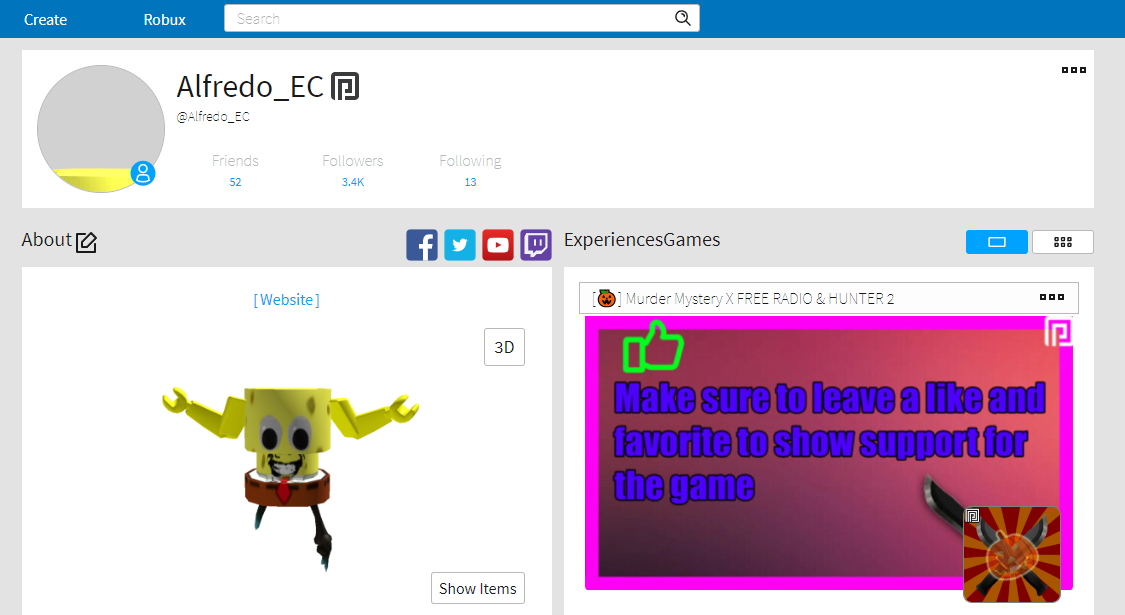
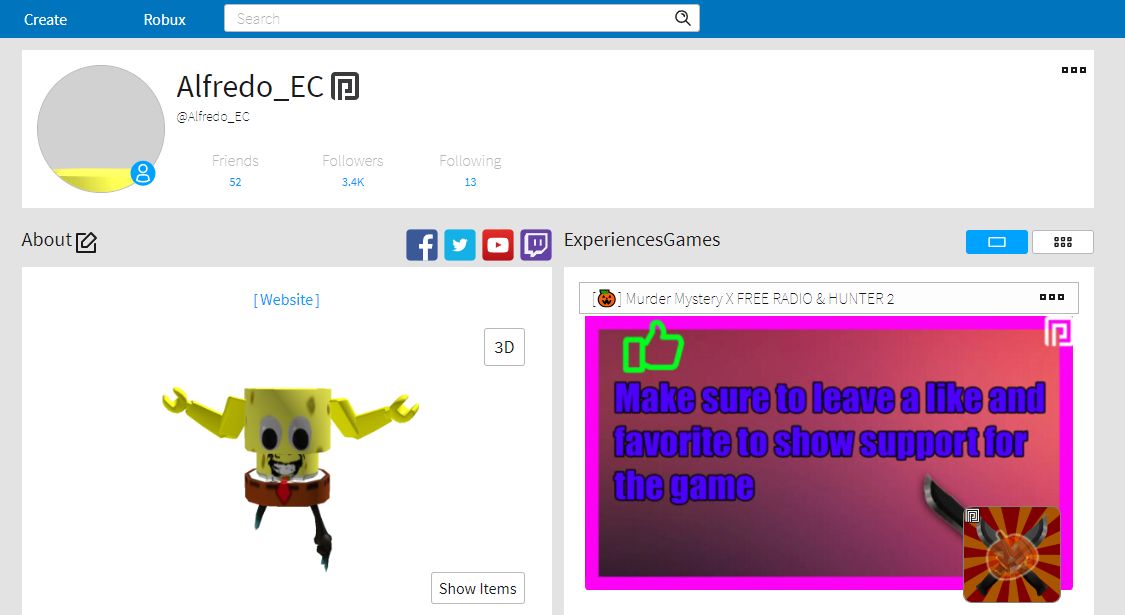
Replace the current Roblox font with the Old Roblox Font (SourceSansPro) from 2016
Old Roblox Font (Compatible with 2016 styles) by ARandomuser3000

Details
AuthorARandomuser3000
LicenseNo License
Categoryhttps://fonts.gstatic.com/s/sourcesanspro/v11
Created
Updated
Code size6.3 kB
Code checksum46bcd0da
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Old Roblox Font
@namespace USO Archive
@author Alfredo_EC
@description `Does what it says on the tin. To fix the font changes made on the 8th of February 2019.`
@version 20190210.20.19
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("roblox.com") {
@font-face
{
font-family: 'Source Sans Pro';
src: local('Source Sans Pro Regular'), local('SourceSansPro-Regular'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xK3dSBYKcSV-LCoeQqfX1RYOo3qOK7l.woff2) format('woff2');
}
@font-face {
font-family: 'Source Sans Pro';
font-style: normal;
font-weight: 200;
src: local('Source Sans Pro ExtraLight'), local('SourceSansPro-ExtraLight'), url(https://fonts.gstatic.com/s/sourcesanspro/v11/6xKydSBYKcSV-LCoeQqfX1RYOo3i94_wlxdu.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
:not(code):not(pre):not(#):not(#):not(#)
{
font-family: 'Source Sans Pro', 'Source Sans Pro-ExtraLight', 'default-icons-desktop', 'FontAwesome', 'ac_iconset', 'fontello', 'pictonic', 'Noticons', 'Dashicons', 'consumer-icons', 'Elusive-Icons', 'Material Icons Extended'!important;
}
.details-info li div {
font-size: 16px !important;
}
.details-info li a {
font-size: 16px !important;
}
.text-name h3 {
font-size: 20px !important;
}
h2 {
font-weight: 400 !important;
}
h3 {
font-weight: 400 !important;
font-size: 20px !important;
}
a.avatar-name {
font-weight: 300 !important;
}
.item-card-name {
font-weight: 300 !important;
}
.c-version .search-options .panel-heading {
font-weight: 500 !important;
}
.gotham-font .small, .gotham-font .small:link, .gotham-font .small:visited, .gotham-font .small:active, .gotham-font .small:hover, .gotham-font .small:focus, .gotham-font .small-oneline, .gotham-font .small-oneline:link, .gotham-font .small-oneline:visited, .gotham-font .small-oneline:active, .gotham-font .small-oneline:hover, .gotham-font .small-oneline:focus, .gotham-font .font-small, .gotham-font .font-small:link, .gotham-font .font-small:visited, .gotham-font .font-small:active, .gotham-font .font-small:hover, .gotham-font .font-small:focus, .gotham-font .text-secondary, .gotham-font .text-secondary:link, .gotham-font .text-secondary:visited, .gotham-font .text-secondary:active, .gotham-font .text-secondary:hover, .gotham-font .text-secondary:focus, .gotham-font .text-date-hint, .gotham-font .text-date-hint:link, .gotham-font .text-date-hint:visited, .gotham-font .text-date-hint:active, .gotham-font .text-date-hint:hover, .gotham-font .text-date-hint:focus, .gotham-font .text-tooltips, .gotham-font .text-tooltips:link, .gotham-font .text-tooltips:visited, .gotham-font .text-tooltips:active, .gotham-font .text-tooltips:hover, .gotham-font .text-tooltips:focus, .gotham-font .ad-identification-text, .gotham-font .ad-identification-text:link, .gotham-font .ad-identification-text:visited, .gotham-font .ad-identification-text:active, .gotham-font .ad-identification-text:hover, .gotham-font .ad-identification-text:focus {
