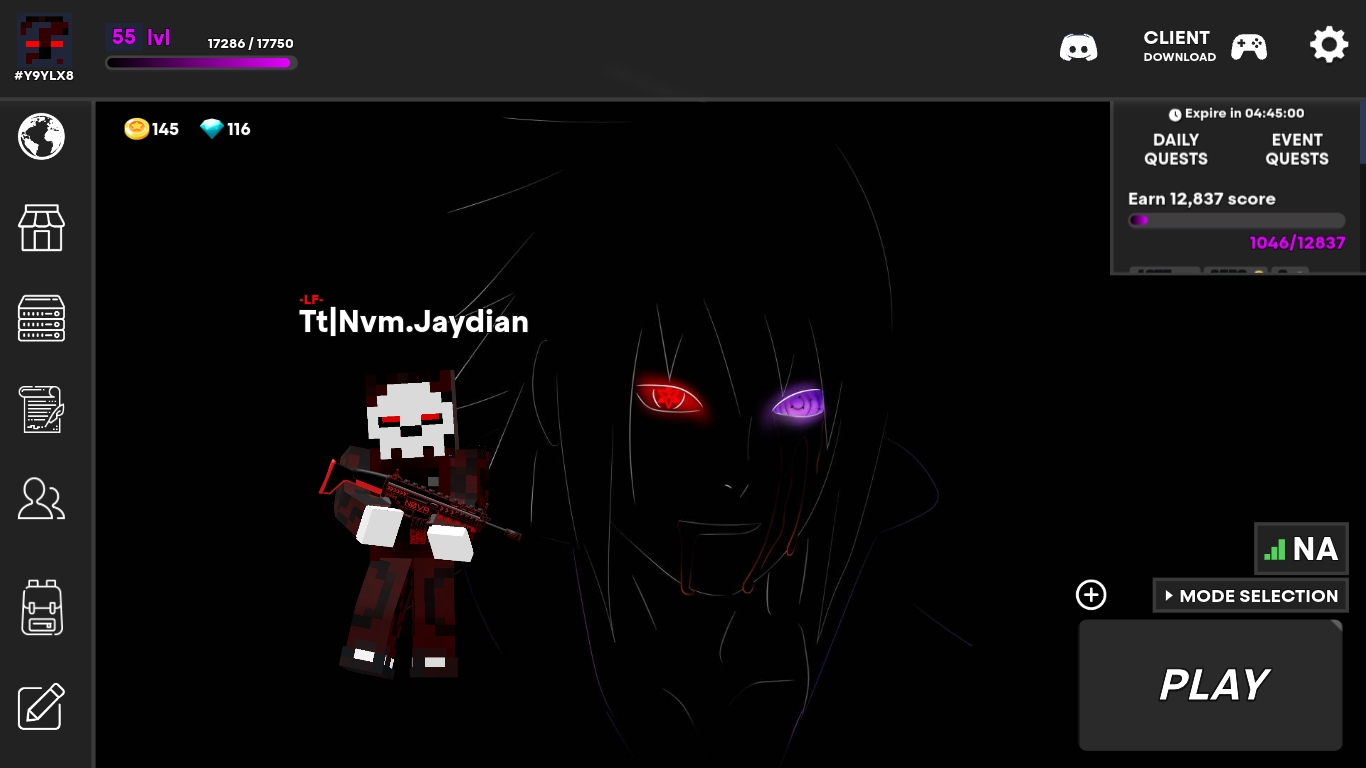
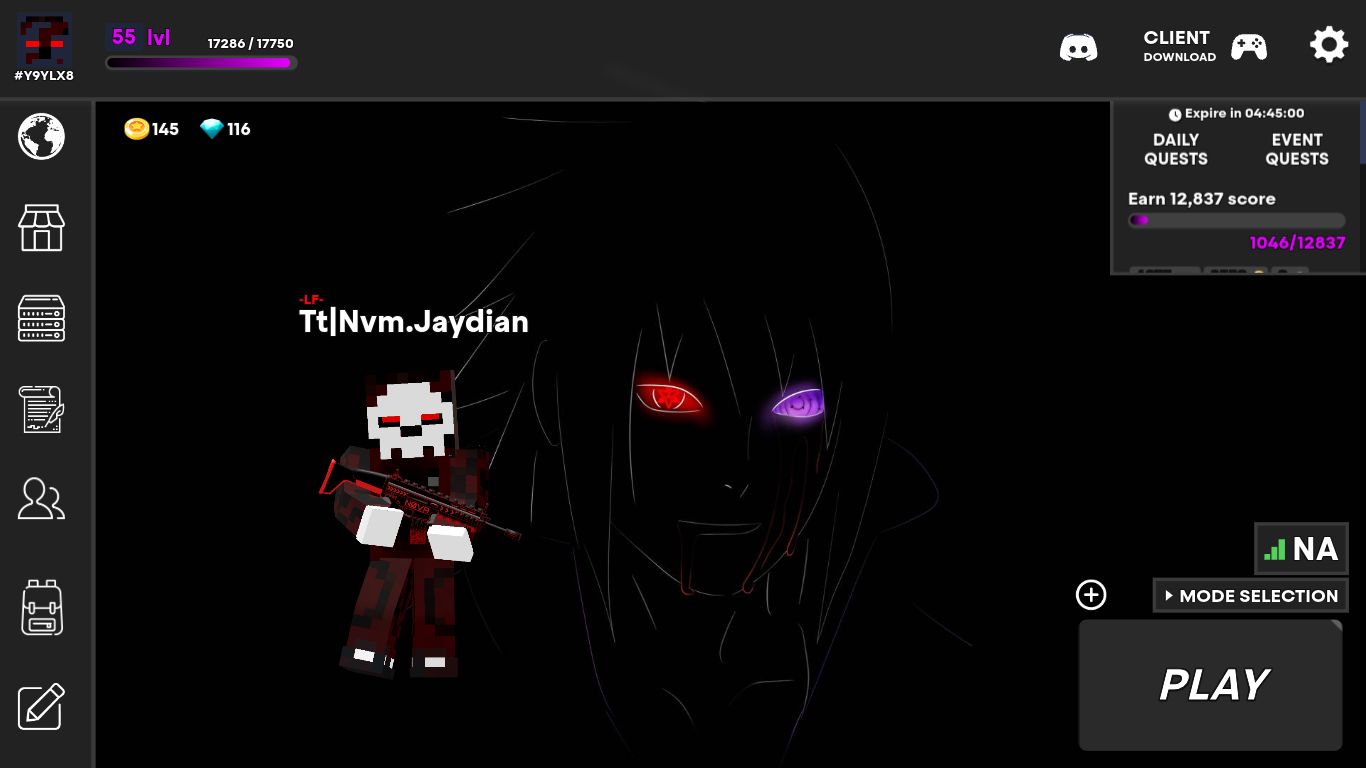
my sasuke uchiha eye
sasuke uchiha eye by niggerUNKNOWN

Details
AuthorniggerUNKNOWN
LicenseNo License
Categorykirka
Created
Updated
Code size34 kB
Code checksumb50be248
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 9/3/2022, 2:27:07 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("kirka.io") {
@font-face {
font-family: gamefont;
src: url("https://raw.githubusercontent.com/MOF1/krunker_css/main/css/fonts/Steradian-Bold.otf");
}
* {
font-family: gamefont;
}
/* Hide Logo */
.interface .logo {
display: none;
}
/* Ad Removal */
.ad-bottom,
.ad-left {
visibility: hidden;
}
/* Animation */
@-webkit-keyframes glow {
from {
text-shadow: 0 0 5px #000, 0 0 5px #e400ff, 0 0 5px #000, 0 0 5px #e400ff, 0 0 6px #000, 0 0 7px #e400ff, 0 0 8px #000;
}
}
@-webkit-keyframes animate {
to {
transform: translateY(30%);
}
}
@keyframes rainbow {
100%,
0% {
color: rgb(255, 0, 0);
}
8% {
color: #e400ff;
}
16% {
color: #000;
}
25% {
color: rgb(255, 0, 0);
}
33% {
color: #e400ff;
}
41% {
color: #000;
}
50% {
color: rgb(255, 0, 0);
}
58% {
color: #e400ff;
}
66% {
color: #000;
}
75% {
color: rgb(255, 0, 0);
}
83% {
color: #e400ff;
}
91% {
color: #e400ff;
}
}
.clan-tag {
animation: rainbow 1.3s linear infinite;
}
/* Background */
.pattern-bg,
.bg-radial {
display: none;
}
.interface .background{
background: url(https://wallpapers.com/images/hd/rinnegan-and-sharingan-of-sasuke-uchiha-3wd5hezj37mn0t75.jpg) repeat !important;
background-size: cover !important;
}
.end-modal {
background: url(https://wallpapers.com/images/hd/rinnegan-and-sharingan-of-sasuke-uchiha-3wd5hezj37mn0t75.jpg) repeat !important;
background-size: cover !important;
}
/* Loading Scene*/
.loading-scene .progress {
background: -webkit-gradient(linear, left top, right top, from(#000), to(#e400ff)) !important;
background: linear-gradient(to right, #000, #e400ff) !important;
}
.loading-scene .name .label {
-webkit-animation: glow 2s ease-in-out infinite alternate;
-moz-animation: glow 2s ease-in-out infinite alternate;
animation: glow 2s ease-in-out infinite alternate;
}
.loading-scene .players .level {
color: #e400ff;
}
/* Join URL Button (For client only) */
.join-using-link {
background: rgba(55, 55, 55, .61) !important;
border-radius: 0 !important;
border: 4px solid #ffffff1c !important;
}
.join-using-link:active {
background: #e400ff!important;
}
#clientJoinButton {
background: rgba(55, 55, 55, .61) !important;
