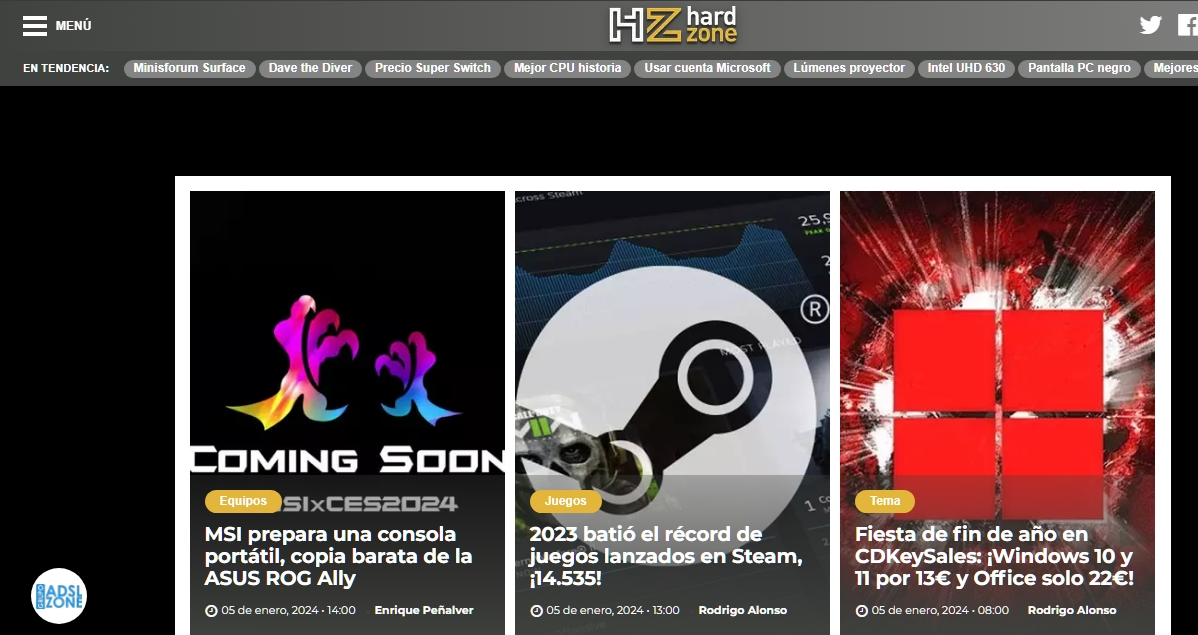
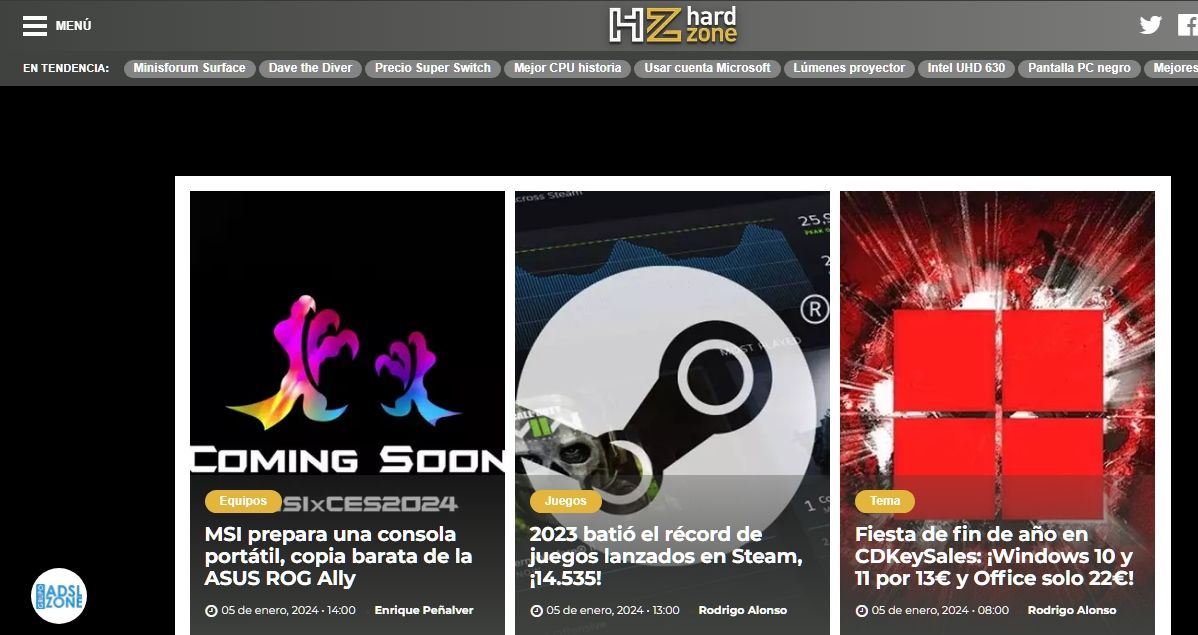
Tema oscuro para softzone.es, hardzone.es, redeszone.net y adslzone.net
Dark hardzone, softzone, redeszone y adslzone by GabrielRodino

Details
AuthorGabrielRodino
LicenseNo License
Categorysoftzone.es, hardzone.es, redeszone.net y adslzone.net
Created
Updated
Code size5.6 kB
Code checksum14d0b002
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark hardzone, softzone, redeszone y adslzone
@version 20240106.14.06
@namespace https://userstyles.world/user/GabrielRodino
@description Tema oscuro para softzone.es, hardzone.es, redeszone.net y adslzone.net
@author GabrielRodino
@license No License
==/UserStyle== */
@-moz-document domain("hardzone.es"), domain("softzone.es"), domain("redeszone.net"), domain("adslzone.net"), domain("topesdegama.com"), domain("movilzona.es"), domain("lamanzanamordida.net") {
.highlighted-news ,
.home-main-content .latest-news,
.category-content,
.articles.flex.one,
.article-full, #app,
.news-item,
.excerpt,
.container-main{
background-color: black;
}
.article-full .related-news .articles .news-item .info-extra ul li, .aside .related-news .articles .news-item .info-extra ul li, .author-article .author-news-wrapper .author-news .articles .news-item .info-extra ul li, .best-tips .highlighted-article .content .info-extra ul li, .category-content .articles .news-item.highlighted .content .info-extra ul li, .category-content .articles .news-item:not(.highlighted) .info-extra ul li, .external-links .highlighted-article .content .info-extra ul li, .featured-apps .highlighted-article .content .info-extra ul li, .highlighted-news .articles .news-item .content .info-extra ul li, .home-main-content .latest-news .news-item .info-extra ul li, .html-block .highlighted-article .content .info-extra ul li, .latest-tutorials .highlighted-article .content .info-extra ul li, .rich-medium .articles .news-item .content .info-extra ul li, .search-content .search-result .news-item .info-extra ul li,
.best-tips .articles .list li a:hover, .external-links .articles .list li a:hover, .featured-apps .articles .list li a:hover, .html-block .articles .list li a:hover, .latest-tutorials .articles .list li a:hover ,
p, .author, .home-main-content .latest-news .news-item .info-extra ul li{
color: #fcfcfc;
}
.aside.half-768.third-768.fourth-1440.left,
.aside, .article, #sidebar-group.sticky,
body .container .main-content>.main .content-aside .aside .sidebar-group.sticky{
background-color: #1f1f1f;
}
.best-tips .articles .list li a, .external-links .articles .list li a, .featured-apps .articles .list li a, .html-block .articles .list li a, .latest-tutorials .articles .list li a ,
.most-read .article .info .title {
color:white;
}
body .container .main-content>.main .content-aside .aside .sidebar-group:not(.sticky) {
background: #1f1f1f;
}
a,