font-size: 14px !important;
}
.text-lead {
font-size: 18px !important;
}
.bundle-animation-btn-container {
bottom: 50px !important;
}
a.text-nav.text-overflow.font-header-2 {
font-size: 18px !important;
}
.game-name-title {
font-weight: 300 !important;
}
span.text-preview {
font-weight: 300 !important;
}
.text-robux-lg {
font-weight: 500 !important;
}
.description-content {
font-family: 'Source Sans Pro' !important;
font-weight: 300 !important;
}
h1 {
font-weight: 500 !important;
}
.age-bracket-label {
font-size: 12px !important;
}
.chat-header-title {
font-size: 14px !important;
font-weight: 400 !important;
}
.text-header span {
font-weight: 400 !important;
}
span.text-overflow.item-name {
font-weight: 300 !important;
}
.header-userstatus span {
font-weight: 300 !important;
}
.game-stat p.font-caption-body {
font-size: 18px !important;
font-weight: 400 !important;
}
a.text-name h3.font-caption-body {
font-size: 20px !important;
}
.game-stat a.font-caption-body {
font-size: 18px !important;
font-weight: 400 !important;
}
.gotham-font .btn-common-play-game-lg, .gotham-font a.btn-common-play-game-lg {
padding: 12px 12px !important;
}
.game-play-button-container {
padding: 12px 12px !important;
}
.create-server-banner-text {
font-weight: 300 !important;
}
.text.game-description {
font-family: 'Source Sans Pro';
font-weight: 300 !important;
}
.game-stat p.font-caption-header {
font-size: 16px !important;
font-weight: 400 !important;
}
p {
font-weight: 300 !important;
}
.footer-link a.text-footer-nav {
font-size: 21px !important;
}
.account-field-username, .account-field-password, .account-previous-usernames, .account-field-email {
font-weight: 300 !important;
}
.btn-toggle-label {
font-weight: 300 !important;
}
.gotham-font div {
font-weight: 300 !important;
}
h4 {
font-weight: 400 !important;
}
span.menu-text {
font-size: 16px !important;
font-weight: 300 !important;
}
.gotham-font .font-caption-body, .gotham-font .tooltip .tooltip-inner, .gotham-font .font-caption-body:link, .gotham-font .tooltip .tooltip-inner:link, .gotham-font .font-caption-body:visited, .gotham-font .tooltip .tooltip-inner:visited, .gotham-font .font-caption-body:active, .gotham-font .tooltip .tooltip-inner:active, .gotham-font .font-caption-body:hover, .gotham-font .tooltip .tooltip-inner:hover, .gotham-font .font-caption-body:focus, .gotham-font .tooltip .tooltip-inner:focus {
font-size: 14px !important;
}
.security-settings-text {
font-weight: 300 !important;
}
.text-description {
font-weight: 300 !important;
}
a.rbx-tab-heading .font-caption-header {
font-weight: 300 !important;
font-size: 16px !important;
}
.people-list .friend .place-name {
font-size: 12px !important;
}
span.text-pastname.ng-binding.ng-scope {
font-size: 14px !important;
}
body {
font-size: 16px !important;
}
.friend-name {
font-size: 16px !important;
font-weight: 300 !important;
}
}