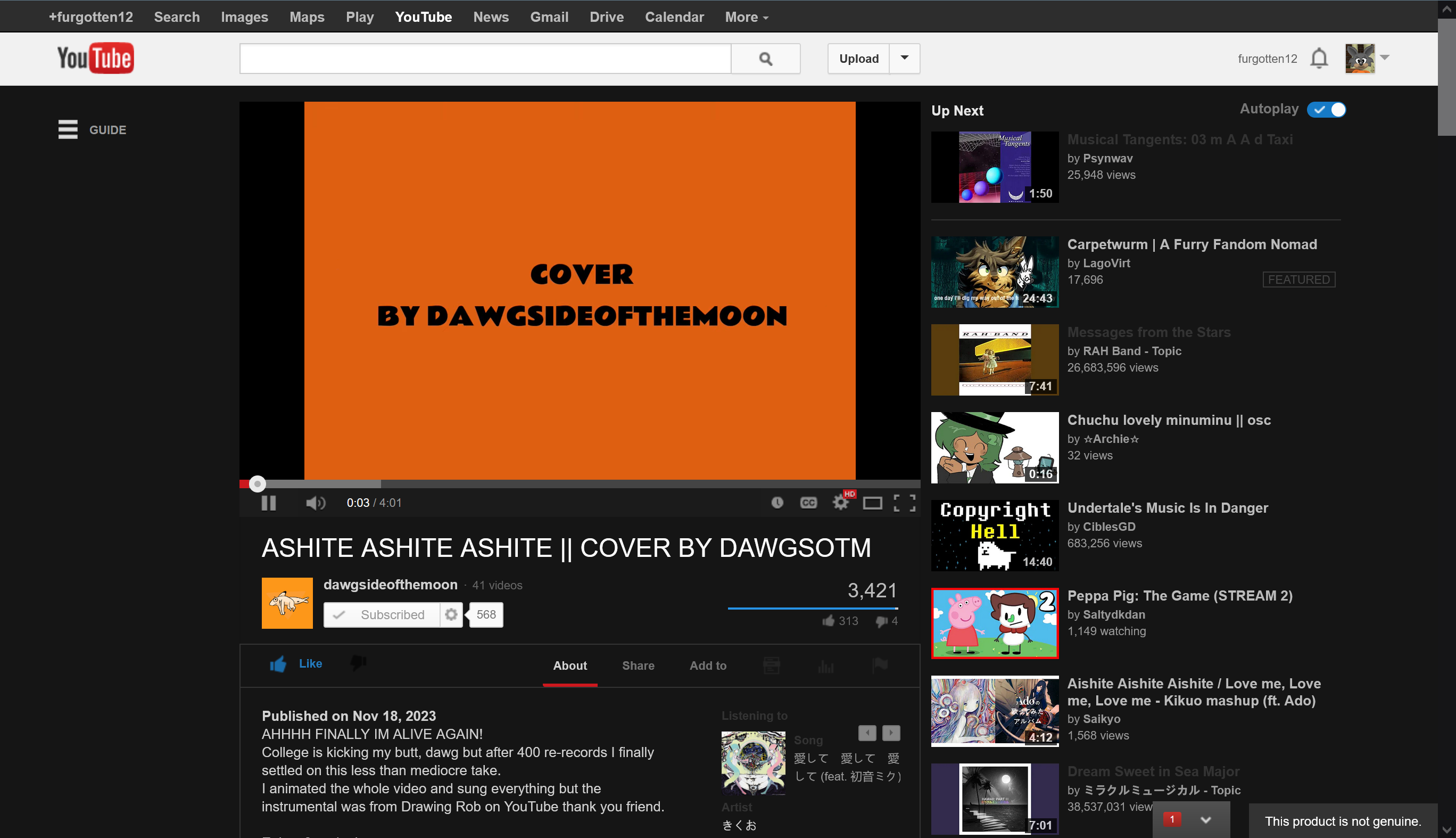
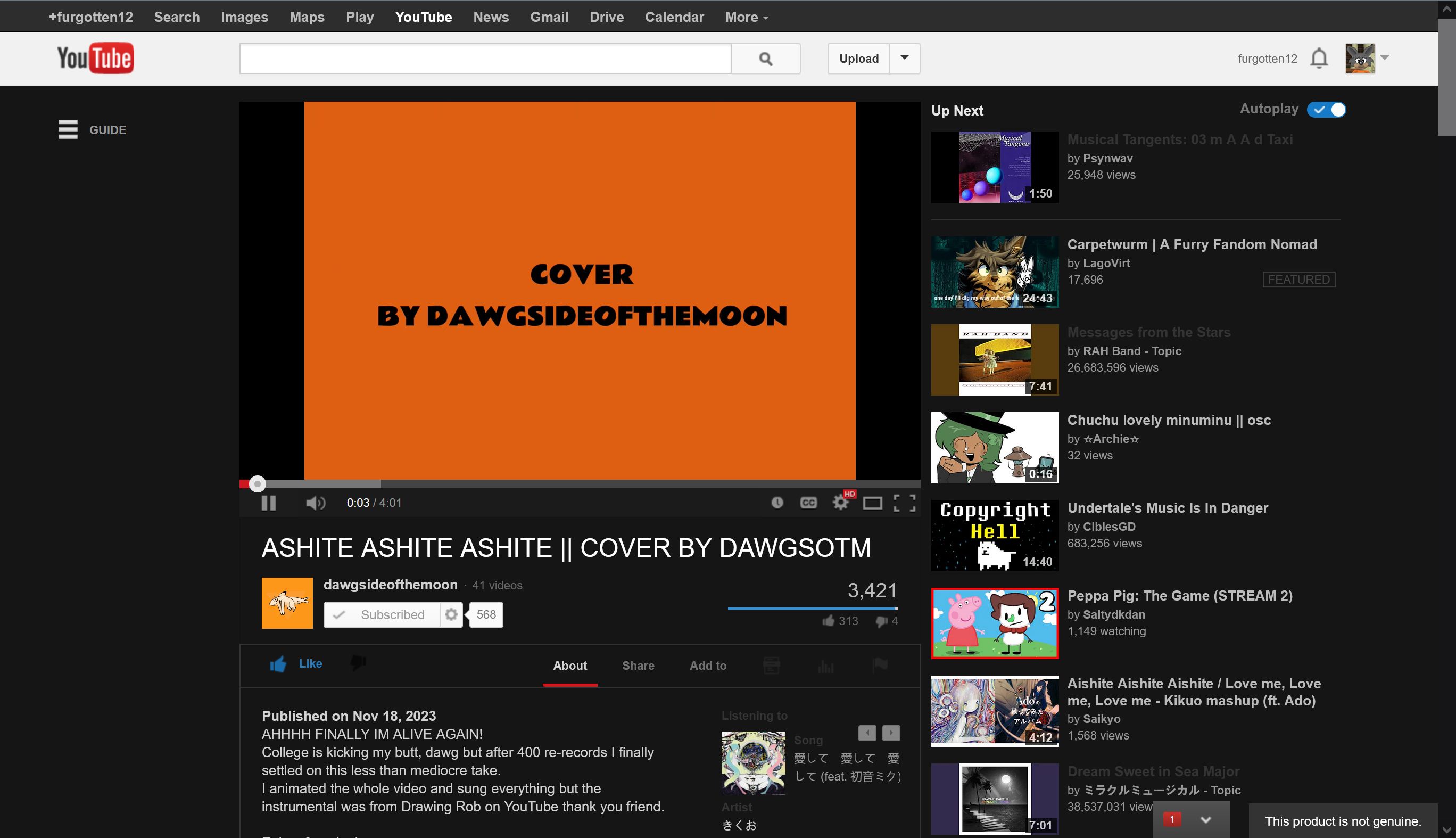
dark version of v3
v3 Dark by furgotten12

Details
Authorfurgotten12
LicenseNo License
Categoryv3
Created
Updated
Code size9.6 kB
Code checksum83878c9e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
some stuff isn't changed yet, will be updating it
Source code
/* ==UserStyle==
@name v3 Dark
@version 20240106.09.47
@namespace ?