.article-full .related-news .articles .news-item .title a, .aside .related-news .articles .news-item .title a, .author-article .author-news-wrapper .author-news .articles .news-item .title a, .category-content .articles .news-item:not(.highlighted) .title a, .home-main-content .latest-news .news-item .title a, .search-content .search-result .news-item .title a ,
.article-full article .content-aside .opening-wrapper .opening header .content .title
{
color:#f57f00;
}
.article-full .breadcrumb li a, .article-full .related-news .articles .news-item header .categories .category a, .article-full .related-news .articles .news-item header .categories .category span, .aside .related-news .articles .news-item header .categories .category a, .aside .related-news .articles .news-item header .categories .category span, .author-article .author-news-wrapper .author-news .articles .news-item header .categories .category a, .author-article .author-news-wrapper .author-news .articles .news-item header .categories .category span, .category-content .articles .news-item:not(.highlighted) header .categories .category a, .category-content .articles .news-item:not(.highlighted) header .categories .category span, .home-main-content .latest-news .news-item header .categories .category a, .home-main-content .latest-news .news-item header .categories .category span, .search-content .search-result .news-item header .categories .category a, .search-content .search-result .news-item header .categories .category span, .term .breadcrumb li a {
color: #ff7703;
}
h3,
.article-full .breadcrumb li,
.term .breadcrumb li,
.article-full .related-news .articles .news-item .read-more a, .article-full .related-news .articles .news-item .read-more span, .aside .related-news .articles .news-item .read-more a, .aside .related-news .articles .news-item .read-more span, .author-article .author-news-wrapper .author-news .articles .news-item .read-more a, .author-article .author-news-wrapper .author-news .articles .news-item .read-more span, .category-content .articles .news-item:not(.highlighted) .read-more a, .category-content .articles .news-item:not(.highlighted) .read-more span, .home-main-content .latest-news .news-item .read-more a, .home-main-content .latest-news .news-item .read-more span, .search-content .search-result .news-item .read-more a, .search-content .search-result .news-item .read-more span
{
color: yellow;
}
h4, ol,
#toc nav ul a {
color: #04ff00;
}
.article-full .related-news .articles .news-item .title a:hover, .aside .related-news .articles .news-item .title a:hover, .author-article .author-news-wrapper .author-news .articles .news-item .title a:hover, .category-content .articles .news-item:not(.highlighted) .title a:hover, .home-main-content .latest-news .news-item .title a:hover, .search-content .search-result .news-item .title a:hover,
.article-full article .content-aside .full-text h2,
.article-full article .content-aside .opening-wrapper .opening header .content .info-extra {
color: #ff7703;
}
ul{
color:#e89f00;
}
}