border-radius: 0 !important;
border: 4px solid #ffffff1c !important;
}
#clientJoinButton:active {
background: #000!important;
}
.live-streams {
background: transparent !important;
border: none !important;
}
.live-streams .item:nth-child(2) {
display: none !important;
}
.live-streams .head {
display: none !important;
}
.news .card-list {
background: transparent;
border: none;
}
.news .title {
display: none;
}
.news .hello-text {
color: #e400ff
}
.changelog-date {
border: none !important;
}
/*
.live-streams {
background: rgba(55, 55, 55, .61);
backdrop-filter: blur(5px);
position: fixed;
left: 95px;
top: 80px;
width: 300px !important;
height: 1200px;
border-left: 4px solid #ffffff1c;
-webkit-transition: 1s;
transition: 1s;
z-index: 999 !important;
}
.live-streams:before {
content: url(https://media.discordapp.net/attachments/523517791886770188/947364113770758194/pngfind.com-chevron-png-95287.png?width=30&height=30);
position: fixed;
right: 300px;
top: 15px;
transition: 0.2s;
z-index: 999 !important;
}
.live-streams:hover:before {
opacity: 0;
}
.live-streams:after {
content: "CSS by NizzQ#9235";
position: fixed;
top: 505px;
right: 115px;
}
.live-streams:hover {
left: -115px;
}
.live-streams .head {
display: none;
}
.live-streams .list {
width: 180px;
padding: 0 9px;
overflow: visible;
}
*/
/* Login/Signup*/
.auth-form {
margin-left: 0 !important;
background: rgba(55, 55, 55, .61) !important;
backdrop-filter: blur(5px);
border: none !important;
border-left: none !important;
border-right: none !important;
box-shadow: none !important;
border-bottom: 5px solid #ffffff1c !important;
border-radius: 0 !important;
width: 2500px !important;
height: 118px !important;
}
.auth-form .btns button {
transform: none !important;
padding: 0px;
left: -450%;
}
.auth-user .loading {
background: rgba(55, 55, 55, .61);
backdrop-filter: blur(5px);
border: none;
border-bottom: 5px solid #ffffff1c !important;
border-radius: 0;
width: 2500px;
height: 118px !important;
}
.auth-user .loader-container {
margin-right: 95% !important;
}
.button[data-v-02c36fca] {
-webkit-text-stroke: 0px !important;
}
.auth-form .btns button:hover {
background-color: transparent !important;
box-shadow: none !important;
}
.auth-form button,
.auth-form button .border-top,
.auth-form button .border-bottom {
background: transparent !important;
box-shadow: none !important;
}
.auth-form button .triangle {
display: none;
}
.auth-form .text {
font-size: 26px !important;
}
.auth-form button:hover {
color: #e400ff;