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
#watch7-content {
background: #151515;
}
#watch7-headline, #watch7-notification-area, #watch7-user-header {
background: #151515;
}
.yt-uix-expander-head, #watch7-headline .yt-uix-expander-head:hover {
color: #fff;
}
#watch7-secondary-actions .yt-uix-button {
color: #d2d2d2;
}
#watch-description {
line-height: 17px;
color: #d2d2d2;
}
.ot-hashtag, .proflink {
color: #e8e8e8 !important;
}
.yt-uix-button-text, .yt-uix-button-text[disabled] {
color: #fff;
}
.exp-not-top-guide-fixed #guide-main {
background: #151515;
}
html, body {
background: #151515 !important;
}
.metadata-inline {
background: #151515;
}
.yt-horizontal-rule {
border-top: 1px solid #1f1f1f;
}
#watch7-action-panels #watch7-action-panel-footer {
background-color: #151515;
}
#watch7-sidebar {
background: #151515;
}
#watch7-action-buttons {
padding: 0 18px;
border: 1px solid #333;
}
#watch7-action-panels {
border-left: 1px solid #333;
border-right: 1px solid #333;
}
#watch-discussion {
border: 1px solid #333;
}
.distiller_yt_instance {
background-color: #151515;
}
.video-list .video-list-item .title {
color: #bbb;
}
.watch-view-count {
color: #bbb;
}
.distiller_yt-thread_user-content {
color: #cbcbcb;
}
.proflinkPrefix, .proflinkLegacyPrefix {
color: #bbb !important;
}
.yt-uix-button-text:hover {
background: #333;
}
.distiller_yt_headline {
color: #d2d2d2;
}
.distiller_yt_headline {
background-color: #000;
}
.branded-page-v2-primary-col {
border-right: 1px solid #1f1f1f;
border-bottom: 1px solid #1f1f1f;
border-left: 1px solid #1f1f1f;
background-color: #151515;
}
.yt-lockup {
color: #d2d2d2;
}
.branded-page-module-title a:visited, .branded-page-module-title a {
color: #bbb;
}
.yt-lockup-mini .yt-lockup-title {
color: #e8e8e8;
}
.yt-badge {
border: 1px solid #393939;
color: #444;
}
.goog body, .goog {
background: #151515;
}
.vordebugger .logview-title {
border-bottom: 1px solid #333;
}
.vor_smartnav .smartnav_bot_height_offset {
border-top: 1px solid #333;
}
.vdbg-content {
border: 1px solid #333;
background: #151515;
}
.guide-section-separator {
border-bottom: 1px solid #1f1f1f;
}
.compact-shelf .yt-uix-button-shelf-slider-pager {
background: #000;
}
.yt-thumb {
background: #151515;
}
#watch7-sidebar .watch-sidebar-separation-line {
border-bottom: 1px solid #333;
margin: 0 5px 15px;
}
#watch7-sidebar-contents .autoplay-bar .watch-sidebar-head {
color: #e8e8e8;
}
.distiller_yt-thread_user-content.yt-uix-expander-collapsed .cssAction_Expander {
background-color: #151515;
}
.distiller_yt-thread .channel_owner span {
background-color: #2b2d2f;
}
#watch7-user-header .yt-user-name {
color: #d2d2d2;
}
#guide-container {
height: 100%;
background-image: -moz-linear-gradient(left,rgba(21, 21, 21, .5) 0 0,transparent 100% 100%);
background-image: -ms-linear-gradient(left,rgba(21, 21, 21, .5) 0 0,transparent 100% 100%);
background-image: -o-linear-gradient(left,rgba(21, 21, 21, .5) 0 0,transparent 100% 100%);
