
@-moz-document domain("wolai.com") {
/* 在此插入程式碼…… */
body {
font-family: -apple-system, BlinkMacSystemFont, 'Noto Sans', 'Noto Sans CJK SC', 'Microsoft YaHei', '微软雅黑', sans-serif, 'Segoe UI', Roboto, 'Helvetica Neue', Arial, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol', 'Noto Color Emoji'!important
}
html[theme='dark'] body {
/**/
background: #2F3437;
color: #EB5757!important;
}
/*行内代码*/
html span.inline-code-node {
background: #FFF5F5!important;
/*color: #EB5757!important;*/
color: #EB5757!important;
border-radius: 3px!important;
font-size: 90%!important;
padding: 0.1em 0.3em!important;
font-family: "JetBrains Mono"!important;
}
html[theme='dark'] span.inline-code-node {
background: #3C3F41!important;
color: #EB5757!important;
/*color: #12a182!important;*/
border-radius: 3px!important;
font-size: 90%!important;
padding: 0.1em 0.3em!important;
}
html[theme='dark'] ._3DZG7 path {
fill: white;
}
html[theme='dark'] ._1eSK3 {
background: #3F4447 !important;
}
/*引述的颜色*/
html[theme='dark'] ._3Z5FW {
background-color: #EB5757;
}
html ._3Z5FW {
background-color: #EB5757;
}
._3dPWV ._2dAfg {
width: 100px
}
html[theme='dark'] ._2ms-i {
background: #3F4447!important;
}
html[theme='dark'] ._1WMxN {
background: #373C3F;
}
html[theme='dark'] ._14df9 ._386W_ {
color: white;
}
html[theme='dark'] .tpGAY {
background: #373C3F;
}
html[theme='dark'] ._1fF5R {
background: #373C3F;
}
html[theme='dark'] ._2TL9K {
background: #373c3e00!important;
}
html[theme='dark'] .justify-content-around {
color: white;
background: #373C3F;
}
/*块的高*/
html ._3o1Po {
background: #fbfbfa;
}
/*左侧边栏*/
html ._1CSYc {
background: #fbfbfa;
}
html .treeBeanSelected {
background-color: #F1F1F0!important;
}
/*侧边栏底部两个按钮*/
html ._108s8 {
display:none;
}
/*侧边栏上面的几个按钮*/
html ._17niq {
display:none;
}
html ._31BYB {
display:none;
}
/*工具栏上面的几个按钮*/
html ._3DZG7 {
display:none;
}
/*帮助按钮上面的按钮*/
html ._3Qxzh {
display:none;
}
/*列表图标按钮*/
html ._1UakU {
width:20px;
height:20px;
}
}