}
.button[data-v-02c36fca]:after {
border: none;
}
/* Left Interface*/
.left-interface .profile {
background: rgba(55, 55, 55, .61);
backdrop-filter: blur(5px);
width: 2500px;
border-bottom: 5px solid #ffffff1c;
}
.left-interface .progress-label {
display: none;
}
.left-interface .progress-lvl {
margin-bottom: 20px;
}
.left-interface .progress-line {
background: #4f4e4ead !important;
height: 17px;
}
.left-interface .progress {
background: -webkit-gradient(linear, left top, right top, from(#000), to(#e400ff)) !important;
background: linear-gradient(to right, #000, #e400ff) !important;
}
.left-interface .level {
color: #e400ff;
}
.left-interface .avatar-info,
.left-interface .user-info,
.left-interface .money {
background: transparent !important;
margin-left: -18px;
border: none;
}
.left-interface .avatar-info:hover,
.left-interface .user-info:hover {
background: transparent;
}
/* Left icons */
.left-icons {
background: rgba(55, 55, 55, .61) !important;
backdrop-filter: blur(5px);
left: 0 !important;
border-right: 5px solid #ffffff1c;
border-radius: 0 !important;
}
.left-icons .icon-btn {
background: transparent;
border: none;
width: 107px;
border-radius: 0;
}
.left-icons .icon-btn .text-icon,
.left-icons .icon-btn svg {
display: none;
}
.left-icons .icon-btn:nth-child(1) {
background: url(https://media.discordapp.net/attachments/523517791886770188/946791854823862342/clipart3359599.png?width=676&height=676);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(1):hover {
background: url(https://media.discordapp.net/attachments/523517791886770188/946791854823862342/clipart3359599.png?width=676&height=676);
background-repeat: no-repeat;
transform: scale(1.2)
}
.left-icons .icon-btn:nth-child(2) {
background: url(https://media.discordapp.net/attachments/523517791886770188/946792665842843659/Daco_4606909.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(2):hover {
background: url(https://media.discordapp.net/attachments/523517791886770188/946792665842843659/Daco_4606909.png);
background-repeat: no-repeat;
transform: scale(1.2)
}
.left-icons .icon-btn:nth-child(3) {
background: url(https://media.discordapp.net/attachments/523517791886770188/946793692327452762/527-5276041_server-png-images-server-icon-free-download-server.png);
background-size: 55px !important;
background-repeat: no-repeat;
margin-top: 0;
background-position-x: 1.5rem !important;
background-position-y: 1rem !important;
transition: 0.3s;
}
.left-icons .icon-btn:nth-child(3):hover {
bac...