background-image: -webkit-gradient(linear,left top,right top,color-stop(0,rgba(21, 21, 21, .5) 0),color-stop(100%,transparent 100%));
background-image: -webkit-linear-gradient(left,rgba(21, 21, 21, .5) 0 0,transparent 100% 100%);
background-image: linear-gradient(to right,rgba(21, 21, 21, .5) 0 0,transparent 100% 100%);
}
.yt-uix-form-input-text::placeholder, .yt-uix-form-input-textarea::placeholder {
color: #bbb;
}
.yt-uix-form-input-select, .yt-uix-form-input-text, .yt-uix-form-input-textarea {
border: 1px solid #1f1f1f;
color: #bbb;
}
.video-list .video-list-item .title:visited {
color: #0059b2;
}
.distiller_yt-sb-standin .box {
border: 1px solid #333;
border-top: 1px solid #333;
background-color: #151515;
}
.distiller_yt-sb-standin .callout-inner {
top: 1px;
left: 2px;
border: 7px solid #151515;
z-index: 1;
border-bottom-color: transparent;
border-left-color: transparent
}
.distiller_yt-sb-standin .callout-outer {
top: 0;
left: 0;
border: 6px solid #333;
border-bottom-color: transparent;
border-left-color: transparent;
}
.sb_text_input {
border: 1px solid #333;
padding: 6px 25px 5px 10px;
min-height: 48px;
line-height: 16px;
overflow: auto;
resize: none;
background-color: #151515;
border-radius: 2px;
box-shadow: inset 0 0 1px rgba(0,0,0,.05);
color: #d2d2d2;
outline: none;
}
.distiller_yt-sb .callout .callout-inner {
border: 7px solid #151515;
border-bottom-color: transparent;
border-left-color: transparent;
}
.distiller_yt-sb .callout .callout-outer {
border: 6px solid #333;
border-bottom-color: transparent;
border-left-color: transparent;
}
.feed-item-container .feed-item-main {
border-bottom: 1px solid #1f1f1f;
color: #d2d2d2;
}
.branded-page-module-title {
color: #d2d2d2;
}
.yt-uix-button-menu {
border: 1px solid #393939;
background: #151515;
}
.yt-uix-button-menu .yt-uix-button-menu-item {
color: #d2d2d2;
}
.internal-config-section.outside {
border-top: 1px solid #1f1f1f;
}
.goog body, .goog {
color: #cbcbcb;
}
.yt-uix-form-input-checkbox-container input:checked + .yt-uix-form-input-checkbox-element {
background-color: #d2d2d2;
}
.share-panel-url, .share-panel-start-at-time {
background-color: #151515;
}
.ytg-box {
color: #d2d2d2;
}
.watch-playlists-drawer ul {
border: 1px solid #393939;
background: #151515;
-moz-box-shadow: 0 1px 0 #151515,inset 0 1px 1px rgba(0,0,0,0.2);
-ms-box-shadow: 0 1px 0 #151515,inset 0 1px 1px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 1px 0 #151515,inset 0 1px 1px rgba(0,0,0,0.2);
box-shadow: 0 1px 0 #151515,inset 0 1px 1px rgba(0,0,0,0.2);
}
.playlist-item {
color: #d2d2d2;
}
.watch-playlists-drawer .selected {
background: #151515;
}
.watch-playlists-drawer .selected:hover {
color: #d2d2d2;
background: #444;
}
.yt-uix-form-input-text, .yt-uix-form-input-select-content {
background: #151515;
}
.yt-uix-form-input-select {
text-shadow: 0 1px 0 rgba(21, 21, 21, .5);
}
.caption-line {
border: 1px solid #151515;
color: #d2d2d2;
}
.caption-line-highlight {
background-color: #1e1e20;
color: #d2d2d2;
}
.caption-line:hover {
background-color: #202226;
}
.ytp-segmented-control-selected {
background-color: #1f1f1f;
color: #d2d2d2;
}
.ytp-drop-down-menu, .ytp-drop-down-label, .ytp-drop-down-background {
background-color: #1f1f1f;
border-color: #333;
}
.ytp-drop-down-label {
color: #d2d2d2;
}
.ytp-drop-down-label:hover {
color: #fff;
}
.ytp-drop-down-menu-button-selected {
color: #d2d2d2;
}
.livestream_chat .collapsible .live_streamcontent_container {
background: #1f1f1f;
}
.livechat_message .chatfly {
background: #151515;
}
.livechat_message .chatfly::before {
content: "";
top: 0;
left: -8px;
border: 4px solid #151515;
z-index: 1;
position: absolute;
border-bottom-color: transparent;
border-left-color: transparent;
z-index: 3;
}
.livechat_message .chatfly::after {
content: "";
top: 0;
left: -9px;
border: 4px solid #444;
z-index: 1;
position: absolute;
border-bottom-color: transparent;
border-left-color: transparent;
z-index: 2;
}
.livechat_message .chatfly {
border-bottom: 1px solid #333;
}
.livestream_chat .collapsible .create_message {
background: #151515;
}
.livechat_message .byline.channel_owner .page_link {
background-color: #1f1f1f;
}
#watch-description-extra-info .metadata-info-title {
color: #e8e8e8;
}
.exp-not-top-guide-fixed.site-left-aligned.guide-enabled #footer {
background-color: #151515;
border-top: 1px solid #1e1e1e;
border-left: 1px solid #1e1e1e;
}
#footer-main {
border-bottom: 1px solid #151515;
}
.branded-page-v2-primary-col .branded-page-box {
border-bottom: 1px solid #1f1f1f;
}
#channel-subheader {
border-bottom: 1px solid #333;
}
.channel-header .branded-page-header-title .spf-link {
color: #d2d2d2;
}
#c4-header-bg-container {
border-bottom: 1px solid #333;
}
.epic-nav-dropdown-group:hover, a.yt-uix-button-epic-nav-item:hover, a.yt-uix-button-epic-nav-item.selected, a.yt-uix-button-epic-nav-item.yt-uix-button-toggled, button.yt-uix-button-epic-nav-item:hover, button.yt-uix-button-epic-nav-item.selected, button.yt-uix-button-epic-nav-item.yt-uix-button-toggled, .epic-nav-item:hover, .epic-nav-item.selected, .epic-nav-item.yt-uix-button-toggled, .epic-nav-item-heading {
color: #d2d2d2;
}
.yt-lockup .yt-lockup-meta b {
color: #e8e8e8;
}
.stream_content > .continuation_item_wrapper > .load-more-button > .jfk-button-text, .distiller_streamcontent_directlink > .continuation_item_wrapper > .load-more-button > .jfk-button-text {
background-color: #151515;
background-image: -webkit-linear-gradient(top,#040404 0,#060606 100%);
background-image: linear-gradient(top,#040404 0,#060606 100%);
border-color: #333;
color: #d2d2d2;
}
.stream_content > .continuation_item_wrapper > .load-more-button > .jfk-button-text:hover, .distiller_streamcontent_directlink > .continuation_item_wrapper > .load-more-button > .jfk-button-text:hover {
background-color: #060606;
background-image: -webkit-linear-gradient(bottom,#040404 0,#1e1e1e 100%);
background-image: linear-gradient(bottom,#040404 0,#1e1e1e 100%);
border-color: #333;
}
.search-header {
border-bottom: 1px solid #1f1f1f;
}
.watch-card .yt-uix-tabs-selected, .watch-card, .watch-card .watch-card-title a {
color: #d2d2d2;
}
}